如何用Mockplus快速做一个手风琴菜单?
手风琴菜单是一种比较常用的菜单形式,利用原型工具来做这种菜单通常要用到中继器。即使是功能强大的Axure,想实现该效果也比较麻烦。但如果你对Mockplus有所了解,你一定知道,利用Mockplus的“面板”组件,可以快速地做一个手风琴式的菜单。

我们来看看具体的操作步骤:
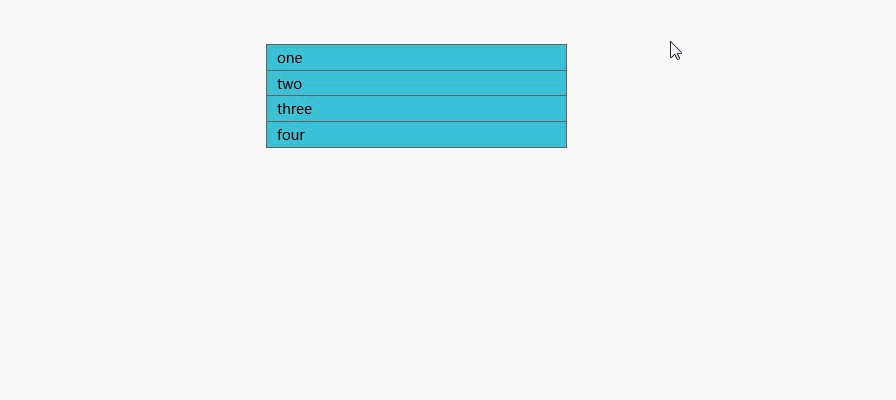
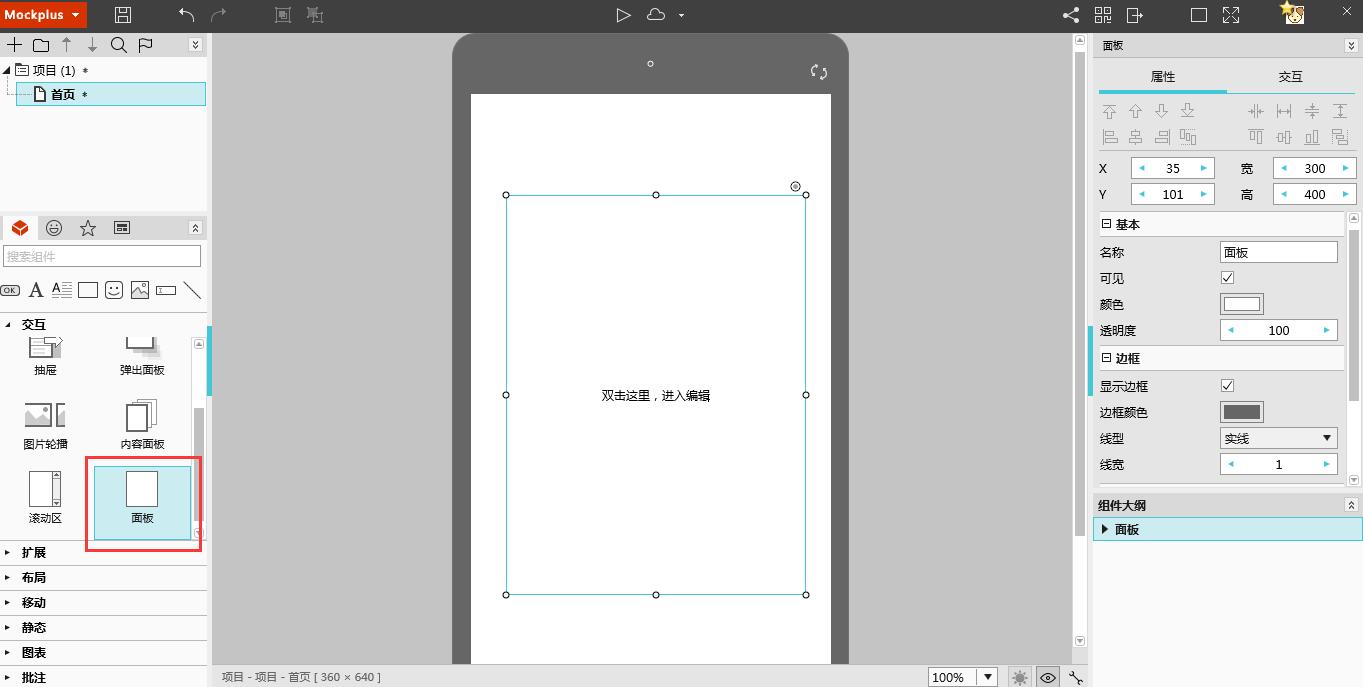
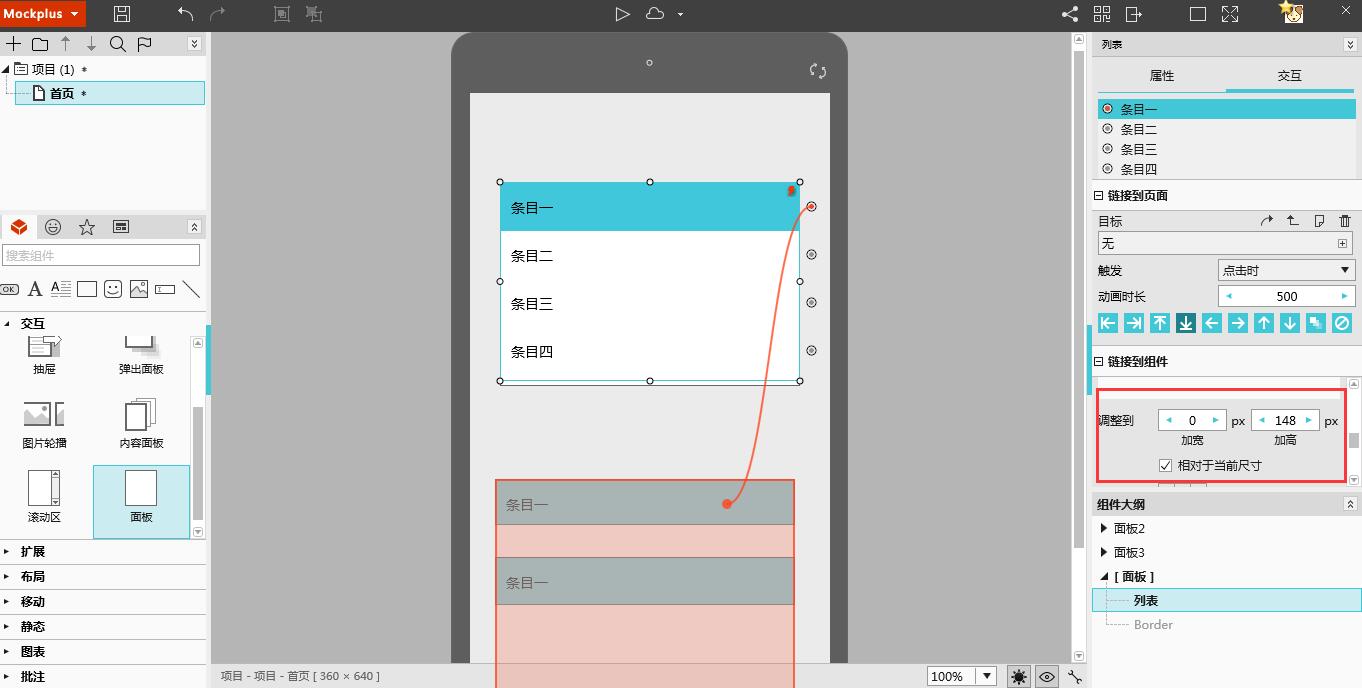
第一步:选择“面板”组件,自定义菜单样式。
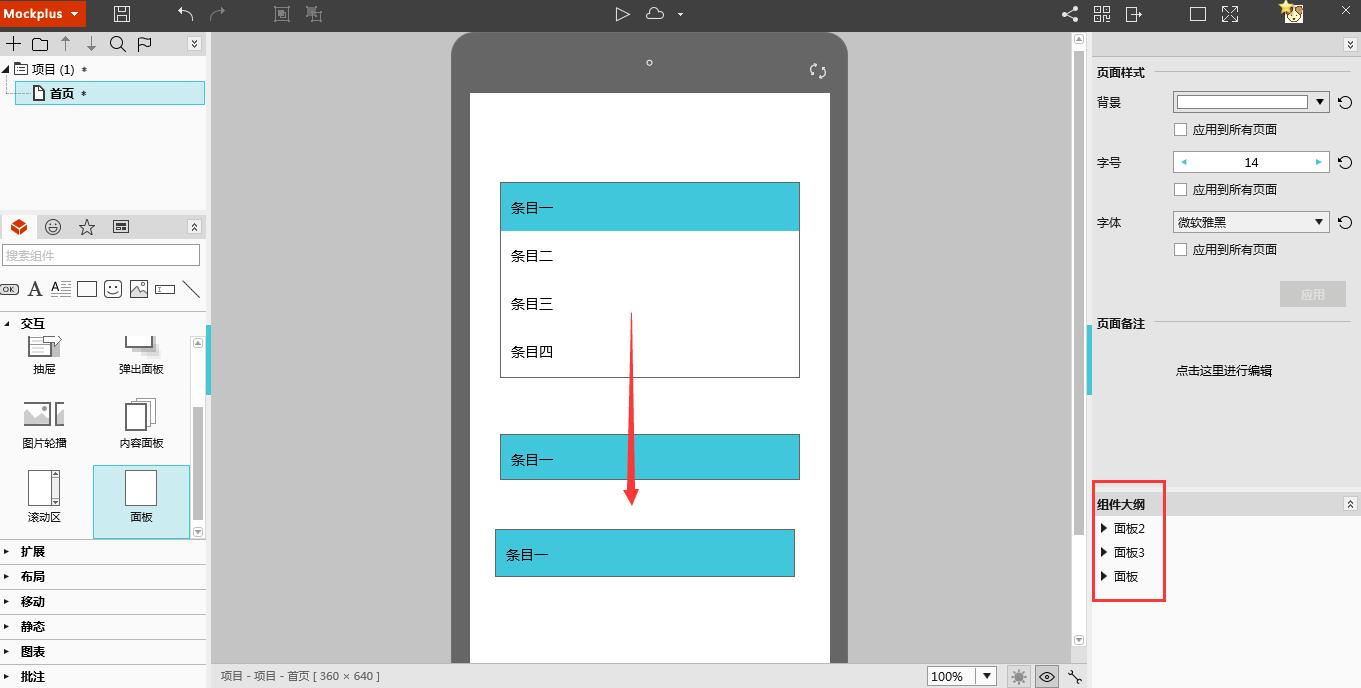
在左侧的交互分类中选择“面板”组件,此处为了节省时间我在“面板”中添加一个列表。然后将带列表的面板复制两次。并将第二,第三个面板的名称改为“面板2”和“面板3”

“面板”组件的特点:调整面板大小时,面板里的内容不会随着面板大小的变化而变化。

第二步:设置交互,使面板大小恢复的同时“面板2”向下位移。
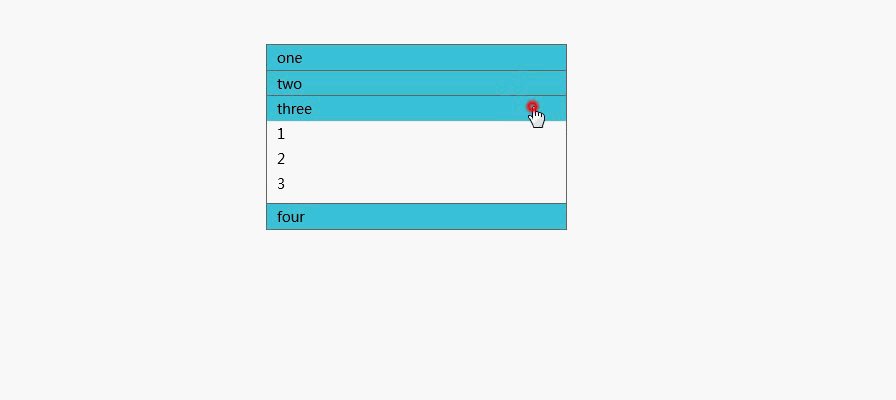
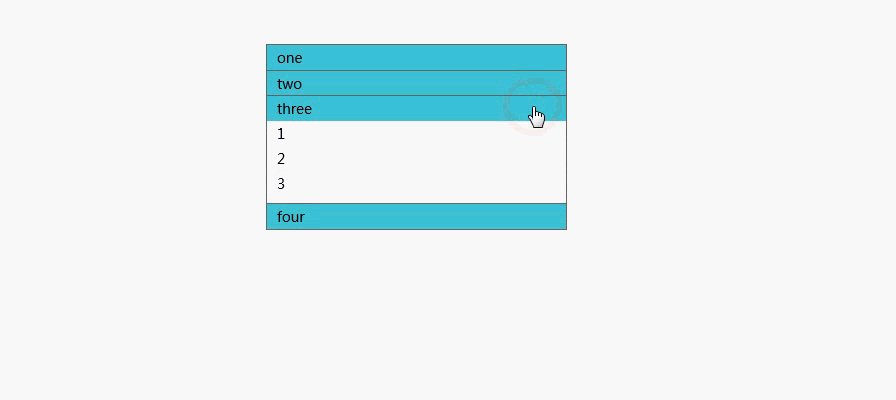
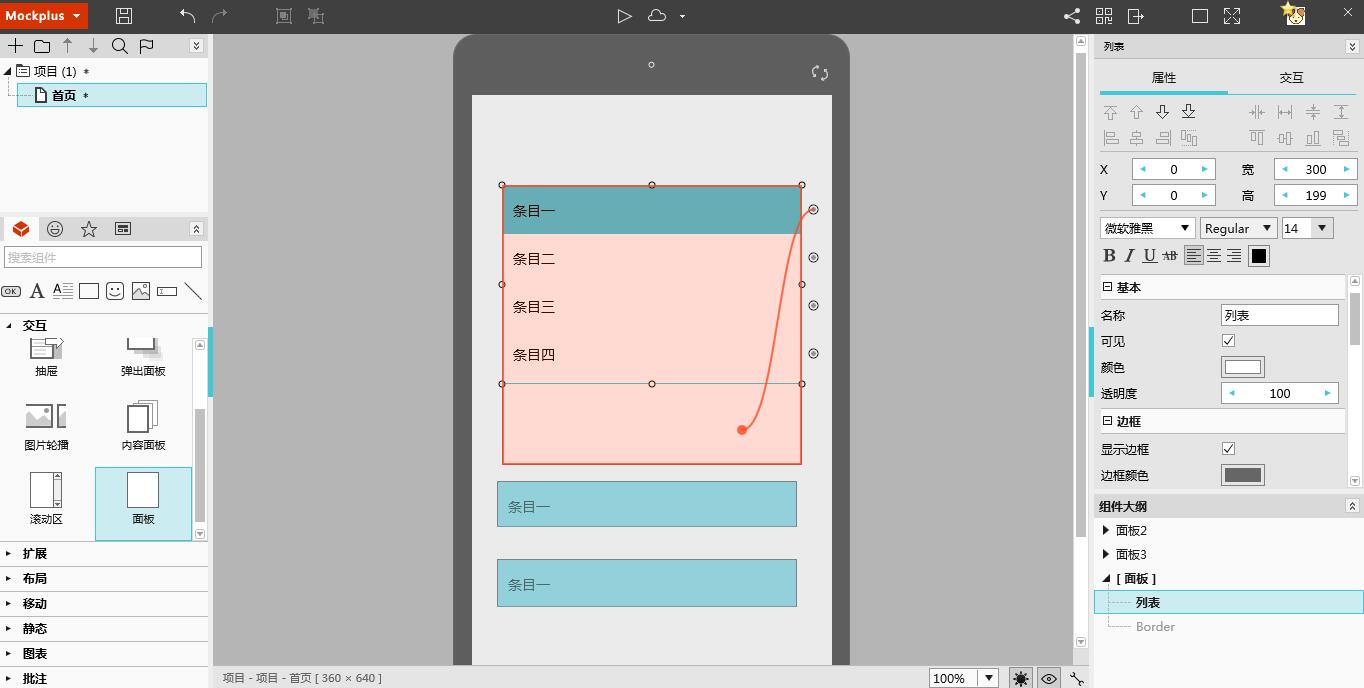
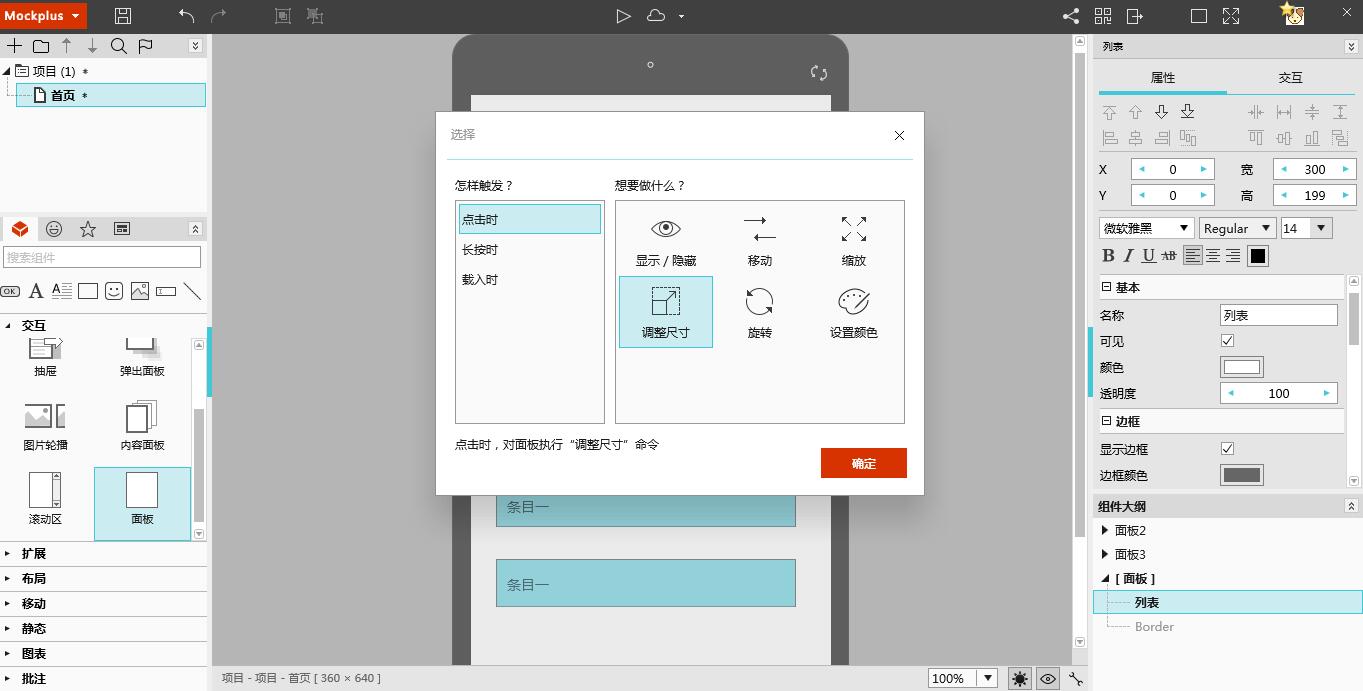
将三个面板都缩小至只显示表头,选中第一个面板,在界面右侧交互设置区域,点击“+”,选择面板,选择“调整大小”,勾选“自动恢复”,在下方输入需要增加的像素,第一个交互就设置完成了。这个交互的目的是让用户在点击表头位置时,面板拉长到显示全部列表的位置。

同样地,选中第一个面板,在界面右侧交互设置区域,点击“+”,选择面板2,选择“移动”,勾选“自动恢复”,在下方输入需要移动的像素(即第一个面板拉长时增加的像素),第二个交互就设置完成了。这个交互的目的是让第一个面板在拉长时,第二个面板同时向下位移相同数量的像素。

此时,我们需要在第一个面板上再添加一个交互,使第三个面板也向下位移同等数量的像素。方法同上。

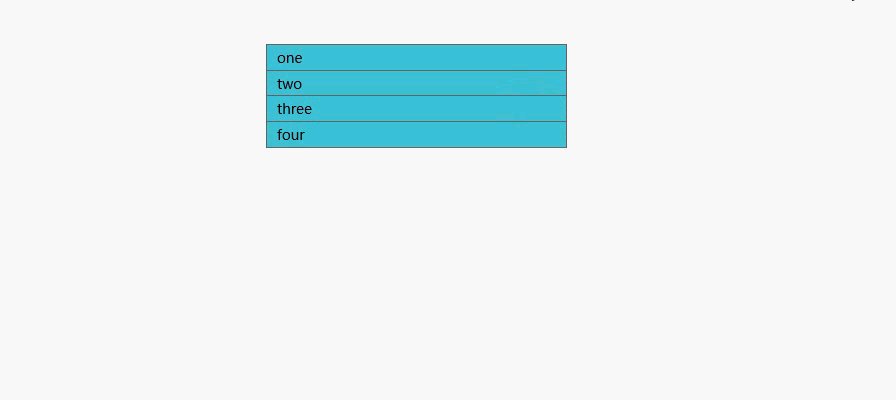
第三步:按照一,二步的方法,为面板2和面板3设置交互。
这样,一个简易的手风琴菜单就做好了。你还可以在菜单选项中添加图标等组件,将菜单设置成你想要的样子。
我们来看看每个面板上都有哪些交互:
面板1:
链接到自己,调整大小。
链接到面板2,位移。
链接到面板3,位移。
面板2:
链接到自己,调整的大小。
链接到面板3,位移。
面板3:
链接到自己,调整大小。
是不是很简单呢?一个面板组件,两个简易的交互,就能做出一个像样的手风琴菜单。
Mockplus虽然是一款操作简单的原型工具,但利用它你可以做出很多复杂的交互,实现不可思议的效果。当然了,无论任何工具,设计师都要先熟悉了它的操作方法和各个组件的用途,才能用它们做出优秀的作品。如果你想了解更多Mockplus组件的使用方法,可以直接到它的官方教程网站doc.mockplus.cn,那里既有文字教程,又有视频解说,会让你的学习过程充满乐趣。
如何用Mockplus快速做一个手风琴菜单?的更多相关文章
- 用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示。
用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示. 原因:在为一个元素绑定hover事件之后,用户把光标移入元素 ...
- 如何用ESP8266/8285做一个WIFI广告机(虚拟WiFi)
准备工作 准备一个深圳四博智联科技有限公司的ESP-F 模组.或者四博智联科技的NODEMCU 当我们拿到ESP-F模块后,可以按照以下接线进行测试: 即 VCC.EN 接 3.3v.GPIO15 G ...
- JQ 查找 两个同辈元素之间 的同辈元素 nextUntil() 用于做一个多级菜单
可以应用的地方,参考了淘宝的API菜单列表 我自己的应用
- 如何用纯js做一个大富翁游戏
下面这张是效果图: 先立个flag,一个星期内把这个坑填了
- html5 手风琴菜单
因为项目需要,现在需要做个手风琴菜单,于是自己就瞎整了一下,所用只是less.js javascript jquery效果如图: 具体代码如下: <!DOCTYPE html> < ...
- jQuery手风琴菜单!!!!
jQuery手风琴菜单 第一次发博客也不知道说点什么好,以前敲得一个手风琴菜单刚刚整理出来了,就来分享个大家 手风琴的排版 排版完事了,接下来就写样式吧,把自己喜欢的颜色或者是图片添加进来,就会变成你 ...
- 【CSS】如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
- 如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
- 【云开发】10分钟零基础学会做一个快递查询微信小程序,快速掌握微信小程序开发技能(轮播图、API请求)
大家好,我叫小秃僧 这次分享的是10分钟零基础学会做一个快递查询微信小程序,快速掌握开发微信小程序技能. 这篇文章偏基础,特别适合还没有开发过微信小程序的童鞋,一些概念和逻辑我会讲细一点,尽可能用图说 ...
随机推荐
- Tornado之链接数据库
5 数据库 知识点 torndb安装 连接初始化 执行语句 execute execute_rowcount 查询语句 get query 5.1 数据库 与Django框架相比,Tornado没有自 ...
- UVA-10115
字符查找替换,WA了N次,一次只能替换一个,下一次find必须从第0个位置开始 import java.io.File; import java.io.FileNotFoundException; i ...
- UVA-755-排序
奇怪,我怎么还有一个排序题目没过 题意如下: 公司喜欢有难忘的电话号码,一个让电话号码变得难忘的方式是有一个拼读起来难忘的单词,比如,你可以呼叫University of Waterloo通过拨打难忘 ...
- 21OGNL与ValueStack(VS)-静态方法访问
转自:https://wenku.baidu.com/view/84fa86ae360cba1aa911da02.html 在LoginAction中增加如下方法: public static Str ...
- HTML网页Table解析
procedure TForm27.Button1Click(Sender: TObject); var doc2: IHTMLDocument2; doc3: IHTMLDocument3; ita ...
- libcurl 不支持https访问
项目中使用libcurl 访问https的时候会报错,比如:“Unsupported protocol” 或者:“Protocol https not supported or disabled in ...
- vue基础——表单输入绑定
一.基础用法 你可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定.它会根据控件类型自动选择正确的方法来更新元素. 尽管有些神 ...
- Java properties文件用法
package com.suyang.properties; import java.io.FileInputStream; import java.io.FileNotFoundException; ...
- easyui input未设id导致的问题
今天又踩了一个坑,大致是没有给input设id,使用类选择器绑定easyui控件,然后使用name设值,现在值设进去后界面没有显示. 做的界面部分截图如图: 点击下面两个橙色的按钮,通过调用下面的方法 ...
- Chi-Square Statistic/Distribution
. 1.What is a Chi Square Test? 卡方检验有两种类型.两者使用卡方统计量和分布的目的不同. 第一种:卡方拟合优度检验确定样本数据是否与总体匹配.(这里不介绍) 第二种:独立 ...
