9.png图片制作详细教程
1.背景自适应且不失真问题的存在
制作自适应背景图片是UI开发的一个广泛问题,也是界面设计师渴望解决的问题,我相信我们彼此都深有体会。
比如,列表的背景图一定,但是列表的高度随着列表数据项会发生变化;标题栏的背景,无论横屏还是竖屏,高分辨率还是低分辨率,都能自动填充满,而且不失真等等背景问题。
根据以往的经验,我们一般采用先切图后拼凑的做法,这种做法本来我想在这里和大家介绍一下,其实有的时候还是很有用的,但是说起来会比较麻烦,就不说这个非重点了,略去,如果大家真的要介绍,在回复中说明,我再考虑一下。
Android针对这种情况,专门制作了一种.9.PNG格式来解决这个问题。
2.9.PNG格式。
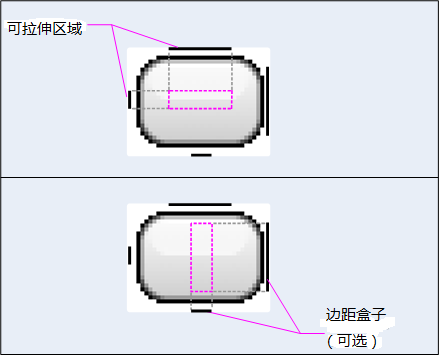
我不想在这里过多的讨论PNG格式的定义问题。但是.9.PNG确实是标准的PNG格式,只是在最外面一圈额外增加1px的边框,这个1px的边框就是用来定义图片中可扩展的和静态不变的区域。特别说明,left和top边框中交叉部分是可拉伸部分,未选中部分是静态区域部分。right和bottom边框中交叉部分则是内容部分(变相的相当于定义看一个内边距,神似padding功能,后面我会单独介绍一下),这个参数是可选的, 如下图。

在Android中以9.PNG格式的图片未背景,则能够自定义拉伸而不失真,比如系统的Button就是一个典型的例子。
其实呢,无论是left和top,还是right和bottom都是把图片分成9块 (边角四块是不能缩放的,其他的四块则是允许缩放的),所以叫做9.PNG。
3. 使用Draw9Patch.jar制作9.PNG图片之定义拉伸区域。
前面已经了解到9.PNG格式的工作方式,下面我们使用谷歌提供的Draw9Patch(运行android-sdk-windows\tools目录下的Draw9Patch.bat)来制作.9.PNG图片。
第一步:准备要拉伸的图片。

非常小的一张图片,我希望以此为背景,中间部分填充文章内容。
第二步:制作.9.PNG图片。
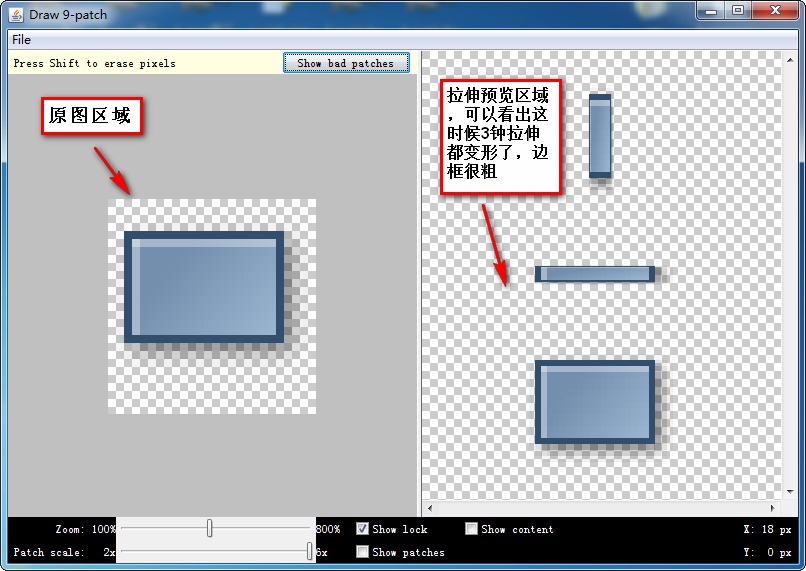
打开Draw9Patch,把图片拖进去,如下:

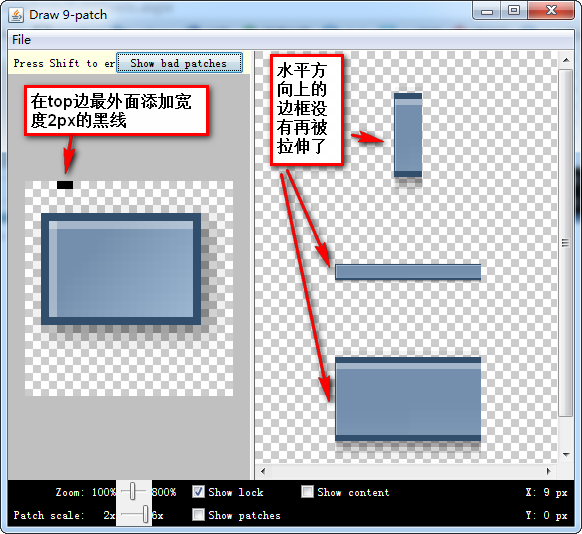
默认的拉伸是整体拉伸,其实边框部分我们并不想拉伸,好,我们自己来定义拉伸区域,如下图:


然后点击File,导出为content.9.png。
4.使用Draw9Patch.jar制作9.PNG图片之定义内容区域。
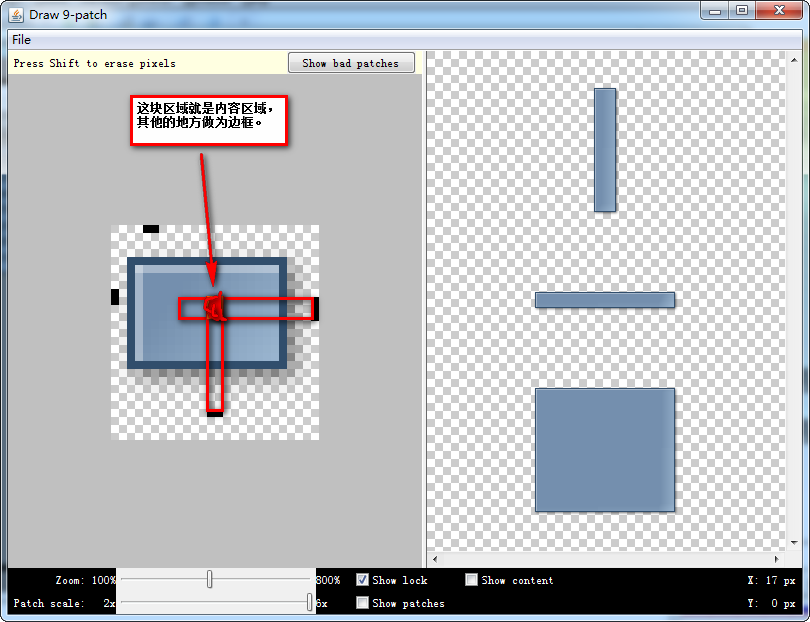
是不是觉得文字和边距挨的太近,好,我们使用right和bottom边的线来定义内容区域,来达到增大内边距的目的。

我们定义了一个很小的内容区域,其他的地方则自动充当边框,从而使内边距显的很大
在这里,我要特别说明,一开始为了增大内边距,很容易惯性思维,在<TextView>中申明android:padding="10dip" 之类的,我在这里劝告朋友们不要这么做,一是你将无法预知你的显示,二是这比较混淆,因为设置内容区域就是确定padding,所以我在前面部分说他们是神似。我个人认为通过内容区域设定padding比在布局xml中定义padding更优雅,更简洁!
关于Draw9Patch工具的其他使用说明,我在次不再累述,因为要说的话太多,为了节省篇幅,请参考官方文档。
内容来源于网络,非本人原创。
9.png图片制作详细教程的更多相关文章
- SASS教程sass超详细教程
SASS安装及使用(sass教程.详细教程) 采用SASS开发CSS,可以提高开发效率. SASS建立在Ruby的基础之上,所以得先安装Ruby. Ruby的安装: 安装 rubyinstaller- ...
- Git使用详细教程(一)
很久不发博客,最近有兴趣想写点东西,但 Live Writer 不支持从Word复制图片,疯狂吐槽下 Git使用详细教程(一) Git使用详细教程(二) 该教程主要是Git与IntelliJ IDEA ...
- Win7 U盘安装Ubuntu16.04 双系统详细教程
Win7 U盘安装Ubuntu16.04 双系统详细教程 安装主要分为以下几步: 一. 下载Ubuntu 16.04镜像软件: 二. 制作U盘启动盘使用ultraISO: 三. 安装Ubuntu系统: ...
- Windows7 64位系统搭建Cocos2d-x-2.2.1最新版以及Android交叉编译环境(详细教程)
Windows7 64位系统搭建Cocos2d-x-2.2.1最新版以及Android交叉编译环境(详细教程) 声明:本教程在参考了以下博文,并经过自己的摸索后实际操作得出,本教程系本人原创,由于升级 ...
- Ubuntu 16.04安装QQ国际版图文详细教程
因工作需要,我安装了Ubuntu 16.04,但是工作上的很多事情需要QQ联系,然而在Ubuntu上的WebQQ很是不好用,于是在网上搜索了好多个Linux版本的QQ,然而不是功能不全 ...
- Ubuntu-安装-theano+caffe-超详细教程
一.说明 本文是继<Ubuntu-安装-cuda7.0-单显卡-超详细教程> 之后的续篇.theano和caffe是深度学习库,对运算能力需求很大,最好使用cuda进行加速.所以,请先阅读 ...
- Struts2详细教程
Struts2详细教程:http://www.yiibai.com/struts_2/
- Java log4j详细教程
Java log4j详细教程 http://www.jb51.net/article/74475.htm
- [分享] 从定制Win7母盘到封装详细教程 By BILL ( 10月23日补充说明 )
[分享] 从定制Win7母盘到封装详细教程 By BILL ( 10月23日补充说明 ) billcheung 发表于 2011-10-23 00:07:49 https://www.itsk.com ...
随机推荐
- 删除重复的feature vba VS 删除重复的feature python
VBA: Sub deleteDuplicatedFeature() Dim app As IApplication Set app = Application Dim pMxDocument As ...
- html5获取经纬度
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【spfa训练】HDU4725 (层级建图)
HDU4725 题目大意:一些节点分布在不同的层上,已知相邻的层可以往来距离为c,在给你一些已知的边,问你点1-n的最短路 分析:越往后做,越觉得最短路的考点已经不是spfa算法还是dijkscar算 ...
- swipe js bug
最近因为要写新的mobile site页面,有好几个页面上面必须用到photo slider. 使用插件: /* * Swipe 2.0 * * Brad Birdsall * Copyright 2 ...
- 最佳编程字体:M+
英文原文:The Best Font for Programming: M+ 程序员的最佳等宽字体是 M+. 一个偶然机会遇到了这个字体,在命运多舛的 kod 编辑器体验了.这个字体非比寻常,我坚持 ...
- Node.js-Usage & Example
Usage# node [options] [v8 options] [script.js | -e "script"] [arguments] Please see the Co ...
- JS代码指导原则
一.什么是平稳退化? 如果含有JS代码的网页在用户浏览器不支持JS(或者禁用JS)时,用户仍然能够顺利浏览(网站功能正常,只是视觉效果可能差一些),那么这个网页就能够平稳退化 网页能够平稳退化是很必要 ...
- .net推送微信消息模板
1.获取access_token public string GetAccess_Token() { string appid = WxPayConfig.APPID; string appsecre ...
- WPF CompositionTarget
CompositionTarget 是一个类,表示其绘制你的应用程序的显示图面. WPF 动画引擎提供了许多用于创建基于帧的动画的功能. 但是,有应用程序方案中,您需要通过基于每个帧来呈现控件. Co ...
- Linear and Quadratic Programming Solver ( Arithmetic and Algebra) CGAL 4.13 -User Manual
1 Which Programs can be Solved? This package lets you solve convex quadratic programs of the general ...
