vue-cli脚手架的安装
https://github.com/vuejs/vue-cli 官网 使用官方推荐的webpack
条件:
node在4.以上,npm在3以上,查看版本号打开cmd输入,node -v npm -v;

安装步骤:
1、cmd打开命令行窗口
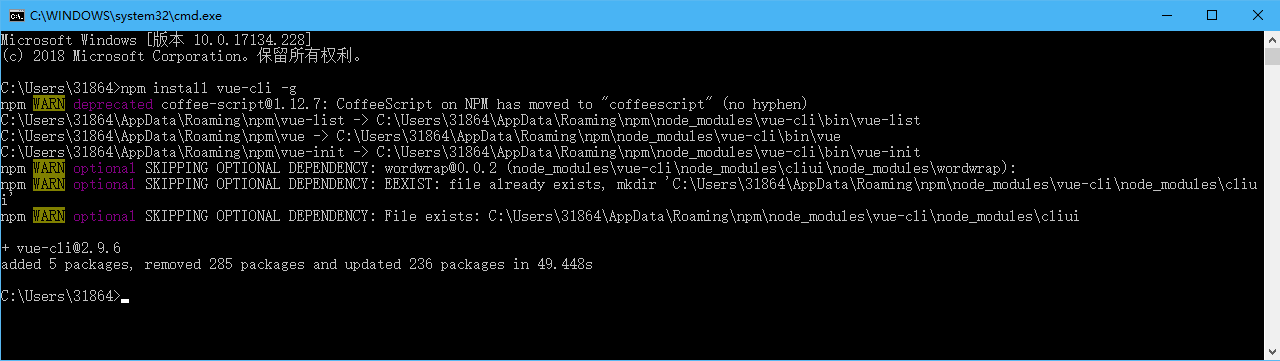
2、输入npm install vue-cli -g,然后回车等待

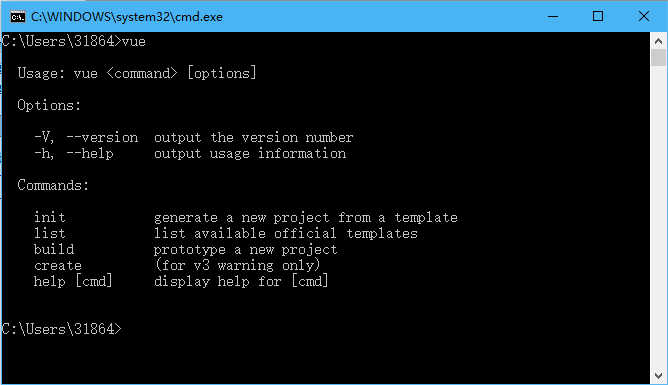
3、安装结束后输入vue 查看是否安装成功

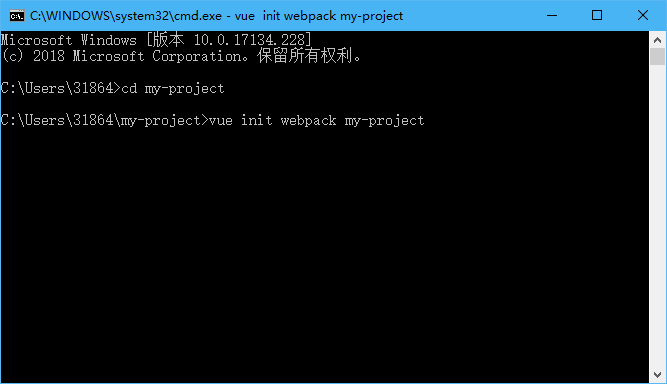
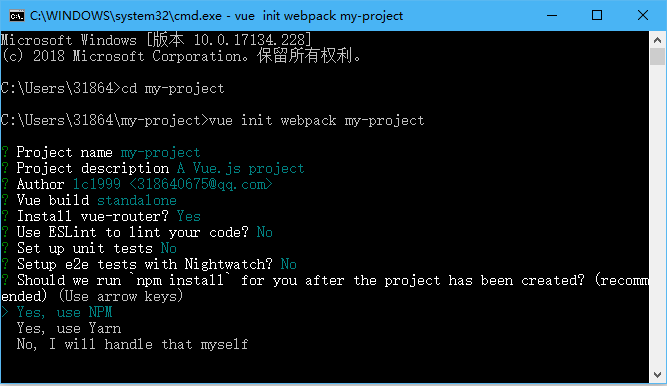
4、运行vue init webpack demo(注:项目名称)回车,(想在哪个目录建立vue项目就要在进入到对应目录再输入命令)

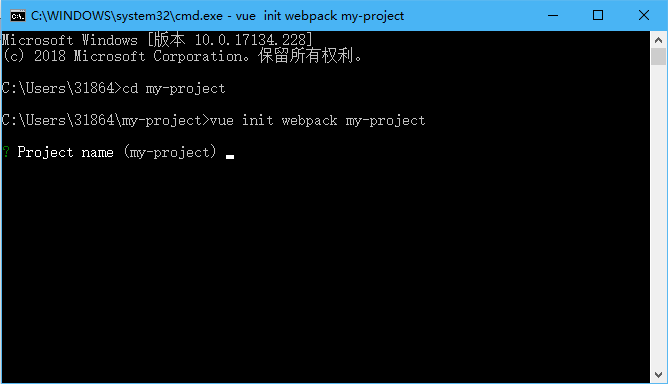
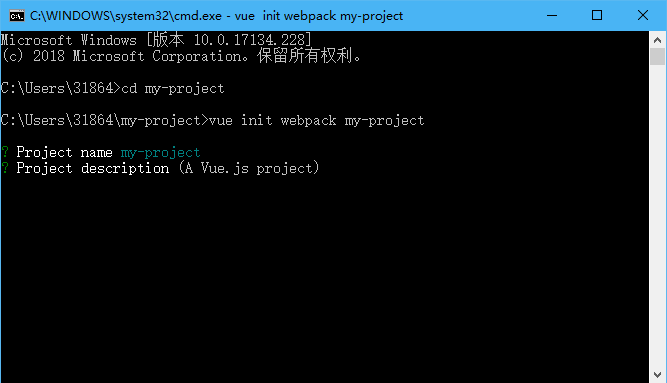
5、显示Project nanme 项目名 回车(项目名不允许使用大写)

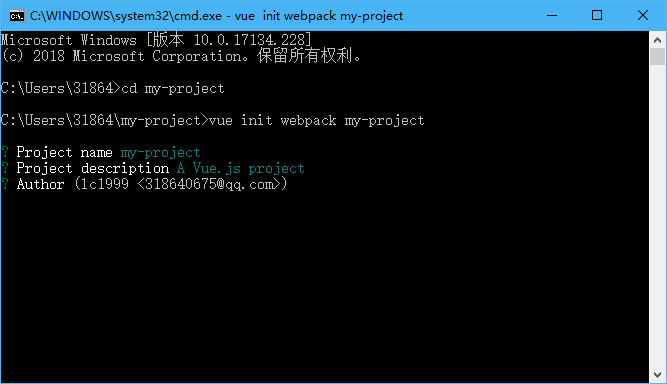
6、project description 后面可以写上描述,或者直接回车

7、Author 后面可以写作者也可以回车 (如果配置过git会自动获取git的name)

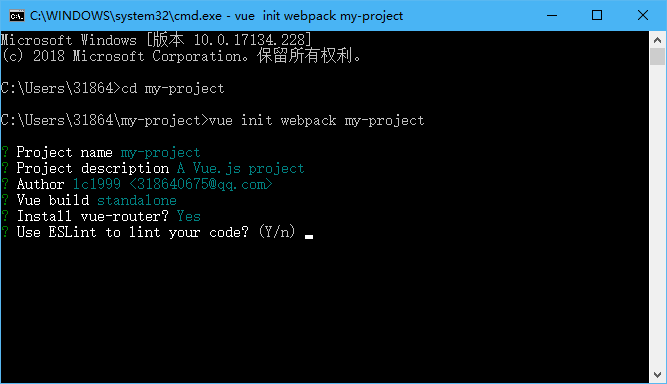
8、Install vue-router? 选择Y(官方推荐的路由插件,几乎每个项目都用得到)

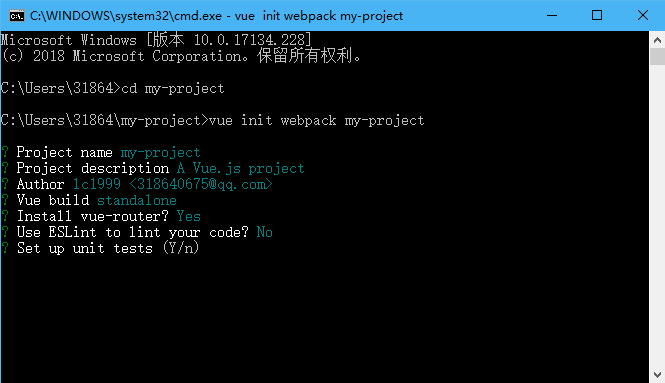
9、User ESLint to lint your code? 选Y(是否启用eslint检测规则,如果不是公司的大型项目或者多人共同开发博主感觉没有必要安装)

10、Set up unit tests? 问的是否要测试 选n

11、Setup e2e tests with Nightwatch? 选n( 用Nightwatch设置E2E测试?)

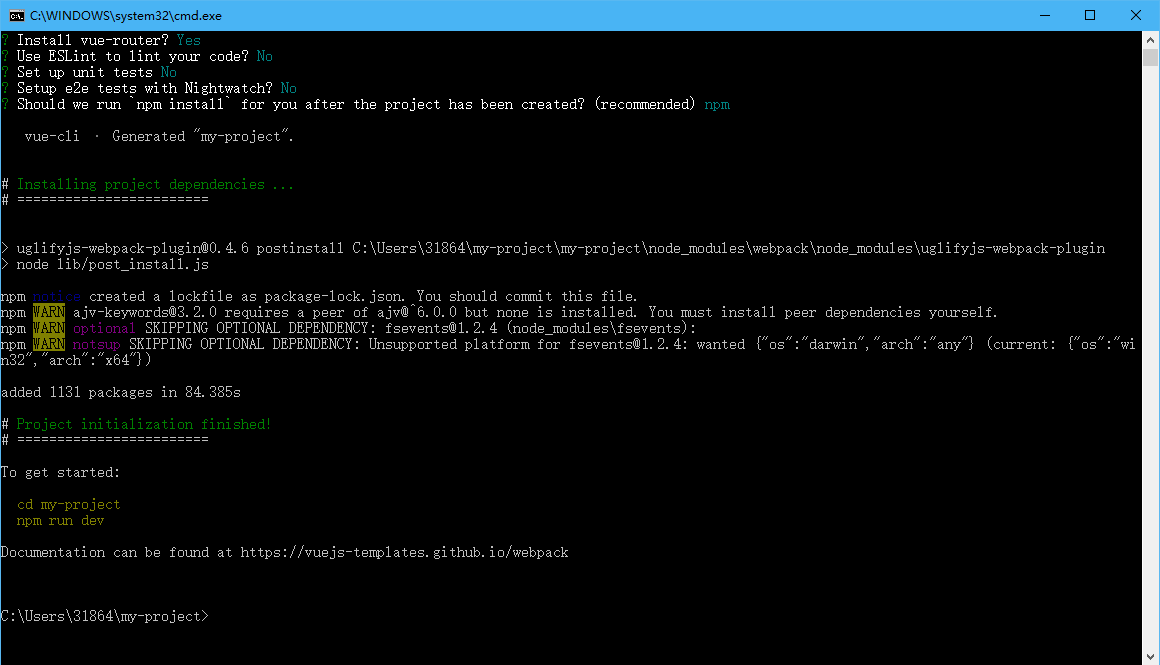
12、Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) 选择使用npm、还是yarn安装,一般都是直接回车就好

13、这个时候在你创建的目录下就有你的目录了

14、cd 你的目录名然后输入npm run dev启动应用,启动成功它会自动打开一个vue页面


到此为止你已经学会了怎么安装 vue-cli脚手架工具了,下面我简单的说明下各个目录都是干嘛的:

main.js的介绍
el是挂载点,router是路由
App.vue 是整个文件的入口,有三部分,template模板 script 逻辑 style样式
注:网络整合如有侵权请联系博主删除
vue-cli脚手架的安装的更多相关文章
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- vue工具 - vue/cli@3.xx 安装使用流程
mac安装记得npm前边加sudo 安装脚手架,用于生成目录 npm install -g @vue/cli 安装用于编译单个的.vue文件 npm install -g @vue/cli-servi ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- windows系统下 VUE cli手脚架环境安装
1.安装 node.js环境 (cmd命令工具里输入 node -v 检测是否安装成功) 2.安装VUE 全局环境 npm install --global vue-cli (cmd命令工具里面安装 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
随机推荐
- Java并发工具类之同步屏障CyclicBarrier
CyclicBarrier的字面意思是可以循环使用的Barrier,它要做的事情是让一个线程到达一个Barrier的时候被阻塞,直到最后一个线程到达Barrier,屏障才会放开,所有被Barrier拦 ...
- Python小白学习之路(十一)—【局部变量和全局变量】【关键字global】【关键字nonlocal】
写在前面: 几乎有一周没有更新学习笔记了吧 上周一周身体都不怎么舒服 然后还得写开题报告 然后还得看文献 天天就是写写写写写写~~~~~~改改改改改改~~~~~~~~~ 今天又开始学习了 希望之前的没 ...
- 【13】JMicro微服务-ID生成与Redis
如非授权,禁止用于商业用途,转载请注明出处作者:mynewworldyyl 往下看前,建议完成前面1到12小节 1. 微服务中ID地位 如果说前面小节的功能点是微服务的大脑,那么全局唯一ID则是微服务 ...
- 用c语言实现三子棋
1 game.c://实现三子棋的.c文件 #define _CRT_SECURE_NO_WARNINGS #include"game.h" void init_board(cha ...
- iOS设置圆角的三种方式
第一种方法:通过设置layer的属性 最简单的一种,但是很影响性能,一般在正常的开发中使用很少. ? 1 2 3 4 5 6 7 UIImageView *imageView = [[UIImageV ...
- 前后端分离最佳实现,使用Nuxt.js快速搭建单页SSR应用
通常我们搭建ssr应用需要自己选择多个组件集成到一起 webpack babel loaders router server-render 各种入口配置等 如果是基于vue+vuex+vue-rout ...
- python实现二叉树的建立以及遍历(递归前序、中序、后序遍历,队栈前序、中序、后序、层次遍历)
#-*- coding:utf-8 -*- class Node: def __init__(self,data): self.data=data self.lchild=None self.rchi ...
- Postman—参数化
一.单个数据参数化 场景:购物车接口,需要用到登录接口返回的token 1.登录接口,在Tests里面设置usertoken环境变量,用来保存token值. 2.获取购物车接口使用usertoken变 ...
- android GridLayout布局
android4.0版本后新增了一个GridLayout,它使用虚细线将布局划分为行.列和单元格,也支持一个控件在行.列上都有交错排列,其实用方法和LinearLayout,Relativelayou ...
- redis 安装 与错误解决办法
redis 安装与安装中遇到的错误 redis 安装 wget http://download.redis.io/releases/redis-4.0.11.tar.gz .tar.gz cd red ...
