软工网络15团队作业8——Beta阶段敏捷冲刺(Day5)
提供当天站立式会议照片一张

每个人的工作
1.讨论项目每个成员的昨天进展
赵铭: 进一步数据整理,写入数据库。
吴慧婷:主页面、查单词页面的改进、背单词界面改进。
陈敏: 单词学习功能及该界面按钮功能、我的词库——全部单词功能。
吴雅娟:单词学习功能及该界面按钮功能、我的词库——全部单词功能。
杨娟: 主页面、查单词页面的改进、背单词界面改进。
叶金蕾:单词学习功能及该界面按钮功能、我的词库——全部单词功能。
2.讨论项目每个成员的存在问题
赵铭: 导入数据库还是有问题,后面加了知晓云的客服,给我介绍了他们的技术人员后面得以解决
吴慧婷:在处理设置界面中对参数的处理较不明确。
陈敏: 要学习的比较多,进度比较慢,出现的问题比较多。
吴雅娟:写代码过程中遇到比较多的问题。
杨娟: 对标签知识的不了解,还在学习总结。
叶金蕾:因为新的界面打算用一些新的功能,需要去学习更多的东西。
3.讨论项目每个成员的今天安排
赵铭: 连接数据库的资料编写(在知晓云上)。
吴慧婷:我的世界的主界面改进,设置和关于考研必备界面。
陈敏: 我的世界功能——设置+关于考研必背。
吴雅娟:我的世界功能——设置+关于考研必背。
杨娟: 我的世界的界面改进——设置界面。
叶金蕾:我的世界功能——设置+关于考研必背。
4.每个人的具体贡献
赵铭: 数据库插入数据
吴慧婷:我的世界主界面以及关于考研必备界面
陈敏: 我的世界功能——设置功能改进。
吴雅娟:我的世界功能——设置+关于考研必背功能改进。
杨娟: 我的世界——设置界面改进。
叶金蕾:我的世界功能——关于考研必背改进。
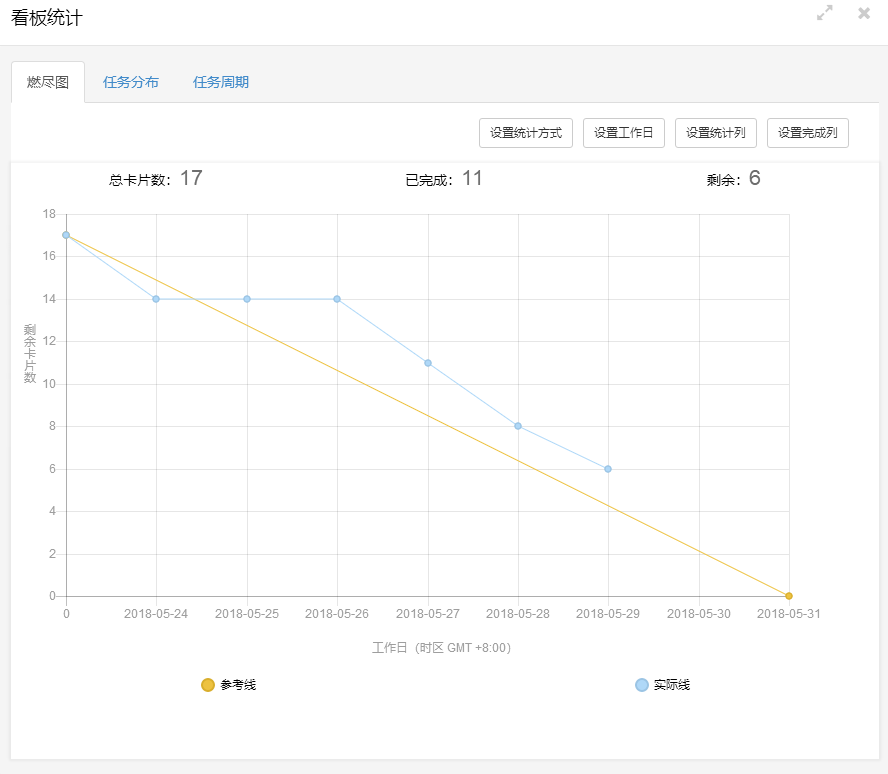
发布项目燃尽图

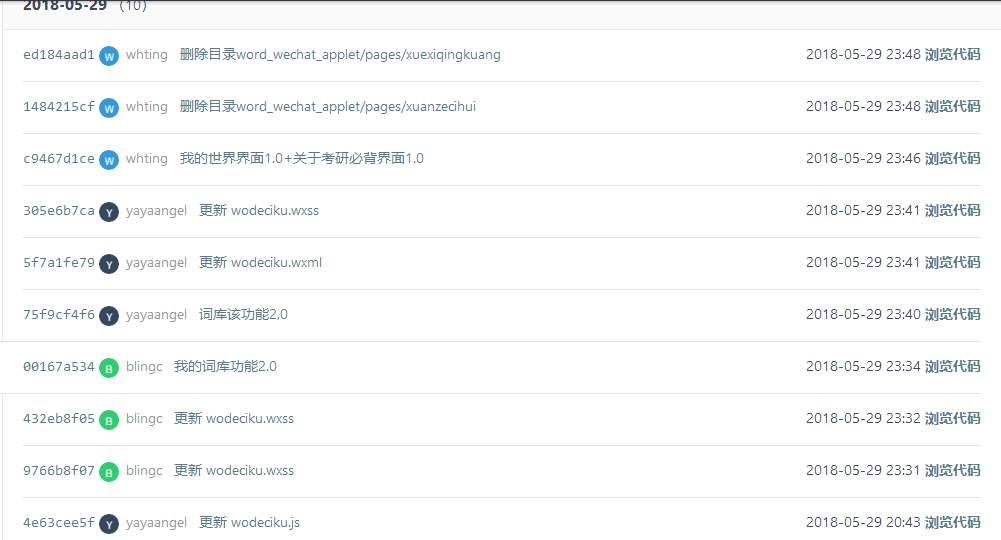
每人的代码/文档签入(截图+链接)

最新模块的代码—代码上有注解,符合规范
// pages/wodeshijie/wodeshijie.jsconst app = getApp()Page({/*** 页面的初始数据*/data: {userInfo: {},hasUserInfo: false,canIUse: wx.canIUse('button.open-type.getUserInfo')},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {if (app.globalData.userInfo) {this.setData({userInfo: app.globalData.userInfo,hasUserInfo: true})}this.getUserInfo,this.xueciqingkuang,this.wodeguihua,this.shezhi,this.kaoyanbibei},getUserInfo: function (e) {console.log(e)app.globalData.userInfo = e.detail.userInfothis.setData({userInfo: e.detail.userInfo,hasUserInfo: true})},xuexiqingkuang: function (options) {wx.navigateTo({url: '../wodeshijie/xuexiqingkuang/xuexiqingkuang',})},wodeguihua: function (options) {console.log("跳转到我的规划");},shezhi: function (options) {console.log("跳转到设置");},kaoyanbibei: function (options) {wx.navigateTo({url: '../wodeshijie/kaoyanbibei/kaoyanbibei',})},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}})
(js中还有一些没有更改)
<view class="container"><view class="userinfo"><block><image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image><text class="userinfo-nickname">{{userInfo.nickName}}</text></block></view><view class="list-container"><view class="list-item"><text class="list-name">每日词量</text><input class="list-icon" bindinput='wordInput' focus="true" confirm-type="done"/></view><view class="list-item" bindtap="xuexiqingkuang"><text class="list-name">学习情况</text><image class="list-icon" src="/images/chevron.png"></image></view><view class="list-item" bindtap="wodeshezhi"><text class="list-name">我的设置</text><image class="list-icon" src="/images/chevron.png"></image></view><view class="list-item" bindtap="kaoyanbibei"><text class="list-name">考研必背</text><image class="list-icon" src="/images/chevron.png"></image></view></view></view>
.container {background-image:url('https://cloud-minapp-15316.cloud.ifanrusercontent.com/1fMpFKZEKWfWednX.jpg');display: flex;flex-direction: column;align-items: center;height: 100%;justify-content: space-between;box-sizing: border-box;}.userinfo {display: flex;flex-direction: column;align-items: center;padding: 50rpx 0;}.userinfo-avatar {width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;}.userinfo-nickname {color: #aaa;}.list-item {display: flex;flex-direction: row;height: 88rpx;width: 100%;background-color: #fff;border-bottom: 2rpx solid #E5E5E5;}.list-name {margin-left: 32rpx;line-height: 88rpx;font-family: PingFang SC;font-size: 34rpx;color: #000;}.list-icon {margin-top: 30rpx;margin-left: 538rpx;width: 16rpx;height: 26rpx;}.list-container {margin-top: 98rpx;width: 100%;}
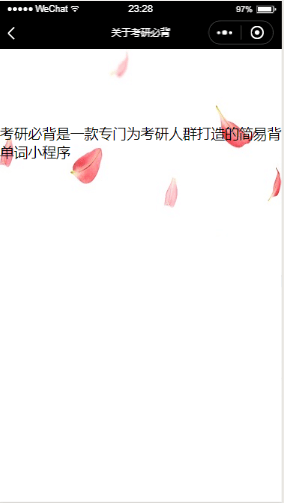
<!--pages//wodeshijie/kaoyanbibei/kaoyanbibei.wxml--><view class="container"><text>考研必背是一款专门为考研人群打造的简易背单词小程序</text></view>
/* pages//wodeshijie/kaoyanbibei/kaoyanbibei.wxss */.container {background-image:url('https://cloud-minapp-15316.cloud.ifanrusercontent.com/1fMpFKZEKWfWednX.jpg');display: flex;flex-direction: column;align-items: center;height: 100%;justify-content: space-between;box-sizing: border-box;}
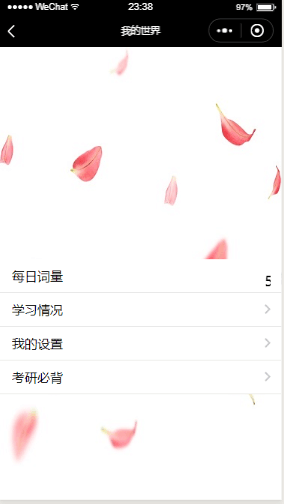
运行结果的截图


每日每人总结
赵铭: 知晓云会比SQL简单,但是好像用的也不是那么顺手
吴慧婷:在处理背景图片的地方没有办法与手机屏幕相适应,对于我的世界每一条语句的编写上还是会在格式上出现问题,也会报出不知名的错误,虽然暂时不影响运行,但还是要在保证项目完成的基础上尽快处理这些相关问题。
陈敏: 开发过程很难,也很辛苦,但是也还是有收获。但是要一边学习进度比较慢,会尽快赶上。
吴雅娟:我的词库的功能太难了,特殊词汇的功能还要和背单词的功能挂钩,做这个时间费的有点多,我的世界的设置功能只完成了部分,明天补起来。
杨娟: 界面设计不能一味的追求求新,有些用户惯用的功能还是应该保留。其次界面的内容主体应该要明确,功能指向要明显,才能便于用户的使用。
叶金蕾:我的词库这边需要用上新的知识,然后这一块也不是很理解,查阅了很多资料,费了一些时间,还是要多多学习跟上进度。
软工网络15团队作业8——Beta阶段敏捷冲刺(Day5)的更多相关文章
- 软工网络15团队作业8——Beta阶段敏捷冲刺
Deadline: 2018-5-31 22:00PM,以博客提交至班级博客时间为准 根据以下要求: (1)在敏捷冲刺前发布一篇博客,作为beta版敏捷冲刺的开始, (2)同时,团队在日期区间[5.2 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(Day6)
提供当天站立式会议照片一张 每个人的工作 1.讨论项目每个成员的昨天进展 赵铭: 数据库整理. 吴慧婷:我的世界界面完成部分. 陈敏: 我的世界功能--学习情况功能完成. 吴雅娟:我的世界功能--学习 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(Day2)
提供当天站立式会议照片一张 每个人的工作 1.讨论项目每个成员的昨天进展 赵铭: 根据计划安排,继续学习数据库. 吴慧婷:做Beta阶段的计划,并为界面设计寻找素材,学习界面优化. 陈敏: 根据任务, ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(Day3)
提供当天站立式会议照片一张 每个人的工作 1.讨论项目每个成员的昨天进展 赵铭: 还是在学习知晓云数据库怎么用 吴慧婷:这两天进一步进行界面设计,暂时完成了背单词界面的初步设计. 陈敏: 完成了背单词 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(Day4)
提供当天站立式会议照片一张 每个人的工作 1.讨论项目每个成员的昨天进展 赵铭: 在知晓云上建立数据表 吴慧婷:做了背单词界面并学习了词库界面的设计. 陈敏: 我的词库-全部词汇功能/新建词汇功能全部 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(day1)
第 1 篇 Scrum 冲刺博客 1. 介绍小组新加入的成员,Ta担任的角色 --给出让ta担当此角色的理由 小组新加入的成员:3085叶金蕾 担任的角色:测试/用户体验/开发 理由:根据小组讨论以及 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(用户使用调查报告)
一.项目概述 1.项目名称 考研必背 2.项目简介 微信小程序,帮助考研学生记忆单词. 3.项目预期达到目标 用户无需下载app,仅通过微信小程序就可以达到背单词的目的,并且能够制定背单词的计划. 4 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺1.0
软工网络15团队作业4--Alpha阶段敏捷冲刺1.0 1. 各个成员在 Alpha 阶段认领的任务,以及整个项目预期的任务量(使用整数表示,与项目预估的总工作小时数一致.比如项目A预估需120小时才 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺2.0
软工网络15团队作业4--Alpha阶段敏捷冲刺2.0 1.提供当天站立式会议照片一张. 2.每个人的工作 成员 昨天已完成 今天计划完成 郭炜埕 熟悉微信web开发者工具 完成新建话题界面的设计 郑 ...
随机推荐
- Hibernate第二天——实体类 与缓存机制
第二天,我们先来了解一下框架里的一个重要概念:实体类 实体类:把数据表或其它持久化数据的格式映射成的类,就是实体类. 实体类的编写规则:由于对应的是javabean,因而也遵循javabean的一些规 ...
- Install-Package:QRCoder已拥有为System.Drawing.Common定义的依赖项
error_log PM> Install-Package QRCoder -Version 1.3.3 Install-Package : "QRCoder"已拥有为&qu ...
- P3900 [湖南集训]图样图森破
P3900 [湖南集训]图样图森破 链接 分析: 感觉像个暴力. 可以枚举回文串的回文中心,即枚举一个串,枚举一个串的位置作为回文中心,然后求出这个串内的回文串的长度. 此时如果回文串两端都没有到这个 ...
- Spring Boot:项目打包成war并发布到Tomcat上运行
一.修改pom文件 1. 因为SpringBoot中嵌入的有Tomcat,因此要移除嵌入式的Tomcat插件 <dependency> <groupId>org.springf ...
- 微信小程序:设置启动页面
一.功能描述 微信小程序启动时,首先运行app.js,然后才跳转到第一个页面,也就是启动界面. 设置启动界面,只需要调整app.json的pages信息的位置,放在第一条的page记录便是启动界面
- TMS320VC5509的USB口通信
1. 硬件如下,直接连接5509A的USB口即可 2. 测试如下,选择完器件型号之后会多出一个cmd文件,需要删除 3. 运行程序,电脑会出现USB安装驱动的提示 不过安装驱动遇到问题,应该是我电脑是 ...
- P2839 [国家集训队]middle
P2839 [国家集训队]middle 好妙的题啊,,,, 首先二分一个答案k,把数列里>=k的数置为1,=0就是k>=中位数,<0就是k<中位数 数列的最大和很好求哇 左边的 ...
- 接口自动化学习--mock
好久没有写学习的总结,都正月十二了,但还是要来个新年快乐鸭. 一直都在看imooc的一套java接口自动化实战课程,现在看到了尾部了,然后想到之前那些testng,mock,httpclient等都没 ...
- Android Bitmap
一 图片表示原理 图片是由每个像素点来组成 像素点就是小方块 图片的大小等于 宽*高*每个像素点的大小 二 加载图片OOM异常 解决办法 其中big.jpg是一张21.2MB的高清图 public c ...
- JUC——线程同步辅助工具类(Semaphore,CountDownLatch,CyclicBarrier)
锁的机制从整体的运行转态来讲核心就是:阻塞,解除阻塞,但是如果仅仅是这点功能,那么JUC并不能称为一个优秀的线程开发框架,然而是因为在juc里面提供了大量方便的同步工具辅助类. Semaphore信号 ...
