Streamr助你掌控自己的数据(1)——教你5分钟上传数据至Streamr
博客说明
所有刊发内容均可转载但是需要注明出处。

教你5分钟上传数据至Streamr
本系列文档主要介绍怎么通过Streamr管理自己的DATA,整个系列包括三篇教程文档,分别是:教你5分钟上传数据至Streamr、三种整合数据至Streamr的典型场景、教你在Streamr市场上发布数据。所有文档均参考Streamr blog。前两篇主要偏向技术文档,所以需要有一定的技术背景。第三篇不包含任何技术知识,大部分人都可以按照教程来完成相应的操作。
简介
本篇教程文档主要介绍了如何上传用户自身的数据至Sreamr网络。首先,你将使用UI建立一些Stream,然后使用Streamr Java客户端库上传自定义数据至刚建立的Stream。除此之外,本篇文档也将介绍如何通过其他编程语言来调用Streamr提供的API接口,实现用户上传自定义数据至Streamr网络。
术语Streams和events介绍

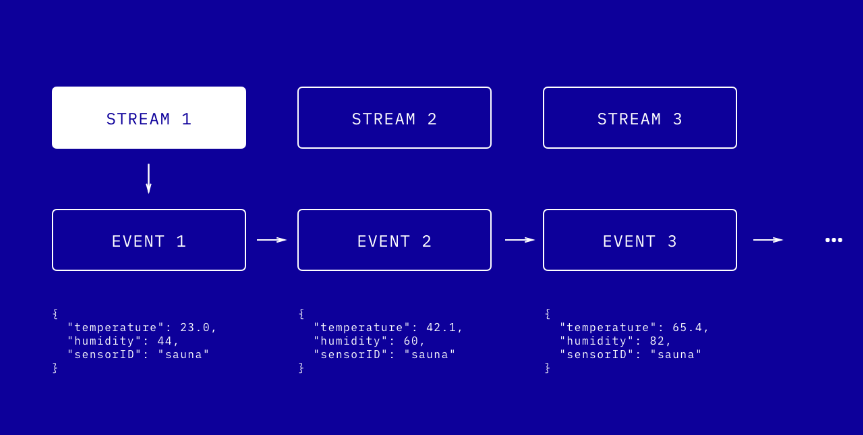
如图所示,Streamr上的数据(DATA)包括若干个Stream,所述Stream是由一系列有序的event(或者说标有时间戳的数据点)组成。其中,每个event的负载都是JSON格式的对象(或者说是键值对的集合),下面以一些传感器读取的数据为例说明event的负载形式:
{"temperature": 65.4,"humidity": 82,"sensorID": "sauna"}
创建Stream
- 登录 Streamr官网,如果还没有Streamr账户的话,请先点击
Sign Up完成注册; - 主导航页面点击
Streams; - 点击
Create Stream按钮; - 填写
Stream的名字和简介,例如My test stream; - 填写完成后点击
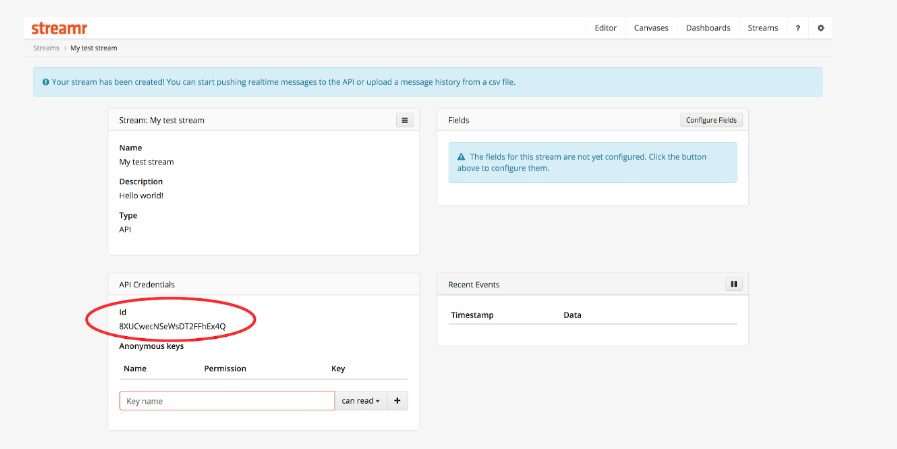
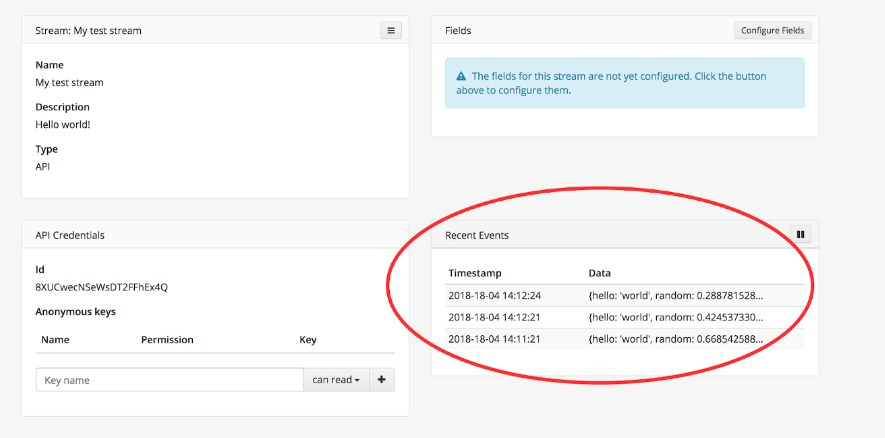
Next按钮将出现如下界面;

图中红色圈出的是Stream ID,后续过程会用到,请牢记。
获取用户API keys
用户通过调用Streamr API接口向Streamr提交event时,需要获取API keys来完成鉴权操作。具体步骤如下:
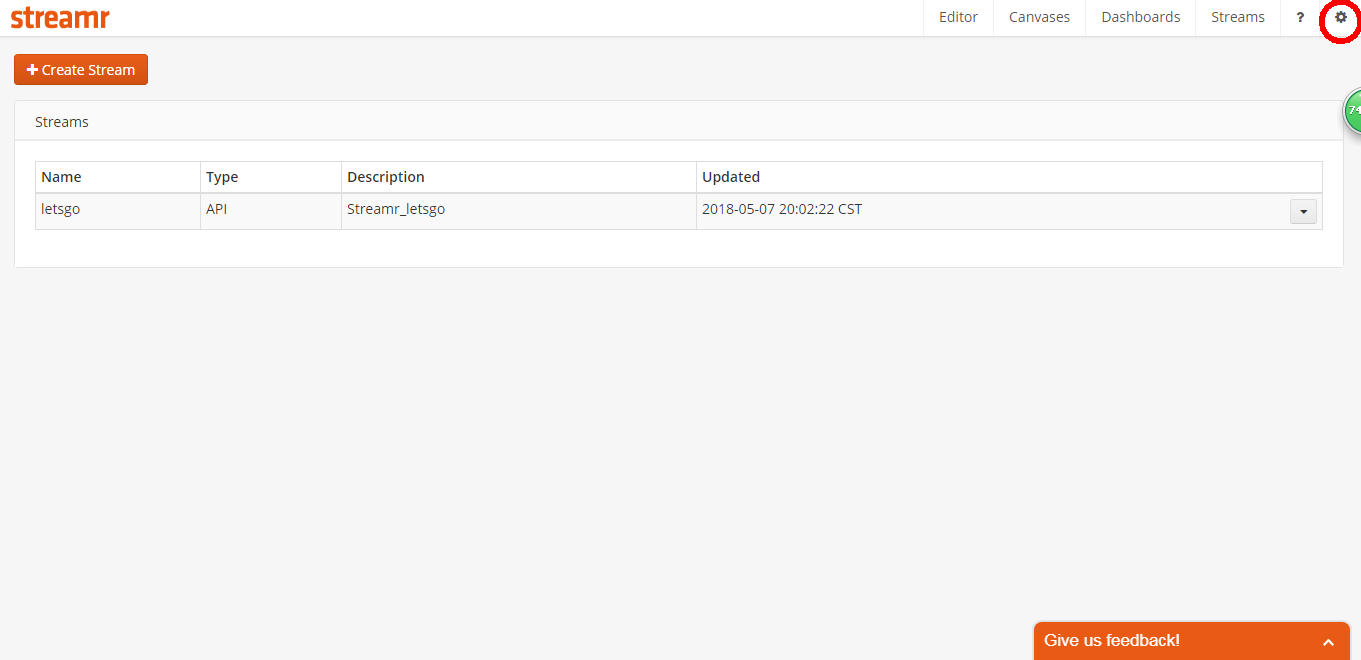
- 点击主导航页面的
Setting按钮并选择Profile选项; - 找到
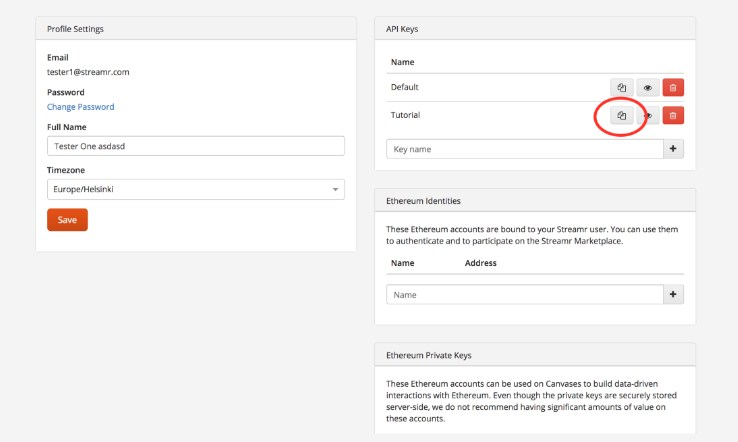
API Keys选项; - 在
Key name输入框中输入密钥名称(比如Tutorial)并点击+按钮,然后点击copy按钮复制密钥;


提交events至Streams
通过官方JavaScript client提交event
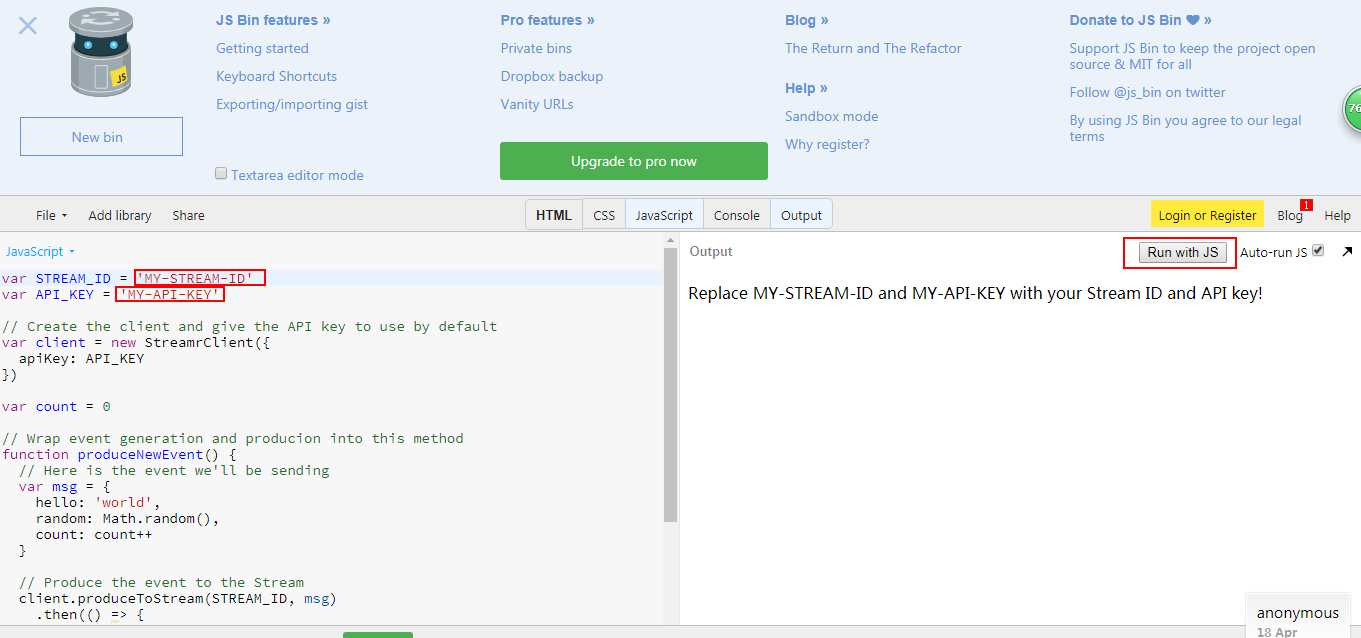
最简单的调用API接口办法是使用官方JavaScript client,该客户端使用node.js编程语言编写,其它语言的客户端库还在计划中。用户可以通过浏览器在本地使用官方的JavaScript client,首先使用浏览器打开JS Bin,然后使用自身的Stream ID和API key替换页面显示代码中的MY-STREAM-ID和MY-API-KEY,最后点击Run with JS按钮,用户的浏览器便会自动提交数据至Stream。

具体地,在JS Bin页面用户将看到Sent successfully: …消息,并且在Stream页面的Recent Events选项中将看到JS Bin实时上传的events,具体如下图所示:

在node.js中使用streamr-client提交events
- 首先安装streamr-client;
npm install --save streamr-client
- 创建node.js脚本并替换MY-STREAM-ID和MY-API-KEY;
const StreamrClient = require('streamr-client')const STREAM_ID = 'MY-STREAM-ID'const API_KEY = 'MY-API-KEY'// Create the client and give the API key to use by defaultconst client = new StreamrClient({apiKey: API_KEY})// Here is the event we'll be sendingconst msg = {hello: 'world',random: Math.random()}// Produce the event to the Streamclient.produceToStream(STREAM_ID, msg).then(() => console.log('Sent successfully: ', msg)).catch((err) => console.error(err))
- 执行上述node.js脚本,注意node.js版本至少为8;
执行完上述操作后,在Stream页面的Recent Events选项中可以看到最新提交的event。
使用HTTP library提交events
用户可以使用HTTP library来完成和Streamr API的交互。
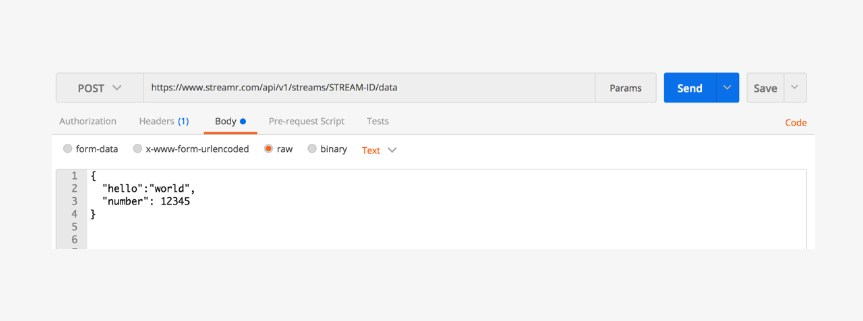
- 首先用户需要向包含有Stream ID的URL发送HTTP Post请求;
https://www.streamr.com/api/v1/streams/MY-STREAM-ID/data
- Post请求的body部分包含用户需要上传的数据;
{"hello": "world","number": 12345}
- 添加API keys至HTTP的header部分;
Authorization: token MY-API-KEY
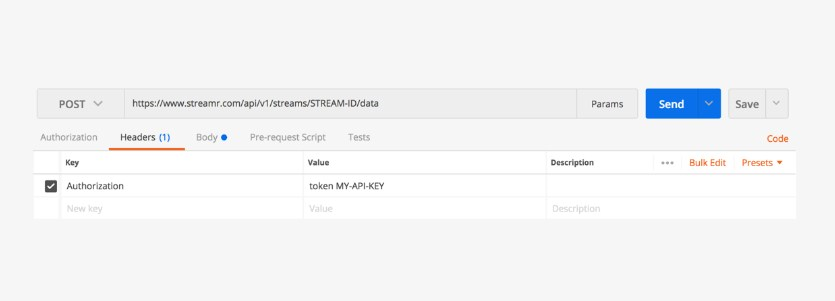
用户可以使用Postman等工具完成上述过程,具体参加下图:


使用curl命令行提交events
curl -i -X POST -H “Authorization: token MY-API-KEY” -d “{\”hello\”:\”world\”}” https://www.streamr.com/api/v1/streams/MY-STREAM-ID/data
参考文献
Streamr助你掌控自己的数据(1)——教你5分钟上传数据至Streamr的更多相关文章
- Streamr助你掌控自己的数据(3)——教你在Streamr市场上发布数据
博客说明 所有刊发内容均可转载但是需要注明出处. 教你在Streamr市场上发布数据 本系列文档主要介绍怎么通过Streamr管理自己的DATA,整个系列包括三篇教程文档,分别是:教你5分钟上传数据至 ...
- Streamr助你掌控自己的数据(2)——三种整合数据至Streamr的典型场景
博客说明 所有刊发内容均可转载但是需要注明出处. 三种整合数据至Streamr的典型场景 本系列文档主要介绍怎么通过Streamr管理自己的DATA,整个系列包括三篇教程文档,分别是:教你5分钟上传数 ...
- Streamr助你掌控自己的数据
博客说明 所有刊发内容均可转载但是需要注明出处. 项目简介 Streamr 致力于为世界实时数据的自由公平交换打造开源平台,并促进全球数据经济的发展.Streamr项目基于区块链技术,并向用户提供数据 ...
- ASIHTTPRequest框架使用总结系列之阿堂教程5(上传数据)
在上篇文章中,阿堂和网友们分享了如何用ASIHTTPRequest框架下载数据的实例,本篇阿堂将数据介绍如何用ASIHTTPRequest框架上传数据的应用实例. 数据上传是通过ASIHT ...
- 重新想象 Windows 8.1 Store Apps (89) - 通信的新特性: 下载数据, 上传数据, 上传文件
[源码下载] 重新想象 Windows 8.1 Store Apps (89) - 通信的新特性: 下载数据, 上传数据, 上传文件 作者:webabcd 介绍重新想象 Windows 8.1 Sto ...
- TortoiseGit和msysGit安装及使用笔记(windows下使用上传数据到GitHub)[转]
TortoiseGit和msysGit安装及使用笔记(windows下使用上传数据到GitHub) Git-1.7.11-preview+GitExtensions244SetupComplete+T ...
- Amzon MWS API开发之 上传数据
亚马逊上传数据,现有能操作的功能有很多:库存数量.跟踪号.价格.商品....... 我们可以设置FeedType值,根据需要,再上传对应的xml文件即可. 下面可以看看FeedType类型 这次我们拿 ...
- Amazon MWS 上传数据 (三) 提交请求
前面介绍了设置服务和构造请求,现在介绍提交请求. 上传数据,查询上传操作的工作状态,和处理上传操作返回的报告操作使用的Amazon API 分别为:SubmitFeed(),FeedSubmissio ...
- Amazon MWS 上传数据 (二) 构造请求
上一篇文章提到了Amazon 上传数据有三个步骤,但是每个步骤都需要构造服务和构造请求,服务是一样的,请求各不相同:这个很容易理解,这三个步骤都需要和Amazon服务器交互,所以他们的服务构造是一样的 ...
随机推荐
- beautifulsoup4-4.3.2的安装
下载地址:https://www.crummy.com/software/BeautifulSoup/bs4/download/4.5/ 安装成功,亲测可用! 参考文章http://blog.csdn ...
- TensorFlow函数(九)tf.add_to_collection()、tf.get_collection() 和 tf.add_n()
tf.add_to_collection(name, value) 此函数将元素添加到列表中 参数: name:列表名.如果不存在,创建一个新的列表 value:元素 tf.get_collectio ...
- Hadoop学习之路(十三)MapReduce的初识
MapReduce是什么 首先让我们来重温一下 hadoop 的四大组件: HDFS:分布式存储系统 MapReduce:分布式计算系统 YARN:hadoop 的资源调度系统 Common:以上三大 ...
- virtualbox+vagrant学习-2(command cli)-15-vagrant resume命令
Resume 格式: vagrant resume [vm-name] 这将恢复先前挂起的vagrant托管计算机,可能与suspend命令一起使用. 默认情况下,配置的预配置程序在运行该命令时将不再 ...
- mysql报错:/usr/sbin/mysqld:unknown variable 'default-character-set=utf8'
修改mysql的字符集时,为了将默认字符集设置为utf-8,便将/etc/my.cnf下[mysqld]加了一行 default-character-set=utf8, 但是在下次启动系统的时候,my ...
- pytest 框架自动化Selenium 之yield 使用
环境 python 3.7 由于3.0-3.5以下部分pytest可能有部分兼容问题安装建议2.7-2.9,3.5-最新 pip install pytest专属 pytest框架包 pip inst ...
- P1736 创意吃鱼法
题目描述 回到家中的猫猫把三桶鱼全部转移到了她那长方形大池子中,然后开始思考:到底要以何种方法吃鱼呢(猫猫就是这么可爱,吃鱼也要想好吃法 ^_*).她发现,把大池子视为01矩阵(0表示对应位置无鱼,1 ...
- 1549: Navigition Problem (几何计算+模拟 细节较多)
1549: Navigition Problem Submit Page Summary Time Limit: 1 Sec Memory Limit: 256 Mb Su ...
- C#引用比较和内容比较
1.静态方法Object.ReferenceEqual,实际实现为引用比较. 2.静态方法Object.Equal, 实际实现为引用比较.(实际调用了实例方法Equal) 3.Object实例 ...
- PHPCMS v9 手机端栏目绑定模板
phpcms的手机端,模块是有了,但是有些地方用的还不是很舒服,其中移动端栏目无法绑定模板就不是很方便.如图,所有的栏目绑定的模板是固定的. 这次咱们就来处理下,移动端如何设置相应的模板.这里说是设置 ...
