css揭秘
一:渐变
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向 background: linear-gradient(direction, color-stop1, color-stop2, ...);
- 径向渐变(Radial Gradients)- 由它们的中心定义 background: radial-gradient(center, shape size, start-color, ..., last-color);
- 重复的径向渐变 background:repeating-radial-gradient(center, shape size, start-color, ..., last-color);
补充:
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
size 参数定义了渐变的大小。它可以是以下四个值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
#grad {
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
二:currentcolor(css第一变量)
比图想要hr线的颜色和字体颜色保持一致,可以这样写:
hr{
height:.5em;
background: currentcolor;
}
类似这些border-color outline-color text-shadow box-shadow都可以使用
三:border-radius(/”前面的值设置其水平半径,“/”后面值设置其垂直半径。)
border-radius:30px / 20px 40px;
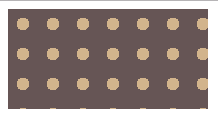
四:波点
<head>
<meta charset="UTF-8">
<title></title>
<style>
.one {
width: 200px;
height: 100px;
background:#655;
background-image: radial-gradient(tan 30%,transparent 0),radial-gradient(tan 30%,transparent 0); //如果这里只有一项,没有background-position,效果图第二个图
background-size: 30px 30px;
background-position:0 0, 15px 15px;
}
</style>
</head> <body>
<div class="box">
<div class="one"></div>
</div>
</body>
效果图:


五:色轮
.two{
margin-top: 100px;
width:200px;
height: 200px;
border-radius: 100px;
background: conic-gradient(red,yellow,lime,aqua,blue,fuchsia,red);
}
效果图:

六:文字垂直居中
加载父元素中,
display: flex;
flex-direction: column;
justify-content: center;
css揭秘的更多相关文章
- [css 揭秘]-css coding tips
css 揭秘之css coding tips demo(1) html 代码: <body> <section> <div class="demo1" ...
- CSS揭秘读书笔记 (一)
CSS揭秘读书笔记 (一) 一.半透明边框 要想实现半透明边框可以使用border: border: 10px solid hsla(0,0%,100%,.5); background: ...
- 《css揭秘》
<css揭秘> 第一章:引言 引言 案例们 第二章:背景与边框 背景和边框 半透明边框(rgba/hsla.background-clip) 多重边框(box-shadow) 灵活的背景定 ...
- [css 揭秘]:CSS揭秘 技巧(三):背景定位
我的github地址:https://github.com/FannieGirl/ifannie 源码都在这上面哦! 喜欢的给我一个星吧 背景定位 问题:很多时候,我们想针对容器某个角对背景图片做便宜 ...
- CSS揭秘 技巧(五):条纹背景
条纹背景 https://github.com/FannieGirl/ifannie/问题:条纹背景 在设觉设计中无处不在,我们真的可以用css 创建图案吗? 这一章相对还是比较复杂的哦!一起get. ...
- [css 揭秘]:CSS揭秘 技巧(四):边框内圆角
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 边框内圆角 问题:有时候我们需要一个容器,只在内侧有圆角,而 ...
- [css 揭秘]:CSS揭秘 技巧(二):多重边框
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 多重边框 问题:我们通常希望在css代码层面以更灵活的方式来 ...
- [css 揭秘]:CSS揭秘 技巧(一):半透明边框
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在上面哦 喜欢的给我一个星吧 半透明边框 css 中的半透明颜色,比如用 rgba() 和 h ...
- [css 揭秘]:CSS编码技巧
CSS编码技巧 我的github地址:https://github.com/FannieGirl/ifannie 喜欢的给我一个星吧 尽量减少代码重复 尽量减少改动时需要编辑的地方 当某些值相互依赖时 ...
- CSS揭秘—透明边框(一)
前言: 所有实例均来自<CSS揭秘>,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知 该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度 ...
随机推荐
- Jersey构建restful风格的WebSerivices(二)
一. 总体说明 XML和JSON 是最为常用的数据交换格式.本例子演示如何将java对象,转成XML输出. 二.流程 1.在上文的例子中,创建一个包“com.waylau.rest.bean” 2.在 ...
- [ASP.NET]NTKO插件使用常见问题
一.环境要求 NTKO OFFICE文档控件能够在IE.谷歌Chrome.Firefox等浏览器中直接编辑MS Office.WPS.金山电子表.永中Office等文档并保存到WEB服务器.(标准版对 ...
- (一)Mahapps安装与使用
一.Mahapps安装 1.NuGet程序包安装 右击项目-->选择 “管理Nuget程序包”-->搜索“MahApps.Metro” 2.包管理控制台 选择“工具”-->“NuGe ...
- Redis安装步骤 - linux系统下
https://blog.csdn.net/lzj3462144/article/details/70973368 https://www.cnblogs.com/pyyu/p/9467279.htm ...
- 程序媛计划——python数据库
#实例:用数据库存储日记,实现日记本功能 #流程 #创建数据库 #coding:utf-8 import sqlite3 connect=sqlite3.connect('test.db') conn ...
- MySQL远程登陆解决
第一句:以权限用户root登录 第二句:选择mysql库 第三句:查看mysql库中的user表的host值(即可进行连接访问的主机/IP名称) 第四句:修改host值(以通配符%的内容增加主机/IP ...
- OC basic
不能在栈上分配对象 //Interface type cannot be statically allocated NSString stackString; 因为对象所占内存总是分配在"堆 ...
- 导数、多元函数、梯度、链式法则及 BP 神经网络
一元函数的导数 对于函数\(y=f(x)\),导数可记做\(f'(x_0)\).\(y'|x=x_0\)或\(\frac{dy}{dx}|x=x_0 \).定义如下: \[f'(x_0) = \lim ...
- git 忽略某些文件的命令
正常的,我们在提交项目版本的时候,经常会存在一些需要忽略的文件或者文件夹,那这个时候,我们就可以通过git的一些操作命令来实现! vim .gitignore 通过上面一句话进入编辑忽略文件/文件夹的 ...
- 【GDOI2015】 推箱子 状态压缩+bfs
请注意$8$是一个美妙的数字 考虑到$8\times 8=64$,而一个unsigned long long是$64$位的,所以考虑用一个$01$状态存储箱子.考虑到箱子能转动,那么四种情况都存一下就 ...
