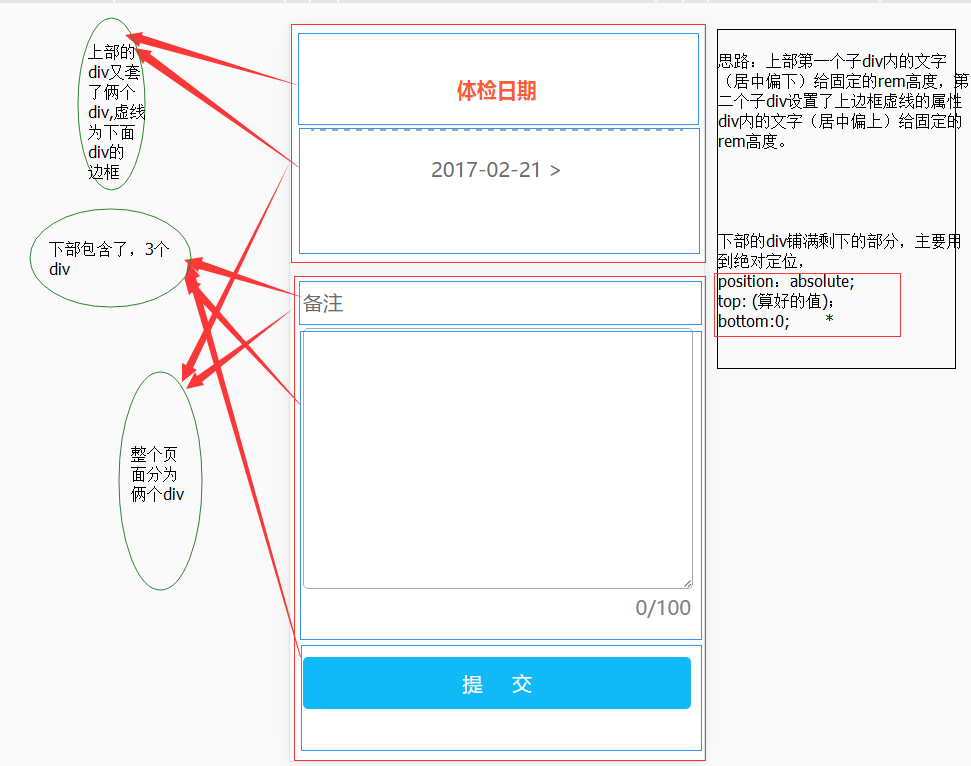
html5+css3 h5页面生成的思路

<!DOCTYPE html>
<html style="height: 100%;">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<title>预约体检</title>
<link rel="stylesheet" type="text/css" href="<?php echo CSS_DOMAIN; ?>/1.0/model.css?v=<?php echo VERSION_NUMBER ?>" />
<style type="text/css">
html,body{
background-color: #F8F7F7;
}
.examination_top{
width: 100%;
/* height: 8rem;*/
background-color:#FFFFFF;
}
.examination_top_text{
width: 100%;
height: 4rem;
text-align: center;
line-height: 5rem;
font-weight: 600;
color: #F85D35;
}
.examination_top_date{
width: 90%;
height: 5rem;
margin-left: 5%;
border-top: 2px #A8A7A7 dashed;
text-align: center;
line-height: 3rem;
}
.examination_top_date>.examination_top_date_time{
color: #6C6B6C;
}
.examination_top_date>.examination_top_date_fuhao{
color: #6C6B6C;
}
.examination_bottom{
width: 100%;
background-color: #FFFFFF;
position: absolute;
top: 9.7rem;
bottom: 0;
}
.examination_bottom_text{
margin: .5rem 0 .5rem .5rem;
font-weight: 500;
color: #6C6B6C;
}
.examination_bottom_textarea{
margin: 0 .5rem .5rem .5rem;
}
.examination_bottom_textarea>textarea{
width: 100%;
height: 10rem;
border-radius: 5px;
}
.examination_bottom_button{
text-align: center;
padding: .5rem 0;
color: #FFFFFF;
background-color: #12B9F7;
position: absolute;
bottom: 2rem;
left: .5rem;
right: .5rem;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="examination_top">
<div class="examination_top_text">体检日期</div>
<div class="examination_top_date">
<span class="examination_top_date_time">
<?php echo date('Y-m-d', time()); ?>
</span>
<span class="examination_top_date_fuhao">></span>
</div>
</div>
<div class="examination_bottom">
<div class="examination_bottom_text">备注</div>
<div class="examination_bottom_textarea">
<textarea></textarea>
<div id="titlelen" style="float:right;color: gray;">0/100</div>
</div>
<div class="examination_bottom_button">提 交</div>
</div>
</body>
<!-- <script src="<?php echo JS_DOMAIN; ?>/1.0/jquery-3.1.0.min.js?v=<?php echo VERSION_NUMBER ?>"></script> -->
</html>
html5+css3 h5页面生成的思路的更多相关文章
- HTML5+CSS3静态页面项目-PayPaul的总结
学习前端有一段时间了,一直在看书上的理论知识,而实战项目却很少.师兄常说,想要知道自己的实力有多少,知识掌握了多少,最好的方法就是去实践了,实践出真知嘛.于是决定在这个假期里,主要是通过项目的实践以及 ...
- HTML5+CSS3静态页面项目-BusinessTheme的总结
因为期末考试.调整心态等等的种种原因,距离上一次的项目练习已经过了很久了,今天终于有时间继续练习HTML5+CSS3的页面架构和设计稿还原.设计图很长,整个页面分为了好几个区域,所以就不放完整的设计图 ...
- 超棒的HTML5/CSS3单页面响应式模板(支持Bootstrap)
在线演示 使用Bootstrap实现的响应式单页面模板. 桌面效果: 移动设备效果: 阅读全文:超棒的HTML5/CSS3单页面响应式模板(支持Bootstrap)
- H5页面项目的思路整理
这是H5项目完成后的一些整理,有些理解不能非常准确,希望大家能帮忙指出. 移动端的适配 一些名词解释 visual viewport 可视视图 layout viewport 布局视图 vm 可视视图 ...
- 记录一个h5页面生成canvas画布做签名的js插件--signature_pad
demo地址:https://jsfiddle.net/02dLn15g/5/ GitHub地址:https://github.com/szimek/signature_pad 配置项: dotSiz ...
- 2019.4.25 表格表单与HTML5 && CSS3
目录 表格 标签 属性 表格间距离 表格的内边距 表格的边框 样式 边框合并 行合并 列合并 display 表单 标签 属性 提交的网址 请求方式 input相关 扩大响应范围 字符 密码 单选框 ...
- HTML5+CSS3学习笔记(二) 页面布局:HTML5新元素及其特性
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. 本次学习HTML5的新标签元素有: <head ...
- 07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 源码:https://github.com/duniti ...
- 05. Web大前端时代之:HTML5+CSS3入门系列~H5 多媒体系
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.引入 概述 音频文件或视频文件都可以看做是一个容器文 ...
随机推荐
- 51 nod 1058 N的阶乘的长度
1058 N的阶乘的长度 基准时间限制:1 秒 空间限制:131072 KB 分值: 0 难度:基础题 收藏 关注 输入N求N的阶乘的10进制表示的长度.例如6! = 720,长度为3. In ...
- SpringBoot 线程池配置 实现AsyncConfigurer接口方法
目的是: 通过实现AsyncConfigurer自定义线程池,包含异常处理 实现AsyncConfigurer接口对异常线程池更加细粒度的控制 *a) 创建线程自己的线程池 b) 对void ...
- 令assignment操作符返回一个reference to *this
[令assignment操作符返回一个reference to *this] 关于赋值,可以把它们写成连锁形式: int x, y, z; x =y =z =15; II赋值连锁形式 上述连锁赋值被解 ...
- 转载http中302与301的区别
http://blog.csdn.net/qmhball/article/details/7838989 一.官方说法301,302 都是HTTP状态的编码,都代表着某个URL发生了转移,不同之处在于 ...
- asp.net 练习 js 调用webservice
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- 【leetcode 简单】 第八十题 3的幂
给定一个整数,写一个函数来判断它是否是 3 的幂次方. 示例 1: 输入: 27 输出: true 示例 2: 输入: 0 输出: false 示例 3: 输入: 9 输出: true 示例 4: 输 ...
- html5 构造网页的新方式
从 html 诞生至今,我们构建 html 页面的使用 html 元素好像并没有太多的进步.在构建 html 页面中,用的最多的是 div 标签.但是应用 div 标签构建 html 页面有一个问题, ...
- [Openwrt 扩展下篇] Openwrt搭建私有云Owncloud 9
网上很多资料讲用Linux打造owncloud构建私有云 ,花了些时间研究了下,我将之前的需求打造成了Openwrt下的Owncloud 9.其实网上还有Seafile.大家对比来看下知乎的评论,其实 ...
- ORB_SLAM2 源码阅读 ORB_SLAM2::ORBextractor
整体架构 构造函数进行初始化,传入设定几个重要的成员变量.nfeatures(特征点的个数).nlevels(构造金字塔的层数).scaleFactor(金字塔中相邻层图像的比例系数).iniThFA ...
- python——脚本和print
脚本和print 1.脚本文件 <Python 基础教程>(第二版)中 P118页,原操作为下: 1 _metaclass_ = type 2 3 class Person: 4 def ...
