测试目录结构Aegisub【自用笔记】
手册链接https://aegi.vmoe.info/docs/3.2/Main_Page/
01,加粗 b标签 1开启 其他或不写则关闭
买{\b1}苹果{\b0}123
02,倾斜 i标签 1开启 其他或不写则关闭
买{\i1}苹果{\i0}123 注意:可能会因为倾斜连在一起
03,下划线 u标签 1开启 其他或不写则关闭
买{\u1}苹果{\u0}123
04,删除线 s标签 1开启 其他或不写则关闭
买{\s1}苹果{\s0}123
05,字体大小 fs标签 数字指定大小不写则关闭
买{\fs40}苹果{\fs}苹果
06,字体 fs标签 字体名指定字体不写则关闭
买{\fn楷体}苹果{\fn}苹果
07,字体拉伸 {\fscy50} y表示纵向 x同理 50表示50%
买{\fscy50}苹果{\fscy}苹果{\fscx50}香蕉{\fscx}香蕉
08,边框加粗 {\bord10} y表示纵向 x同理 10表示厚度
买{\bord10} 正常 {\xbord30}横向 {\xbord} {\ybord30}纵向 {\ybord30}{\bord}香蕉
09,阴影距离 y表示纵向 x同理 20表示距离
买{\shad20}苹果{\shad}苹果
10,指定字幕位置 可以直接拖动字母位置??
买{\pos(250,400)}苹果{\pos}苹果
11,字幕对齐 注意:必须只能对整句使用
买{\an9}苹果{\an}苹果
12,字间距 目标字幕的每一个字都会有字间距 80像素
一{\fsp80}二三{\fsp}四
13,字体3D旋转
旋转会产生角度,字越多,最后的字就会偏移越大,还有Z轴
我{\frx50}我{\frx}{\fry45}我{\fry}{\fr45} 你你你
14,扭曲 有些类似斜体,不过可以指定倾斜程度 xy轴都行
{\fax2}我{\fax} 和你
15,移动 80,,80开始,经过某一时间段后,移动到1350,80
{\move(80,80,1350,80)}四
或者:{\move(80,80,1350,80,2000,12000)}四
2000表示前2000毫秒不动,12000表示(12000-2000也就是10秒的时间移动到目标位置)
16,裁切画面 现将字幕全居中,再选择裁切范围
{\an5}{\clip(0,0,640,360)}我 也可以用手动选择范围,iclip是反选
17,字体颜色
固定颜色:{\c&H0000ff}我 0000ff红色 也可以0000FF
随时间渐变:{\c&H0000ff\t(0,5000,\c&Hfffff)}哈哈哈哈 (5000为持续时间)
18,颜色 (1主体2?3边框4阴影)
居中后方便显示效果,bord不明显也看不到,0000ff红色,shad阴影距离远一点便于观察,也必须要有结束标签
{\an5} {\3c&H0000ff}{\bord5}边框颜色{\3c&H}\N {\4c&H0000ff}{\shad20}红色阴影{\4c&H}默认黑色阴影
19,透明度(1主体2?3边框4阴影)
{\1a&HFF}{\bord1}字体主体透明度FF{\1a&H}\N\N{\3a&HFF}{\bord5}字体边框透明度FF{\3a&H}\N\N{\4a&HFF}{\shad15}字体阴影透明度FF{\4a&H}\N\N字体默认透明度
20,卡拉OK效果
大写K 已唱颜色(FFFFFF红色) 未唱颜色(0000FF白色)
{\K200\2c&HFFFFFF\c&H0000FF}字体主体透明度
21,淡入淡出
{\fad(3000,3000)}字体主体透明度(这一句字幕时长必须大于3000+3000)
22,动态改变透明度??
{\fade(255,0,127,2000,4000,6000,8000)}字体主体透明度
23,柔化(将边框柔化,类似PS的羽化)
{\blur30}翻译{\blur0}晓晓
24,清除样式同时调用其他字幕样式
{\c&H00FFFF}我{\r红色调试字体}我
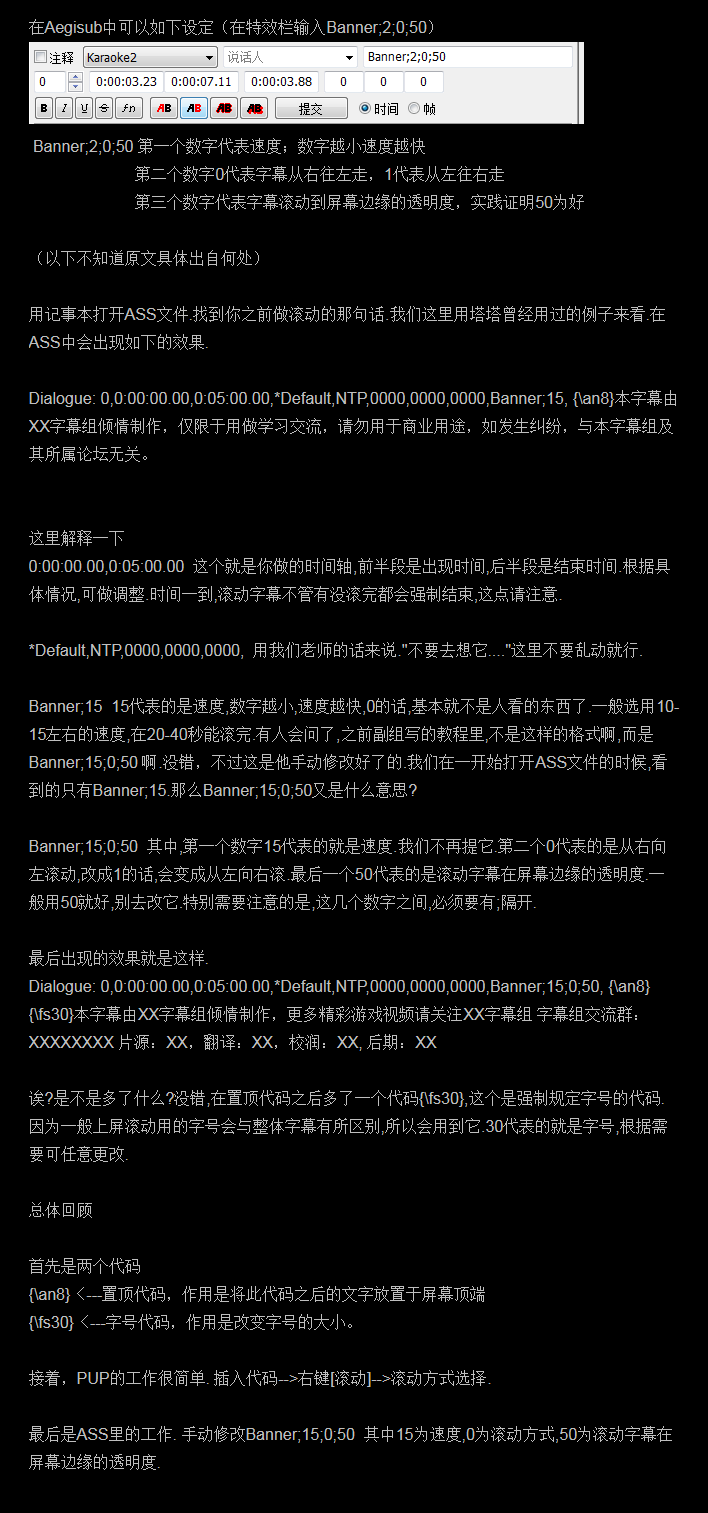
25,横幅字幕(免责字幕/滚动字幕)
26,其他资料(来自 小丸工具箱交流群234289875)
教你制作ssa动态水印[别人做的分享一下,简单教程]
ssa动态水印制作方法
引言:
随着版主对影视区奖励制度的改革,影视区已经进入了一个压片的高峰期,可谓百花齐放,自然而然,为自己压制的影片加上水印是防止辛勤劳动被他人盗用的最好的方法,不仅如此,拥有一个漂亮的,与众不同的水印,也能够给自己压制的影片增色不少,下面我就结合自己的体会,简单介绍一下ssa动态水印的制作方法。
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓分割线〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
安装篇:
首先,需要一个字幕软件vobsub,有了它才能看到ssa的动态特效。个人推荐使用v2.23版,感觉这个版本比较稳定,也兼容各种操作系统。
安装完成后,要进行如下设置才能看到动态特效.方法是双击然后如图
点确定,设定完毕。
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓分割线〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
基础篇:
我们先来了解一下ssa的基本结构,用记事本打开ssa文件,如图:
ssa文件主要分为三大部分:[Script Info],[v4 Styles]和[Events],各部分具体功能如下.
[Script Info] 该部分包含了这个字幕文件的大致信息
ScriptType:v4.00版本号,默认即可(这个会影响字幕特效的一些命令,ssa用v4.00,ass用v4.00+)
Collisions:Normal 好象是当字幕发生冲突时的处理方法,基本上都是Normal,没见过其他的-_-!
PlayResX: 该字幕所加载的影片的X轴长度。
PlayResY: 该字幕所加载的影片的Y轴长度。
Timer: 100.0000 是时间的精确程度,用默认的100.0000即可。
PlayResX ,PlayResY就是将屏幕画成坐标,左上角为(0,0),右下脚为(PlayResX,PlayResY)这两个数值最好与要转换出的影片的分辨率相同,这样在[Events]部分里确定坐标比较方便。
[v4 Styles] 该部分包含了这个字幕文件的样式与风格,包括字体,颜色,字号等等(注意英文的大小写)
Name: 对一种字幕样式的命名,在[Events]部分里将引用该项。
Fontname: 字体类型,就是仿宋体,黑体等。(※一定是你C:\WINDOWS\Fonts目录下有的字体)
Fontsize: 字体大小 常用范围8~72
PrimaryColour: 主体颜色 6位十六进制BGR值,格式为&H****** (关于颜色后面详细介绍)
SecondaryColour: 第二颜色 格式同上,在卡拉OK效果时使用,变色后显示主体颜色,如图:(主体颜色为黄色,第二颜色为红色的卡拉OK效果)
TertiaryColour: 边框颜色 格式同上
BackColour: 阴影颜色 格式同上
Bold: 是否使用粗体 0为关闭 1或-1为开启
Italic: 是否使用斜体 0为关闭 1或-1为开启
BorderStyle: 边框类型 取1时正常取3时有一矩形框(效果自己试验)
Outline: 边框宽度 取值为0~4 数值越大,边框越粗
Shadow: 阴影深度 取值为0~4 数值越大,阴影越厚
Alignment: 字幕文字的对齐方式 1=左对齐,2=中对齐,3=右对齐,4=置顶,8=置中,5=1+4=置顶左对齐,6= 2+4=置顶中对齐,7=3+4置顶右对齐,9=1+8=置中,10=2+8=置中中对齐,11=3+8=置中右对齐
ps:字幕的对齐方式非常重要,一系列动态特效(比如旋转,缩放等)的基点都由此设定,大家要好好体会。
MarginL: 字幕距左边的距离 取值0~PlayResX
MarginR: 字幕距右边的距离 取值0~PlayResX
MarginV: 字幕距底边的距离 取值0~PlayResY
AlphaLevel: 字体透明度 取值0~255
Encoding: 字幕的编码方式 134=GB2312(简体中文),136=BIG5(繁体中文)就我们压片而言,两种足矣。
[Events] 字幕的详细设定 从这里开始,就是正式的字幕部分了(注意英文大小写)
Start: 字幕开始时间 精确到0.01秒
End: 字幕结束时间 精确到0.01秒
Style: 字幕样式名称 引用的是[v4 Styles]部分中的Name项,呼应上文
Name: 角色名 只起一个注释作用,一般省略,省略后只留一个逗号.。不要和[v4 Styles]部分的Name搞混。
MarginL: 对[v4 Styles]部分MarginL值进行重新设定,0000表示采用原值,若不为零,则代替原值,此时原值不再 起作用。
MarginR: 对[v4 Styles]部分MarginR值进行重新设定,用法同上。
MarginV: 对[v4 Styles]部分MarginV值进行重新设定,用法同上。
Effect: 简易变换效果 可写可不写 这是为方便使用动态效果而定义的代码,包含以下三种特效,只能选其一。
Scrollup;y1;y2;delay 字幕向上滚动,y1,y2定义了向上滚动的字幕的出现位置和消失位置,delay是该段字幕移动 时的延迟量,取值1~??? 上限不定,数值越大,速度越慢。具体换算为文字每移动1,所需 时间为(1000/delay) 秒。
Scrolldown;y1;y2;delay 字幕向下滚动,方法同上。
Banner;delay;lefttoright,强制字幕做单行横向移动,lefttoright=0时,字幕由右向左移动,lefttoright≥1时,字幕由 左向右移动。Banner主要用在片头的郑重声明,例如:
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,Banner;12;0,郑重声明:本作品来自互联网,版权归电影公司所有。任何组织和个人不得公开传播或用于任何商业用途,否则一切后果由该组织或个人承担!本人不承担任何法律及连带责任!请自觉于下载后24小时内删除。如果喜欢本片,请购买正版!
────────────────────────────────────────────────
Text: 字幕文字区 在这里,我们可以添加各种静态、动态代码,来改变字幕文字的属性,实现绚丽的特效。
如果单纯的作为视频的字幕,到这里就可以了。当然我们是为了制作动态水印字幕,所以还要还要用到各种各样的代码来完成。
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓分割线〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
静态代码:
※注意:所有代码必须以 \ 开头,除换行和空格代码外,其余代码必须放在{ }内※
\N 换行 例如:在 \N 处另起了一行
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,jiuguang制作\Nwww.cngba.com
────────────────────────────────────────────────
\h 空格 例如: 在 \h 处空了一格
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,jiuguang\h制作
────────────────────────────────────────────────
{\i?} 斜体 ?=1 开启斜体 ?=0 关闭斜体 例如:
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\i1}jiuguang\h{\i0}制作
────────────────────────────────────────────────
{\b?} 加粗 ?=1 开启加粗 ?=0 关闭加粗 例如:第二行的jiuguang比第一行的jiuguang略粗
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\b1}jiuguang{\b0}制作
────────────────────────────────────────────────
{\u?} 下划线 ?=1 开启下划线 ?=0 关闭下划线 例如:
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\u1}jiuguang{\u0}制作
────────────────────────────────────────────────
{\bord???} 文字轮廓 ???取值0~无上限,取值越大轮廓越粗,0为无轮廓 例如:???=2 和 ???=6
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\bord2}jiuguang制作\N{\bord6}jiuguang制作
────────────────────────────────────────────────
{\shad???} 阴影深度 ???取值0~无上限,取值越大阴影越深,0为无阴影 例如: ???=7
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\shad7}jiuguang制作
────────────────────────────────────────────────
{\fn???} 更改字体 ???=字体名称 例如:???=仿宋体 ???=黑体 ???=汉鼎繁行楷
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\fn仿宋体}影视区\N{\fn黑体}影视区\N{\fn汉鼎繁行楷}影视区
────────────────────────────────────────────────
{\fs???} 更改字体大小 ???=字号 例如:???=10 ???=20 ???=30
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\fs10}jiuguang制作\N{\fs20}jiuguang制作\N{\fs30}jiuguang制作
────────────────────────────────────────────────
{\fsp???} 字间距 ???取值0~PlayResX 例如:???=20
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\fsp0}jiuguan{\fsp20}g制作
────────────────────────────────────────────────
{\fsc(x ory)???} 文字的高宽比 X为宽度 Y为高度 ???为百分比 100%为正常 例如:jiuguang宽度变150% 制作高度变150%
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\fscx150}jiuguang{\fscx100}{\fscy150}制作
────────────────────────────────────────────────
{\fr[x/y/z]?} 字体旋转 x--绕x轴旋转;y--绕y轴旋转;z--绕z轴旋转(使用时选其一) ?--旋转角度(为正时逆时针转,为负时顺时针转) 例如:
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\frx60}jiuguang制作
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\fry30}jiuguang制作
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\frz45}jiuguang制作
────────────────────────────────────────────────
{\c&H(bbggrr)&}更改文字颜色 bbggrr为六位的十六进制 RGB值, 但是顺序与RGB相反,所以用BGR表示 例如:
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\c&H0000cc&}jiuguang制作\N{\c&H00cc00&}jiuguang制作\N{\c&H00ffff&}jiuguang制作\N{\c&Hcc3399&}jiuguang制作\N{\c&H009999&}jiuguang制作
────────────────────────────────────────────────
在这里详细解释一下颜色问题。RGB即红 绿蓝,是用于计算机显示的一种颜色模式。红、绿、蓝混合可以得到可见光谱上的任何一种颜色。R、G、B任何一种颜色都有256种状态(用十进制数字表示为0-255,用十六进制数字表示为00-FF),因此,在RGB色彩模式中,最多可以显示256×256×256(约16,777,216)种颜色。而通常都是采用RGB色彩模式的十六进制表示法,用六位数字来表示。前两位代表红色状态,中间两位代表绿色状态,最后两位代表蓝色状态。
我们在这里采用的是RGB的色彩模式,但顺序与RGB相反,即BGR(蓝 绿 红)。比如,黄色的RGB值为FFFF00,在这里,我们就要写成00FFFF。下面给出常用的RGB颜色代码,使用时请去掉“#”,并注意顺序。
{\a&H(00~FF)&}更改字体透明度 00为不透明,FF为全透明
{\an?} 设定字幕在屏幕上位置 ?=1~9,位置分布按照小键盘数字的顺序。
{\k?} 卡拉OK效果时,第二颜色的持续时间单位0.01秒比如{\k70} 就是持续0.7秒。如果{\k70}后面没有字幕文字,就在当前位置停留0.7秒。
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓分割线〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
动态代码:
{\move(x1,y1,x2,y2,[t1,t2])}移动 x1,y1为字幕移动的起点;x2,y2为字幕移动的终点;t1,t2是可选项,表示字幕移动开始和结束的时间,单位0.001秒,不能超出该段字幕的时间轴,缺省时,字幕的移动时间以该段字幕的时间轴为准。例如:
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\move(40,24,200,24,135,2135)}走
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\move(40,24,200,72,135,2135)}走
────────────────────────────────────────────────
{\fad(t,a)} 淡入 t--淡入经过的时间 a--淡入开始的透明度
{\fad(a,t)} 淡出 t--淡出经过的时间 a--淡出结束的透明度
{\fade(a1, a2,a3, t1, t2, t3, t4)} 淡出淡入 a1--淡入开始时刻的透明度;a2--淡入结束到淡出开始时的透明度;a3--淡出结束时刻的透明度(透明度取值日0~;t1 t2--淡入开始和结束的时刻;t3 t4--淡出开始和结束的时刻。例如:
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\fad(5000,80)}jiuguang制作
────────────────────────────────────────────────
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\fad(80,5000)}jiuguang制作
────────────────────────────────────────────────
{\org(x, y)} 设定字幕旋转的参考点 句中若加入此代码,当字幕旋转时,将不再围绕字幕本身的某一点旋转,而是围绕设定的参考点(x,y)旋转。例如:
{\t(t1, t2,accel,style modifiers)} 动态时间代码(他可以和多种静态代码嵌套使用,实现动态效果。) t1, t2(可选)为动态效果开始和结束的时间,以该段字幕的时间轴为基础,省略时以时间轴开始结束时间为准;accel(可选)控制动态效果的速度,accel=1 匀速运动 accel>1 加速运动 0 ────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\t(100,2100, 1,\frx3600)}jiuguang制作
────────────────────────────────────────────────
绕x轴旋转
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\t(100,2100, 1,\fry3600)}jiuguang制作
────────────────────────────────────────────────
绕y轴旋转
────────────────────────────────────────────────
Dialogue:Marked=0,0:00:00.86,0:00:30.62,00,,0000,0000,0000,,{\t(100,2100, 1,\frz3600)}jiuguang制作
────────────────────────────────────────────────
绕z轴旋转
下面列出几个简单嵌套的例子,方便大家使用。图例就不贴了
控制性放大:{\fs15}{\t(0,800,\fs30)}或者{\fs15\t(0,800,\fs30)}
控制性缩小:{\fs30\t(0,800,\fs15)}
控制性缩小放大:{\fs30\t(0,800,\fs15)}{\t(2000,2800,\fs24)} 或者{\fs30\t(0,800,\fs15\t(2000,2800,{\fs30\t(0,800,\fs15\t(2000,2800,\fs24))}
字体变长:{\t(0,500,\fscx500)}
字体变高:{\t(0,500,\fscy500)}
字体变长变高:{\t(0,500,\fscx500,\fscy300)}
极端效果:{\t(0,500,1,\fscx0,\fscy500)}和{\t(0,500,1,\fscx1000,\fscy0)}
默认大小是fscx100,fscy100。极端的效果是将字体无限拉长或者压扁,如此结合时间轴控制可以实现光影,拉慕显示等特效
字体间距缩放:{\t(0,800,\fsp20)}{\t(800,1300,\fsp5)}或者{\t(0,800,\fsp20\t(800,1300,\fsp5))} 一般是作成先放大间距再缩小间距的特效,比较动感。
引用:
看到有人提到这个问题,因为是整体有偏差,所以可以用vobsub附带的subresync来调整,方便些。
具体做法就看这里吧
特效码一览
\n........................空格(是当字幕在一行显示不完时会换行,但是对于双字节的字符无法判断是否超出屏幕)
\N........................强制换行
\h........................强制空格
在{...}之间加入的特效码: <>内表示可用的参数,[]内表示可选参数,在具体使用时不用加 <>,[]
\a <alignment>...........................................强制字幕在屏幕上的对齐位置:具体见关于alignment说明
\b <0/1/weight>..........................................字体加粗
\i <0/1>.................................................斜体字
\u <0/1>.................................................下划线
\s <0/1>.................................................删除线
\bord <width>............................................字体加宽
\shad <depth>............................................阴影深度
\be <0/1>................................................边角模糊
\fn <name>...............................................强制字体类型
\fe <charset>............................................强制字幕编码
\fs <size>...............................................强制字幕大小 例如:\fs34
\fsc <x/y><百分比>........................................字体比例[fscx代表横向比例fscy代表纵向,单位:百分比]
\fsp <pixels>............................................字间距
\fr[ <x/y/z>] <角度数>.....................................旋转[x,y,z轴三个方向]
\fe <charset>............................................字符编码
\c&H <bbggrr>&...........................................强制字幕色
\ <1/2/3/4>c&H <bbggrr>&..................................主/次/外框/阴影 字幕色设定
\alpha&H <aa>&...........................................透明度
\ <1/2/3/4>a&H <aa>&......................................主/次/外框/阴影 透明度
\k[ <f/o>] <duration>.....................................卡拉OK效果 (f-从左至右添充[未填充时显示次要色,填充后显示主色], o-字幕外框高亮显示?)
\K......................................................跟 \kf 同样效果(填充效果)
\r[ <name>]..............................................强制加载名为“name”的预设风格 ["[v4 Styles]"定义的]
\t([ <t1>, <t2>,][ <加速度>,] <特效码>)...................动态显示, 加速度: 0~1减速, 大于1加速(方括号内的可以却省设置)
\move( <x1>, <y1>, <x2>, <y2>[, <t1>, <t2>]).........移动(方括号内的可以却省设置)
\pos( <x>, <y>)...........................................强制定位
\clip( <x1>, <y1>, <x2>, <y2>)...........................字幕裁剪
\fad( <t1>, <t2>).........................................淡入淡出[t1-开始时间,t2-结束时间]
\q <num>.................................................换行方式:0智能换行,1行尾换行,2无换行,3智能换行(尽量使下一行宽于上一行)
一些需要注意事情:
1.要想在外挂字幕的时候能看到动态效果;请务必关闭VSFILTER的Pre-buffer subpictures
2.注意字幕文件的保存格式,有ANSI和UNICODE之分,针对不同的系统以及不同版本的VSFILTER,选择不同的保存方式。(如果用ANSI方式保存不能正常显示,就换UNICODE来保存)另外要注意字体名称不要写错了。
3.推荐使用的手动编辑软件NoteXPad。
测试目录结构Aegisub【自用笔记】的更多相关文章
- 源代码目录结构--AngularJS学习笔记(一)
最近开始接触AngularJS,确实是一个相当不错的东西,可以把很多东西简化掉.又对于其中的双向绑定等的实现很好奇,加之正在学习Javascript的东西,所以觉得从源代码这块开始深入学习Angula ...
- SpringBoot - 根据目录结构自动生成路由前缀
目录 前言 具体实现 配置文件指定基础包 自动补全路由前缀处理类 自动补全路由前缀配置类 测试类 测试 前言 本文介绍如何根据目录结构给RequestMapping添加路由前缀(覆盖RequestMa ...
- Hadoop阅读笔记(五)——重返Hadoop目录结构
常言道:男人是视觉动物.我觉得不完全对,我的理解是范围再扩大点,不管男人女人都是视觉动物.某些场合(比如面试.初次见面等),别人没有那么多的闲暇时间听你诉说过往以塑立一个关于你的完整模型.所以,第一眼 ...
- 【Linux笔记】Linux目录结构
[Linux笔记]Linux目录结构 本文内容整理自网络,以作参考. /:根目录,位于linux文件系统目录结构的顶层,一般根目录下只存放目录,不要存放文件,/etc./bin./dev./lib ...
- Android开发笔记--hello world 和目录结构
原文:Android开发笔记--hello world 和目录结构 每接触一个新东西 都有一个hello world的例子. 1.新建项目 2.配置AVD AVD 没有要新建个,如果不能创建 运行SD ...
- thinkphp学习笔记1—目录结构和命名规则
原文:thinkphp学习笔记1-目录结构和命名规则 最近开始学习thinkphp,在下不才,很多的问题看不明白所以想拿出来,恕我大胆发在首页上,希望看到的人能为我答疑解惑,这样大家有个互动,学起来快 ...
- vue学习笔记(三)——目录结构介绍
1.初始目录结构如下: 2.目录结构介绍 目录/文件 说明 build 最终发布的代码存放位置. config 配置目录,包括端口号等.我们初学可以使用默认的. node_modules npm 加载 ...
- 笔记:Maven 项目目录结构
Maven提倡使用一个共同的标准目录结构,使开发人员能在熟悉了一个Maven工程后,对其他的Maven工程也能清晰了解.这样做也省去了很多设置的麻烦,以下的文档介绍是Maven希望的目录结构,并且也是 ...
- [原创]java WEB学习笔记02:javaWeb开发的目录结构
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
随机推荐
- Phthon3.4 新特性
1. print的变化:. 在python3.0中,print成为了一个函数,将传入的参数一输出. Python3.0: Python 2.5: 2.使用比较操作符时,如果被比较的对象没有 ...
- 原生js实现一个DIV的碰撞反弹运动
原生js实现一个DIV的碰撞反弹运动: 关键在于DIV的边界检测,进而改变运动方向,即可实现碰撞反弹效果. <!DOCTYPE html> <html lang="en& ...
- 【连接】Spring事物的传播行为
http://blog.csdn.net/it_wangxiangpan/article/details/24180085 PROPAGATION_REQUIRED--支持当前事务,如果当前没有事务, ...
- EventBus轻松使用
什么是EventBus 由greenrobot组织贡献(该组织还贡献了greenDAO),一个Android事件发布/订阅轻量级框架,功能:通过解耦发布者和订阅者简化Android事件传递,Event ...
- Ansible--01
一.ansible是什么: 类似puppet之类的运维自动化工具 二.为什么选择ansible: 1. ansible是python语言开发的,python语言进入门槛低,方便基于pytnon对ans ...
- 简单的XSS手动测试
好吧,我也是初学者,写这个随笔,主要也是为了记录,自学到的点. 简单的案例,见http://www.cnblogs.com/trhimily/p/3898915.html 总结一下主要的点: 1. u ...
- JAVA开发微信支付-公众号支付/微信浏览器支付(JSAPI)
写这篇文章的目的有2个,一是自己的项目刚开发完微信支付功能,趁热回个炉温习一下,二也是帮助像我这样对微信支付不熟悉,反复看了多天文档还是一知半解,原理都没摸清,更不要说实现了.本以为网上的微信开发教程 ...
- ucos串口通讯模块设计
在嵌入式应用中,使用RTOS的主要原因是为了提高系统的可靠性,其次是提高开发效率.缩短开发周期.uCOS-II是一个占先式实时多任务内核,使用对象是嵌入式系统,对源代码适当裁减,很容易移植到8~32位 ...
- Java 并发系列(一) ThreadPoolExecutor源码解析及理解
ThreadPoolExecutor 它是线程池最核心的类, 这里对核心的方法做简要的剖析(会持续更新),以加深对线程池运行原理的理解. 1. 核心成员变量及相关方法 // ctl非常重要,用整型表示 ...
- 初学node.js-MongoDB安装和环境服务配置(4)
一.mongoDB安装: (1)官网下载,我的是windows64位系统,目前最新版mongodb-win32-x86_64-2008plus-ssl-4.0.9-signed.msi 安装步骤不说了 ...