webpack入门指南-step04
一、建立项目
建一个文件夹,然后新建一个package.json的文件在项目根目录下

如果你使用git管理你的这个项目的话,建议你新建一个.gitignore文件,不要让git提交一些node依赖的模块, 你也可以参考github的例子 https://github.com/github/gitignore/blob/master/Node.gitignore
我们这里就简单一点

二、项目结构
现在项目里面就有一个package.json, 我们多加一点东西,慢慢丰富它的内容。
- /app
- index.js
- sub.js
- package.json
- webpack.config.js
添加了两个js文件,添加了最重要的webpack的配置文件,我们还是从非常简单的hello world开始玩起,webpack原生直接支持AMD和CommonJS两种格式,如果你想使用ES6的风格,这点以后再提。
JS代码
sub.js

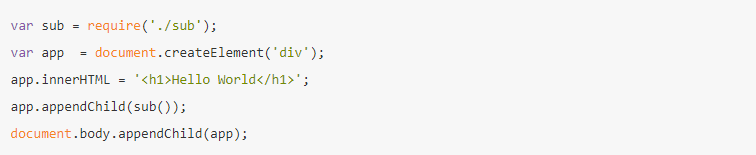
index.js

代码写完了,完成一个很简单的功能,新建一个单独的module,并且在另外一个module里面引用他,最后会在页面里面输出两个标题。
三、配置Webpack
现在开始配置webpack,目标是把这两个js文件合并成一个文件. 我们可以自己在build文件夹里面手动建一个index.html文件夹,然后再把合并以后的js引用在里面,但是这样有些麻烦,所以我们这里安装一个plugin,可以自动快速的帮我们生成HTML。
npm install html-webpack-plugin --save-dev
好 有了这个插件 开始写config文件

然后在项目根目录运行
webpack
终端显示一堆信息,然后告诉你成功了。
你可以使用webpack --help看看一些运行的时候可选的参数
你会发现多出来一个build文件夹,直接点开里面的html文件,你会发现我们可爱的“hello world”已经插入到页面了。我们的任务完成了,成功生成html,合并js,html引入了js,js被执行了。
四、配置webpack-dev-server
上面任务虽然完成了,但是我们要不断运行程序然后查看页面,所以最好新建一个开发服务器,可以serve我们pack以后的代码,并且当代码更新的时候自动刷新浏览器。
安装webpack-dev-server
更新, 这里还是全局安装比较好
npm install webpack-dev-server -g
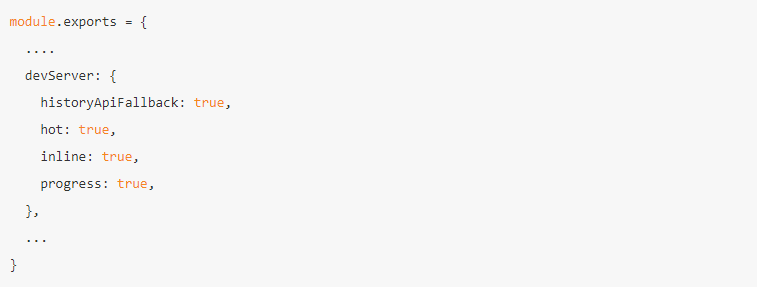
安装完毕后 在config中添加配置

然后再package.json里面配置一下运行的命令,npm支持自定义一些命令

好了,万事具备了,在项目根目录下输入npm start,一堆花花绿绿的信息后server已经起来了,在浏览器里面输入http://localhost:8080 发现伟大的hello world出现了,在js里面随便修改一些输出然后保存, boom!浏览器自动刷新,新的结果出现了。
拓展阅读 如果你的服务器端使用的是express框架,你还可以直接安装express的middleware,webpack配合express,很好用。
npm install webpack-dev-middleware --save-dev
更多的详情 请参考这篇文章
https://blog.risingstack.com/using-react-with-webpack-tutorial/
webpack入门指南-step04的更多相关文章
- Webpack 入门指南 - 3. Hello, Angular2!
Webpack 入门指南 - 1.安装 Webpack 入门指南 - 2.模块 这一次,我们使用 Webpack 来打包 Angular 2 的应用. 与官方的 Hello, Angular 2 项目 ...
- Webpack 入门指南 - 2.模块
这一次我们谈谈模块问题. 通常我们希望这个项目可以分为多个独立的模块,比如,上一次提高的 hello 函数,如果我们定义为一个模块,其它模块引用之后,直接调用就好了.在前端怎么使用模块呢?这可说来话长 ...
- Webpack 入门指南 - 1.安装
Webpack 是目前流行的打包工具,如何安装它呢? 1. 安装 Node Js 首先,Webpack 是基于 NodeJs 的工具,你必须首先安装 NodeJs. NodeJs 仅仅只需要在你的系统 ...
- 一小时包教会 —— webpack 入门指南
什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. 我们可以 ...
- 【一小时入门】webpack 入门指南
什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. 我们可以 ...
- webpack入门指南(基于webpack v4.41.2)
2019年12月5日初稿,目前webpack已经更新到v4.41.2,本文正是基于该版本,在windows8.1操作系统下进行的demo编译,适用于想入门webpack的前端开发人员. webpack ...
- webpack入门指南(转载)
什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. 我们可以 ...
- webpack 入门指南
很久没有更博了... 这就把最近积累用到的知识点更新到这里.. 望 共勉 什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffe ...
- webpack入门指南-step03
一.webpack 的使用 webpack简单点来说就就是一个配置文件,所有的魔力都是在这一个文件中发生的. 这个配置文件主要分为三大块 entry 入口文件 让webpack用哪个文件作为项目的入口 ...
随机推荐
- VC++程序运行时间测试函数
0:介绍 我们在衡量一个函数运行时间,或者判断一个算法的时间效率,或者在程序中我们需要一个定时器,定时执行一个特定的操作,比如在多媒体中,比如在游戏中等,都会用到时间函数.还比如我们通过记录函数或者算 ...
- 一条SQL语句执行得很慢原因有哪些
一条SQL语句执行得很慢,要分两种情况: 1.大多数情况是正常,偶尔很慢 数据库在处理数据忙时候,更新或新增数据都会暂时记录到redo log日志,等空闲时把数据同步到磁盘.假设数据库一直很忙,更新又 ...
- Appium移动自动化测试(一)--Mac安装Appium
一.Appium安装 1. 直接安装:Appium官网下载:https://bitbucket.org/appium/appium.app/downloads/ 这里mac系统升级到 Sierra后, ...
- mac最常用快捷键
本人使用的是18款512g的macbookpro<后续简称mbp>,已升级最新mojave系统. 以下是我平时记录.也是使用最多的快捷键,惠存. 1.切换拼音和字母 control ...
- SEO优化上首页之搜索引擎作弊案例与反作弊原理
搜索引擎流量价值巨大,有不少人专门研究排名机制,利用搜索引擎漏洞作弊,寻求快速提高网站排名,进而获取更多的流量和利益,甚至有的网站优化公司专门提供作弊服务.搜索引擎为了杜绝这种情况,必须能过滤大量垃圾 ...
- Win10 安装 MongoDB 3.6.5 失败的问题
MongoDB 3.6.5 2008R2Plus SSL (64 bit) Setup Wizard ended prematurely 在安装 MongoDB 的时候,出现了MongoDB 3.6. ...
- 认识node
node是一个基于Chrome V8引擎的ECMAScript运行环境,使用了ECMAScript语法规范.有了node之后,js文件就能运行在服务器端了,也可以用来创建web服务器. node的主要 ...
- 《Java 程序设计》实验报告汇总
<Java 程序设计>实验报告汇总 20145207<Java程序设计>实验一 (Java开发环境的熟悉)实验报告 20145207<Java程序设计>实验二 (J ...
- 01- ajax, 登录验证,json数据,文件上传
1.ajax简介 1.向服务器发送请求的途径 # 向服务器发送请求的途径 1. 浏览器地址栏,默认get请求 2. form表单: get请求 post请求 3. a标签,默认get请求 4. Aja ...
- Codeforces 909 C. Python Indentation (DP+树状数组优化)
题目链接:Python Indentation 题意: Python是没有大括号来标明语句块的,而是用严格的缩进来体现.现在有一种简化版的Python,只有两种语句: (1)'s'语句:Simple ...
