行星万象表白墙微信小程序、社交微信小程序,后台完整,支持多区域运营,扫码体验。
简介
中国目前大概有5000个表白墙,累计用户近3000万,是一个庞大的群体,但现在大都以微信朋友圈为基础进行信息中转,但是这种模式经营者和用户都不友好,尤其是经营者无法变现,用户无法公开评论,这些种种问题就造就了行星万象的诞生。这是一个信息发布类型的微信小程序,可以发布例如吐槽、找对象等信息。甚至能轻易改造为论坛小程序,废话不说,扫码查看小程序演示:








好项目应该被顶起来,可以的话给个Star鼓励下:
Gitee:
Github:
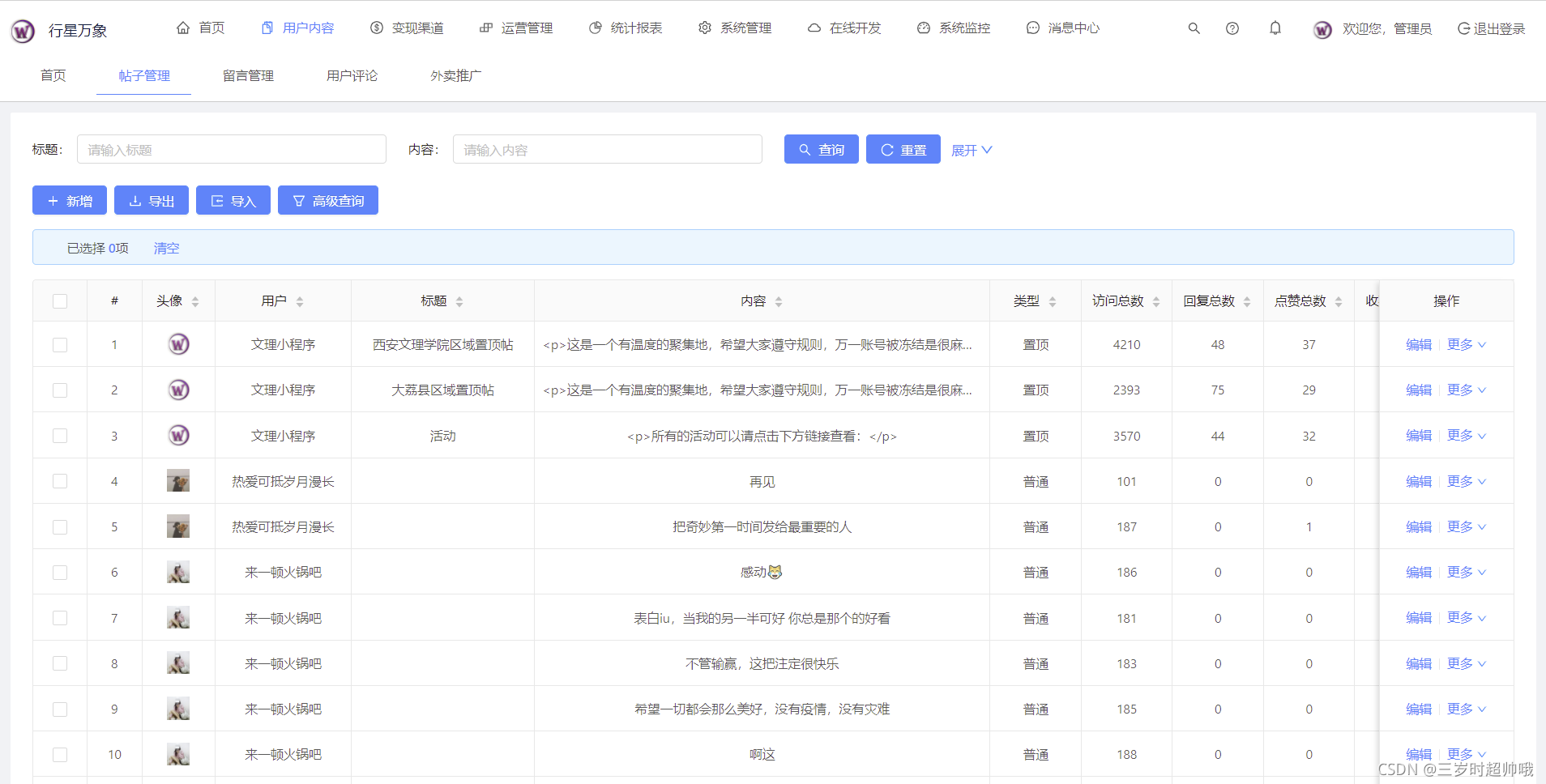
小程序的后台,正式地址,不提供体验账号密码:

很遗憾行星万象的后台没有办法让你体验,但是JeecgBoot提供了一个体验地址,大体一样可以借鉴:
JeecgBoot演示
账户/密码:jeecg/123456
在此说一下,行星万象项目陆陆续续开发了一年时间,到现在为止基本功能已经开发完毕,有时间的话把即时聊天功能集成进去,同时也保证会维护下去,继续丰满功能。只是精力有限,所以进展可能会比较慢,但放心绝不会烂尾,有下图为证:

为了让新人快速上手,我会在开发文档这边花比较多的精力,保证拿到代码先能跑起来。
行星万象开源版任何人都可以拿去修改部署,免费使用,但是你必须在明确注明:
如果只是需要使用本小程序可以联系我,我帮你开通一个区域和后台,你自行去运营,但是硬件和资源成本还是希望能分担一下,我不凭借这个系统赚钱,但是也不想成为我的经济负担,具体联系:18700871300(同微信),也可商业合作。
最后,如果你没有任何基础又或者仅准备用一两天时间来摸透这个系统,建议还是立刻关闭这个标签页,当你有了心理准备,那就可以往下看了。
需要具备的知识
- 微信小程序基本常识,例如怎样新建一个小程序、输出Hello、发送HTTP请求。
- 对JeecgBoot等快速开发平台有一定了解,因为本平台后台基于JeecgBoot搭建,在项目使用过程中大部分问题都可以在JeecgBoot开发文档中找到答案,各位也可以去给点个Star,吃水不忘挖井人。
基础开发环境
- JDK: 1.8 Maven: 3.5+
- MySql: 5.7+
- Redis: 3.2 +
- Node Js: 10.0 +
- Npm: 5.6.0+
超级起步
环境搭建
环境搭建参考JeecgBoot官方文档:
准备工作
请先确保浏览过JeecgBoot。
- 下载源码,开源不易,务必Star。
Gitee:
Github:
- 初始化数据库
初始化数据库,要求mysql5.7+,新建数据库wised,手工执行Sql脚本初始化数据。

WISE-OS\数据库脚本(在mysql中执行即可)\wised.sql
- 项目结构
WISE-Mini(小程序)
WISE-Fork(后台管理系统和后台服务)
ant-design-vue-jeecg(后台管理系统)
jeecg-boot-parent(父POM: 项目依赖、modules组织)
│ ├─jeecg-boot-base(共通模块: 工具类、config、权限、查询过滤器、注解、接口等)
│ ├─jeecg-boot-module-bbs 微信小程序代码包
│ ├─jeecg-boot-module-demo 示例代码
│ ├─jeecg-boot-module-system (系统管理权限等功能) -- 默认作为启动项目
│ ├─jeecg-boot-starter(微服务starter模块,不需要微服务可以删掉)
│ ├─jeecg-cloud-module(微服务生态模块,不需要微服务可以删掉)
- 打开项目
微信开发者工具打开:WISE-OS\WISE-Mini
后台服务:WISE-OS\WISE-Fork\jeecg-boot
后台管理系统:WISE-OS\WISE-Fork\ant-design-vue-jeecg
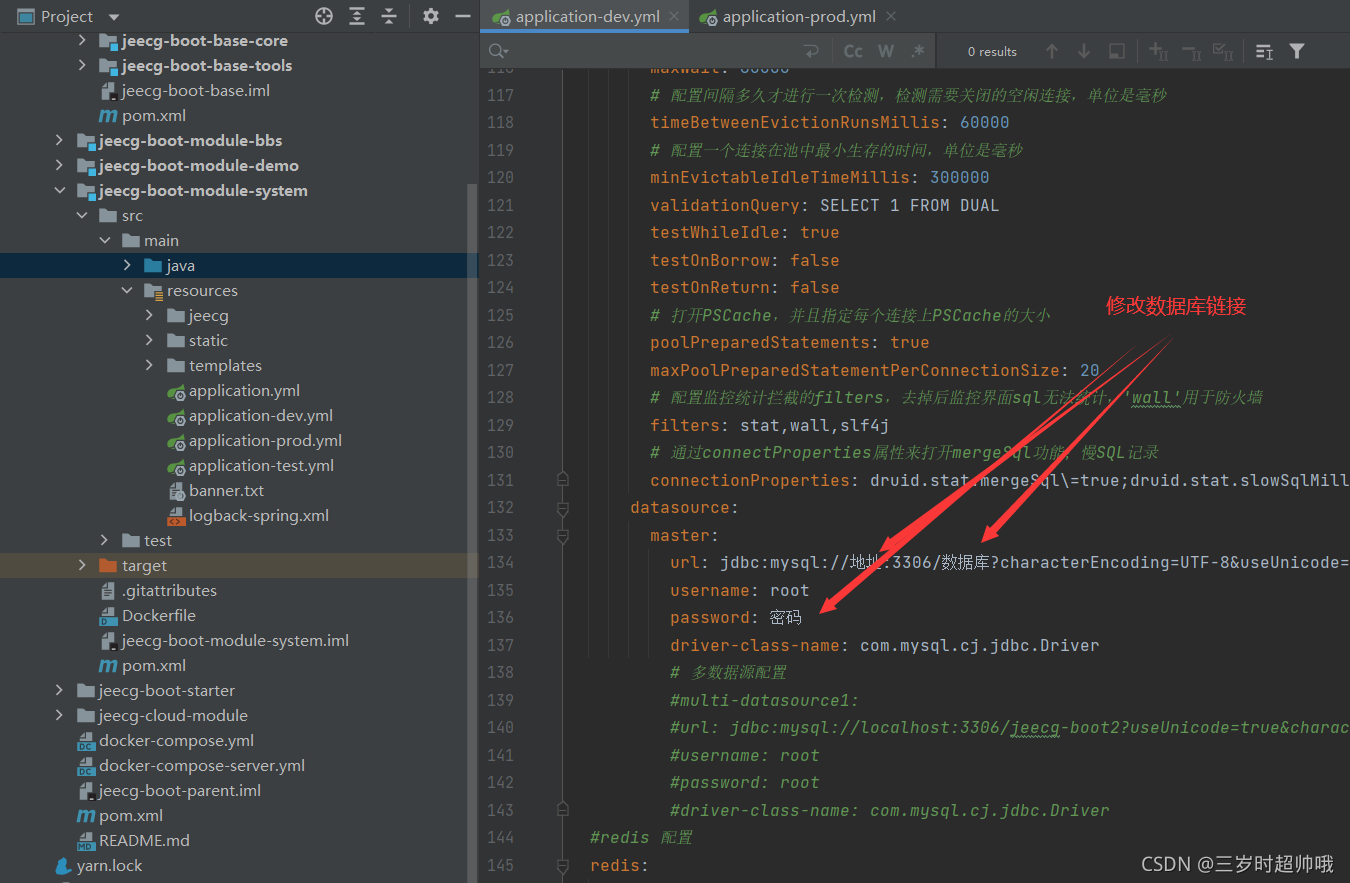
- 修改项目配置文件(数据库配置、redis配置)
配置文件(本地): jeecg-boot-module-system/src/main/resources/application-dev.yml
配置文件(线上): jeecg-boot-module-system/src/main/resources/application-dev.yml
- 数据库配置(连接和账号密码)

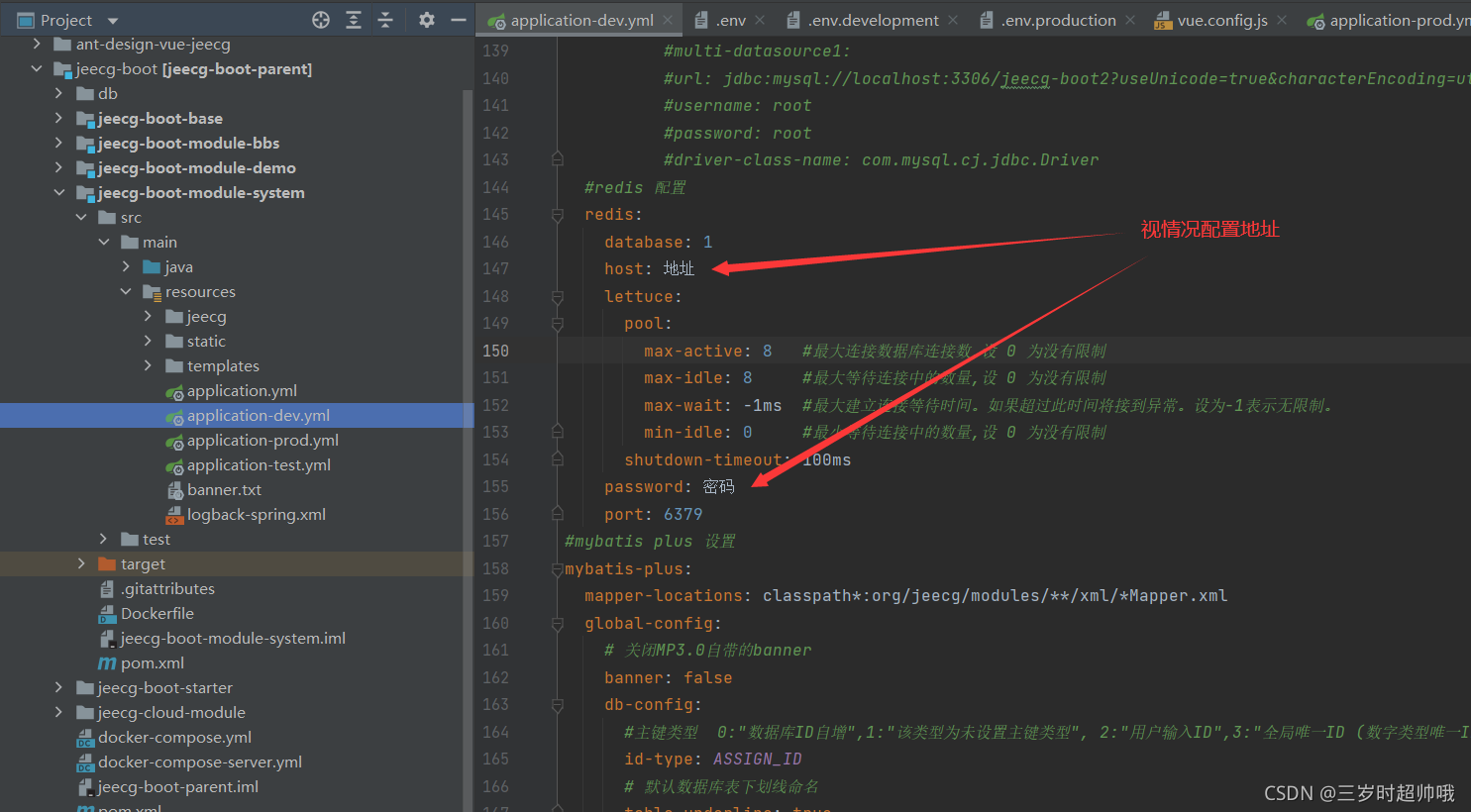
- Redis配置(配置redis的host和port)

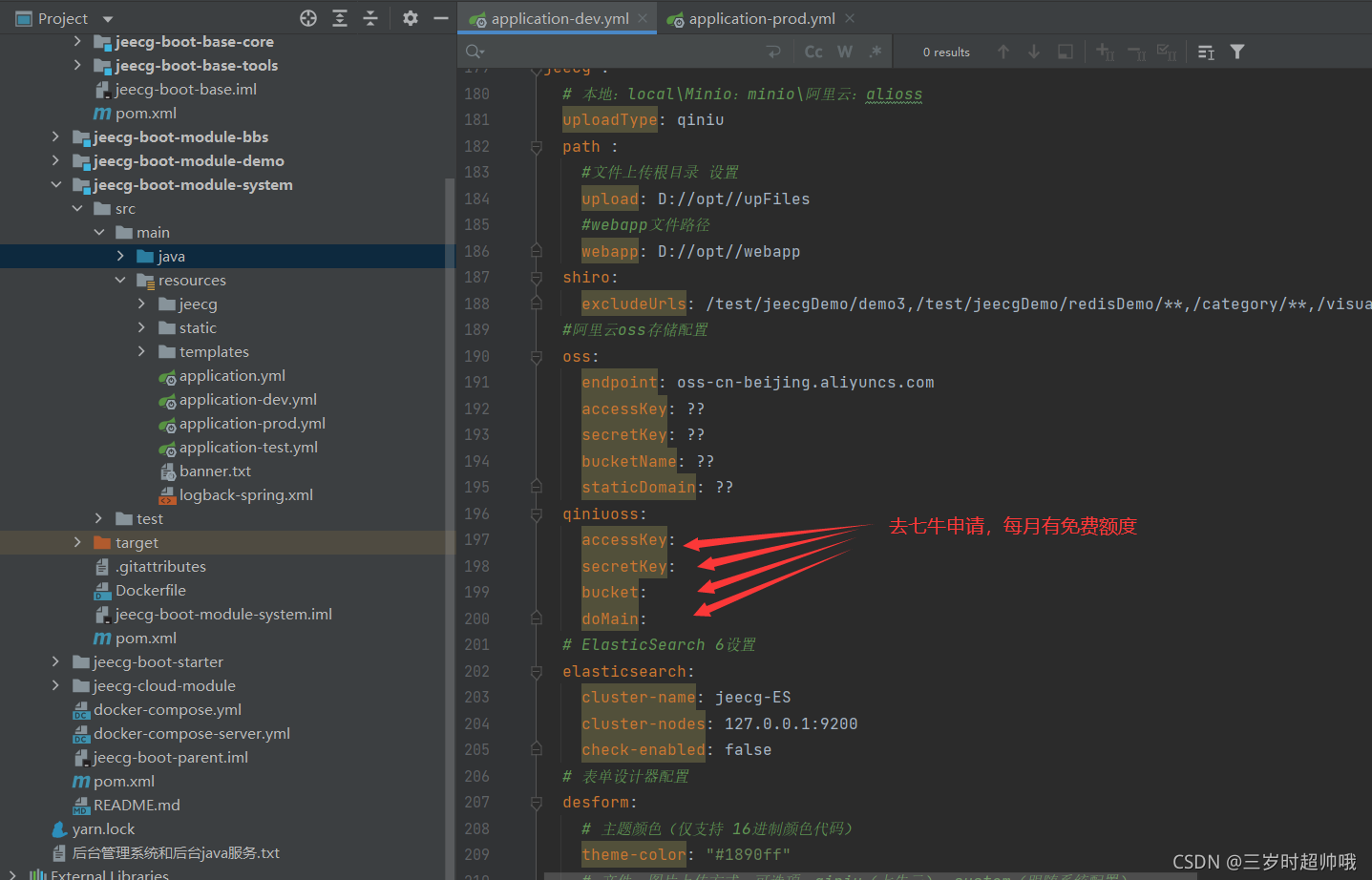
- 七牛OSS配置

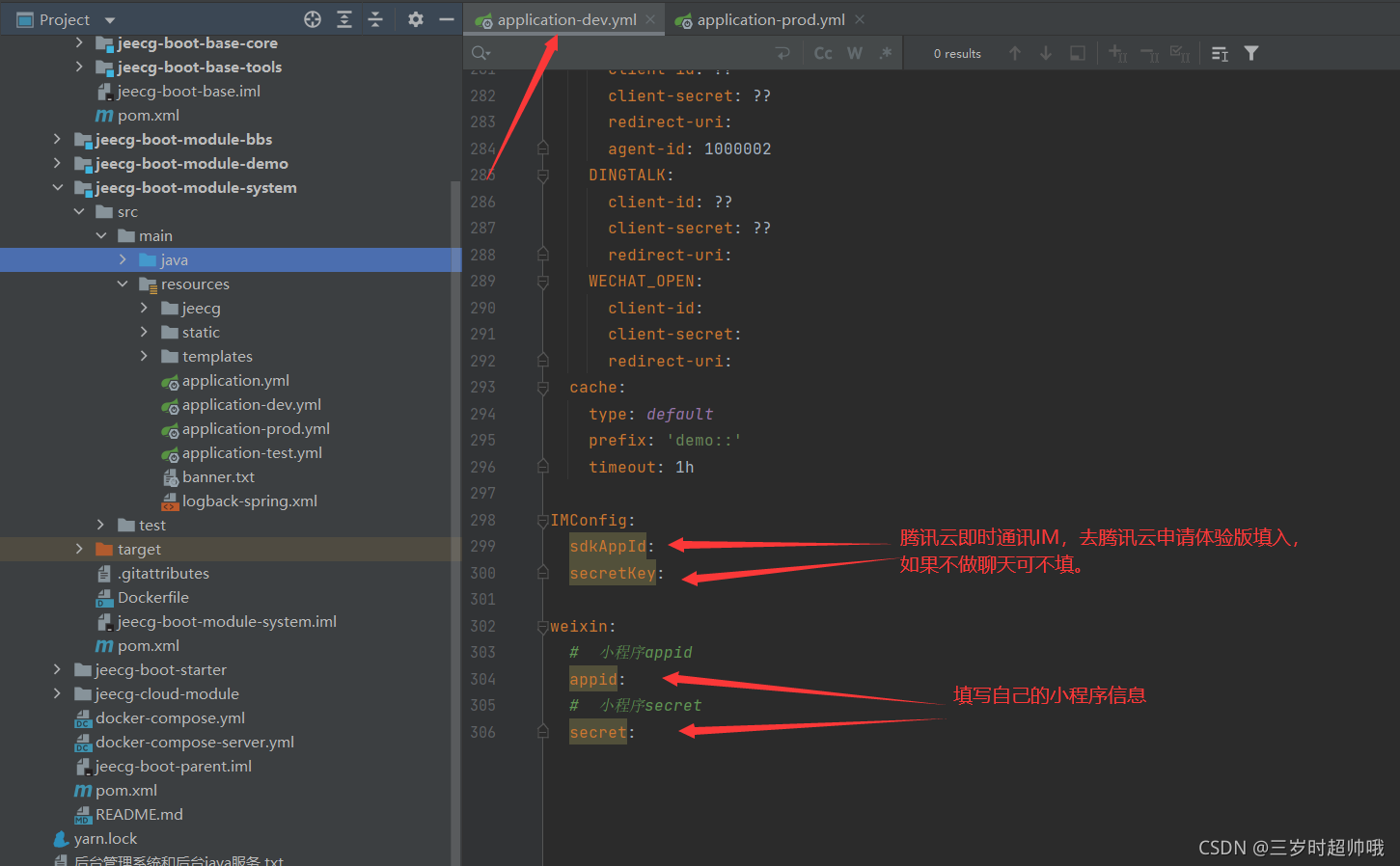
- 小程序配置

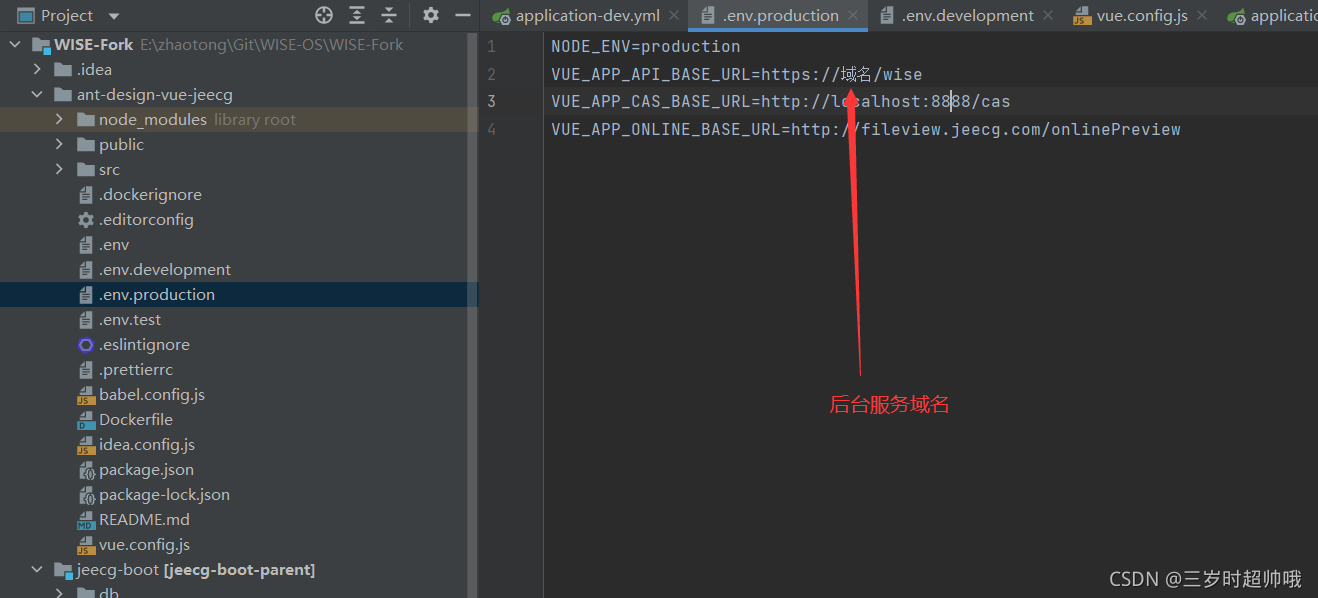
- 管理系统正式版本配置文件修改

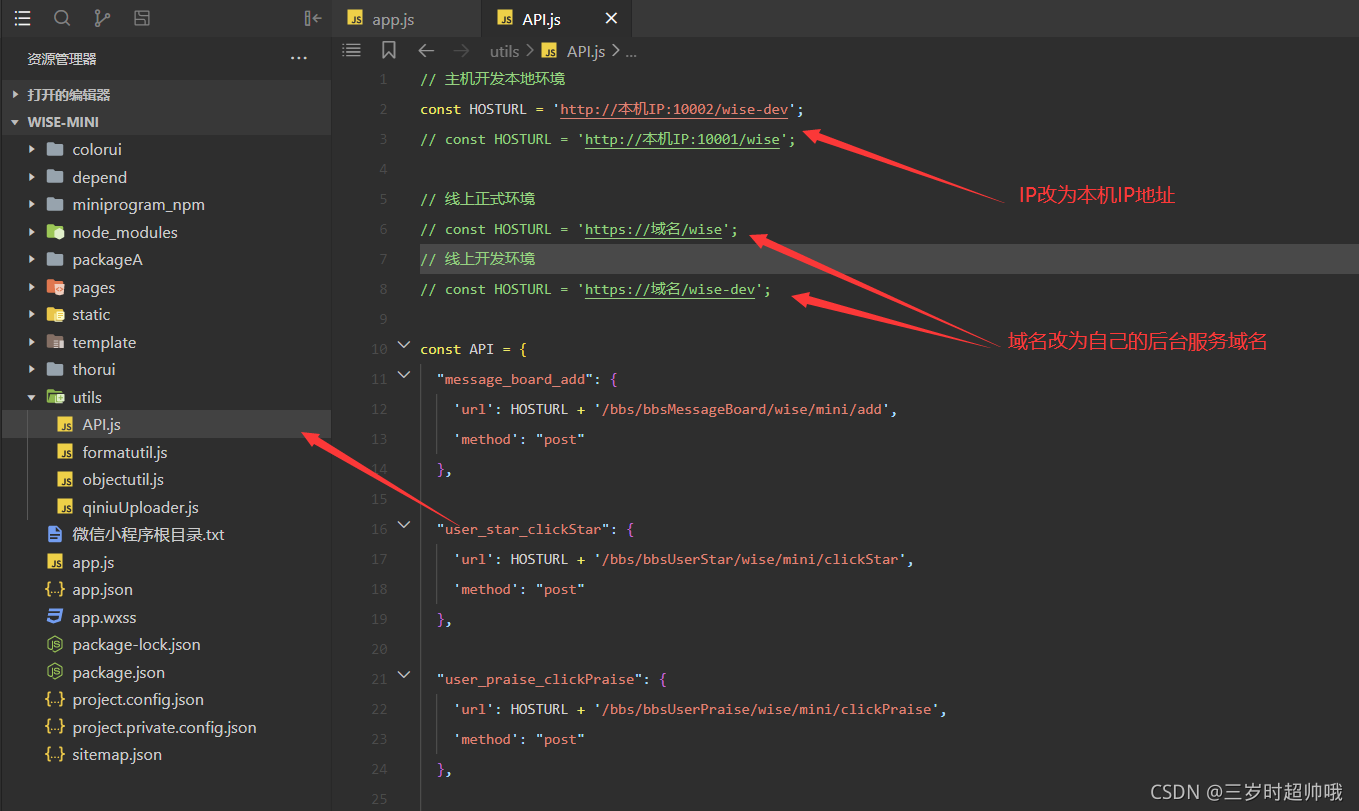
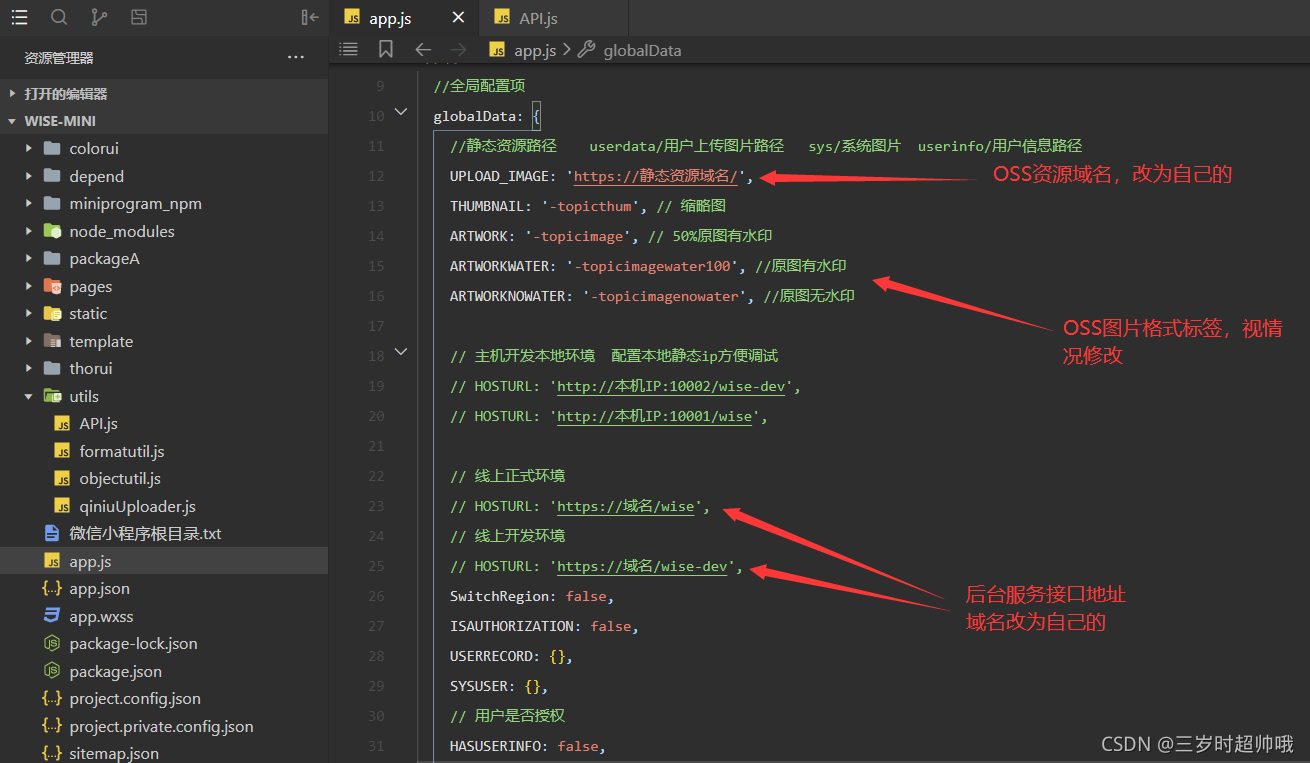
- 微信小程序配置文件修改


启动项目
后端服务启动
确认好配置修改完成后可直接右键启动
jeecg-boot-module-system/src/main/java/org/jeecg/JeecgSystemApplication.java
右键执行启动,通过 http://localhost:8080/jeecg-boot/doc.html 访问后台,默认进入swagger文档首页
管理系统启动
在ant-design-jeecg-vue目录下执行命令下载依赖,执行命令
yarn install
找到项目目录下文件package.json文件,鼠标右键选择Show npm Scripts,点击命令 serve 启动项目,看到如下日志则启动成功。

点击链接自动打开浏览器,默认账号密码: admin/123456。
小程序启动
在WISE-MINI根目录下
npm install
打开微信开发者工具:工具->构建npm,完成。
优势
- 小程序界面精美,从我开始开发一直遵循的宗旨,大可拿去和市面上的同类产品去对比。
- 后台管理系统完善,界面精美。
- 小程序运行稳定,可以快速上线,与微信结合紧密,在开发阶段已经考虑到内容分享,管理员可以将小程序内容分享至个人朋友圈,打通生态。
- 变现能力,懂得自然懂。
- 开源。
- 长期维护。
你能得到什么
这里我不谈意义,只谈得失,熟悉此项目你会获得以下好处。
项目
如果你是一名在校生,你可以拿着这套代码去部署、去创业、去参加大创、挑战杯各类比赛申请经费都没有问题,甚至毕业面试也是一份不错的履历。金钱
微信小程序集成外卖优惠券模块和微信小商店,开发者自行替换成自己的Url,用户使用即可实现盈利,同时体量大起来后发布信息也可以进行收费。技术
从我的角度这是一个对学生以及毕业生非常好的练手项目,因为在开始做这个项目的时候我还是一名西安文理学院的在校生,从架构从逻辑都是我一步步走过来的,用这个项目练手一是有我做的基础在不会无聊,二是各方面技术都有涉猎,三是系统可上线。
常见问题
一般大部分问题都可以在微信官网文档和JeecgBoot开发文档中找到答案,请确保吃透官方文档,如果仍旧无法解决或无从下手可以进QQ群:

赞赏支持

附录
表设计规范
表编码规范
所有id类型字段编码为UTF-8,其他类型字段编码为utf8mb4
表关系
在基于Jeecg Boot数据库规范要求的基础上,额外添加以下约束:
所有表添加外键关联
| 字段名 | 含义 | 编码 |
|---|---|---|
| create_by | 用户username | utf-8 |
| updata_by | 用户username | utf-8 |
| sys_org_code | 所属部门 | utf-8 |
数据字典
数据字典编号为表明+字段名,描述必填
| 表名 | 表描述 | 字段 | 字段描述 | 含义 | 默认值 |
|---|---|---|---|---|---|
| all | 通用 | status | 用户发布内容状态 | 0:审核中 1:已审核 2:冻结 |
1 |
| all | 通用 | delete_flag | 逻辑删除标志 | 0:未删除 1:已删除 |
0 |
| bbs_inform | 举报列表 | type | 举报类型 | 1:举报贴子 2:举报评论 3:举报留言 |
|
| result_type | 处理类型 | 0:待处理 1:恢复正常 2:删除此条信息 5:禁言1天 6:禁言3天6 7:永久禁言 8:冻结账号1天 3:冻结账号3天 4:永久冻结 |
|||
| bbs_reply | 评论 | status | 状态 | 1:正常 2:冻结 |
|
| bbs_user_message | 互动消息 | status | 0:已读 1:未读 |
||
| message_type | 1:留言被点赞 2:贴子点赞 3:贴子被评论 4:评论被点赞 |
||||
| bbs_user_message | 互动消息 | status | 0:已读 1:未读 |
||
| message_type | 1:留言被点赞 2:贴子被点赞 3:贴子被评论 4:评论被点赞 |
||||
| bbs_sys_message | 系统推送消息 | type | 推送类型 | 0:全平台推送 1:区域推送 2:首页压窗屏 |
|
| status | 推送状态 | 0:正在推送 1:推送完成 2:推送失败 3:已撤回 |
|||
| bbs_user_sys_message | 推送消息子表 | type | 推送类型 | 0:全平台推送 1:区域推送 |
|
| status | 阅读状态 | 0:已读 1:未读 |
|||
| bbs_topic | 帖子 | type | 类型 | 0:普通 1:置顶 2:精华 5:通用 |
|
| anon | 是否匿名 | 0:是 1:否 |
|||
| bbs_topic_link | type | 跳转类型 | 0:链接帖子 1:链接功能页 |
||
| bbs_waimai | 外卖 | type | 外卖类型 | 0:美团外卖 1:美团超市 2:饿了么 3:饿了么超市 |
|
| bbs_user_waimai | 用户点击外卖 | type | 进入类型 | 0:首屏弹框 1:好吃与好物 2:置顶帖 |
|
| use_status | 使用状态 | 0:未跳转 1:已跳转 2:已使用 3:已过期 4:其他 |
|||
| bbs_region | 区域 | region_status | 区域状态 | 1:未上线 2:已上线 3:冻结 |
1 |
| region_type | 区域类型 | 1:城市 2:学校 3:其他 |
|||
| bbs_activity | push_type | 活动推送类型 | 0:全平台推送 1:区域推送 |
||
| activity_type | 活动类型 | 0:宣传展示 1:展示收集 |
|||
| bbs_activity_user | apply_status | 报名状态 | 0:已报名 1:取消报名 |
Docker
docker设置自动启动
启动时加--restart=always
no 不自动重启容器. (默认value)
on-failure 容器发生error而退出(容器退出状态不为0)重启容器
unless-stopped 在容器已经stop掉或Docker stoped/restarted的时候才重启容器
always 在容器已经stop掉或Docker stoped/restarted的时候才重启容器
如果已经过运行的项目
如果已经启动的项目,则使用update更新:
docker update --restart=always isaler_v0.0.11
常用镜像及shell脚本
列出所有容器 ID
docker ps -aq
停止所有容器
docker stop $(docker ps -aq)
停止单个容器
docker stop 要停止的容器名
删除所有容器
docker rm $(docker ps -aq)
删除单个容器
docker rm 要删除的容器名
删除所有的镜像
docker rmi $(docker images -q)
查看日志
docker logs wise-nginx
查看启动参数
yum install npm -y
npm i -g rekcod
rekcod 容器名
添加参数
docker container update --lower_case_table_names=1 wise-mysql
备份和恢复
目录挂载
宿主机的/test目录挂载到容器的/soft目录,可通过以下方式指定:
docker run -it -v /test:/soft centos /bin/bash
冒号":"前面的目录是宿主机目录,后面的目录是容器内目录。
Mysql
安装及运行
docker pull mysql:5.7 && docker run -p 3306:3306 --name wise-mysql -v ~/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 --restart=always -d mysql:5.7 --lower-case-table-names=1
常用命令
docker exec -it wise-mysql /bin/bash
mysql -h127.0.0.1 -p3306 -uroot -p123456
Nginx
docker stop wise-nginx
docker rm wise-nginx
docker pull nginx:stable-alpine
//docker run -p 80:80 --name wise-nginx -v /root/nginx/dist:/usr/share/nginx/html -d nginx:stable-alpine
配置目录映射(正确)
安装及运行
docker pull nginx:stable-alpine && docker run -p 443:443 -p 80:80 -p 10003:10003 --name wise-nginx -v /root/nginx/nginx.conf:/etc/nginx/nginx.conf -v /root/nginx:/etc/nginx/conf.d -v /root/nginx/wise-admin:/usr/share/nginx/html -d nginx:stable-alpine
docker exec -it wise-nginx /bin/sh
配置文件路径:/etc/nginx/conf.d/default.conf
静态页面路径:/usr/share/nginx/html
docker exec -ti CONTAINER ID/NAMES /bin/bash 会启用一个bash环境
1. 有时用exec会报错:stat /bin/nash: no such file or directory;这说明镜像不包含适合bash的风格操作,没有这样的文件或目录,这种情况下用nsenter可以解决
2. nsenter
docker inspect -f "{{ .State.Pid }}" CONTAINER ID/NAMES #查看容器PID
nsenter -t PID -m -u -i -n -p #进入容器
-t:指定PID
–u:参数是进入到uts namespace中
–i:参数是进入到System V IPC namaspace中
–n:参数是进入到network namespace中
–p:参数是进入到pid namespace中
最常用的就是这两种,还有其他的方法:attach
发布
cd nginx/ && unzip dist.zip && rm -rf wise-admin/ && mv dist/ wise-admin/ && docker restart wise-nginx
Java
docker pull java:8
docker run -p 10001:10001 --name wise-java -di primetoninc/jdk
安装及运行
挂载目录
docker pull java:8 && docker run -p 10001:10001 --name wise-java -v /root/wise-java:/root/wise-java -di java:8
//重启
docker restart wise-java
//进入容器
docker exec -it wise-java /bin/bash
//运行
cd /root/wise-java/ && java -Dloader.path=lib -jar jeecg-boot-module-system-2.4.0.jar --spring.profiles.active=prod
//重新发布
cd wise-java/ && rm -rf lib && unzip lib.zip &&
docker restart wise-java && docker exec -it wise-java /bin/bash
cd /root/wise-java/ && java -Dloader.path=lib -jar jeecg-boot-module-system-2.4.3.jar --spring.profiles.active=prod > /root/wise-java/wise-java.log &
开发版:
docker pull java:8 && docker run -p 10002:10002 --name wise-java-dev -v /root/wise-java-dev:/root/wise-java-dev -di java:8
docker restart wise-java-dev && docker exec -it wise-java-dev /bin/bash
cd /root/wise-java-dev/ && java -Dloader.path=lib -jar jeecg-boot-module-system-2.4.3.jar --spring.profiles.active=dev /root/wise-java/wise-java-dev.log &
node
docker pull node
docker run -p 10000:10000 --name wise-node -v /root/wise-admin:/root/wise-admin -di node
docker exec -it wise-node /bin/bash
yarn install
yarn servw
报错:error Command failed with exit code 137.
https://blog.csdn.net/weixin_46016926/article/details/111352647
tomcat
docker pull tomcat
docker run -d --name wise-tomcat -p 10000:8080 tomcat
docker exec -it wise-tomcat /bin/bash
备份及迁移
docker容器的迁移
运行一段时间后的容器,其中包含了新的内容,如果想把这些内容数据一并迁移到新的主机上,可以按照以下步骤进行(以迁移wordpress为例)
1. 提交容器快照生成新的镜像 wordpress-backup
docker commit -p docker-wordpress wordpress-backup
2. 将镜像保存成一个tar压缩包
docker save -o wordpress-backup.tar wordpress-backup
3.将tar压缩包复制到另一台主机
spc wordpress-backup.tar root@49.xxx.xxx.xx:/root/docker/
4.在另一台主机上加载镜像的tar压缩包
docker load -i wordpress-backup.tar
5.使用这个加载的镜像运行容器
docker run -d -p 80:80 wordpress-backup
如果有docker仓库的权限,则可以直接将第1步生成的快照镜像push到docker仓库,然后在另一台主机上pull镜像并运行为容器即可。
mysql
提交容器快照生成新的镜像
docker commit -p wise-mysql wise-mysql-image
将镜像保存成一个tar压缩包
docker save -o wise-mysql-image.tar wise-mysql-image
将tar压缩包复制到另一台主机
scp wise-mysql-image.tar root@47.108.201.102:/root/docker/
在另一台主机上加载镜像的tar压缩包
docker load -i wise-mysql-image.tar
使用这个加载的镜像运行容器
docker run -p 3306:3306 --name wise-mysql -v ~/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d wise-mysql-image
如果有docker仓库的权限,则可以直接将第1步生成的快照镜像push到docker仓库,然后在另一台主机上pull镜像并运行为容器即可。
行星万象表白墙微信小程序、社交微信小程序,后台完整,支持多区域运营,扫码体验。的更多相关文章
- 微信小程序怎么开发(小程序开发文档)
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验. 2017年1月9日~2018年1月9日,小程序正式上线一周年.上线以来,小程序不断地释放新能力, ...
- [微信小程序] 认识微信小程序及开发环境搭建
微信公众平台首页 https://mp.weixin.qq.com 微信公众平台测试帐号系统 https://open.weixin.qq.com/connect/qrconnect?appid=wx ...
- 【小程序】微信小程序开发实践
帐号相关流程 注册范围 企业 政府 媒体 其他组织 换句话讲就是不让个人开发者注册. :) 填写企业信息 不能使用和之前的公众号账户相同的邮箱,也就是说小程序是和微信公众号一个层级的. 填写公司机构信 ...
- 基于微信小程序的租房小程序
乐直租全国租房小程序前端 房源分钟上传,可快捷联系房东的小程序. 该小程序操作简单,布局清新,欢迎 start ~ 传送门:Github 扫码体验: pages: 首页 index 选择发布页 bef ...
- C#版微信公众号支付|微信H5支付|微信扫码支付问题汇总及解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存.代码在文章结尾处,有需要的 ...
- 校园表白墙、微信表白墙、校园墙 微信小程序 JAVA 开发记录与分享
目录 最新版表白墙博客地址 1.微信小程序前台展示 2.功能介绍 3.后台管理 4.后端语言采用 JAVA 开发 5.体验此微信小程序 扫描下方二维码 6.如何联系我或需要源码进行联系 最新版表白墙博 ...
- 用微信表情翻译表白,程序员的小浪漫,赶紧Get起来!
- 基于spring-boot的社区社交微信小程序,适合做脚手架、二次开发
基于spring-boot的社区社交微信小程序,适合做脚手架.二次开发 代码地址如下:http://www.demodashi.com/demo/13867.html 1 概述 笔者做的一个后端基于s ...
- symfony小练习-表白墙
过上一个博客系统以及对官方示例程序的基本学习,目前对symfony的各个组件有了一定的学习,学校布置了一个表白墙任务,这里就这个任务的完成进行记录 ...........2019.3.20.22.31 ...
随机推荐
- Python代码阅读(第10篇):随机打乱列表元素
本篇阅读的代码实现了随机打乱列表元素的功能,将原有列表乱序排列,并返回一个新的列表(不改变原有列表的顺序). 本篇阅读的代码片段来自于30-seconds-of-python. shuffle fro ...
- C#开发BIMFACE系列40 服务端API之模型集成
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 随着建筑信息化模型技术的发展,越来越多的人选择在云端浏览建筑模型.现阶段的云端模型浏览大多是基于文件级别,一次只可以浏览一 ...
- 几何 三垂模型 及 正方形 及 弦图 及 jio拉jio模型 及 中位线
Q:$AO\bot OB,AO=OB,CO\bot OD,CO=OD,BC\bot EF$ 求证 $E$ 为 $AD$ 中点 A:作如图 $AI\bot IH\bot HD$ $\because AO ...
- 基于querybuilder的可根据现有数据表自动生成Restful API的dotnet中间件
AutoApi 基于SqlKata Query Builder的可根据数据表自动生成Restful API的dotnet中间件 项目地址 Github Gitee 支持的数据库 MySql AutoA ...
- 题解 AVL 树
link Description 给出一个 \(n\) 个点的 AVL 树,求保留 \(k\) 个点使得字典序最小. \(n\le 5\times 10^5\) Solution 因为我很 sb ,所 ...
- 1002 写出这个数 (20 分) java解题
读入一个正整数 n,计算其各位数字之和,用汉语拼音写出和的每一位数字. 输入格式: 每个测试输入包含 1 个测试用例,即给出自然数 n 的值.这里保证 n 小于 10^100. 输出格式: 在一行内输 ...
- Apache Beam入门及Java SDK开发初体验
1 什么是Apache Beam Apache Beam是一个开源的统一的大数据编程模型,它本身并不提供执行引擎,而是支持各种平台如GCP Dataflow.Spark.Flink等.通过Apache ...
- 初次认识指针:C语言*p、p以及&p的区别,*p和**p的区别?
https://blog.csdn.net/weixin_43115440/article/details/93475460 先要理解地址和数据,你可以想象有很多盒子,每个盒子有对应的号码,那个号码叫 ...
- C++编译Dlib库出现LNK2001错误(原因是在Python中安装过Dlib)
问题 使用CMake编译Dlib库,编译得到lib文件后,新建一个VS工程想使用Dlib,却出现LNK2001:无法解析的外部符号的错误,且都与JPEG和PNG相关: 1>dlib19.17.9 ...
- the Agiles Scrum Meeting 7
会议时间:2020.4.15 21:00 1.每个人的工作 根据项目进度,我们将原先的完善组和debug组合并,成为团队项目增量开发组,原增量组成为个人结对项目增量开发组. 今天已完成的工作 个人结对 ...
