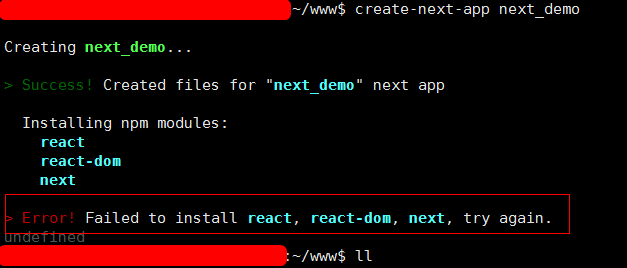
Error! Failed to install react, react-dom, next, try again.
问题:用create-next-app创建应用报错,部分模块没有安装,react、react-dom、next等模块安装失败,如下图所示

操作环境:
系统:Ubuntu 16.04.4 LTS
npm:6.4.1
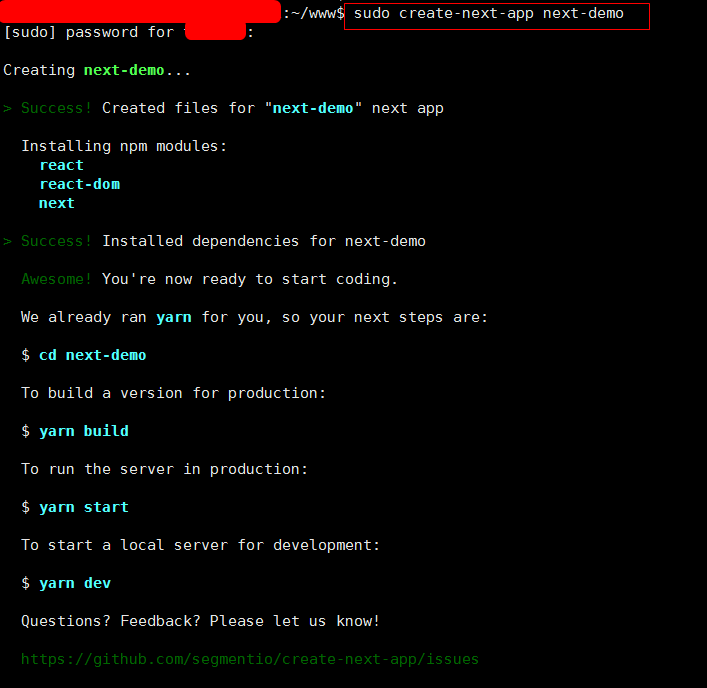
解决方法:命令前加上“sudo”,react、react-dom、next等模块创建成功,如图:

Error! Failed to install react, react-dom, next, try again.的更多相关文章
- React虚拟DOM浅析
在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生的原因,为此,React引入了虚拟DOM(Virtual DOM)的机制. 什 ...
- E-Business Suite 12.2 startCD 50 Install Fails with Fatal Error: TXK Install Service oracle.apps.fnd.txk.config.ProcessStateException: OUI process failed Cannot install Web Tier Utilities
在rhel7.2上,使用startCD 50安装ebs r12.2的使用,安装到38%的时候就报错,遇到了和以下文章类似的问题: http://www.cnblogs.com/abclife/p/49 ...
- React虚拟DOM具体实现——利用节点json描述还原dom结构
前两天,帮朋友解决一个问题: ajax请求得到的数据,是一个对象数组,每个对象中,具有三个属性,parentId,id,name,然后根据这个数据生成对应的结构. 刚好最近在看React,并且了解到其 ...
- ionic cordova platform add android Cordova failed to install plugin Error: ENOENT: no such file or directory AndroidManifest.xml
问题描述: 在ionic 项目中出现编译android 的时候 出现 Cordova failed to install plugin Error: ENOENT: no such file or ...
- react虚拟dom diff算法
react虚拟dom:依据diff算法 前端:更新状态.更新视图:所以前端页面的性能问题主要是由Dom操作引起的,解放Dom操作复杂性 刻不容缓 因为:Dom渲染慢,而JS解析编译相对非常非常非常快! ...
- The APK failed to install. Error:Could not parse error string.
问题一: The APK failed to install. Error:Could not parse error string. 今天拖拽自己的apk到模拟器上运行,报上述错误. 搜索解决方案. ...
- Maven进行install的时候报错,COMPILATION ERROR : Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.13:test (default-test) on project cmu: There are test failures.
maven进行install的时候,test类里面报错: COMPILATION ERROR : [INFO] -------------------------------------------- ...
- error: could not install *smartsocket* listener: Address already in use 下午8:49 ADB server didn't ACK 下午8:49 * failed to start daemon * 下午8:49 error: cannot connect to daemon
在终端输入adb命令,出错如下: localhost:work zhangyg$ adb devices List of devices attached adb server version (32 ...
- Electron桌面项目-解决throw new Error('Electron failed to install correctly, please delete node_modules..
前言 Electron 是一个用 HTML,CSS 和 JavaScript 来构建跨平台桌面应用程序的一个开源库.由GitHub开发的. 其原理是 Electron 通过将 Chromium 和 N ...
随机推荐
- APUE 12.7 取消选项
- HBase性能优化 Java Api
1. 使用“连接池” 如果每次和Hbase交互时都去新建连接的话,显然是低效率的,HBase也提供类连接池相关的API. 1.1. HTablePool 早期的API中使用它,但很不幸,现在它已经过时 ...
- Array.prototype.reduce 的理解与实现
Array.prototype.reduce 是 JavaScript 中比较实用的一个函数,但是很多人都没有使用过它,因为 reduce 能做的事情其实 forEach 或者 map 函数也能做,而 ...
- 洛谷 P4011 孤岛营救问题【最短路+分层图】
题外话:昨夜脑子昏沉,今早一调试就过了...错误有:我忘记还有墙直接穿墙过...memset初始化INF用错了数...然后手残敲错一个状态一直过不了样例...要是这状态去比赛我简直完了......or ...
- Burpsuite-Intruder-xssValidator(XSS检测)基础学习
这次总结的是使用Burp+PhantomJS进行xss测试. 首先,当然是xss测试的环境配置了. 1. PhantomJS安装及Path配置:自己找资料吧. phantomjs -v验证是否成功安装 ...
- 关于Koala 中文编译出错
关于koala: 我们知道koala是一个前端预处理器语言图形编译工具,支持Less.Sass.Compass.CoffeeScript,帮助web开发者更高效地使用它们进行开发.跨平台运行,完美兼容 ...
- java框架复习 简单介绍 (转载)
一.SpringMVC http://blog.csdn.net/evankaka/article/details/45501811 Spring Web MVC是一种基于Java的实现了Web MV ...
- U盘安装咱中国人自己的操作系统UbuntuKylin14.04LST(超具体原创图文教程)
本文仅供參考,在准备级安装过程中出现的一切意外情况均与本文作者无关!原创教程转载请注明原转载地!系统简单介绍:UbuntuKylin 是Ubuntu官方认可的衍生版,其宗旨是创建一个Ubuntu的中文 ...
- 更改KVM虚拟机root的密码
今天在使用qemu-kvm安装一个虚拟机,因为已经有一个虚拟机的image文件(qcow2格式的),所以创建虚拟机很简单,直接通过以下命令从image启动就行了. qemu-kvm -cpu host ...
- Ubuntu安装后配置
配置源将所有源配置为华科(mirrors.hust.edu.cn)或者中科大源(mirrors.ustc.edu.cn)使用vi编辑,使用命令 :%s/ubuntu源地址.com/mirrors.hu ...
