GitHub 和 Gitee 开源免费 10 个超赞后台管理面板,看完惊呆了!
软件工程师在实际项目开发中不可避免需要依赖一些前后端的后台管理系统框架,而不是从零开始一点点的搭建,浪费人力。目前市面上有很多开放源码、且免费的后台管理面板,样式色彩也比较丰富美观。
今天整理了一下GitHub和Gitee上比较优秀的后台管理面板,这些后台管理面板有的是包含前后端代码有的是UI框架含前端代码,都支持Git命令下载编译,运行即可正常访问。
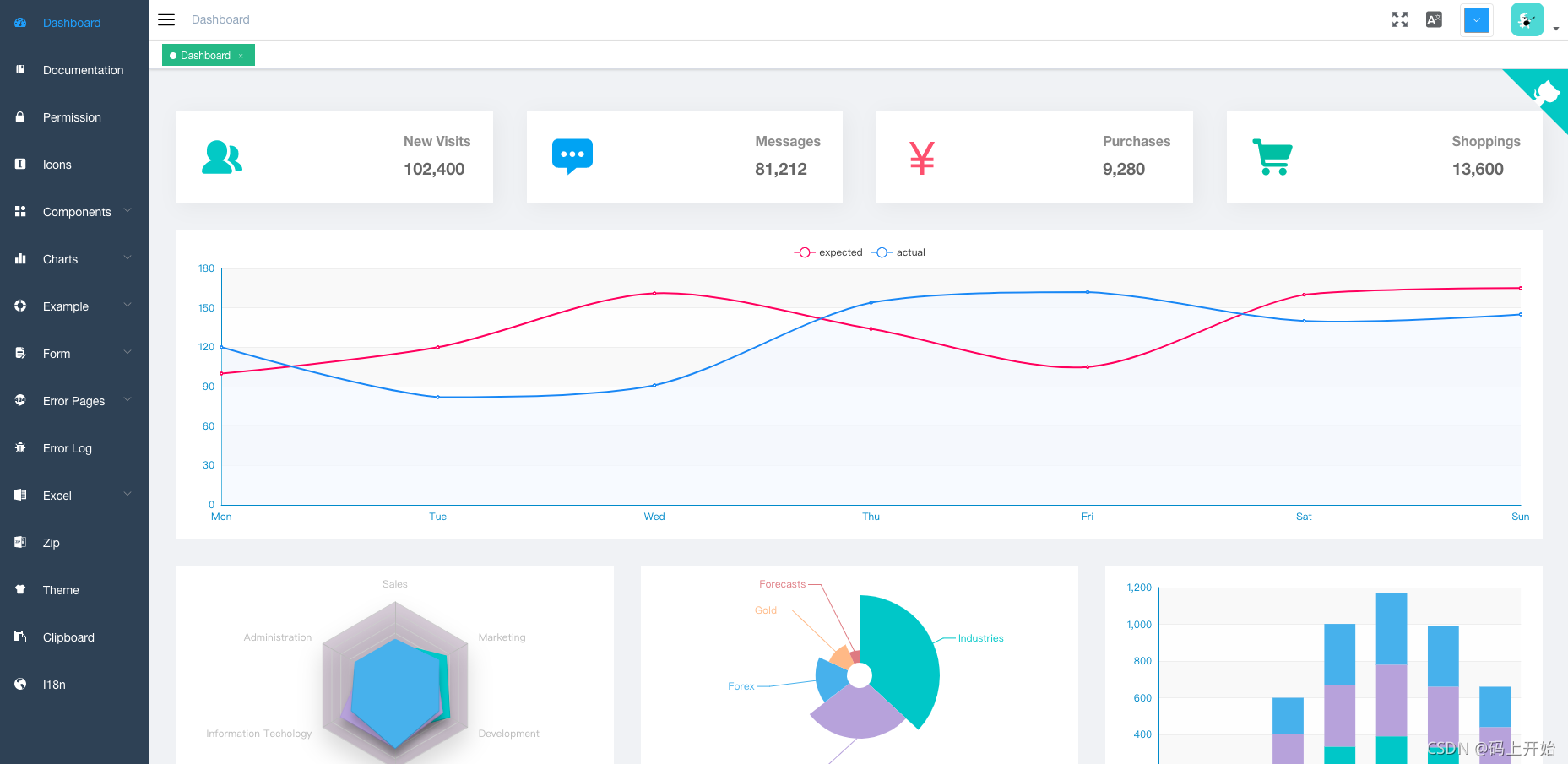
1、vue-Element-Admin
简介:vue-element-admin是一个后台前端解决方案,它基于vue和element-ui实现。它使用了最新的前端技术栈,内置了i18n国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。

2、JingXuan-Vue-Admin
简介:用户权限管理系统是采用 Spring Boot+Spring Security+JWT 作为后端框架,Vue+Element作为前端框架的前后端分离架构开源项目,代码易懂易上手、界面风格简约大气。其中核心技术是基于 Spring、MyBatis 等没有任何其它过度依赖包,编译即可运行使用。如果考虑找工作的朋友,微信搜索Java精选面试题,在线随时随地刷题。还支持收藏题,方便自己灵活分类学习。
点击下载链接

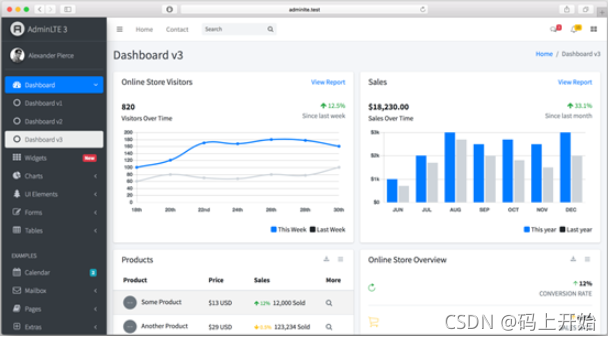
3、AdminLTE
简介:AdminLTE是一个完全响应的管理模板。基于Bootstrap 4.6框架和 JS/jQuery 插件。高度可定制且易于使用。适合从小型移动设备到大型台式机的多种屏幕分辨率。
点击下载链接

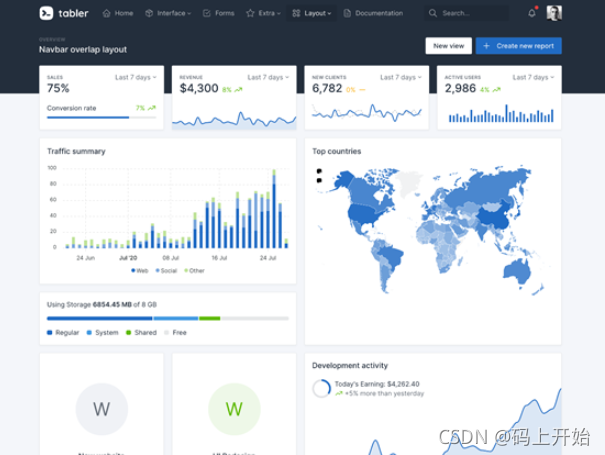
4、Tabler
简介:Tabler完全响应并与目前所有浏览器兼容。由于其兼容性高、用户友好的设计,可以创建用户喜欢的全功能界面!选择需要的布局和组件并对其进行自定义,以使得设计一致且引人注目。每个组件的创建都注重细节,使得界面美观!
下载地址链接

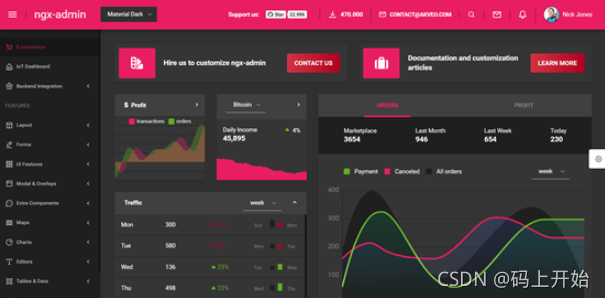
5、ng2-admin
简介:Material admin主题采用最流行的Angular面板模板,ngx-admin使用Material主题,基于Angular 2、Bootstrap 4和Webpack的后台管理面板框架。这主题模版超赞,但是我还是要推荐大家看看面试题,这样找工作就没必要再发愁了,微信搜索Java精选面试题,在线随时随地刷题。
点击下载链接

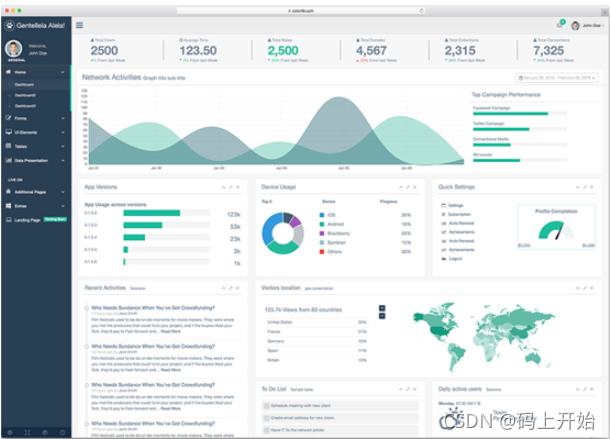
6、Gentelella Admin
简介:Gentelella Admin是一个免费使用的 Bootstrap 管理模板。该模板使用默认的Bootstrap 4样式以及各种强大的jQuery插件和工具来创建用于创建管理面板或后端仪表板的强大框架。主题使用多个库用于图表、日历、表单验证、向导样式界面、画布导航菜单、文本表单、日期范围、上传区域、表单自动完成、范围滑块、进度条、通知等等。

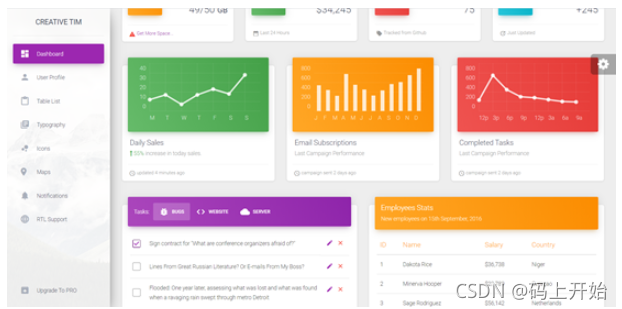
7、material-dashboard
简介:Material Dashboard是一个免费的Material Bootstrap Admin,它的设计灵感来自 Google的Material Design。我们很高兴通过一组易于使用且美观的组件来介绍我们对材料概念的看法。Material Dashboard是基于流行的Bootstrap框架构建的,它带有几个经过重新设计的第三方插件,以适应其余元素。

8、ant-design-pro
简介:ant-design-pro作为React样板的企业应用程序的开箱即用 UI 解决方案。

9、iview-admin
简介:iview-admin基于iView的Vue.js 2.0管理系统模板。
地址:点击下载链接

10、blur-admin
简介:blur-admin基于Angular和Bootstrap的后台管理框架面板。

如果想学习交流,就快加入吧,分享技术和学习资料,软件测试,陪你一起成长和学习。那就:码上开始

GitHub 和 Gitee 开源免费 10 个超赞后台管理面板,看完惊呆了!的更多相关文章
- GitHub开源的10个超棒后台管理面板
目录1.AdminLTE 2.vue-Element-Admin 3.tabler 4.Gentelella 5.ng2-admin 6.ant-design-pro 7.blur-admin 8.i ...
- 10个超赞的jQuery图片滑块动画
在网站开发过程中,特别是前端开发这块,经常会使用到很多图片滑块动画,也就是一些基于jQuery和HTML5的焦点图插件.本文将为大家收集10个超赞的jQuery图片滑块动画,这些现成的jQuery插件 ...
- 盘点一下Github上开源的Java面试/学习相关的仓库,看完弄懂薪资至少增加10k
最近浏览 Github ,收藏了一些还算不错的 Java面试/学习相关的仓库,分享给大家,希望对你有帮助.我暂且按照目前的 Star 数量来排序. 本文由 SnailClimb 整理,如需转载请联系作 ...
- 开源 免费 java CMS - FreeCMS1.5-信息管理
下载地址:http://code.google.com/p/freecms/ 信息管理 1. 快速添加 从左侧管理菜单点击快速添加进入. 输入相关属性后添加“保存”按钮即可. 从FreeCMS 1.4 ...
- 开源 免费 java CMS - FreeCMS1.9 简历管理
项目地址:http://code.google.com/p/freecms/ 简历管理 管理当前管理网站的简历数据. 1. 回复简历 选择须要回复的简历.然后点击"回复". 注意: ...
- 开源 免费 java CMS - FreeCMS1.9 职位管理
项目地址:http://code.google.com/p/freecms/ 职位管理 管理职位,实现招聘功能. 1. 职位管理 从左側管理菜单点击职位管理进入. 2. 加入职位 在职位列表下方点击& ...
- 开源 免费 java CMS - FreeCMS1.8 留言管理
项目地址:http://code.google.com/p/freecms/ 留言管理 管理当前管理网站的留言数据. 1. 回复留言 选择须要回复的留言.然后点击"回复". 注意: ...
- 开源 免费 java CMS - FreeCMS1.9 会员管理
项目地址:http://www.freeteam.cn/ 会员管理 1. 会员管理 从左側管理菜单点击会员管理进入. 2. 加入会员 在会员列表下方点击"加入"button. 填写 ...
- django1.10.3下admin后台管理老是显示object
在设置了一个新models phone book后,admin管理显示数据名称都是object 尝试为model重写__unicode__方法后无效,经查询,在py3环境中,需要重写__str__方法 ...
随机推荐
- mpvue学习笔记
坑一: 挂载在Vue.prototype上的属性,在模板语法里面是undefined,必须经过computed计算过一下才能用. 坑二: 关于生命周期钩子 因为小程序的历史页面不会销毁,所以在生命周期 ...
- react启动报babel-eslint依赖版本不一致
遇到的问题: gitlab上拉的react的项目,下载依赖之后,yarn start启动报错 因为按他说的步骤:1.改动比较大, 2.完全没什么作用(重点) 解决方案:直接忽略,如果项目没有.env文 ...
- java基本数据类型和包装类之间的转换(装箱,拆箱)
1.装箱:把基本数据类型转换成包装类 1.1自动装箱 int t1=2; Integer t2 =t1; 1.2手动装箱 Integer t3 = new Integer(t1); 2.拆箱:把包装类 ...
- Redis Jedis lua脚本
参考:http://redisdoc.com/script/eval.htmlhttps://blog.csdn.net/diudiu2025/article/details/86483043fina ...
- PipedInputStream and PipedOutputStream example
必须要有PipedInputStream ,PipedOutputStream 在不同线程,不然死锁 Java.io.PipedOutputStream and java.io.PipedInputS ...
- Spring第一课:依赖注入DI(二)
DI Dependency Injection ,依赖注入 is a :是一个,继承. has a:有一个,成员变量,依赖. class B { private A a; //B类依赖A类 } 依 ...
- MediaWiki 语法简介
本文尚在完善中... 图片 图片官方教程 图文并茂的内容读起来总是更加舒服,让我们在wiki里引入图片. 内部图片 上传图片 点击右侧上传文件,上传文件后会获得文件名 编辑图片 文件上传后在编辑框,如 ...
- 解析ThreadPoolExecutor类是如何保证线程池正确运行的
摘要:对于线程池的核心类ThreadPoolExecutor来说,有哪些重要的属性和内部类为线程池的正确运行提供重要的保障呢? 本文分享自华为云社区<[高并发]通过源码深度解析ThreadPoo ...
- 前后端数据交互(二)——原生 ajax 请求详解
一.ajax介绍 ajax 是前后端交互的重要手段或桥梁.它不是一个技术,是一组技术的组合. ajax :a:异步:j:js:a:和:x:服务端的数据. ajax的组成: 异步的 js 事件 其他 j ...
- PyQT5:信号和槽
PyQT5:信号和槽 信号和槽 Qt的主要特征之一是它使用信号和插槽在对象之间进行通信. 当潜在的事件发生时,会发出一个信号.插槽是可调用的Python,如果将信号连接到插槽,则在发出信号时将调用该插 ...
