flex自适应宽度显示省略号
text-overflow:ellipsis文本溢出显示省略号,一般的搭配用法如下:
div{
text-overflow:ellipsis;
overflow:hidden;
white-space: nowrap;
}
而想要在一定宽度内显示省略号,必须还有一个固定的宽度,否则元素宽度会扩展至父级元素的宽度。但前不久碰到一个问题,希望实现如下布局:

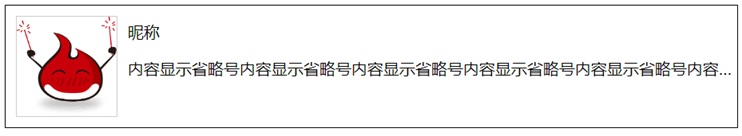
希望左边的图片宽度固定,右边宽度自适应,内容部分溢出显示省略号。于是出现了难题:宽度需要自适应,但自适应就无法显示省略号。首先,我们简单看一下不考虑这个困难,我们一般会怎么写:
<div id="wrap">
<img alt="" id="left" src="img1.jpg">
<div id="right">
<p class="name">昵称</p>
<p class="content">内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号</p>
</div>
</div>
#wrap {
display: flex;
border: 1px solid black;
}
#left {
width: 100px;
height: 100px;
margin: 10px;
border: 1px solid #ccc;
}
#right {
flex: 1;
background: yellow;
}
.content {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
background: red;
}
这时候表现如下:

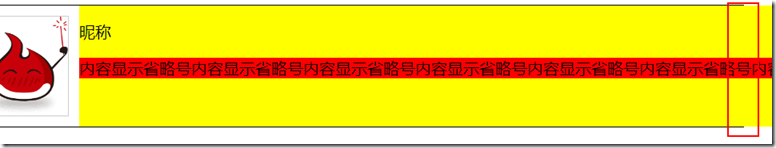
(设置了背景色,以便更好的区分元素)
显然,由于.content设置了white-space: nowrap;,因此内容就将父元素#right撑开,溢出了#wrap。停一下,想一想既然溢出是因为#right被撑开了,那给#right(即.content的父元素)设置overflow:hidden就可以防止.content将#right撑开,应该就能达到效果。试一下,果然达到了预期效果:

在网上查了一下,还可以给#right设置width:0(或者一个较小的宽度),也可以达到同样是效果。
flex自适应宽度显示省略号的更多相关文章
- Table组件设置文字超出宽度显示省略号,鼠标悬停以悬浮框显示
一.设置文字超出宽度显示省略号 注意点: 1. 需要指定column的width属性,否则列头跟内容可能不对齐.需要留一列不设置宽度以适应弹性布局. 2. 列宽度width必须大于ellipsis的 ...
- CSS控制文本超出指定宽度显示省略号和文本不换行
一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加 */ width:31em;/* 何问起 hovertree.com */ word ...
- td 中设置超出宽度显示省略号失效
td测试内容超出显示省略号时,结果没有显示省略号,而是一直往后显示,且超出了td大小,强行挤大了table. 原因是因为td默认不换行. 解决方法: 1.强制td换行. IE加上word-break: ...
- 【转载】flex布局超过显示省略号
<div class="main"> <div class="content"> <h4 class="name&quo ...
- flutter实现文字超出最大宽度显示省略号
Container( width: 60, child: Text( '...', maxLines: 1, overflow: TextOverflow.ellipsis, ), ) 给Text外层 ...
- 怎么设置table(表格)手机端自适应宽度
我们在wordpress文章页面经常会用到表格,有些是从其他网页或者文档复制粘贴过来的,在电脑设备网页上都能很好的展示,但是在移动设备上或者低分辨率设备上却经常撑破列宽,很是影响美观和客户体验.这里就 ...
- CSS实现超出DIV宽度文字自动隐藏并显示省略号
当文字超出DIV宽度时,超出的文字部分省略,并用显示省略号代替,css代码如下: div.ellipsis { padding-left: 5px; text-align: left; text-ov ...
- css判断不同分辨率显示不同宽度布局实现自适应宽度
一.CSS DIV网页布局中当分辨率小于等于1024px(像素)时,DIV布局对象显示1000px宽度,当分辨率大于1024px时候显示1200px宽度等需求.使用CSS实现改变浏览器显示宽度从而实现 ...
- 从三栏自适应宽度布局到css布局的讨论
如何实现一个三栏自适应布局,左右各100px,中间随着浏览器宽度自适应? 第一个想到的是使用table布局,设置table的宽度为100%,三个td,第1个和第3个固定宽度为100px,那么中间那个就 ...
随机推荐
- debug 工具
git blame 查看某个文件的修改记录  二分查找确定 bug 来源 启动  输入 git bisect start,启动流程 输入 git bisect bad,标记当前是错误的 输入 gi ...
- Python小白学习之路(十一)—【局部变量和全局变量】【关键字global】【关键字nonlocal】
写在前面: 几乎有一周没有更新学习笔记了吧 上周一周身体都不怎么舒服 然后还得写开题报告 然后还得看文献 天天就是写写写写写写~~~~~~改改改改改改~~~~~~~~~ 今天又开始学习了 希望之前的没 ...
- C#4.0使用dynamic 动态添加属性
最近做一个项目,用wpf mvvm实现,而前台表格需要根据数据库某表的设置不同生成不同的列名.过去用winform和Ado.net实现这种功能的时候就只需要拼装DataTable,拼成最后需要的表格, ...
- python 批量模块导入(笔记)
环境:python3.6 目的:根据列表['os', 'sys', 're']中的字符串导入对应模块 from importlib import import_module modules = ['o ...
- 如何在window server IIS上部署可以使用web deploy?
环境: windows server2012 方式1: 1,下载"wpilauncher.exe" Web平台安装程序.下载地址:http://www.microsoft.com/ ...
- Spring Security构建Rest服务-0102-Spring Social开发第三方登录之qq登录
图一 基于SpringSocial实现qq登录,要走一个OAuth流程,拿到服务提供商qq返回的用户信息. 由上篇介绍的可知,用户信息被封装在了Connection里,所以最终要拿到Connectio ...
- 一步步用svg做一个声波扩散动画
有个项目需要在某个坐标显示一个声波扩散(不知道这个表达对不对)的动画. 这种需求一般做法有几种,一种做成gif图片,然后贴上去,一种是用html+css3完成,要么就是画上去,这画又分两种,一种是Ca ...
- SpringMVC源码阅读:核心分发器DispatcherServlet
1.前言 SpringMVC是目前J2EE平台的主流Web框架,不熟悉的园友可以看SpringMVC源码阅读入门,它交代了SpringMVC的基础知识和源码阅读的技巧 本文将介绍SpringMVC的核 ...
- Spring整合Hibernate的XML文件配置,以及web.xml文件配置
利用Spring整合Hibernate时的XML文件配置 applicationContext.xml <?xml version="1.0" encoding=" ...
- H5如何用Canvas画布生成并保存带图片文字的新年快乐的海报
摘要:初略算了算大概有20天没有写博客了,原本是打算1月1号元旦那天写一个年终总结的,博客园里大佬们都在总结过去,迎接将来,看得我热血沸腾,想想自己也工作快2年了,去年都没有去总结一下,今年势必要总结 ...
