【WIN10】文本圖標
在Storyboard動畫板中,我使用文本顯示了一個“心”形。在這裡,我將介紹一下文本圖標。
1.Segoe MDL2 Assets
首先,它必須使用字體:Segoe MDL2 Assets
其次,它遵循這個規則:&#x????;
----其中????代表了圖標的編碼代號。分號是必不可少的。
那麼這些編碼有哪些呢?
請看微軟文檔:https://msdn.microsoft.com/zh-cn/library/windows/apps/jj841126.aspx。
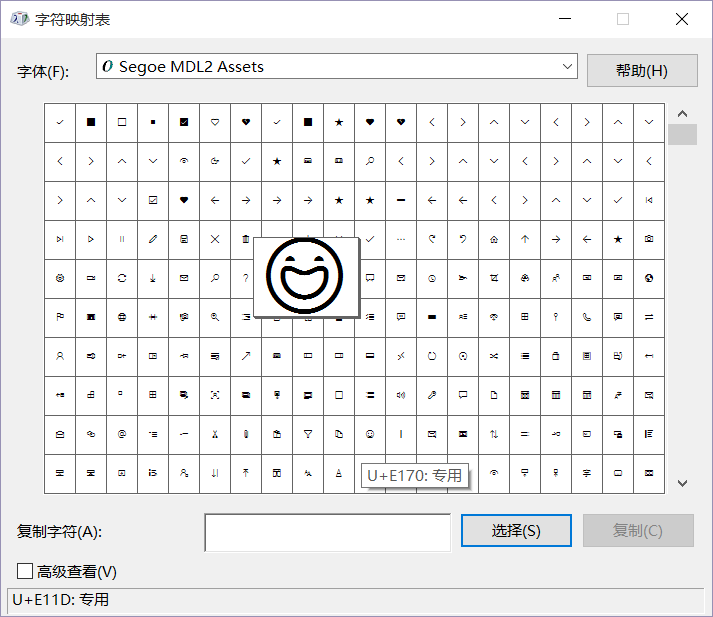
或者打开“字符映射表”,并选择字体“Segoe MDL2 Assets”

截圖看其中一個:

對於第一個空心“心”形,我們只需要設置成文本: 即可。其它的類似。簡單吧。
我們再仔細想想,如果它是字體,是不是就能改變字體顏色了呢?可以使用漸變填充呢?答案是肯定的。於是我們不費吹灰之力就擁有了無數顏色的變體圖標。
還有,比如像“心”形,有空心和實心的,我們發現實心的是沒有邊框的,如果要給他加上邊框,如何做呢?
微軟告訴我們,我們需要畫兩個圖標,一個空心的,一個實心的。空心的當做邊框來畫。把空心圖標放在最後畫,就可以得到一個帶邊框的實心圖標了。
2.SymbolIcon
還有另一種使用圖標的方式,那就是使用SymbolIcon,指定一個名字即可。像CommandBar中顯示的圖標,使用的就是這個控件。
它的參考文獻是:https://msdn.microsoft.com/zh-cn/library/windows/apps/windows.ui.xaml.controls.symbol.aspx
還有一個AppBarIcon的鏈接:https://msdn.microsoft.com/zh-cn/library/windows/apps/hh770557.aspx
簡單的例子是:
<SymbolIcon Margin="44,41,284,567" Symbol="Favorite" Width="32" Height="32" />
最後發一個我的測試例子:
<Page
x:Class="SymbolIconProj.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SymbolIconProj"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="" FontFamily="Segoe MDL2 Assets" Foreground="#FFF01414" />
<TextBlock Text="" FontFamily="Segoe MDL2 Assets" Foreground="#FF0D0D0E" /> <TextBlock Text="" FontFamily="Segoe MDL2 Assets" Margin="52,18,283,606" Width="32" Height="32"/>
<TextBlock Text="" FontFamily="Segoe MDL2 Assets" Margin="99,18,229,590" Width="32" Height="32" Foreground="Red"/>
<SymbolIcon Margin="44,41,284,567" Symbol="Favorite" Width="32" Height="32" />
<SymbolIcon Margin="90,42,238,566" Symbol="Favorite" Width="32" Height="32" >
<SymbolIcon.Foreground>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFDA2063" Offset="0"/>
<GradientStop Color="#FFF32020" Offset="1"/>
<GradientStop Color="#FF740F30" Offset="0.722"/>
<GradientStop Color="#FFDC638D" Offset="0.33"/>
</LinearGradientBrush>
</SymbolIcon.Foreground>
</SymbolIcon> </Grid>
</Page>
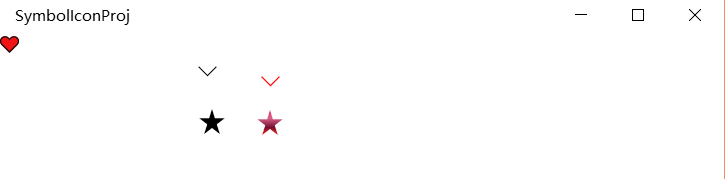
顯示的效果,截圖如下:

OK。編寫完畢。源碼就是上面那個碼,不發了,自己複製粘貼就可以看到效果了。
喜歡就點個“讚”吧。
【WIN10】文本圖標的更多相关文章
- m_Orchestrate learning system---二十八、字體圖標iconfont到底是什麼
m_Orchestrate learning system---二十八.字體圖標iconfont到底是什麼 一.总结 一句话总结: 阿里巴巴 图标库 iconfont-阿里巴巴矢量图标库 1.表格的t ...
- C# Chart圖標綁定
开发软件为VS2010 免去了安装插件之类的麻烦. 最终效果图: 饼状图: 前台设置:设置参数为: :Titles, 添加一个序列,在Text中设置名字. :Series ,添加一个序列,选择Char ...
- linux下創建啓動圖標
Linux下如何为刚安装好的Eclipse在桌面建一个启动图标?(QtCreator 也可以类似去做). 首先:gedit /usr/share/applications/eclipse.des ...
- 【WIN10】Segoe MDL2 Assets
APP下載地址:https://www.microsoft.com/store/apps/9nblggh5k2hf 最近使用文本圖標Segoe MDL2 Assets時,使用字符映射表看,那個圖標真的 ...
- Windows Server 2012 R2在桌面上顯示我的電腦等圖示
Windows Server 2012 R2在桌面上顯示我的電腦等圖示 從Windows2012開始,微軟取消了服務器桌面個性化選項,如何重新調出配置界面,可以使用微軟命令調出.方法如下: 同時按 ...
- 【WIN10】Toast 通知
DEMO下載:http://yunpan.cn/cFSLZQf5ePeTV 访问密码 1fce 1.顯示通知 使用xml確定通知內容. string xml = "<toast la ...
- 2013-10-25笔记,css: mini-width, 标准居中,样式中*号使用,背景图像位置定位
mini-width:设置元素的最小宽度.該屬性值會對元素的寬度設置一個最小限制.因此,元素可以比制定值寬,但不能比制定值窄.不允許指定負值. 完美的居中佈局: body{text-align: ce ...
- BootStrap基礎知識
BootStrap基礎知識 1. .lead //突出 .text-left //文字居左 .text-right //文字居右 .text-center //文字居中 .text-justify / ...
- HTML 4.01+5基礎知識
HTML 4.01+5 1.Html結構:html>head+body 2.Html快捷鍵:!加Tab(在sublime中) 3.雙標籤: ①常用標籤 h1.h2.h3.h4.h5.h6 p.c ...
随机推荐
- Linux路径名和文件名最大长度限制
UNIX标准对路径名和文件名最大长度限制做出了说明,但其上限值在实际应用长过小,Linux在具体实现时提升了该上限,该限制在Linux的 /usr/include/linux/limits.h 中做出 ...
- 【网页开发学习】Coursera课程《面向 Web 开发者的 HTML、CSS 与 Javascript》Week1课堂笔记
Coursera课程<面向 Web 开发者的 HTML.CSS 与 Javascript> Johns Hopkins University Yaakov Chaikin Week1 In ...
- RW RO ZI ROM keil中的含义
编译的一个ARM的程序,会得到这样的信息: ============================================================================== ...
- shell脚本编程之“最简单的死循环”【转】
转自:http://blog.chinaunix.net/uid-23046336-id-3475462.html 在linux下编程的程序猿都知道shell脚本,就算你不怎么熟悉,也应该听过的吧!那 ...
- aarch64_g4
golang-github-inconshreveable-muxado-devel-0-0.7.gitf693c7e.fc26.noarch.rpm 2017-02-11 16:47 30K fed ...
- Sublime2编译Python程序EOFError:EOF when reading a line解决方法【转】
在Sublime2中编译运行Python文件时,如果代码中包含用户输入的函数时(eg. raw_input()),Ctrl+b编译运行之后会提示以下错误: 解决方法:安装SublimeREPL打开Su ...
- [Android Studio] Android Studio如何快速生成get,set,tostring,构造函数
刚开始使用Android Studio时,在创建一个javabean时,很习惯的在JavaBean类中,右键去找生成get,set等选项.但是很遗憾,找不到. 那这边如何快速的set,get或者生成构 ...
- python面向对象(六)之元类
元类 1. 类也是对象 在大多数编程语言中,类就是一组用来描述如何生成一个对象的代码段.在Python中这一点仍然成立: In [13]: class ObjectCreator(object): . ...
- Densely Connected Convolutional Networks 论文阅读
毕设终于告一段落,传统方法的视觉做得我整个人都很奔溃,终于结束,可以看些搁置很久的一些论文了,嘤嘤嘤 Densely Connected Convolutional Networks 其实很早就出来了 ...
- [java笔记]父类设计法则
1.父类通常情况下都设计为抽象类或接口,其中优先考虑接口,如接口不能满足才考虑抽象类. 2.一个具体的类尽可能不去继承另一个具体类,这样的好处是无需检查对象是否为父类的对象.
