TypeScript学习笔记(一) - 环境搭建
本篇将简单介绍一下TypeScript,并记录开发环境的搭建、使用Visual Studio Code进行一个简单的Demo开发过程。
第一部分、简介
TypeScript是一种由微软开发的自由和开源的编程语言。是JavaScript的一个超集。它在保留JavaScript语言本身特性的基础上添加了大量静态语言具有的一些特性,包括但不限于以下几点:
- 可选的静态类型
- 枚举、接口和类
- 命名空间
- 模块
- Lambda表达式
- 编译时类型检查
在2013年6月微软正式发布了0.9版。之后在不断更新的过程中逐渐支持ECMAScript 2015(ES6)标准。
通过利用静态语言的特性和新标准,使JavaScript开发变得越来越简单。同时也很好的符合当前前端开发的模块化、工程化的开发方式和潮流。
第二部分、环境准备
一、安装Node.js
安装文件下载地址:Node.js Downloads。TypeScript源码需要进行编译以后才能运行,Node.js提供了编译环境。
二、安装TypeScript编译工具
安装好Node.js后,打开cmd窗口,输入以下命令
npm install -g typescript
使用npm包管理工具下载TypeScript包并在全局环境下安装,安装成功后就可以通过 tsc 命令编译TypeScript源码。
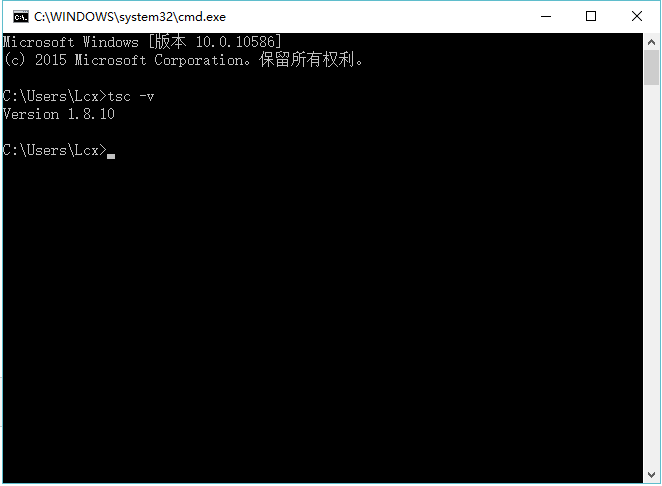
可以通过 tsc -v 命令查看当前TypeScript版本。当前最新版本是:1.8

第三部分、使用Visual Studio Code进行开发
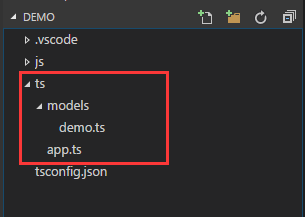
以下目录结构是一个简单的Demo的结构

主要包括但不限于以下几个目录和文件
/ts:TypeScript源码文件存放的文件夹
/js:编译之后生成的JavaScript文件存放的文件夹
tsconfig.json:TypeScript编译配置文件
另外.vscode是VS Code开发工具特有的文件夹,主要用来存放调试时需要用到的配置文件。
一、tsconfig.json
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"module": "commonjs",
"removeComments": true,
"sourceMap": false,
"outDir": "js"
},
"include":[
"ts"
],
"exclude": [
"js"
]
}
有几个重要的属性需要解释一下:
- target:编译之后生成的JavaScript文件需要遵循的标准。有三个候选项:es3、es5、es2015。
- noImplicitAny:为false时,如果编译器无法根据变量的使用来判断类型时,将用any类型代替。为true时,将进行强类型检查,无法推断类型时,提示错误。
- module:遵循的JavaScript模块规范。主要的候选项有:commonjs、AMD和es2015。为了后面与node.js保持一致,我们这里选用commonjs。
- removeComments:编译生成的JavaScript文件是否移除注释。
- sourceMap:编译时是否生成对应的source map文件。这个文件主要用于前端调试。当前端js文件被压缩引用后,出错时可借助同名的source map文件查找源文件中错误位置。
- outDir:编译输出JavaScript文件存放的文件夹。
- include、exclude:编译时需要包含/剔除的文件夹。
二、添加Demo源文件
在ts文件夹添加 app.ts 和 demo.ts 两个源文件,目录结构和源文件内容如下

/**
* Demo
*/
class Demo {
a: number;
b: number; constructor(a: number, b: number) {
this.a = a;
this.b = b;
} sum(): number {
return this.a + this.b;
}
} export {Demo};
Demo.ts
import {Demo} from './models/demo';
const demo = new Demo(1, 2);
console.log(demo.sum());
app.ts
三、配置编译和调试文件
在.vscode里添加tasks.json文件
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "always",
"problemMatcher": "$tsc"
}
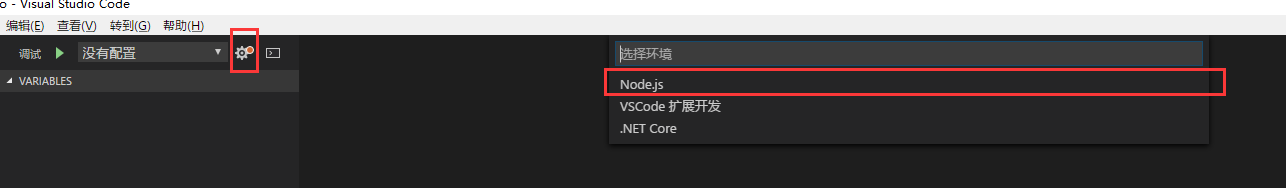
切换到调试模式,点击配置按钮,选择Node.js环境。因为接下来的Demo演示都将在Node.js环境下进行。

修改生成的launch.json文件内容,指定启动入口文件的路径
{
"version": "0.2.0",
"configurations": [
{
"name": "启动",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/js/app.js",
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"preLaunchTask": null,
"runtimeExecutable": null,
"runtimeArgs": [
"--nolazy"
],
"env": {
"NODE_ENV": "development"
},
"externalConsole": false,
"sourceMaps": false,
"outDir": null
},
{
// ......
},
{
// ......
}
]
}
以上配置完成后,使用 Ctrl+Shift+B 启动编译,如果VS Code的OUTPUT窗口没有任何异常信息显示,则表示编译成功。在js文件夹里将会生成编译后的JavaScript文件
demo.js
"use strict";
var Demo = (function () {
function Demo(a, b) {
this.a = a;
this.b = b;
}
Demo.prototype.sum = function () {
return this.a + this.b;
};
return Demo;
}());
exports.Demo = Demo;
app.js
"use strict";
var demo_1 = require('./models/demo');
var demo = new demo_1.Demo(1, 2);
console.log(demo.sum());
对比TypeScript源码文件和生成之后的JavaScript文件,结构发生了较大变化。
启动调试,查看调试控制台,输出了正确的计算结果:3

其他相关内容
当前非常流行的JavaScript模块规范主要遵循以下两种:
- CommonJS:同步模式加载模块,主要应用在服务端。Node.js模块化就遵循此规范。使用方式: require('模块名') 。
- AMD:异步模式加载模块,主要应用在浏览器端。RequireJS遵循此标准。使用方式: define(['模块名1', ...], function('模块参数1', ....) { })
TypeScript学习笔记(一) - 环境搭建的更多相关文章
- Android Studio 学习笔记(一)环境搭建、文件目录等相关说明
Android Studio 学习笔记(一)环境搭建.文件目录等相关说明 引入 对APP开发而言,Android和iOS是两大主流开发平台,其中区别在于 Android用java语言,用Android ...
- 我的Java学习笔记 -开发环境搭建
开始学习Java~ 一.Java简介 Java编程语言是一种简单.面向对象.分布式.解释型.健壮安全.与系统无关.可移植.高性能.多线程和动态的语言. Java分为三个体系: JavaSE(J2SE) ...
- Django学习笔记 开发环境搭建
为什么使用django?1.支持快速开发:用python开发:数据库ORM系统,并不需要我们手动地构造SQL语句,而是用python的对象访问数据库,能够提升开发效率.2.大量内置应用:后台管理系统a ...
- cocos2d-x lua 学习笔记(1) -- 环境搭建
Cocos2d-x 3.0以上版本的环境搭建和之前的Cocos2d-x 2.0 版差异较大的,同时从Cocos2d-x 3.0项目打包成apk安卓应用文件,搭建安卓环境的步骤有点繁琐,但搭建一次之后, ...
- SpringData JPA的学习笔记之环境搭建
一.环境搭建 1.加入jar包 spring jar+jpa jar +springData jar >>SpringData jar包 2.配置applicationCont ...
- Mybatis学习笔记之---环境搭建与入门
Mybatis环境搭建与入门 (一)环境搭建 (1)第一步:创建maven工程并导入jar包 <dependencies> <dependency> <groupId&g ...
- 前端框架vue学习笔记:环境搭建
兼容性 不兼容IE8以下 Vue Devtools 能够更好的对界面进行审查和调试 环境搭建 1.nodejs(新版本的集成了npm)[npm是node包管理 node package manager ...
- Web安全测试学习笔记 - vulhub环境搭建
Vulhub和DVWA一样,也是开源漏洞靶场,地址:https://github.com/vulhub/vulhub 环境搭建过程如下: 1. 下载和安装Ubuntu 16.04镜像,镜像地址:htt ...
- 【Django学习笔记】-环境搭建
对于初学django新手,根据以下步骤可以快速进行Django环境搭建 虚拟环境创建 使用virtualenv创建并启用虚拟机环境 ,关于virtualenv可参考https://www.yuque. ...
- go 学习笔记之环境搭建
千里之行始于足下,开始 Go 语言学习之旅前,首先要搭建好本地开发环境,然后就可以放心大胆瞎折腾了. Go 的环境安装和其他语言安装没什么特别注意之处,下载安装包下一步下一步直到完成,可能唯一需要注意 ...
随机推荐
- P2015 二叉苹果树
P2015 二叉苹果树 有一棵苹果树,如果树枝有分叉,一定是分2叉(就是说没有只有1个儿子的结点) 这棵树共有N个结点(叶子点或者树枝分叉点),编号为1-N,树根编号一定是1. 我们用一根树枝两端连接 ...
- (转)Tomcat配置调优与安全总结
tomcat配置调优与安全总结 作为运维,避免不了与tomcat打交道,然而作者发现网络上关于tomcat配置和调优安全的文章非常散,通过参考各位大神的相关技术文档,根据作者对tomcat的运维经验, ...
- Shell记录-Shell命令(find)
Linux中的find命令在目录结构中搜索文件,并执行指定的操作.Linux下find命令提供了相当多的查找条件,功能很强大.由于find具有强大的功能,所以它的选项也很多,其中大部分选项都值得我们花 ...
- servlet程序使用tomcat启动报错
根据书上的需求写了一些简单的servlet代码,启动时报错: 严重: A child container failed during startjava.util.concurrent.Executi ...
- Nginx模块Lua-Nginx-Module学习笔记(二)Lua指令详解(Directives)
源码地址:https://github.com/Tinywan/Lua-Nginx-Redis Nginx与Lua编写脚本的基本构建块是指令. 指令用于指定何时运行用户Lua代码以及如何使用结果. 下 ...
- Ubuntu下快速部署安装 Nginx + PHP + MySQL 笔记
先更新软件库 sudo apt-get update 安装 MySQL sudo apt-get install mysql-server 安装 Nginx sudo apt-get inst ...
- 20155330 2016-2017-2 《Java程序设计》第七周学习总结
20155330 2016-2017-2 <Java程序设计>第七周学习总结 教材学习内容总结 学习目标 了解Lambda语法 了解方法引用 了解Fucntional与Stream API ...
- CodeForces 816C 思维
On the way to school, Karen became fixated on the puzzle game on her phone! The game is played as fo ...
- C. Polygon for the Angle(几何)
题目链接:http://codeforces.com/contest/1096/problem/C 题目大意:T是测试样例,然后每一次输入一个角度,然后问你在一个n边形里面,能不能构成这个角度,如果能 ...
- MUI项目基础框架
码云SVN仓库地址:https://gitee.com/lim2018/vx/tree/master MUI项目基础框架,底部导航栏切换 目录结构 index为入口页主体,sub1-4为要切换的子页面 ...
