使用github搭建个人html网站
前言:搭建个人网站早就想做了,最近有空就宅在家学习,突然发现github就可以搭建个人的纯html网站,于是开始了这项工作。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9350962.html
我的网站地址:https://yulegh.github.io/vue-element-test/index.html
说一下,这两天在github上建了一个初版的,纯html网站,没有服务器,是基于vue、element ui的,样式什么的很难看(因为我不是做前端的,所以大家要求别那么高,哈哈~),后续当然会继续维护,毕竟我的目标是大家个人博客网站的(包括后台服务器)。
接下来,开始言归正传,如何利用github搭建html网站?
第一步,在 GitHub 上创建一个自己的项目
第二步,使用 GitHub pages 的方式设置自己的项目
参考:github 上如何直接预览仓库中的html,搭建自己的主页
第三步,就是写项目中的 index.html 主页
我这里是使用 vue+element ui 来做的,毕竟不是很会写css,对于我,只要能达到目的就行。
代码可以直接从我的github上下载:vue-element-test,可以的话可以能给个Star就最好了。
代码如下:
<html> <head>
<title>基于vue+elementui</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="lib/elementui/theme-chalk/index.css" type="text/css">
<style>
/* 所有 */
#app{
width:100%; height:100%;
} /* 头 */
.header {
color: rgba(255,255,255,0.75);
line-height: 60px;
background-color: #24292e;
text-align: center;
}
.header div{
display: inline;
}
.title{
}
.author{
float: right;
}
.author-img{
width: 20px;
height: 20px;
} /* 内容区 */
.container{
min-height: 600px;
width:100%;
height: 100%
} /* 左边内容区 */
.left {
color: #4b595f;
width: 200px;
}
.left ul{
height: 90%;
} /* 右边内容区 */
.right{
min-width: 200px;
}
tbody{
font-size: 15px;
color: #4b595f;
} </style>
</head>
<body>
<div id="app">
<el-container class="container">
<el-header class="header">
<div class="title">
<span>余小乐的个人demo网站</span>
</div>
<div @click="openGitHub" class="author">
<i class="el-icon-location-outline">yuleGH</i>
<img alt="@yuleGH" class="author-img" src="https://avatars2.githubusercontent.com/u/31040588?s=40&v=4">
</div>
</el-header> <el-container>
<el-aside class="left">
<el-menu :default-active="activeIndex">
<el-menu-item index="1" @click="open(aboutMeUrl)"><i class="el-icon-service"></i>关于我</el-menu-item>
<el-submenu index="firstMenu.id" v-for="firstMenu in menus" :key="firstMenu.id">
<template slot="title"><i :class="firstMenu.iconClass"></i>{{ firstMenu.name }}</template>
<el-menu-item-group v-for="secondMenu in firstMenu.children" :key="secondMenu.id">
<template slot="title">{{ secondMenu.name }}</template>
<el-menu-item v-for="thirdMenu in secondMenu.children" index="thirdMenu.id" :key="thirdMenu.id" @click="open(thirdMenu.url)">{{ thirdMenu.name }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-aside> <el-main class="right">
<iframe style="width:100%; height:100%; border: 0;" :src="iframeUrl"></iframe>
</el-main> </el-container>
</el-container>
</div>
<!-- 引入组件库 -->
<script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript" src="lib/elementui/index.js"></script> <script type="text/javascript">
new Vue({
el: "#app",
data: {
activeIndex : "1",
aboutMeUrl : "aboutme.html",
iframeUrl : "aboutme.html", menus : [
{
name: "dialog",
id: "dialog",
iconClass: "el-icon-message",
children:[
{
name: "Notification 通知",
id: "notification",
children: [
{name: "demo1", id: "noti-demo1", url: "dialog/notification/notification.html"}
]
}
]
}
]
},
methods: {
open(url){
this.iframeUrl = url;
},
openGitHub(){
window.open("https://github.com/yuleGH", "_blank");
}
}
});
</script> </body> </html>
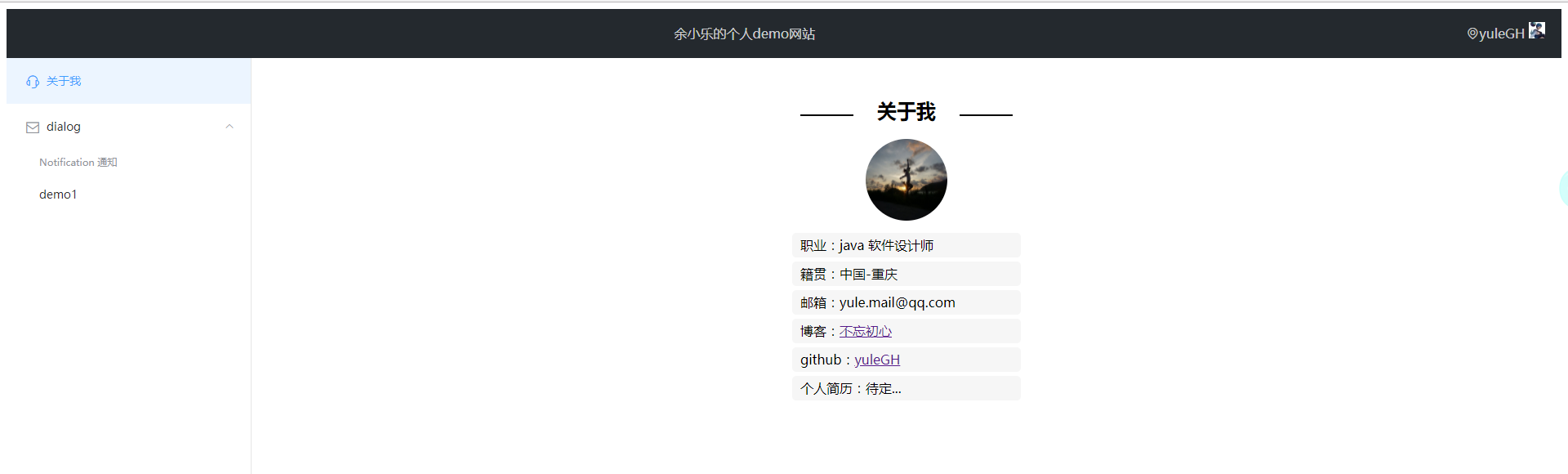
网站样子,现在东西还是比较少,后续会慢慢加的。

转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9350962.html
使用github搭建个人html网站的更多相关文章
- 用github搭建网站
写在前面:本博客为本人原创,严禁任何形式的转载!本博客只允许放在博客园(.cnblogs.com),如果您在其他网站看到这篇博文,请通过下面这个唯一的合法链接转到原文! 本博客全网唯一合法URL:ht ...
- GitHub搭建个人网站详细教程
GitHub搭建个人网站详细教程: http://blog.csdn.net/gane_cheng/article/details/52203759
- 使用码云或GitHub搭建简单的个人网站
视频链接:https://www.bilibili.com/video/av64294697 码云: 1.新建一个仓库 路径名会影响你的个人网站的网址(自行修改),开源(公开),其他默认 ...
- 利用git+hugo+markdown 搭建一个静态网站
利用git+hugo+markdown 搭建一个静态网站 一直想要有一个自己的文档管理系统: 可以很方便书写,而且相应的文档很容易被分享 很方便的存储.管理.历史记录 比较方面的浏览和查询 第一点用M ...
- 使用express4.X + jade + mongoose + underscore搭建个人电影网站
(-。-;), 周末过得真是快啊, 很久以前就看到imooc上有个搭建个人电影网站一期 ,二期的视频, 这两周宅家里撸玩没事干, 我也学着搭了一个, 这些东西都是基础, 只要花点时间很好学的, no ...
- 《Hexo+github搭建个人博客》
<Hexo+github搭建个人博客> 文/冯皓林 完稿:2016.4.22-2016.4.23 注意:本节教程只针对Windows用户.本教程由无人赞助,赞助写出. <Hexo+g ...
- Django搭建博客网站(四)
Django搭建博客网站(四) 最后一篇主要讲讲在后台文章编辑加入markdown,已经在文章详情页对markdown的解析. Django搭建博客网站(一) Django搭建博客网站(二) Djan ...
- Django搭建博客网站(三)
Django搭建博客网站(三) 第三篇主要记录view层的逻辑和template. Django搭建博客网站(一) Django搭建博客网站(二) 结构 网站结构决定我要实现什么view. 我主要要用 ...
- 使用Node.js+Hexo+Github搭建个人博客(续)
一.写在前面 在我的上一篇博客<使用Nodejs+Hexo+Github搭建个人博客>中,已经介绍了如何使用 Hexo 在 Github Pages 上搭建一个简单的个人博客.该篇博文将在 ...
随机推荐
- Java基础学习篇---------this、object的学习
一.this的学习方法 1.使用this调用构造方法市一定放在构造方法的首行 2.使用this调用构造方法时一定流出调用的出口 public class MyClass { public MyClas ...
- BS4爬取物价局房产备案价以及dataframe的操作来获取房价的信息分析
因为最近要买房子,然后对房市做了一些调研,发现套路极多.卖房子的顾问目前基本都是一派胡言能忽悠就忽悠,所以基本他们的话是不能信的.一个楼盘一次开盘基本上都是200-300套房子,数据量虽然不大,但是其 ...
- 盗墓笔记—阿里旺旺ActiveX控件imageMan.dll栈溢出漏洞研究
本文作者:i春秋作家——cq5f7a075d 也许现在还研究Activex就是挖坟,但是呢,笔者是摸金校尉,挖坟,呸!盗墓是笔者的本职工作. 额,不扯了,本次研究的是阿里旺旺ActiveX控件imag ...
- Storm系列二: Storm拓扑设计
Storm系列二: Storm拓扑设计 在本篇中,我们就来根据一个案例,看看如何去设计一个拓扑, 如何分解问题以适应Storm架构,同时对Storm拓扑内部的并行机制会有一个基本的了解. 本章代码都在 ...
- iOS下载图片失败
一.具体问题 开发的过程中,发现某个界面部分图片的显示出现了问题只显示占位图片,取出图片的url在浏览器却是能打开的,各种尝试甚至找同行的朋友帮忙在他们项目里展示都会存在问题,最终发现通过第三方框架S ...
- Java—关于String的分析
一.两种赋值方式的比较 1.直接赋值法:String s1="abc"; 这种赋值方法用的最多,因为它可能不需要创建对象,或者只创建一次. 它首先会判断字符串常量池有没有存在字符串 ...
- 【数组】Minimum Path Sum
题目: Given a m x n grid filled with non-negative numbers, find a path from top left to bottom right w ...
- Hbase 维护
停止 regionserver : ./graceful_stop.sh host
- UTF8最好不要带BOM
摘自:http://www.cnblogs.com/findumars/p/3620078.html 几周前还在为BOM的问题苦恼着...正如@梁海所说,“不含 BOM 的 UTF-8 才是标准形 ...
- 前端通信:ajax设计方案(一)---集成核心请求
报告,我要说话!xp被历史淘汰了,IE6 say goodbye了,太TM开心了,从此不要兼容IE6了,哈哈哈哈哈哈 报告,我要说话!IE这sb为啥不早点被杀掉呢,找工作听说要兼容IE,立马软了,唉唉 ...
