解决WebStorm无法正确识别Vue3组合式API的问题
1 问题描述
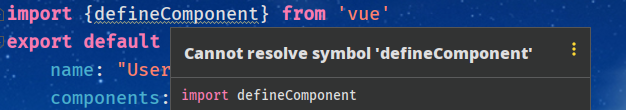
Vue3的组合式API无法在WebStorm中正确识别,表现为defineComponent等无法被识别:

2 尝试方案
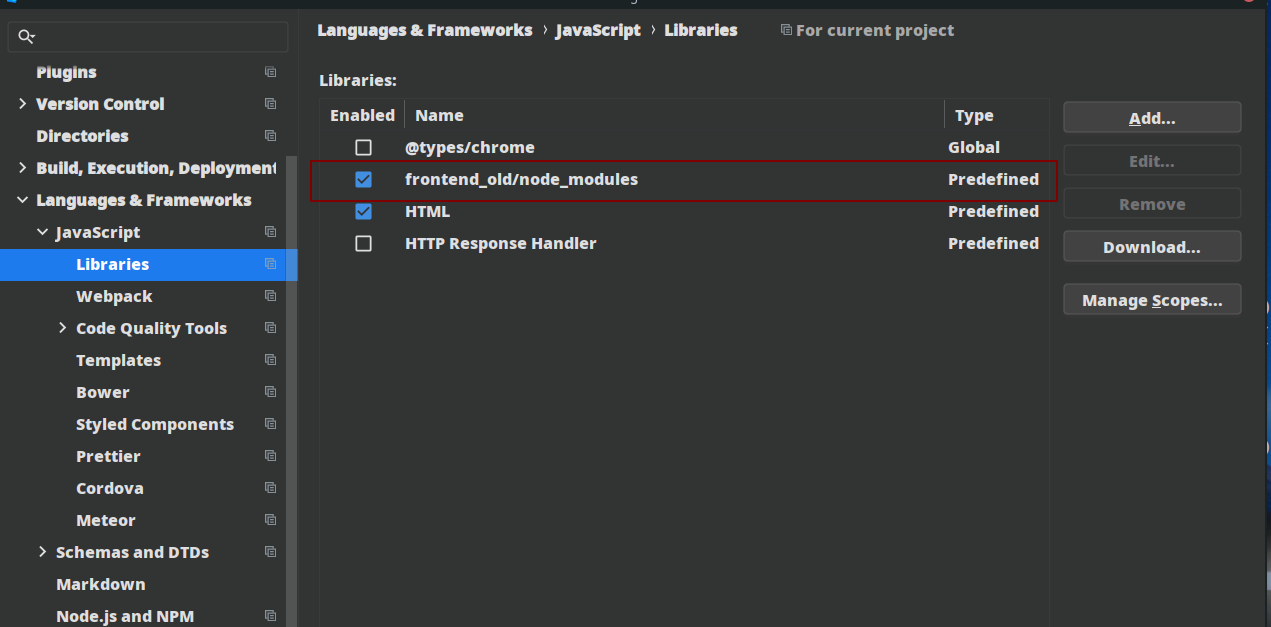
猜想这种问题的原因是无法正确识别对应的Vue3库,笔者相信WebStorm是可以做到的,只是某些配置没有正确,笔者尝试过在设置的Libraries中勾选上node_modules,但是没有效果。

3 解决办法
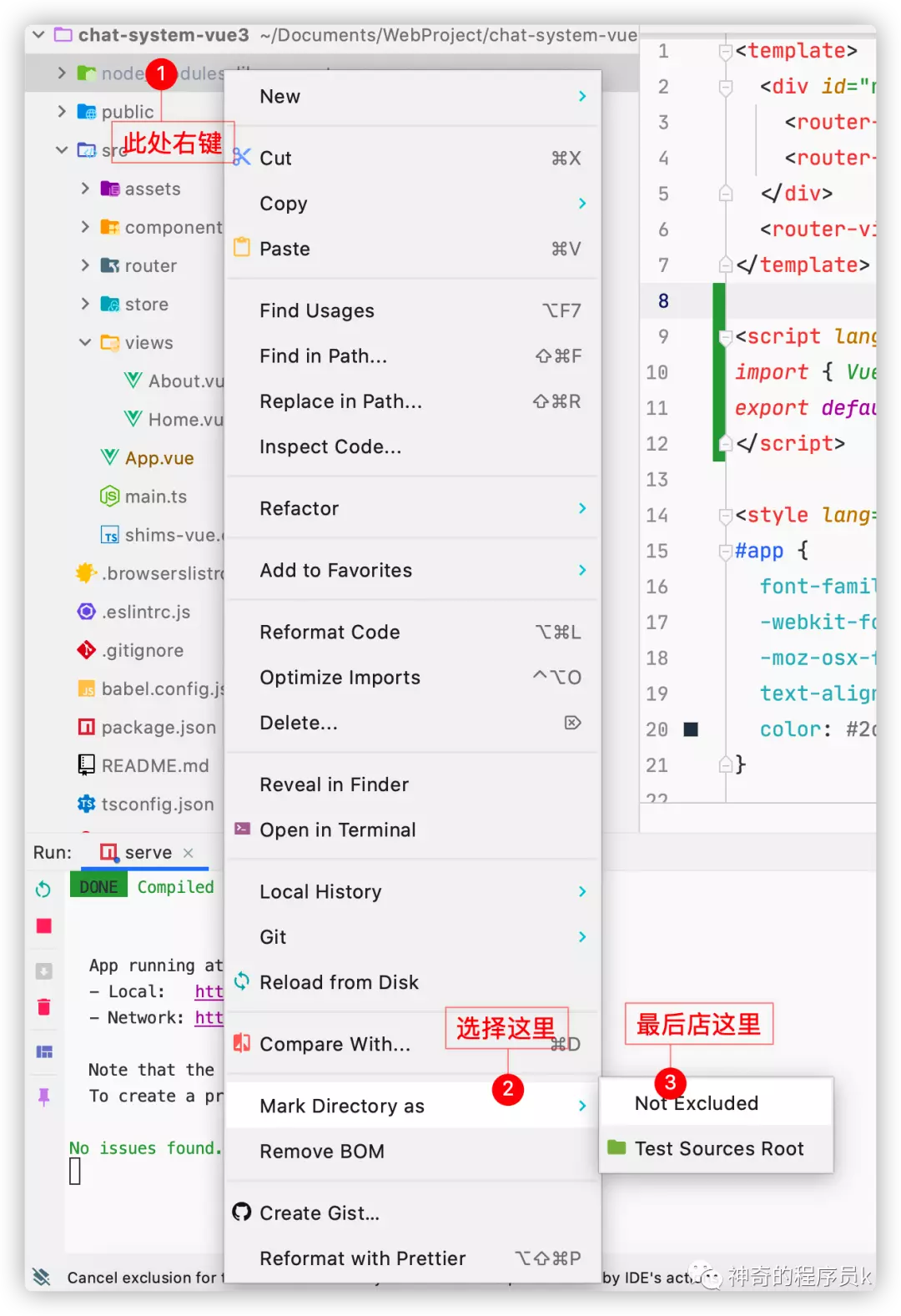
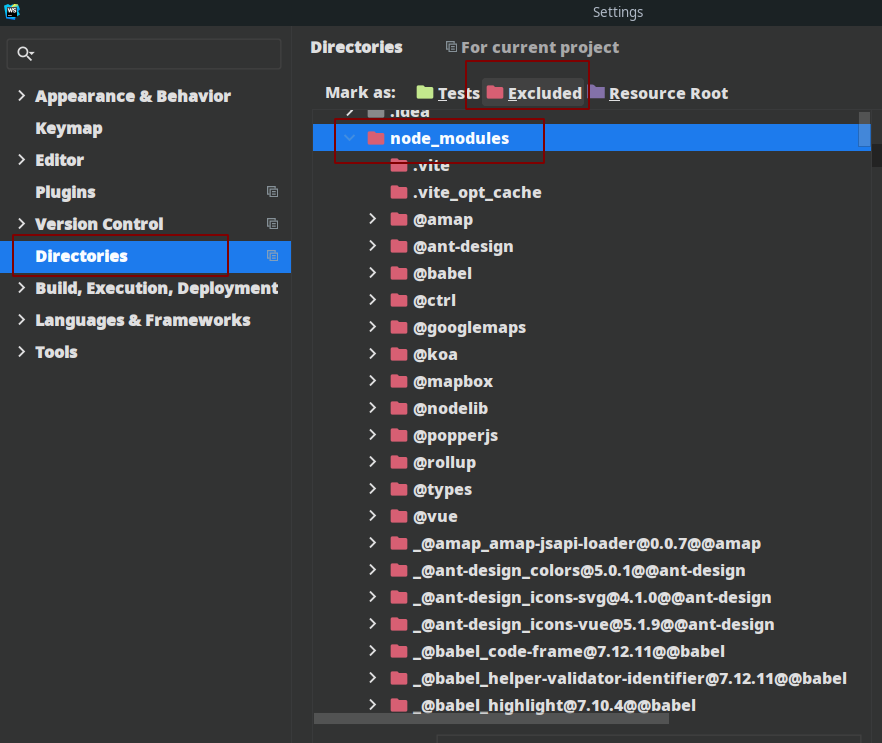
最终的解决办法参考了此处(图源):

选择node_modules文件夹,右键选择Mark Directory as,最后选择Not Excluded即可。
之后会花费一段时间索引,等待完成即可。

4 一些思考
看了一下WebStorm的文档,项目中的文件夹总共分为四类:
Source:默认选项,所有文件夹默认都被视为Source除非设置为了Tests/Resource Root/ExcludedTests:标记为测试的文件夹Resource Root:资源文件夹,在输入某些需要资源的代码时,比如<img src=xxxx>,会自动提示该文件夹路径下的资源文件Excluded:代码补全、代码导航等会忽略的文件夹。这个选项能提高WebStorm性能
在设置中搜索Directories可以发现node_modules默认是Excluded:

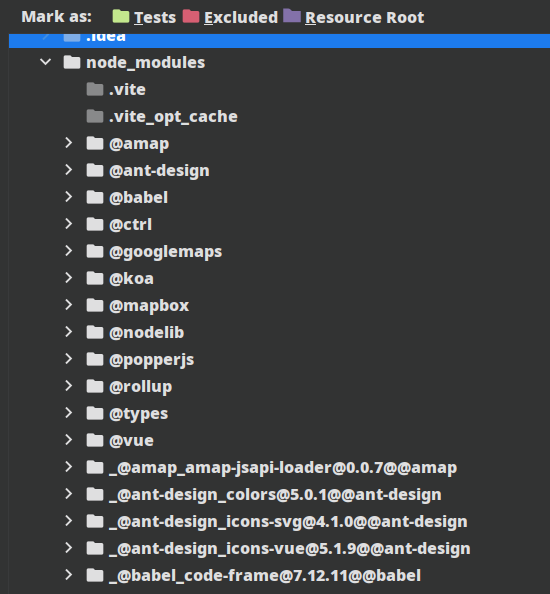
标记为Not Excluded后,就不是红色了:

因此解决并不难,只是无法正确识别的原因。
解决WebStorm无法正确识别Vue3组合式API的问题的更多相关文章
- vue3组合式API
vue3组合式API 为什么要用组合式API,我们来看看它是如何解决vue2的局限性的 1.vue2的局限性 当组件内容越来越多,逻辑越来越复杂,可读性就会降低,并且难以维护. vue2组件采用配置式 ...
- [Vue]浅谈Vue3组合式API带来的好处以及选项API的坏处
前言 如果是经验不够多的同志在学习Vue的时候,在最开始会接触到Vue传统的方式(选项式API),后边会接触到Vue3的新方式 -- 组合式API.相信会有不少同志会陷入迷茫,因为我第一次听到新的名词 ...
- Vue3 组合式 API 中获取 DOM 节点的问题
模板引用 Vue 提供了许多指令让我们可以直接操作组件的模板.但是在某些情况下,我们仍然需要访问底层 DOM 元素.在模板中添加一个特殊的属性ref就可以得到该元素. 访问模板引用 <scrip ...
- 第三十五篇:vue3,(组合式api的初步理解)
好家伙, 来一波核心概念:数据劫持是响应式的核心 1.由set up开始 (1)vue3中的一个新的配置项,值为一个函数. (2)组件中所用的到的:数据,方法,计算属性均要配置在set up中. (3 ...
- 一篇文章讲明白vue3的script setup,拥抱组合式API!
引言 vue3除了Composition API是一个亮点之外,尤大大又给我们带来了一个全新的玩意 -- script setup,对于setup大家相信都不陌生,而对于script setup有些同 ...
- 解决erlang R17无法识别中文问题
erlang更新到R17已有一段时间了.公司项目打算从旧版的erlang迁移到R17,却不料有不少的困扰,当中一个问题是中文问题. 这个问题非常easy重现:新建一个文件t.erl.保存为utf-8无 ...
- 关于PROFIBUS Master(H)不能正确识别并处理 DP-Slave 回复的RS帧的一些思考
图1.是在測试过程中,发现PROFIBUS Master(H)不能正确识别并处理 DP-Slave 回复的RS帧.引起Slave回复 RS 帧的操作是"断开Slave与Master之间的PR ...
- Vue3全局APi解析-源码学习
本文章共5314字,预计阅读时间5-15分钟. 前言 不知不觉Vue-next的版本已经来到了3.1.2,最近对照着源码学习Vue3的全局Api,边学习边整理了下来,希望可以和大家一起进步. 我们以官 ...
- 温故知新,.Net Core利用UserAgent+rDNS双解析方案,正确识别并反爬虫/反垃圾邮件
背景 一般有价值的并保有数据的网站或接口很容易被爬虫,爬虫会占用大量的流量资源,接下来我们参考历史经验,探索如何在.Net Core中利用UserAgent+rDNS双解析方案来正确识别并且反爬虫. ...
随机推荐
- 18_MySQL之HAVING字句的使用
本节涉及的sql语句: -- HAVING -- 错误示例 SELECT deptno FROM t_emp WHERE AVG(sal)>=2000 GROUP BY deptno; 因为wh ...
- Typescript快速入门
目录 什么是Typescript 为什么学习Typescript 快速搭建开发环境 1.安装node.js 2.使用node自带的npm安装Typescript编译器 3.配置vscode编辑环境 4 ...
- windows(wsl)下的trino编译和升级注意事项
最近在进行旧版本的prestosql和prestodb升级相关的操作,尝试自己编译了一下,这里记录一下过程和遇到问题的处理. 因为Trino不支持windows下的编译,如果使用windows最方便的 ...
- 遇见ZooKeeper:初识
0. 什么是ZooKeeper ZooKeeper 是一个开源的分布式,它的设计目标是将那些复杂且容易出错的分布式协同服务封装起来,抽象出一个高效可靠的原语集,并以一系列简单的接口提供个用户使用. Z ...
- Dev GridControl列绑定LookUpEdit数据源:默认值
在Winform开发过程中,GridControl控件是比较常见的,尤其是其数据源的灵活性,为我们提供了不少的便利. 在使用Dev的GridControl的时候,有时候会在列的Column Edit属 ...
- 探索 .NET Core 依赖注入的 IServiceProvider
在上一篇文章中,我们学习了Microsoft.Extensions.DependencyInjection中的IServiceCollection,包括服务注册转换为ServiceDescriptor ...
- python自动化测试生成HTML报告
自动化测试结果执行完毕后,需要对测试结果进行查看,今天就来讲一讲如何生成HTML报告首先下载HTMLTestRunner.py文件,放在python安装目录的Lib文件夹下https://pan.ba ...
- HDOJ-2087(KMP算法)
剪花布条 HDOJ-2087 本题和hdoj-1686相似,唯一不同的是这里的子串一定要是单独的.所以在确定有多少个子串时不能用前面的方法.而是在循环时,只要找到一个子串,i就不是++,而是+=子串的 ...
- centos命令上传
首先安装 lrzsz # yum -y install lrzsz 运行 rz 命令: 在弹出的窗口选择需要上传的文件,文件会被上传至对应的目录下 运行 sz file.name 在弹出的窗口选择保存 ...
- 在CentOS上安装Nginx配置HTTPS并设置系统服务和开机启动(最全教程)
友情提示:全部配完大约需要20分钟,本教程配合 xshell 和 xftp 使用更佳. 系统配置:CentOS 7.5 本教程 摘繁华 版权所有. 操作按键 常用按键: 复制操作:Shift+Ins ...
