Https之SSL原理
一、HTTPS和SSL
HTTP(Hyper TEXT Transfer Protocol超文本传输协议)是目前互联网上应用最为广泛的一种网络协议,用于在Web浏览器和网站服务器之间传递信息,但是HTTP协议以明文的方式发送内容,不提供任何数据加密,攻击者能够很轻易通过抓包的方式截取传输内容并读懂其中的信息,所以HTTP不适合传输一些比较私密的信息,为了解决HTTP这一缺陷,HTTPS(Hyper TEXT Transfer Protocol over Secure Socket Layer)协议出现。HTTPS是在HTTP的基础上加入SSL协议。传输以密文传输,保证数据传输的安全以及确认网站的真实性(数字证书)。
HTTPS=HTTP+SSL
二、SSL加密方式
2.1对称加密
对称加密实质加密和解密都使用同一个密钥,对称加密只有一个密钥,作为私钥。这就好比现实生活中的钥匙和锁,我将想要传达的信息通过对称加密算法用私钥进行加密,形成密文,然后将这密文传送给同样拥有这把锁的“钥匙”的人,对方就用同样的算法和私钥将密文解密出来。常用的对称加密算法有DES和AES等。
但是在现实中,这种传输方式并不是特别方便,密钥怎么给对方是一个很关键的问题,而且密钥交给了其他人自己也不是很放心。于是非对称加密出现
2.2非对称加密
非对称加密是指加密和解密用的是不同密钥,并且是成对存在的。一把称为公钥,能够放心的交给别人,一把是私钥,只能自己保存。其中用公钥加密的信息只能用私钥解密,用私钥加密的信息只能用公钥解密。

需要注意的是这里的私钥和密钥都是对应的,就是说我的私钥可以解密用我的公钥加密的信息,但是他人的私钥不能解密用我的公钥加密的信息。
常用的非对称加密算法有:RSA,DH,DSA三种
2.3具体的加密过程
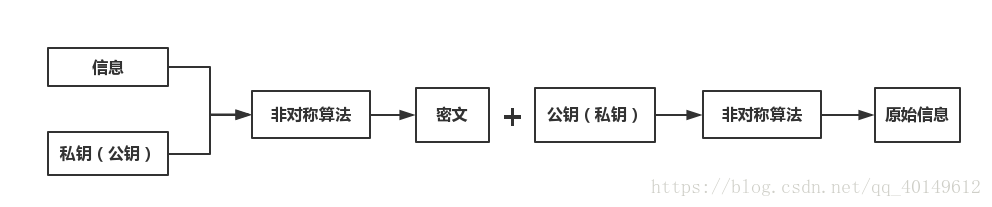
我通过一段具体的通信过程来模拟这一加密过程。假设主人公是客户端A和服务端B
A:B,你好,我想向你发一段消息,请你把你的公钥给我
B:好的,我的公钥是:xxxxxxx。
A:好的,我收到了你的公钥,我给你发送的消息经过你的公钥加密后是:yyyyyyy。
B:收到,我现在用我的密钥来解密看看。
这就是非对称加密的具体过程,这种方式看上去很安全,但是仔细想想信息真的可靠吗?
想一想客户端A的公钥是假的怎么办?如果有一个黑客C也给客户端A发送了一个自己的公钥,而客户端A不知道公钥的正确性,用了C的公钥加密发送,这样一来,信息被C截取的化,信息不久泄露了吗。
所以我们得想个办法证明我用的公钥确实是服务端B的公钥。
于是数字证书出现!
简单来说数字证书就是一段信息,他内部的信息包括:
- 签发证书的机构
- 加密算法
- Hash算法
- 公钥
- 证书到期时间等
- 贴一段实际的数字证书
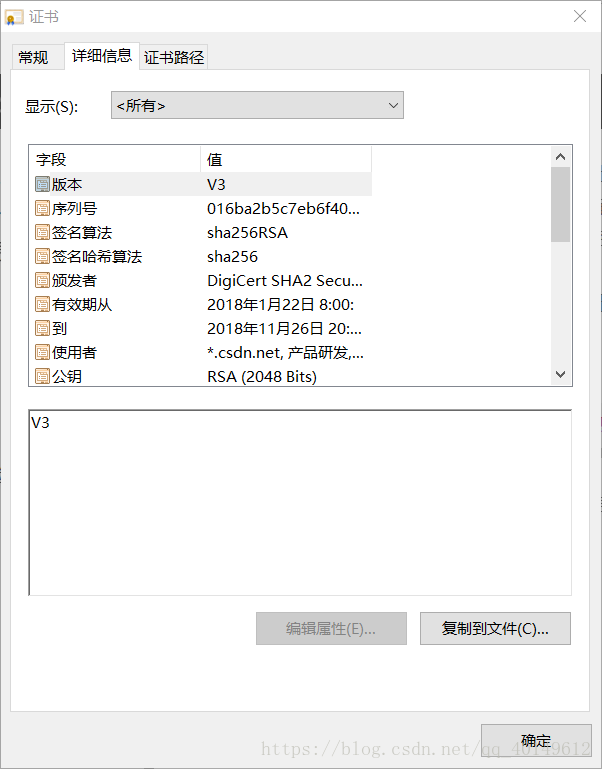
- 我通过查看CSDN的数字证书来帮助理解这一概念,chrome的网页栏一般有“安全”的字样,说明该网站的有数字证书的,数据传输的安全性是可以保证的。
来查看一下数字证书的内容:

它里面包含了一系列安全相关信息,在下面我会讲这些信息的用途。
另外提一点,数字证书是由权威机构——CA机构发行,我们是绝对信任这个机构的。
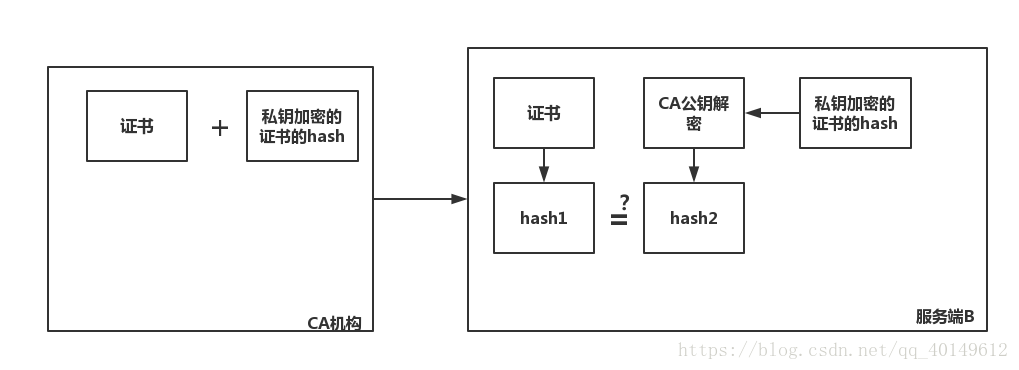
为了防止证书颁发的过程中被人修改,又出现了一个数字签名的概念,所谓数字签名就是把证书内容做了一个hash操作生成固定长度的数据发送给服务端B,服务端就能通过自己hash一遍对比发过来的hash来判断内容是否被修改。然而这还是可能被人截取修改内容重新生成hash再发给服务端B,这怎么办呢?出于这个考虑,CA机构在颁发时又会用一个私钥将这个hash加密,这样就防止了证书被修改了。
我将该过程图示:

这里再说一下数字签名,通俗来说就是将要传输的信息通过hash加密后将这个hash用私钥加密,最后得到的东西称之为数字签名。用来验证传输的信息是否被更改,注意的是这个私钥是CA官方私钥。
所以最终传送的内容有
正文+数字签名+数字证书
也就是说:
- 第一步 :客户端A开启一个新的浏览器访问客户端时,会先让A安装一个数字证书,这个证书主要包含的是CA机构的公钥。
- 第二步:服务端B发来CA机构给自己的证书,通过CA公钥解密被CA私钥加密的hash1,然后再用B的证书里面的hash算法将信息生成一个hash2,通过比较两个hash,若相等,确认这个数字证书是服务端B的。
三、总结
由于非对称加密算法复杂度和计算量大,对称加密效率高,SSL就将这两种加密算法混合着用,这样安全和效率就都能保证了。其中具体的过程如下:
- 第一步 客户端A给出 支持的SSL版本+一个随机数+自己支持的加密方式
- 第二步 服务端B接收到这些信息后确认加密方式+自己的安全证书+一个随机数发给A
- 第三步 客户端A确认数字证书有效性(验证方法上面已经说明),然后生成一个随机数,并将这个随机数用B的数字证书公钥加密后发送给A。
- 第四步 服务端B使用自己的私钥解密这个随机数
- 第五步 A和B通过第二步确定的加密方法将前三个随机数生成一个对话密钥 用来接下来的通信(个人感觉不需要三个随机数,只用最后一个就够了,这样做可能是为了更安全)
- 于是A和B救恩那个用对称加密的方式快速有效安全的通信了。
本文参考:https://blog.csdn.net/qq_40149612/article/details/82795656#HTTPSSSL_7
Https之SSL原理的更多相关文章
- 浅析HTTPS与SSL原理
版权声明:本文由盛旷 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/134 来源:腾云阁 https://www.qclo ...
- HTTPS、SSL 原理
1.1 背景知识 对称加密 :加密解密使用同一密钥,加解密速度快.随着人数增多,密钥数量急增n(n-1)/2. 非对称加密 :使用公私钥配对加解密,速度慢.公钥是从私钥中提取出来的,一般拿对方 ...
- SSL 原理及 https 配置
目录 1. SSL 原理 1.1. SSL 简介 1.2. 主要概念 1.3. 建立安全连接的过程 2. https 配置 (以 nginx 为例) SSL 原理 SSL 简介 SSL (Secure ...
- 聊聊HTTPS和SSL/TLS协议
要说清楚 HTTPS 协议的实现原理,至少需要如下几个背景知识.1. 大致了解几个基本术语(HTTPS.SSL.TLS)的含义2. 大致了解 HTTP 和 TCP 的关系(尤其是“短连接”VS“长连接 ...
- 浅谈HTTPS和SSL/TLS协议的背景和基础
相关背景知识要说清楚HTTPS协议的实现原理,至少要需要如下几个背景知识.大致了解几个基础术语(HTTPS.SSL.TLS)的含义大致了解HTTP和TCP的关系(尤其是"短连接"和 ...
- 浅谈 HTTPS 和 SSL/TLS 协议的背景与基础
来自:编程随想 >> 相关背景知识 要说清楚 HTTPS 协议的实现原理,至少需要如下几个背景知识. 大致了解几个基本术语(HTTPS.SSL.TLS)的含义 大致了解 HTTP 和 ...
- 好程序员带你了解一下HTTPS和SSL/TLS协议的背景与基础
>> 相关背景知识 要说清楚 HTTPS 协议的实现原理,至少需要如下几个背景知识. 大致了解几个基本术语(HTTPS.SSL.TLS)的含义 大致了解 HTTP 和 TCP 的关系(尤其 ...
- HTTPS-使用Fiddler抓取HTTPS数据包原理
最近想尝试基于Fiddler的录制功能做一些接口的获取和处理工作,碰到的一个问题就是简单连接Fiddler只能抓取HTTP协议,关键的登录请求等HTTPS协议都没有捕捉到,所以想让Fiddler能够同 ...
- HTTPS的工作原理
参考自<图解HTTP> 果壳网http://www.guokr.com/post/114121/ HTTPS的工作原理 增加了一层:HTTPS流程:应用层 HTTP->SSL/TLS ...
随机推荐
- Swinject 源码框架(三):Object Scopes
Object Scopes 指定了生成的实例在系统中是如何被共享的. 如何指定 scope container.register(Animal.self) { _ in Cat() } .inObje ...
- python学习笔记03-用户输入
name=Input(“your name”) 此处接受的数据类型为字符串 整数转字符串 str(123) 整数转字符串 int(“123”)
- HTML页面的重绘(repaint)和重流(reflow)
重流(Reflow)是指布局引擎为frame计算图形的过程. frame是一个矩形,拥有宽高和相对父容器的偏移.frame用来显示盒模型(content model), 但一个content mode ...
- Aop学习笔记系列一
一.Aop解决了什么问题? 1.在说解决了什么问题之前,先介绍一些关键的知识点 a.功能需求:功能需求指项目中的增值需求,比如业务逻辑,UI,持久化(数据库). b.非功能需求:项目中次要的,但却不可 ...
- 【Java并发编程】:使用synchronized获取互斥锁
在并发编程中,多线程同时并发访问的资源叫做临界资源,当多个线程同时访问对象并要求操作相同资源时,分割了原子操作就有可能出现数据的不一致或数据不完整的情况,为避免这种情况的发生,我们会采取同步机制,以确 ...
- Python -- Gui编程 -- Tkinter的使用 -- 菜单与画布
1.菜单 tkMenu.py import tkinter root = tkinter.Tk() menu = tkinter.Menu(root) submenu = tkinter.Menu(m ...
- android学习-仿Wifi模块实现
最近研究android内核-系统关键服务的启动解析,然而我也不知道研究wifi的作用,就当兴趣去做吧(其实是作业-_-) 系统原生WiFI功能大概有:启动WiFI服务,扫描WiFi信息(这个好像已经被 ...
- Linux-文件和目录属性
文件系统的是用来组织和排列文件存取的,所以它是可见的,在Linux中,我们可以通过ls等工具来查看其结构,在Linux系统中,见到的都是树形结构:比如操作系统安装在一个文件系统中,他表现为由/ 起始的 ...
- CentOS 7 安装 RabbitMQ 3.7
目录 CentOS 7 安装 RabbitMQ 3.7 安装Erlang 安装依赖 创建yum源 参考 添加内容 安装 进入erlang命令行表示成功 安装 socat RabbitMQ 安装 sys ...
- IOC给程序带来的好处
IOC(inversion of control)的中文解释是“控制反转”或者“依赖注入”,它的实现目的是:我们可以通过配置文件来控制程序的流程,达到程序代码的优化.初学者往往弄不清楚为什么我们可以通 ...
