vue-router 路由懒加载
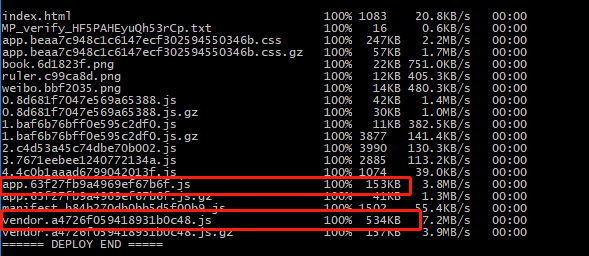
webpack打包会将所有资源文件合并压缩成一个文件,导致最终的文件非常大,甚至超过几M,以致页面首次加载会比较慢,如下图:

其中红色标出的是在浏览器中加载的js文件,gzip压缩前已经达到500多KB了。
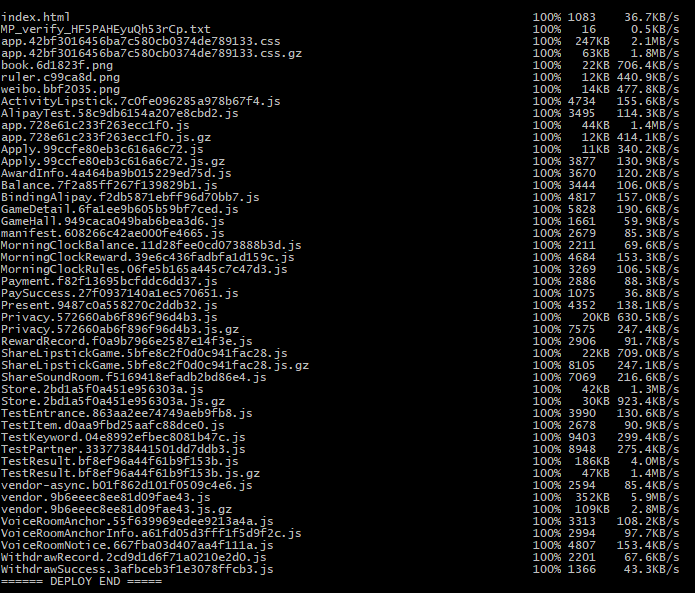
再看看路由按需加载后:

文件被拆成一个个小的文件,即webpack的文件分割。这里是以页面为单位进行切割。具体实现如下:
通常情况下,我们引入vue文件的方式是
import RankList from ‘@/components/RankList’
然后在router里面配置
{
path: '/rank-list',
name: 'RankList',
meta: {
title: '排行榜'
},
component: RankList
}
按需加载只需要修改vue文件的引入方式:
const RankList = () => import( /* webpackChunkName: "RankList" */ '@/components/RankList')
/* webpackChunkName: "RankList" */ 是打包后文件名称,后面是文件路径。
'@/components/RankList' 是文件路径。 在build目录下找到webpack.prod.conf.js文件,将output修改为
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),//文件格式,文件名.文件哈希
chunkFilename: utils.assetsPath('js/[name].[chunkhash].js')//文件切割后的文件名称。这里的name对应的就是路由中引入文件时候的webpackChunkName
}
具体可参考官网:https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
vue-router 路由懒加载的更多相关文章
- Vue 路由懒加载, VueRouter一步完成Vue的路由懒加载 一行代码搞定懒加载
Vue Router路由配置中的component里面配置即可 1 // 路由懒加载的方式加载组件 2 3 component: () => import('@/views/Detail'), ...
- vue的路由懒加载
路由懒加载官方介绍 非懒加载写法: import Login from '@/components/Login' 所有路由涉及到的文件会被打包到 app.xxx.js 中 懒加载写法: const L ...
- Vue Router的懒加载路径
单页应用产出的入口chunk大小随着业务的复杂度线性增加,导致后期加载速度越来越慢.后面就需要对不同路径下的模块进行拆分,打包到相应的chunk下,按需加载,找到chunk的大小.个数和页面加载速度的 ...
- vue中路由懒加载实现amd加载文件
一般我们配置路由的时候是import引入: import log from '@/components/login': { path: '/login', component: log , hidde ...
- vue router按需加载
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router); //按需加载,当渲染其他页面时才加载其组件,并缓存,减少首 ...
- 【巷子】---vue路由懒加载---【vue】
一.懒加载 也叫延迟加载或者按需加载,即在需要的时候进行加载, 二.为什么要使用懒加载 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要 ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- vue路由懒加载及组件懒加载
一.为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 二.定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 三.使用 常用的懒加载方式 ...
- vue进阶:vue-router之导航守卫、路由元信息、路由懒加载
1.导航被触发 2.在失活的组件里调用离开守卫:beforeRouteLeave —— 组件内守卫(离开组件). 3.调用全局的beforeEach守卫 —— 全局守卫(进入组件). 4.在重用组件里 ...
- 「Vue.js」Vue-Router + Webpack 路由懒加载实现
一.前言 当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了.结合 Vue ...
随机推荐
- SecureCRT连接Ubuntu,centos失败解决
SecureCRT连接Ubuntu,centos失败,长时间的重新连接,连接不了. Ubuntu,centos默认未安装ssh远程加密连接服务.使用命令,安装即可. 1.sudo apt-get in ...
- Android访问网络,使用HttpURLConnection还是HttpClient?
本文转自:http://blog.csdn.net/guolin_blog/article/details/12452307,感谢这位网友的分享,谢谢. 最近在研究Volley框架的源码,发现它在HT ...
- Java爬虫项目实战(一)
目的: 通过网络爬虫爬取中国最小粒度的区域维度信息,包括省(Province) .市(City).县(County).镇(town).村委会(village) 主网站链接: http://www.st ...
- POJ 1118
#include<iostream> #include<set> #include<stdio.h> #include<math.h> #include ...
- javascript数据结构与算法--二叉树遍历(先序)
javascript数据结构与算法--二叉树遍历(先序) 先序遍历先访问根节点, 然后以同样方式访问左子树和右子树 代码如下: /* *二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中 * ...
- Python字典按值排序、包含字典的列表按字典值排序的方法
operator.itemgetter函数 operator模块提供的itemgetter函数用于获取对象的哪些维的数据,参数为一些序号(即需要获取的数据在对象中的序号),要注意,operator.i ...
- Vue把父组件的方法传递给子组件调用(评论列表例子)
Vue把父组件的方法传递给子组件调用(评论列表例子) 效果展示: 相关Html: <!DOCTYPE html> <html lang="en"> < ...
- 正则中str.match(pattern)与pattern.exec(str)的区别
这两个函数除了调用对象以及参数不同之外,<javascript高级程序设计>中对exec描述比较详细,对match只是说返回数组跟exec一样.书中并没有说只说了正则在非全局模式下的情况, ...
- Centos调整时间时区
一台VPS的时间出错,使用常规手段修改均失败.提示hwclock failed : ntpdate stdtime.sinica.edu.tw 如果你的 VPS 提示没有 ntpdate 这个命令,可 ...
- Nginx安装图片模块出错,提示fatal error: curl/curl.h
获得安装包,从网上直接下载下载地址:https://curl.haxx.se/download.html 然后解压安装后就可以了 # # cd curl- # ./configure # make & ...
