【JavaScript实用技巧(二)】Js操作DOM(由问题引发的文章改版,新人大佬都可)
【JavaScript实用技巧(二)】Js操作DOM(由问题引发的文章改版,新人大佬都可!)
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
说明
这片文章的来源是更改之前的一个笔记,是获取js获取input标签的值,当时只是讲了这个例子,当然下面这个例子依然保留,毕竟要在乎老用户的感受,属于增量需求。
由当时的一个例子看来,需要总结或者说学习的点还是比较多的。
新人可能只想解决某个问题,而大佬麻烦看看总结的还有哪里需要补充说明的。
js获取input标签里面的值
需求
有的时候我们需要获得在input里面的一些值,比如在发送手机验证码的时候,首先在html里面写以下的代码
代码
html 一个简单的input标签
<input type="text" name="name" id="phone" />
js 获取input标签的值
var phone = document.getElementById("phone").value;
说明
看上面的代码,就是使用的DOM的API获取到input标签的值。既然可以获取到,那么DOM也提供了相应更改或者说替换的API,而DOM是可以在JS中执行的,那么JS和HTML的交互就来了。
一次勾搭上,那以后的花样还能少?
所以各种模版引擎,响应式,JS动画那不就纷至沓来了。
是不是感觉高深的东西就要来了,不急,回到主题,本章主要讲JS操作DOM。
JS的能力
在讲JS操作DOM的时候,感觉有必要先讲一下JS的能力。
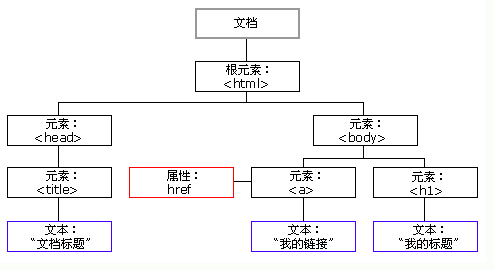
下面是对象的 HTML DOM 树,图来自W3C,https://www.w3school.com.cn/js/js_htmldom.asp

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
看到上面的内容,感觉就是会用js,你啥都能做,啥都能改。这种别被产品看到了,不然有些需求你顶不死,推不下。
DOM的了解
既然是JS操作DOM,那么首先是需要熟悉DOM,正好前面写了一篇关于DOM的文章,【浏览器】聊聊DOM
操作DOM的常用方法
| 方法 | 描述 |
|---|---|
| getElementById() | 返回带有指定 ID 的元素。 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createAttribute() | 创建属性节点。 |
| createElement() | 创建元素节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值。 |
获取DOM的节点
getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组。
getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组。
getElementsByName():根据name属性值获取元素对象们。返回值是一个数组。
获取Element(节点)的方法最常见的就是以上的四种
getElementById()
根据id属性值获取元素对象。id属性值一般唯一。
如果需要查找文档中的一个特定的元素,最有效的方法是 getElementById(),在操作文档的一个特定的元素时,最好给该元素一个 id 属性(不然你以为为什么叫ById),为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
示例:
<html>
<head>
<script type="text/javascript">
function getValue(){
var x = document.getElementById("test")
alert(x.innerHTML)
}
</script>
</head>
<body>
<h1 id="test" onclick="getValue()">我的</h1>
<p>点击我的,看看效果</p>
</body>
</html>
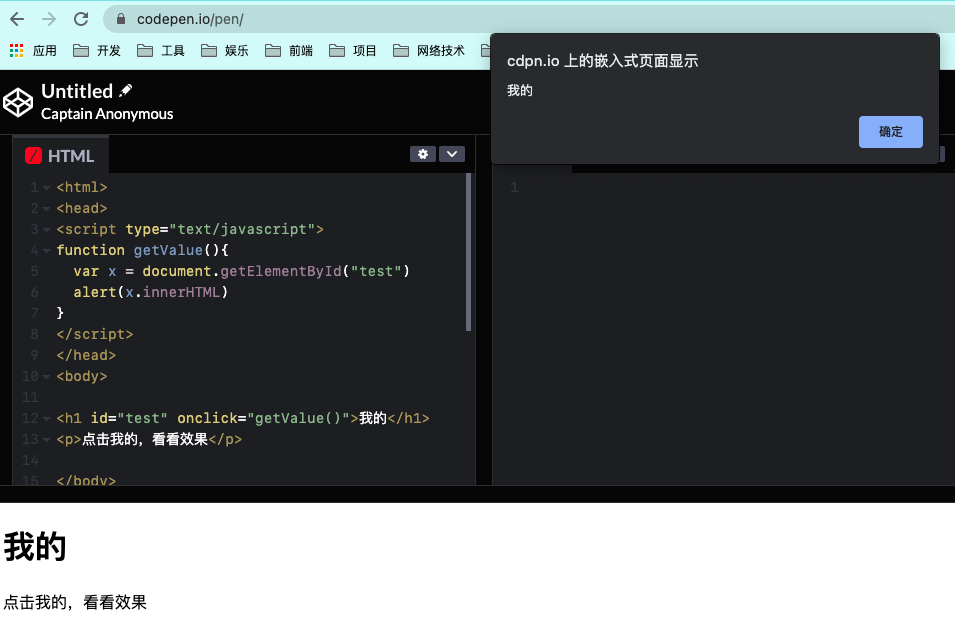
效果:

代码解析:
通过getElementById获取元素id为test的节点,然后打印test节点的文本。
下图就是获取的html节点

getElementsByClassName()
getElementsByClassName() 方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。
NodeList 对象代表一个有顺序的节点列表。NodeList 对象 我们可通过节点列表中的节点索引号来访问列表中的节点(索引号由0开始)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<style>
.example {
border: 1px solid black;
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<p>我是第一个</p>
</div>
<div class="example color">
<p>我是第二个</p>
</div>
<div class="example color">
<p>我是第三个</p>
</div>
<button onclick="myFunction()">点我看效果</button>
<script>
function myFunction() {
var x = document.getElementsByClassName("color");
x[0].style.backgroundColor = "red";
console.log(x)
}
</script>
</body>
</html>
效果:

代码解析:
通过getElementsByClassName获取到class属性为“color”的对象,结果值NodeList 对象,表示指定类名的元素集合。元素在集合中的顺序以其在代码中的出现次序排序。给第一个设置背景颜色为红色。
注意: Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法
插入DOM节点
插入节点有两种方式,它们的含义是不同的。
appendChild()
父节点的最后插入一个新的子节点。
父节点.appendChild(新的子节点);
insertBefore()
- 在参考节点前插入一个新的节点。
- 如果参考节点为null,那么他将在父节点最后插入一个子节点。
父节点.insertBefore(新的子节点,作为参考的子节点);
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<ul id="list">
<li>第一</li>
<li>第二</li>
</ul>
<p id="demo">单击按钮将项目添加到列表中</p>
<button onclick="myFunction1()">点我,后面新增</button>
<button onclick="myFunction2()">点我,前面新增</button>
<script>
function myFunction1(){
var node = document.createElement("LI");
var textnode = document.createTextNode("我是新加的");
node.appendChild(textnode);
document.getElementById("list").appendChild(node);
}
function myFunction2(){
var node = document.createElement("LI");
var textnode = document.createTextNode("我是新加的");
node.appendChild(textnode);
var list = document.getElementById("list")
list.insertBefore(node, list.childNodes[0]);
}
</script>
</body>
</html>
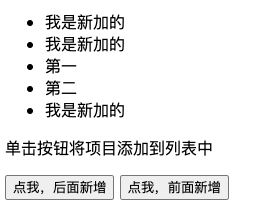
效果:

删除节点
removeChild()
必须要指定是删除哪个子节点
父节点.removeChild(子节点);
如果需要删除节点本身
node.parentNode.removeChild(node);
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<ul id="list">
<li>第一</li>
<li>第二</li>
</ul>
<p id="demo">单击按钮将项目添加到列表中</p>
<button onclick="myFunction1()">点我,后面新增</button>
<button onclick="myFunction2()">点我,前面新增</button>
<button onclick="myFunction3()">点我,删除第一个节点</button>
<script>
function myFunction1(){
var node = document.createElement("LI");
var textnode = document.createTextNode("我是新加的");
node.appendChild(textnode);
document.getElementById("list").appendChild(node);
}
function myFunction2(){
var node = document.createElement("LI");
var textnode = document.createTextNode("我是新加的");
node.appendChild(textnode);
var list = document.getElementById("list")
list.insertBefore(node, list.childNodes[0]);
}
function myFunction3(){
var list = document.getElementById("list")
list.removeChild(list.childNodes[0]);
}
</script>
</body>
</html>
效果:

复制节点(克隆节点)
cloneNode()
克隆节点
要复制的节点.cloneNode();
要复制的节点.cloneNode(true);
括号里带不带参数,效果是不同的。
- 不带参数/带参数false:只复制节点本身,不复制子节点。
- 带参数true:既复制节点本身,也复制其所有的子节点。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<ul id="list">
<li>第一</li>
<li>第二</li>
</ul>
<button onclick="myFunction()">点我,克隆节点</button>
<script>
function myFunction(){
var itm = document.getElementById("list");
var cln = itm.cloneNode(true);
document.getElementById("list").appendChild(cln);
}
</script>
</body>
</html>
效果:

设置节点的属性
主要也是获取,修改和删除
获取节点的属性值
元素节点.属性;
元素节点[属性];
节点.getAttribute("属性名称");
前者是直接操作标签,后者是把标签作为DOM节点。
设置节点的属性值
myNode.src = "xxxx" //修改src的属性值
myNode.className = "xxxx"; //修改class的name
元素节点.setAttribute(属性名, 新的属性值);
前者是直接操作标签,后者是把标签作为DOM节点。
删除节点的属性
元素节点.removeAttribute(属性名);
总结
推荐使用DOM节点,不要直接操作标签。
感谢
万能的网络
公众号-归子莫,小程序-小归博客
【JavaScript实用技巧(二)】Js操作DOM(由问题引发的文章改版,新人大佬都可)的更多相关文章
- javascript实用技巧,js小知识
一.js整数的操作 使用|0和~~可以将浮点转成整型且效率方面要比同类的parseInt,Math.round 要快,在处理像素及动画位移等效果的时候会很有用.性能比较见此. var foo = (1 ...
- js基础进阶--编码实用技巧(二)
我的个人博客:http://www.xiaolongwu.cn 接上篇文章 js编码的实用技巧(一) 5.合理利用||运算符 使用||可以作为参数之外的默认值,当第一个参数返回值为false时,那么第 ...
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
- 原生js操作DOM基础-笔记
原文参考http://mp.weixin.qq.com/s?__biz=MzU3MDA0NTMzMA==&mid=2247485490&idx=1&sn=15197b4b53e ...
- javascript实用技巧、javascript高级技巧
字号+作者:H5之家 来源:H5之家 2016-10-31 11:00 我要评论( ) 三零网提供网络编程. JavaScript 的技术文章javascript实用技巧.javascript高级技巧 ...
- js操作DOM对象
js操作DOM对象 (Document Object Model)文档对象模型 nodeType返回值 1:元素节点 2:属性节点 3:文本节点 8:注释节点 9: 文档节点 nodeName 节点 ...
- 原生js操作Dom节点:CRUD
知识点,依然会遗忘.我在思考到底是什么原因.想到研究生考试准备的那段岁月,想到知识体系的建立,知识体系分为正向知识体系和逆向知识体系:正向知识体系可以理解为教科书目录,逆向知识体系可以理解考试真题. ...
- JavaScript 实用技巧和写法建议
1.前言 从大学到现在,接触前端已经有几年了,感想方面,就是对于程序员而言,想要提高自己的技术水平和编写易于阅读和维护的代码,我觉得不能每天都是平庸的写代码,更要去推敲,去摸索和优化代码,总结当中的技 ...
- JS操作DOM常用API总结
<JS高程>中的DOM部分写的有些繁琐,还没勇气整理,直到看到了这篇博文 Javascript操作DOM常用API总结,顿时有了一种居高临下,一览全局的感觉.不过有时间还是得自己把书里面的 ...
随机推荐
- Python语句,表达式的区别?
参考了网上的文章,说 表达式的结果是值,对象 比如1+2, 是表达式 具体根据运算符不同有算术,逻辑,比较等等类型的表达式 语句是控制程序走向,不产生值 例如if/else等 参考: https:// ...
- P5180-[模板]支配树
正题 题目链接:https://www.luogu.com.cn/problem/P5180 题目大意 给出\(n\)个点的一张有向图,求每个点支配的点数量. \(1\leq n\leq 2\time ...
- 现在有一个长度20的SET,其中每个对象的内容是随机生成的字符串,请写出遍历删除LIST里面字符串含"2"的对象的代码。
现在有一个长度20的SET,其中每个对象的内容是随机生成的字符串,请写出遍历删除LIST里面字符串含"2"的对象的代码. public class RemoveTwo { //le ...
- 日常学习用到的Git指令
Git 常用Git指令 (本地) git init - 将文件夹初始化为Git仓库 git add - 将工作区的指定文件放入暂存区 git status - 查看工作区和暂存区的状态 git com ...
- JVM学习笔记——方法区
方法区 Method Area 方法区在逻辑上属于堆的一部分,但可以看做是一块独立于 Java 堆的内存空间.所有的字段和方法字节码,以及一些特殊的方法,如构造函数,接口代码在此定义.所有定义方法的信 ...
- 8.JVM内存分配机制超详细解析
一.对象的加载过程 之前研究过类的加载过程.具体详情可查看文章:https://www.cnblogs.com/ITPower/p/15356099.html 那么,当一个对象被new的时候,是如何加 ...
- 前端必会的Javascript经典面试题
这是前端最基础的问题,也是在面试中难倒无数同学的经典问题 01. Javascript 数据类型 Javascript 数据类型 = 基本类型 + 引用类型 ES6 之前 5 + 1 = 6 种 ES ...
- pip 命令总结
建议和 Conda 命令一起看,pip 和conda命令有点相似.<Conda 命令> 1 查看帮助文档 pip --help 使用该命令将告诉你 pip 的常用命令. 使用时,输入pip ...
- PTA实验7-2-3 求矩阵的局部极大值 (15分)
实验7-2-3 求矩阵的局部极大值 (15分) 给定M行N列的整数矩阵A,如果A的非边界元素A[i][j]大于相邻的上下左右4个元素,那么就称元素A[i][j]是矩阵的局部极大值.本题要求给定矩阵的全 ...
- 微信h5跳转小程序wx-open-launch-weapp开放标签不显示(已解决)
前言: 前几天成功对接了跳转第三方小程序的功能,今天有个页面有需要对接.但是奇怪的是用的和上次一模一样的配置,但就是死活不显示wx-open-launch-weapp这个开放标签的按钮,看不到任何效果 ...
