Ionic Js二十:选项卡栏操作
ion-tabs
ion-tabs 是有一组页面选项卡组成的选项卡栏。可以通过点击选项来切换页面。
对于 iOS,它会出现在屏幕的底部,Android会出现在屏幕的顶部(导航栏下面)。
用法
<ion-tabs class="tabs-positive tabs-icon-only"> <ion-tab title="首页" icon-on="ion-ios7-filing" icon-off="ion-ios7-filing-outline">
<!-- 标签 1 内容 -->
</ion-tab> <ion-tab title="关于" icon-on="ion-ios7-clock" icon-off="ion-ios7-clock-outline">
<!-- 标签 2 内容 -->
</ion-tab> <ion-tab title="设置" icon-on="ion-ios7-gear" icon-off="ion-ios7-gear-outline">
<!-- 标签 3 内容 -->
</ion-tab> </ion-tabs>
 

 

 

ion-tab
隶属于ionTabs
包含一个选项卡内容。该内容仅存在于被选中的给定选项卡中。
每个ionTab都有自己的浏览历史。
用法
<ion-tab
title="Tab!"
icon="my-icon"
href="#/tab/tab-link"
on-select="onTabSelected()"
on-deselect="onTabDeselected()">
</ion-tab>
 

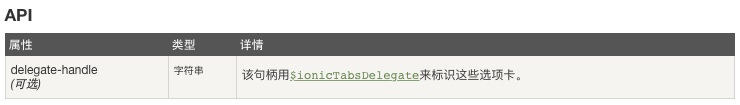
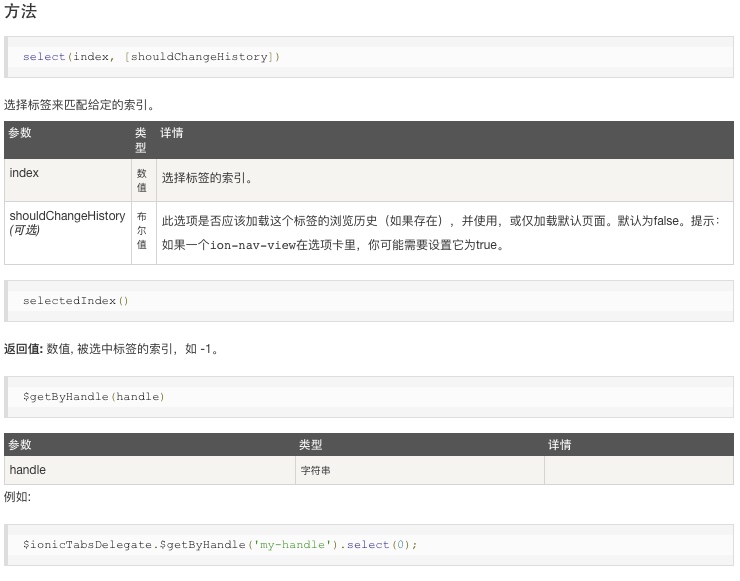
$ionicTabsDelegate
授权控制ionTabs指令。
该方法直接调用\(ionicTabsDelegate服务,控制所有ionTabs指令。用\)getByHandle方法控制具体的ionTabs实例。
用法
<body ng-controller="MyCtrl">
<ion-tabs> <ion-tab title="Tab 1">
你好,标签1!
<button ng-click="selectTabWithIndex(1)">选择标签2</button>
</ion-tab>
<ion-tab title="Tab 2">你好标签2!</ion-tab> </ion-tabs>
</body>
function MyCtrl($scope, $ionicTabsDelegate) {
$scope.selectTabWithIndex = function(index) {
$ionicTabsDelegate.select(index);
}
}

Ionic Js二十:选项卡栏操作的更多相关文章
- ionic js ion-tabs选项卡栏操作
ionic 选项卡栏操作 ion-tabs ion-tabs 是有一组页面选项卡组成的选项卡栏.可以通过点击选项来切换页面. 对于 iOS,它会出现在屏幕的底部,Android会出现在屏幕的顶部(导航 ...
- Java从零开始学二十九(大数操作(BigIntger、BigDecimal)
一.BigInteger 如果在操作的时候一个整型数据已经超过了整数的最大类型长度long的话,则此数据就无法装入,所以,此时要使用BigInteger类进行操作. 不可变的任意精度的整数.所有操作中 ...
- jQuery 源码解析(二十五) DOM操作模块 html和text方法的区别
html和text都可以获取和修改DOM节点里的内容,方法如下: html(value) ;获取匹配元素集合中的一个元素的innerHTML内容,或者设置每个元素的innerHTML内容, ...
- jQuery 源码解析(二十八) 样式操作模块 scrollLeft和scrollTop详解
scrollLeft和scrollTop用于获取/设置滚动条的,如下: scrollLeft(val) ;读取或设置整个页面的水平滚动条距离 scrollTop(val) ;读取或设置整个页面的垂直滚 ...
- jQuery 源码解析(二十六) 样式操作模块 样式详解
样式操作模块可用于管理DOM元素的样式.坐标和尺寸,本节讲解一下样式相关,样式操作通过jQuery实例的css方法来实现,该方法有很多的执行方法,如下: css(obj) ;参数 ...
- jQuery 源码解析(二十四) DOM操作模块 包裹元素 详解
本节说一下DOM操作模块里的包裹元素子模块,该模块可将当前匹配的元素替换指定的DOM元素,有如下方法: wrap(html) ;在每个匹配元素的外层添加一层DOM元素 ...
- koa 基础(二十)nodejs 操作mongodb数据库 --- 新增数据
1.app.js /** * nodejs 操作mongodb数据库 * 1.安装 操作mongodb * cnpm install mongodb --save * 2.引入 mongodb 下面的 ...
- jQuery 源码解析(二十九) 样式操作模块 尺寸详解
样式操作模块可用于管理DOM元素的样式.坐标和尺寸,本节讲解一下尺寸这一块 jQuery通过样式操作模块里的尺寸相关的API可以很方便的获取一个元素的宽度.高度,而且可以很方便的区分padding.b ...
- ballerina 学习二十九 数据库操作
ballerina 数据操作也是比较方便的,官方也我们提供了数据操作的抽象,但是我们还是依赖数据库驱动的. 数据库驱动还是jdbc模式的 项目准备 项目结构 ├── mysql_demo │ ├── ...
随机推荐
- hdu 3065病毒侵袭持续中
病毒侵袭持续中 http://acm.hdu.edu.cn/showproblem.php?pid=3065 Time Limit: 2000/1000 MS (Java/Others) Mem ...
- ABOUT ME/OI回忆录
\(ABOUT\ ME/OI回忆录\) 博主是一个退役的老菜鸡啦,学\(OI\)两年没搞过什么很厉害的东西,也没有做过很多题目,但是还是挺喜欢\(OI\)的. 在退役之后可能不会经常上博客园了,估计也 ...
- Jenkins git 的配置及问题解决
背景:最近项目需要 Jenkins 集成git,着手记录遇到的问题及解决方式 一.搭建Jenkins环境步骤这里(略) 二.安装Jenkins插件(系统管理-->插件管理-->可选插件)选 ...
- beego项目运行过程
一:首先man.go,整个程序的入口 func main() { beego.Run() } 然后beego.run()代码 // Run beego application. // beego.Ru ...
- mycat读写分离与主从切换【转】
什么是mycat,以及mycat的优点和特性本文不做赘述,本文继续本着实战的态度,来分享一些个人对mycat的基础功能实践.本文mycat的读写分离和主从切换的环境为mysql主从环境. 如何安装my ...
- python基础-各模块文章导航
python基础学习日志day5-各模块文章导航 python基础学习日志day5---模块使用 http://www.cnblogs.com/lixiang1013/p/6832475.html p ...
- KVM创建虚拟机
一.复制现有img备份 1.ssh登陆宿主机 我的在 192.168.0.302.复制img 我的虚拟机img文件在 /home/images 我的img模板文件在 /home/tools/kvm/i ...
- No.13 selenium for python 单选框和复选框
单选框 radio 点击图标,可以获取HTML中定位. 使用普通的ID定位就可以了 定位到指定元素,然后使用clicd选中即可 复选框 checkbox 勾选单个框,跟单选框一样,定位后点击就可以了 ...
- Github中展示demo
原文链接http://www.jianshu.com/p/75e30889e70a 第一步:找到Settings,点击 第二步:找到githubPages点击none,切换到master branch ...
- 命令行执行Django脚本
命令行执行Django脚本 - #效仿manage.py加入的环境变量在脚本的文件加入 - #手动注册django所有的APP import sys,os ---------------------- ...
