select样式
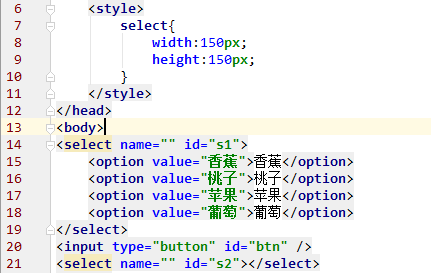
select设置了宽高:

样式是这样的:

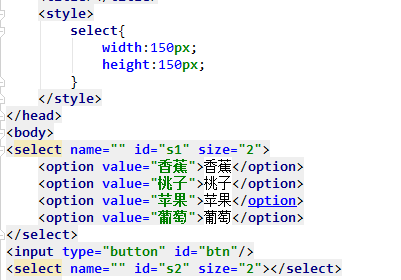
如果在select的标签内部加入size="2" size的值只要大于1,select的设置大小会起作用

样式是这样的:

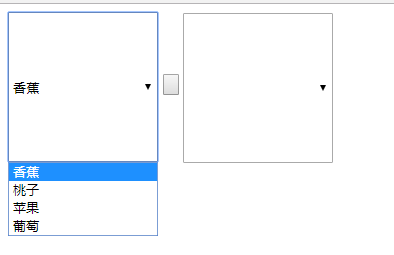
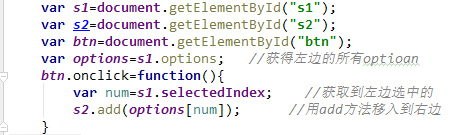
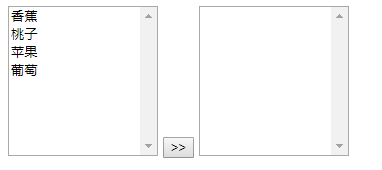
3.点击中间的按钮把左边选中的内容移入到右边

演示结果:

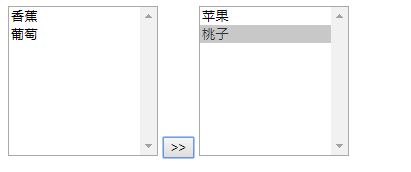
变为:

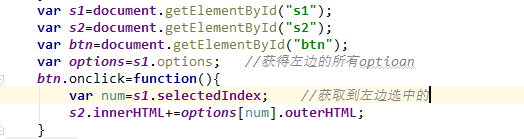
4.点击中间按钮把左边选中的复制到右

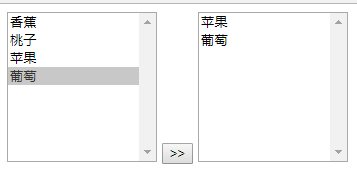
演示图:

点击中间按钮变化:

使用innerHTML的时候将找着元素的内容(不包含元素本身)
select样式的更多相关文章
- 打造自定Select样式
打造自定Select样式 我们为什么要自定义select样式? 1.select最大的一个缺陷就是不能自定义下拉按钮的样式. 效果图: 在线演示地址: http://www.smallui.com/j ...
- 修改 页面中默认的select样式
select样式定制: select { /*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/ border: solid 1px #000; /*很关键:将默认的select选择 ...
- CSS select样式优化 含jquery代码
CSS 下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,可以得到如下图这样的: html结构如下: <div class="sel_wrap"> < ...
- SELECT样式,兼容IE6
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS效果:CSS select样式优化 含jquery代码
CSS 下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,可以得到如下图这样的: html结构如下: <div class="sel_wrap"> < ...
- 通过css属性hack完成select样式美化,并兼容IE
最近在重构时遇到了select样式问题,并且需要在不影响语义化的情况下,兼容IE8. 经过一番的百度后始终没有找到合适的纯CSS解决方案,最后换了一下思路,大胆使用了属性hack: 在chrome和F ...
- IE、火狐、谷歌浏览器下兼容统一select样式
项目开发时,对于不同浏览器下的select样式不统一问题,各种查,这里记录一下,项目已使用 IE浏览器下样式: 火狐浏览器下样式: 谷歌浏览器下样式: 上代码: 1.html 2.css 至此,大功告 ...
- select样式调整
如果select样式如下图:是因为添加了 border-color:#adb7d6; border-width:1px; 样式 删除上面两个样式属性,效果如下图:
- jqueryMobile中select样式自定义
要去掉引入的jqueryMobile给下拉框组件的样式,有两种办法. 第一种:全局的去掉所有的下拉框样式: <link rel="stylesheet" href=" ...
- select样式重置
div{ //用div的样式代替select的样式 width: 200px; ...
随机推荐
- Android 体系架构
什么是Android? 答:Android就是移动设备的软件栈,包括(一个完整的操作系统,中间件,关键应用程序), 底层是Linux内核,包括(安全管理, 内存管理,进程管理 ,电源管理,硬件驱动-) ...
- [Openwrt 项目开发笔记]:Samba服务&vsFTP服务(四)
[Openwrt项目开发笔记]系列文章传送门:http://www.cnblogs.com/double-win/p/3888399.html 正文: 在上一节中,我们讲述了如何在路由器上挂载U盘,以 ...
- 排序算法之堆排序(Heapsort)解析
一.堆排序的优缺点(pros and cons) (还是简单的说说这个,毕竟没有必要浪费时间去理解一个糟糕的的算法) 优点: 堆排序的效率与快排.归并相同,都达到了基于比较的排序算法效率的峰值(时间复 ...
- allowMultiQueries=true允许插入多条语句
在context.xml中,url写成url="jdbc:mysql://localhost:3306/fivecrowdsourcing?allowMultiQueries=true&qu ...
- AndroidStudio的一些快捷键的使用
1.返回上一次浏览快捷键的设置 https://blog.csdn.net/yingtian648/article/details/73277388 2.格式化代码的快捷键的设置 htt ...
- centos7 安装django
环境:centos7.4 ,python用的venv 3.6 ,django 2.1 注意点:django2.2再使用venv环境的时候会报SQList版本不足问题,升级数据库太费劲,不如重来 安装 ...
- 隐藏导航栏,偏移20PX
1:让ViewController在NavigationBar下面开始布局. automaticallyAdjustsScrollViewInsets作用 当Controller上存在唯一一个UISc ...
- 2.jquery在js中写标准的ajax请求
$(function(){ $.ajax({ url:"http://www.microsoft.com", //请求的url地址 dataType:"json" ...
- Windows 内核漏洞学习—空指针解引用
原标题:Windows Kernel Exploitation – NullPointer Dereference 原文地址:https://osandamalith.com/2017/06/22/w ...
- Dockerfile指令详解下
VOLUME 定义匿名卷 VOLUME指令的格式为: VOLUME [,...] VOLUME 之前我们说过,容器运行时应该尽量保持容器存储层不发生写操作,对于数据库类需要保存动态数据的应用,其数据库 ...
