[翻译] GoogleMaterialDesignIcons
GoogleMaterialDesignIcons

Google Material Design Icons Font for iOS
GMD图片样式的字体,用于iOS开发.
It is based on https://github.com/google/material-design-icons.
这是基于https://github.com/google/material-design-icons来开发的.
it converts the material-design-icons svg file in the font file, it was easy to use.
这是将SVG文件转换成了字体文件,使用非常简单.
You can use the 1661 icons!
里面有1661个样式供您使用!

Benefits of using the Font - 使用这种字体的好处
- Import is easier to project(Since held together in one file) 将文件导入到工程当中
- Color easy to change 很容易的修改颜色
- Resistant to change size 可以直接的修改尺寸
- Management easier 管理很方便
- Put out in the text as part of the AttributedString 可以作为富文本输出
Installation - 安装
CocoaPods
comming soon...
Manually - 手动安装
Add the GoogleIcon.swift, googleicon.ttf file to your project.
info.plist added Fonts provided by application key and
specify the googleicon.ttf to Item0 value.
将GoogleIcon.swift与googleicon.ttf拖到你的项目当中.
然后修改info.plist文件,然后设置下即可.
Usage - 使用
Please look at the icon/googleicon.html.
googleicon.html has been icon code definition.
The constant of icon code is defined in GoogleIcon class, please use.
请查看 icon/googleicon.html 文件,googleicon.html已经对icon有过编码,你可以直接用下面的方式来使用.
GoogleIcon.e600
GoogleIcon.e601
GoogleIcon.e602
GoogleIcon.e603
... hogeLabel.font = UIFont(name: GoogleIconName, size: 30.0)
hogeLabel.textColor = UIColor.greenColor()
hogeLabel.text = GoogleIcon.e600
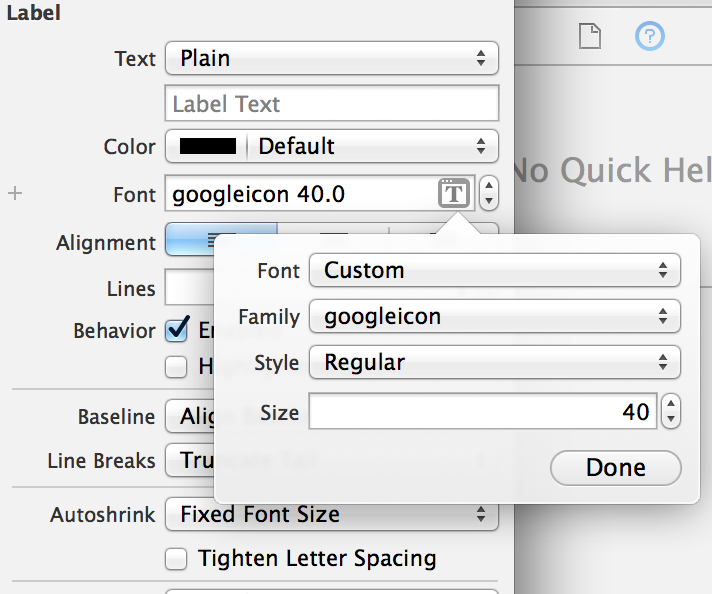
You can also be set font in the storyboard.
你也可以在storyboard上设置字体.

Requirements - 需要的环境
Requires iOS 7.0.
Features - 特性
- Clipboard copy from Html 从Html上复制而来
- Complete example 完整的示例演示
Contributing - 贡献
Forks, patches and other feedback are welcome.
Creator
License
GoogleMaterialDesignIcons is available under the Attribution 4.0 International license.
[翻译] GoogleMaterialDesignIcons的更多相关文章
- 《Django By Example》第五章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者@ucag注:大家好,我是新来的翻译, ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- tensorflow model save and restore
TensorFlow 模型保存/载入 我们在上线使用一个算法模型的时候,首先必须将已经训练好的模型保存下来.tensorflow保存模型的方式与sklearn不太一样,sklearn很直接,一个skl ...
- PyCharm2018专业版激活步骤
激活步骤: 1.更改hosts文件,2 获取注册码, 3 完成注册. 1. 更改host文件 hosts文件的路径 : c:\windows\system32\drivers\etc\hosts 将 ...
- Jquery的toggle()方法
toggle()并不是仅仅能 显示/隐藏而已 它的格式如下 toggle(fn1,fn2,fn3.....) 也就是说,它的参数可以说不定数目的 若干个方法,然后每个方法按顺序轮番调用 $(docum ...
- 在百度搜索里展现网站LOGO
我们经常在百度搜索一些网站可以看到一个网站在百度上展示的三个部分: 网站的名称 如(趣学车) 网站的描述 一段比较详细的对网站的介绍 网站的logo,一张logo图片 如下图 ------ 接下来我们 ...
- asp.net MVC 文件流导出Excel
<form id="FormEsExcel" action="/**/ExportEsExcelData" method="post" ...
- Ionic3 UI组件之 ImageLoader
ImageLoader:通过后台线程加载图片(异步)并缓存.类似于Glide或者Picasso. 组件特性: 后台线程下载图片,下载速度更快,不使用webview的资源: 缓存图像.图像将在您下次显示 ...
- Angular的表单组件
创建表单元素 在上一节中,我们学习了如何创建一个组件login,现在将login改造一下, 在template中添加html表单元素,#usernameRef表示input元素id,如果想传递inpu ...
- 二十、curator recipes之NodeCache
简介 Curator的NodeCache允许你监听一个节点,当节点数据更改或者节点被删除的时候将会触发监听. 官方文档:http://curator.apache.org/curator-recipe ...
- MySQL7:性能优化
性能优化 优化MySQL数据库是数据库管理员和数据库开发人员的必备技能.MySQL优化,一方面是找出系统的瓶颈,提高MySQL数据库的整体性能:一方面需要合理的结构设计和参数调整,以提高用户操作响应的 ...
- java基础之java的基本数据类型
java分为基本数据类型和引用数据类型.基本数据类型主演分为四类八种,引用数据类型分为接口,类,数组,String. 基本数据类型的四类八种是: 整数类型:byte,short,int,long 数据 ...
