Vue学习笔记(三)
1 监听
在Vue.js中可以通过watch来监听数据的变化,比如通过watch实现的简单计数器:
<div id="app">
<p>计数器:{{count}}</p>
<button @click="count++">点我增加</button>
<p id="info"></p>
</div>
var vm = new Vue({
el: '#app',
data:
{
count:0
}
})
vm.$watch('count',function(newValue,oldValue)
{
document.getElementById("info").innerHTML = "修改前:"+oldValue+"<br>修改后:"+newValue;
})
效果如下:

watch有两个参数,一个是要监听的变量,另一个是回调函数,回调函数接受两个参数,第一个参数是新值,第二个参数是旧值。
下面再来看一下有关单位换算的例子:
<div id="app">
吨:<input type="text" v-model="ton">
千克:<input type="text" v-model="kilograms"><br>
吨:<p id="tonInfo"></p>
千克:<p id="kilogramsInfo"></p>
</div>
var vm = new Vue({
el: '#app',
data:
{
ton:0,
kilograms:0
},
watch:
{
ton:function(val)
{
this.kilograms = (this.ton = val) * 1000;
},
kilograms:function(val)
{
this.ton = (this.kilograms = val) / 1000;
}
}
})
vm.$watch('ton',function(newValue,oldValue)
{
document.getElementById("tonInfo").innerHTML = "修改前:"+oldValue+"<br>修改后:"+newValue;
})
vm.$watch('kilograms',function(newValue,oldValue)
{
document.getElementById("kilogramsInfo").innerHTML = "修改前:"+oldValue+"<br>修改后:"+newValue;
})

2 样式绑定
class与style是HTML元素的属性,用于设置元素的样式,可以利用v-bind来设置样式属性。v-bind在处理class以及style时专门增强了,表达式的结果类型除了是字符串外,还能是对象或者数组。
2.1 class绑定
可以为v-bind:class设置一个对象,从而动态切换class:
<style>
.active
{
width:100px;
height: 100px;
background: green;
}
</style>
<div id="app">
<div v-bind:class="{'active':isActive}"></div>
</div>
vm = new Vue({
el: '#app',
data:
{
isActive:true
}
})
也可以传入多个属性来动态切换多个class:
.class0
{
width:100px;
height: 100px;
}
.class1
{
background: green;
}
.class2
{
background: red;
}
<div id="app">
<div class="class0" v-bind:class="{'class1':active1,'class2':active2}"></div>
</div>
var vm = new Vue({
el: '#app',
data:
{
active1:true,
active2:true
}
})
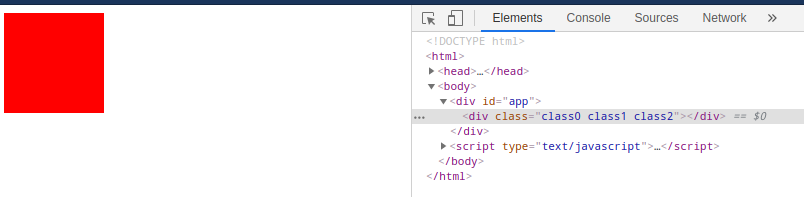
效果:

也可以利用对象进行简化:
<div id="app">
<div class="class0" v-bind:class="classObject"></div>
</div>
var vm = new Vue({
el: '#app',
data:
{
classObject:
{
class1:true,
class2:true
}
}
})
2.2 计算属性
在v-bind:class中除了是一个对象还能绑定返回对象的计算属性,比如:
<div id="app">
<div v-bind:class="classObject"></div>
</div>
var vm = new Vue({
el: '#app',
data:
{
active1:true,
error:{
value:true,
type:'fatal'
}
},
computed:{
classObject:function() {
return {
class0:true,
class1: this.active1 && !this.error.value,
class2: this.error.value && this.error.type === 'fatal'
}
}
}
})
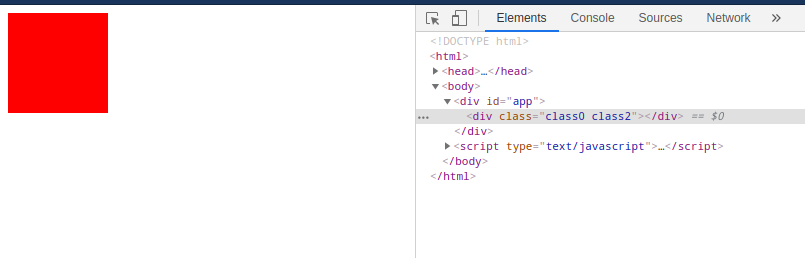
效果如下:

2.3 数组
也可以传递给v-bind:class一个数组,数组的元素为变量,变量的内容为对应的CSS类名:
<div id="app">
<div v-bind:class="[active1,active2]"></div>
</div>
var vm = new Vue({
el: '#app',
data: {
active1:'class0',
active2:'class1'
}
})
也可以利用三元表达式来切换:
<div id="app">
<div v-bind:class="[active1,active2 ? 'class1' : 'class2']"></div>
</div>
3 内联样式
可以在v-bind:style中直接设置样式(注意前后带{}):
<div id="app">
<div v-bind:style="{color:color,fontSize:fontSize+'px'}">测试</div>
</div>
var vm = new Vue({
el: '#app',
data: {
color:'#FF0000',
fontSize:30
}
})
当然也可以像绑定class一样直接绑定到一个对象上:
<div id="app">
<div v-bind:style="styleObject">测试</div>
</div>
var vm = new Vue({
el: '#app',
data: {
styleObject: {
color:'#FF0000',
fontSize:'30px'
}
}
})
也可以使用数组进行绑定多个样式:
<div id="app">
<div v-bind:style="[styleObject1,styleObject2]">测试</div>
</div>
var vm = new Vue({
el: '#app',
data: {
styleObject1: {
color:'#FF0000',
},
styleObject2:{
fontSize:'30px'
}
}# 5
})
另外当v-bind:style需要特殊前缀的CSS时,比如transform,Vue会自动侦测并添加相应前缀。
4 事件处理
4.1 v-on
事件监听可以使用v-on:
<div id="app">
<button v-on:click="count += 1">点击增加1</button>
<p>这个按钮被点击了{{count}}次</p>
</div>
var vm = new Vue({
el: '#app',
data: {
count:0
}
})

通常来说单击按钮会触发一个方法调用,在methods中指定即可:
<div id="app">
<button v-on:click="test">点击触发事件</button>
</div>
var vm = new Vue({
el: '#app',
methods:{
test:function(){
alert('Hello')
//event表示是原生DOM事件
if(event) {
alert(event.target.tagName)
}
}
}
})

当然也可以使用内联的JS语句:
<div id="app">
<button v-on:click="say('hi')">Say hi</button>
<button v-on:click="say('what')">Say what</button>
</div>
var vm = new Vue({
el: '#app',
methods:{
say:function(val){
alert(val)
}
}
})
4.2 事件修饰符
Vue为v-on提供了事件修饰符来处理DOM事件细节,如event.preventDefault()或event.stopPropagation(),通过.表示的指令调用修饰符:
.stop:阻止事件冒泡.prevent:提交事件不再重载页面,如<form v-on.submit.prevent="onSumbit"></form>.capture:事件捕获模式.self:只当事件在该元素本身(而不是子元素)触发时回调.once:事件只能点击一次
4.3 按键修饰符
Vue允许在v-on在监听键盘事件时添加按键修饰提示符:
<!--只有keyCode为13时调用submit()-->
<input v-on:keyup.13="submit">
keyCode值对应ASCII表,为了方便,Vue为常用的按键提供了别名:
.esc.delete(删除+退格).enter/.space/.tab.up/.down/.left/.right.ctrl/.alt/.shift/.meta
当然也可以进行按键的组合,使用.连接即可。
例子如下:
<div id="app">
<input type="text" placeholder="请按下空格" v-on:keyup.space="spacePressed"><br>
<input type="text" placeholder="请按下Ctrl+C" v-on:keyup.ctrl.67="ctrlCPressed">
<!-- <input type="text" placeholder="请按下Ctrl+C" @keyup.ctrl.67="ctrlCPressed"> -->
<p id="info"></p>
</div>
var vm = new Vue({
el: '#app',
methods:{
spacePressed:function(){
document.getElementById("info").innerHTML = "您按下了空格";
},
ctrlCPressed:function(){
document.getElementById("info").innerHTML = "您按下了Ctrl+C";
}
}
})
Vue学习笔记(三)的更多相关文章
- vue学习笔记(三)class和style绑定
前言 通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关 ...
- Vue学习笔记三:v-bind,v-on的使用
目录 v-bind:绑定属性值,内容相当于js,缩写: v-on:绑定方法,缩写@ 总结 v-bind:绑定属性值,内容相当于js,缩写: 我添加了一个input标签,如下 <input typ ...
- VUE 学习笔记 三 模板语法
1.插值 a.文本 数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值 <span>Message: {{ msg }}</span> v-once ...
- vue学习笔记(三):vue-cli脚手架搭建
一:安装vue-cli脚手架: 1:为了确保你的node版本在4.*以上,输入 node -v 查看本机node版本,低于4请更新. 2:输入: npm install -g vue-cli ...
- vue学习笔记三:常见的表单绑定
<template> <div id="app"> <input type="checkbox" id="checked ...
- vue学习笔记(四)事件处理器
前言 在上一章vue学习笔记(三)class和style绑定的内容中,我们学习了如何在vue中绑定class和style,介绍了常用的绑定方法,class的数组绑定和对象绑定以及style的数组绑定和 ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
随机推荐
- Python 爬虫使用动态切换ip防止封杀
对于爬虫被封禁 ! 爬虫一般来说只要你的ip够多,是不容易被封的. 一些中小网站要封杀你,他的技术成本也是很高的,因为大多数网站没有vps,他们用的是虚拟空间或者是sae,bae这样的paas云. 其 ...
- 05_MySQL什么是sql语句
什么是SQL语言 SQL语言的分类 SQL语言的注意事项 SQL语句的注释 数据的创建.查看及删除 实操: 创建数据表 实操: 数据表的其他操作 查看数据库的数据表 查看表结构: 查看建表语句:
- .NET 云原生架构师训练营(模块二 基础巩固 安全)--学习笔记
2.8 安全 认证 VS 授权 ASP .NET Core 认证授权中间件 认证 JWT 认证 授权 认证 VS 授权 认证是一个识别用户是谁的过程 授权是一个决定用户可以干什么的过程 401 Una ...
- 自己写的一个抢票加速的Python小程序源码分享-----纯属娱乐
最近这段时间频频看到微信群里发什么 抢票加速,智行.携程.飞猪.美团,对于我这能坐客车就不坐火车的人来说,无所谓靠谱不靠谱 突发奇想的整理了下整个抢票加速的逻辑,写了这个小程序,代码很low,拒绝批评 ...
- 使用Docker创建MongoDb服务
使用Docker创建MongoDb服务 1.先拉mongodb镜像 docker pull mongodb:4.2.5 2.创建映射目录 创建mongo映射目录,用于存放后面的相关东西. mkdir ...
- Cassandra数据操作管理工具tableplus
一.概述 Cassandra是一个NoSQL数据库,具有类SQL CQL入口,基本语法与SQL保持一致.其实笔者认为 Cassandra的自带的cqlsh已经满足本的需求:如: 但是用习惯了数据库操作 ...
- 使用gitlab构建基于docker的持续集成(二)
使用gitlab构建基于docker的持续集成(二) gitlab docker aspnetcore Centos配置gitlab镜像并且启动 Centos配置防火墙 windows上访问gitla ...
- JavaScript实现动态添加员工
html代码: <div id="empAdd"> <fieldset> <legend><strong>添加员工</stro ...
- PAT-1119(Pre- and Post-order Traversals)+前序和后序遍历确定二叉树+判断二叉树是否唯一
Pre- and Post-order Traversals PAT-1119 这题难度较大,主要需要考虑如何实现根据前序遍历和后序遍历来确定一颗二叉树 一篇好的文章: 题解 import java. ...
- FreeBSD 如何安装软件
1:概括FreeBSD捆绑了丰富的系统工具集合作为基础系统的一部分.此外,FreeBSD提供了两种用于安装第三方软件的补充技术:FreeBSD Ports Collection,用于从源代码安装,以及 ...
