在Winform中直接录入表格数据和在Vue&Elment中直接录入表格数据的比较
一般来说,录入数据的时候,我们都采用在一个窗体界面中,根据不同内容进行录入,但是有时候涉及主从表的数据录入,从表的数据有时候为了录入方便,也会通过表格控件直接录入。在Winform开发的时候,我们很多时候可以利用表格GridControl控件来直接录入数据;在BS的Vue&Elment前端项目中,也可以利用第三方组件vxe-table直接录入表格数据。本篇随笔对Winform和Vue&Elment中直接录入数据进行分别的介绍和对比。
1、在Winform中直接录入表格数据
我们可直接在底部进行数据的录入,包括主表记录和从表的明细记录,可以一气呵成的录入并进行保存处理的,界面效果如下所示。

GridView的主从关系需要设置好集合的映射关系,我们需要通过设置GridLevelNode集合实现主从表关系的处理的。
初始化从表的GridView2和主从表关系的代码如下所示

通过上面的初始化代码,指定了主从表的关系后,我们还需要对绑定的数据源进行一定的处理,才能够在GridControl控件上显示主从表关系的记录。
首先需要定义一个业务对象,用来存储主从关系的记录对象。

然后在BindData绑定数据的时候,代码处理如下即可。

数据保存的代码和前面的操作类似,我们需要分别对GridView1和GridView2的数据保存操作进行处理,如下代码所示。

GridView2的字典项目明细保存操作如下所示。

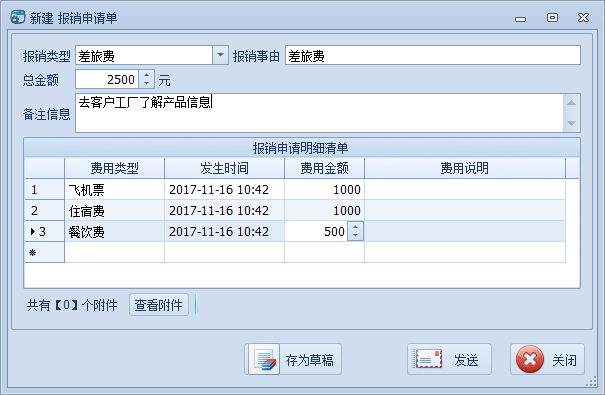
在流程管理里面,对于具有主从明细的报销业务表的数据处理,采用了下面的界面。

这个界面中对于从表数据的录入处理代码如下所示。
- /// <summary>
- /// 初始化明细表的GridView数据显示
- /// </summary>
- private void InitDetailGrid()
- {
- //初始清空列
- this.gridView1.Columns.Clear();
- //设置部分列隐藏
- this.gridView1.CreateColumn("ID", "编号").Visible = false;
- this.gridView1.CreateColumn("Header_ID", "主表编号").Visible = false;
- this.gridView1.CreateColumn("Apply_ID", "申请单编号").Visible = false;
- //添加下拉列表列,并绑定数据源
- this.gridView1.CreateColumn("FeeType", "费用类型", 100).CreateComboBox().BindDictItems("费用类型");
- //创建日期列并指定格式
- var OccurTime = this.gridView1.CreateColumn("OccurTime", "发生时间", 120).CreateDateEdit();
- OccurTime.EditMask = "yyyy-MM-dd HH:mm";
- OccurTime.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm";
- //创建数值列
- this.gridView1.CreateColumn("FeeAmount", "费用金额").CreateSpinEdit();
- //创建备注列
- this.gridView1.CreateColumn("FeeDescription", "费用说明", 200).CreateMemoEdit();
- //初始化GridView,可以新增列
- this.gridView1.InitGridView(GridType.NewItem, false, EditorShowMode.MouseDownFocused, "");
- //转义列内容显示
- this.gridView1.CustomColumnDisplayText += new CustomColumnDisplayTextEventHandler(gridView1_CustomColumnDisplayText);
- //处理单元格的样式
- this.gridView1.RowCellStyle += new RowCellStyleEventHandler(gridView1_RowCellStyle);
- //不允许头部排序
- this.gridView1.OptionsCustomization.AllowSort = false;
- //绘制序号
- this.gridView1.CustomDrawRowIndicator += (s, e) =>
- {
- if (e.Info.IsRowIndicator && e.RowHandle >= 0)
- {
- e.Info.DisplayText = (e.RowHandle + 1).ToString();
- }
- };
- //对输入单元格进行非空校验
- this.gridView1.ValidateRow += delegate(object sender, ValidateRowEventArgs e)
- {
- var result = gridControl1.ValidateRowNull(e, new string[]
- {
- "FeeType"
- });
- };
- //新增行的内容初始化
- this.gridView1.InitNewRow += (s, e) =>
- {
- gridView1.SetRowCellValue(e.RowHandle, "ID", Guid.NewGuid().ToString());
- gridView1.SetRowCellValue(e.RowHandle, "Header_ID", tempInfo.ID);
- gridView1.SetRowCellValue(e.RowHandle, "Apply_ID", tempInfo.Apply_ID);
- gridView1.SetRowCellValue(e.RowHandle, "OccurTime", DateTime.Now);
- };
- }
保存处理的时候,我们获取明细列表,在写入从表记录后,继续保存明细列表即可。
- /// <summary>
- /// 获取明细列表
- /// </summary>
- /// <returns></returns>
- private List<ReimbursementDetailInfo> GetDetailList()
- {
- var list = new List<ReimbursementDetailInfo>();
- for (int i = 0; i < this.gridView1.RowCount; i++)
- {
- var detailInfo = gridView1.GetRow(i) as ReimbursementDetailInfo;
- if (detailInfo != null)
- {
- list.Add(detailInfo);
- }
- }
- return list;
- }
- /// <summary>
- /// 新增状态下的数据保存
- /// </summary>
- /// <returns></returns>
- public override bool SaveAddNew()
- {
- ReimbursementInfo info = tempInfo;//必须使用存在的局部变量,因为部分信息可能被附件使用
- SetInfo(info);
- info.Creator = base.LoginUserInfo.ID;
- info.CreateTime = DateTime.Now;
- try
- {
- #region 新增数据
- bool succeed = BLLFactory<Reimbursement>.Instance.Insert(info);
- if (succeed)
- {
- //可添加其他关联操作
- var list = GetDetailList();
- foreach(var detailInfo in list)
- {
- BLLFactory<ReimbursementDetail>.Instance.InsertUpdate(detailInfo, detailInfo.ID);
- }
- return true;
- }
- #endregion
- }
- catch (Exception ex)
- {
- LogTextHelper.Error(ex);
- MessageDxUtil.ShowError(ex.Message);
- }
- return false;
- }
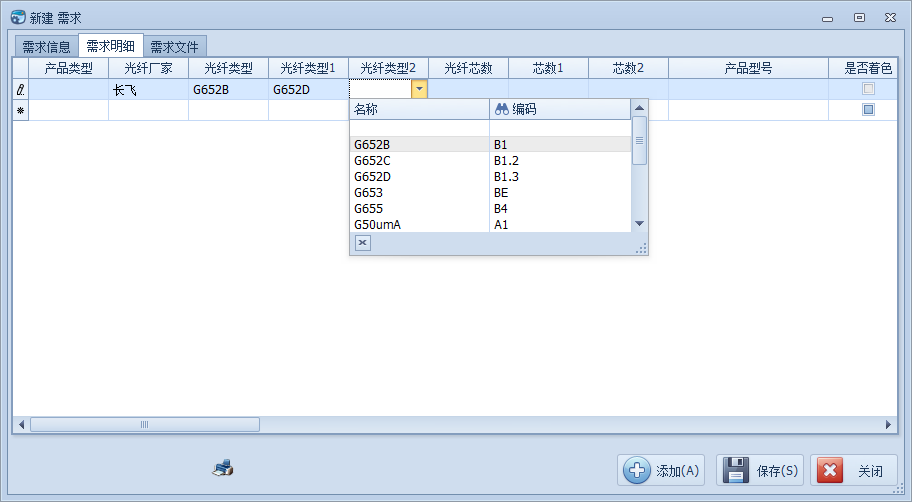
有时候,我们可以根据列表设置一些下拉列表字段,如下面所示。

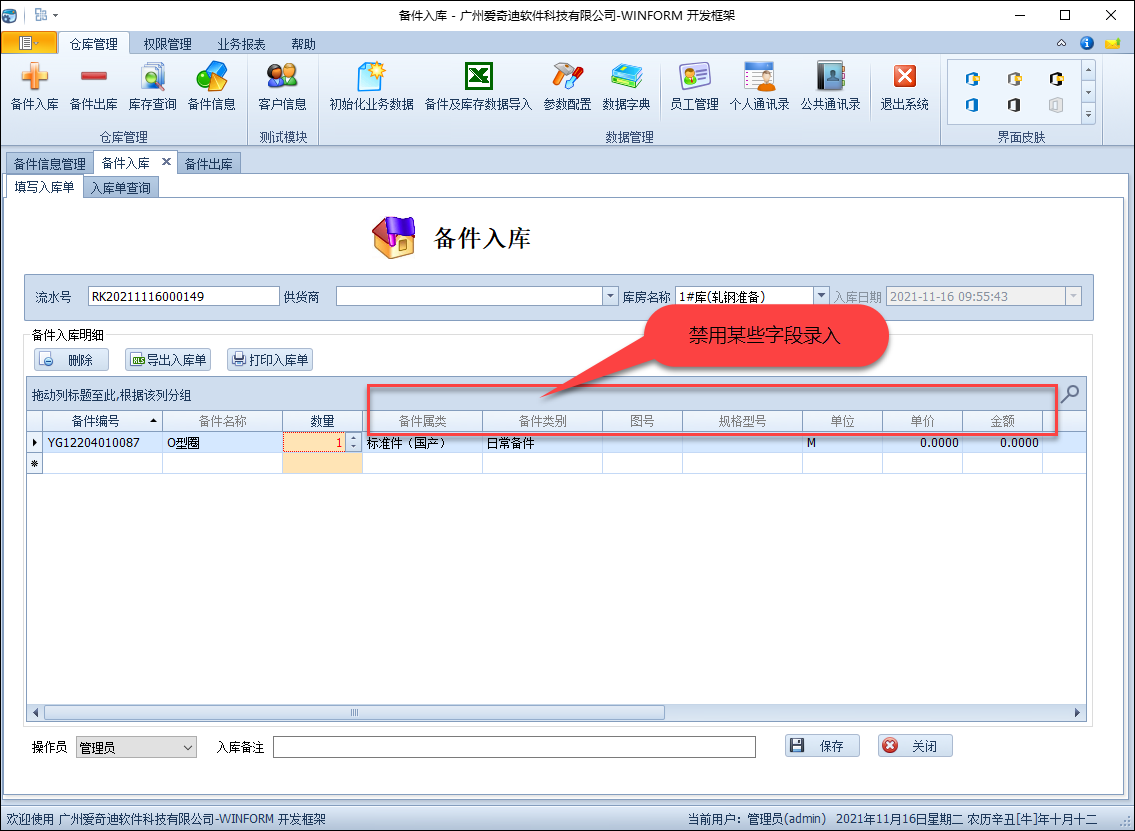
或者禁用某些字段的录入,如下所示。

2、在Vue&Elment中直接录入表格数据
我在随笔《在Vue前端界面中,几种数据表格的展示处理,以及表格编辑录入处理操作》中介绍过在Vue前端界面中利用vxe-table表格组件实现数据的直接录入的。
vxe-table地址:
https://xuliangzhan_admin.gitee.io/vxe-table/#/table/start/install
https://github.com/x-extends/vxe-table
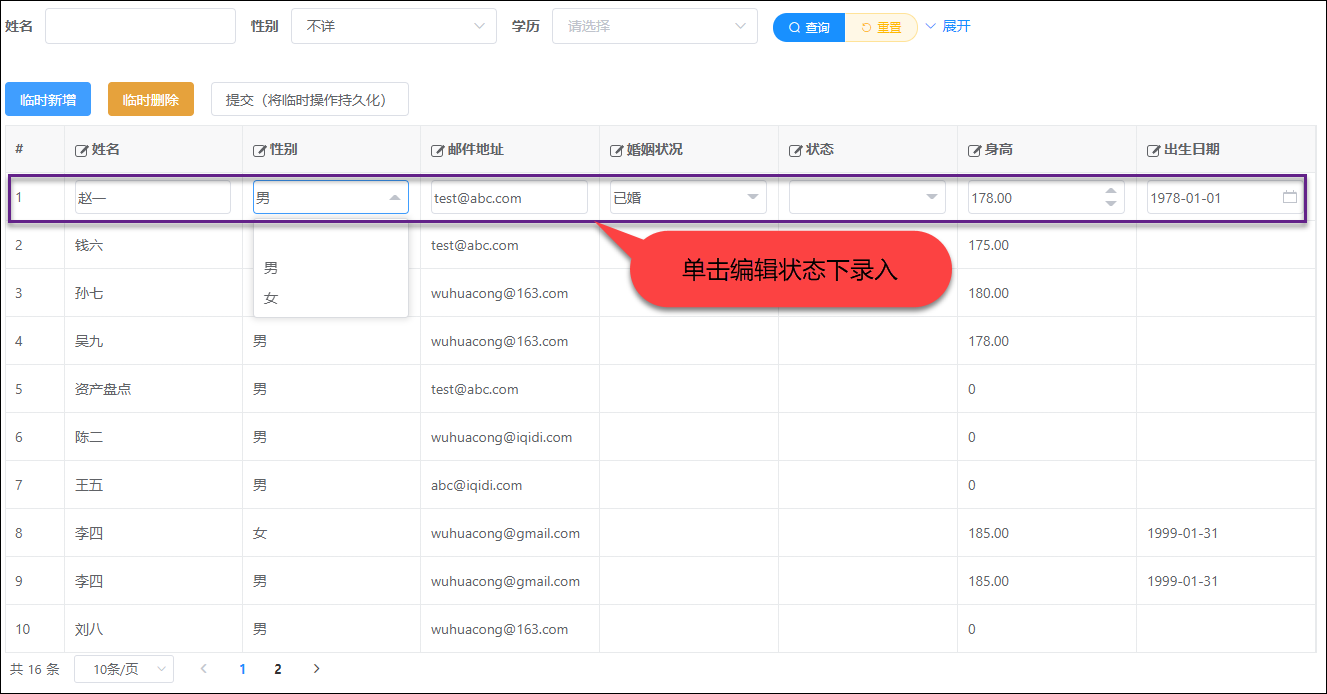
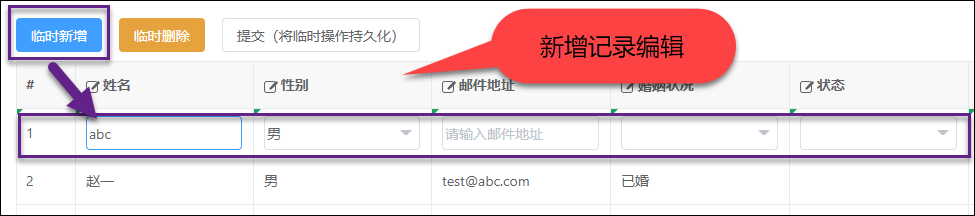
我们来看看它的常规使用代码,以及界面效果

如果需要录入新记录,通事件处理添加一个行即可。

这里继续介绍vxe-table表格组件的直接录入处理,特别是相关字典列表,以及级联处理操作。
例如,对于资产领用的明细清单处理,前端界面代码如下所示。
- <el-col :span="24">
- <el-form-item label="明细清单">
- <div>
- <vxe-toolbar>
- <template #buttons>
- <vxe-button status="primary" content="新增" @click="insertEvent" />
- <vxe-button status="warning" content="删除" @click="removeSelectEvent" />
- </template>
- </vxe-toolbar>
- <vxe-table ref="xTable" border show-overflow keep-source resizable show-overflow :data="list"
- :edit-config="{trigger: 'click', mode: 'row', showStatus: true}">
- <vxe-column type="checkbox" width="60" />
- <vxe-column field="assetName" title="资产名称"
- :edit-render="{name: 'input', events: {focus: assetNameFocusEvent}}" />
- <vxe-column field="assetCode" title="资产编码" :visible="true" />
- <vxe-column field="lyDept" title="使用部门"
- :edit-render="{name: '$select', options: deptList, events: {change: deptChangeEvent}}" />
- <vxe-column field="usePerson" title="使用人"
- :edit-render="{name: '$select', options: usePersonList}" />
- <vxe-column field="keepAddr" title="存放地点" :edit-render="{name: 'input', attrs: {type: 'text'}}" />
- <vxe-column field="unit" title="单位" :edit-render="{name: 'input', attrs: {type: 'text'}}" />
- <vxe-column field="price" title="单价(元)"
- :edit-render="{name: '$input', props: {type: 'float', digits: 2}}" />
- <vxe-column field="totalQty" title="数量"
- :edit-render="{name: '$input', props: {type: 'integer'}}" />
- <vxe-column field="totalAmount" title="金额(元)"
- :edit-render="{name: '$input', props: {type: 'float', digits: 2}}" />
- <vxe-column field="note" title="备注" :edit-render="{name: 'input', attrs: {type: 'text'}}" />
- </vxe-table>
- </div>
- </el-form-item>
- </el-col>
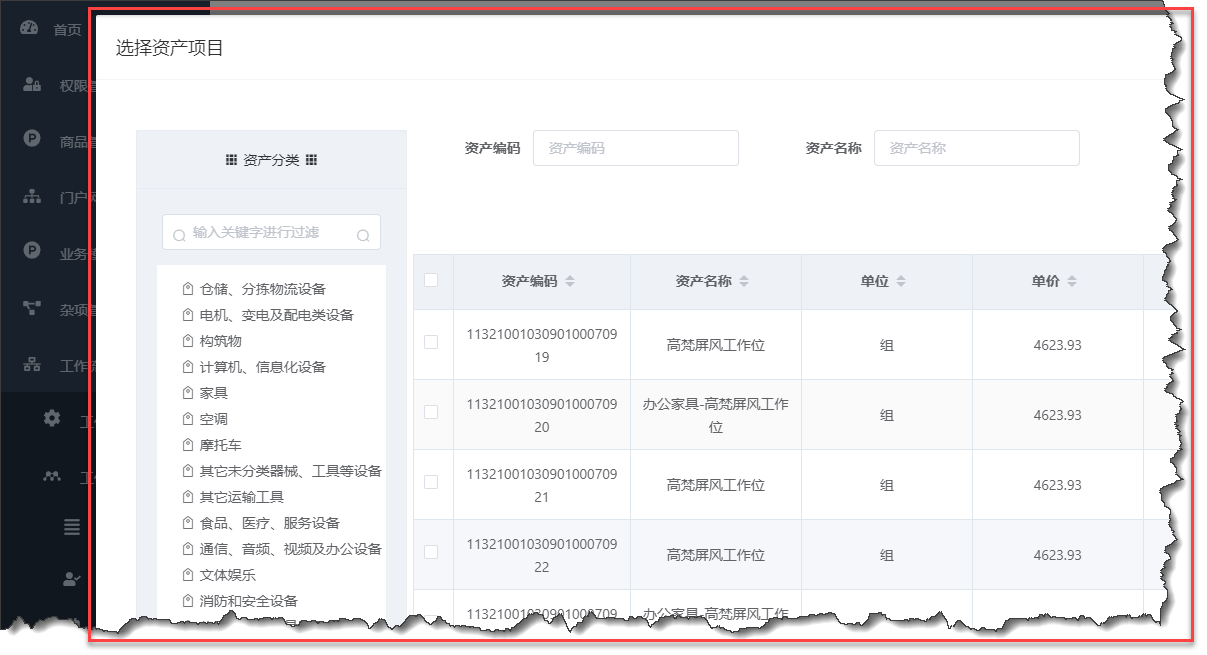
我们在选择资产名称的时候,通过焦点事件弹出一个资产选择的对话框处理,如下所示的代码
- events: {focus: assetNameFocusEvent}}
然后在事件中,我们弹出一个对话框来
- assetNameFocusEvent ({ row, column }) {
- this.currentRow = row
- this.$refs.asset.show()
- },

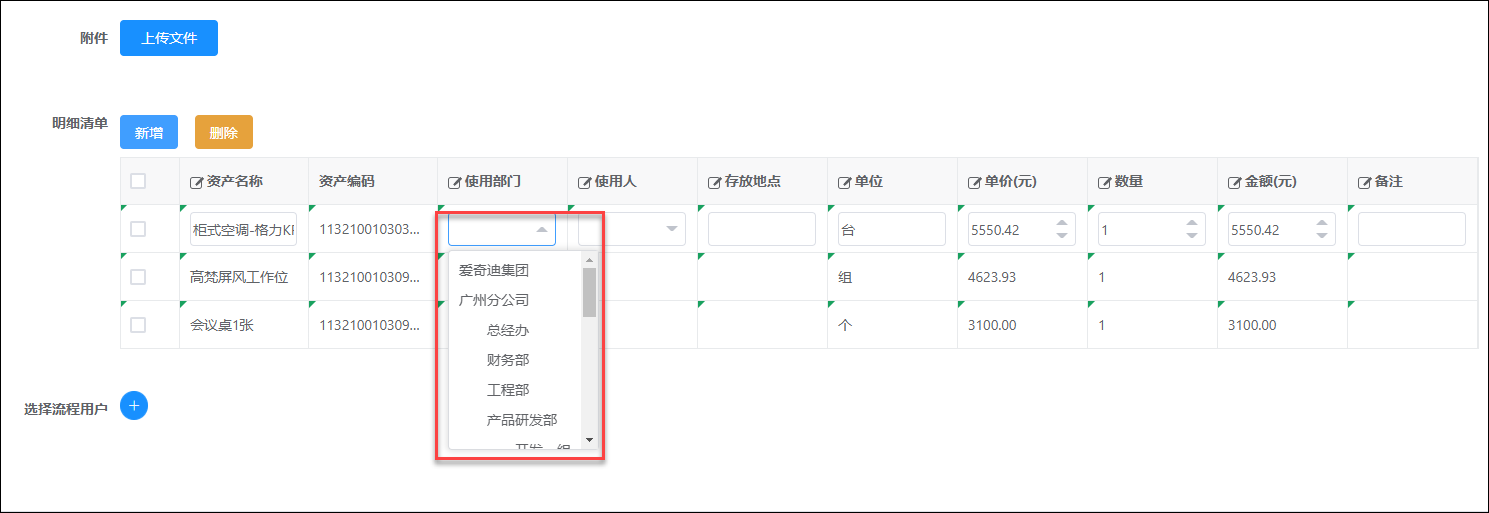
如果是下拉列表,我们可以绑定自己的数据源即可,如下面界面部门列表所示。



如果需要录入数据中的列表进行联动处理,如在事件ptypeChangeEvent中更新pnameList可以实现
- <vxe-column field="attr3" title="Project type"
- :edit-render="{name: '$select', options: ptypeList, props: {clearable: true}, events: {change: ptypeChangeEvent}}"></vxe-column>
- <vxe-column field="attr4" title="Project name" :formatter="formatPanmeLabel"
- :edit-render="{name: '$select', options: pnameList, props: {clearable: true}}"></vxe-column>
- // 更新级联选项列表
- updatePnameList (row) {
- let ptype = row.attr3
- let pnameList = []
- if (ptype) {
- let item = this.cachePnameList.find(item => item.ptype === ptype)
- if (item) {
- pnameList = item.pnameList
- } else {
- // 模拟后台数据
- Array.from(new Array(XEUtils.random(3, 8))).forEach((item, index) => {
- pnameList.push({
- label: `${ptype}-名称${index}`,
- value: `${ptype}_${index}`
- })
- })
- this.cachePnameList.push({ ptype, pnameList })
- }
- }
- this.pnameList = pnameList
- },
- ptypeChangeEvent ({ row }) {
- // 类型切换时更新级联的下拉数据
- row.attr4 = ''
- this.updatePnameList(row)
- },
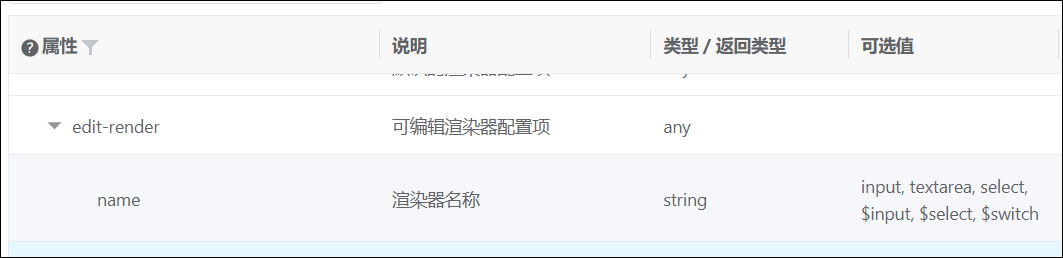
对于Vxe-table组件的列,它的edit-render标记它的类型处理。

列的类型可以是普通的input,也可以是其他类型,如数值类型,下拉列表,日期等类型,下面一些案例代码供参考。
- <vxe-column type="seq" width="60" />
- <vxe-column field="name" title="Name" :edit-render="{name: 'input', attrs: {type: 'text'}}"></vxe-column>
- <vxe-column field="nickname" title="Role"
- :edit-render="{name: 'input', attrs: {type: 'text', placeholder: '请输入昵称'}}"></vxe-column>
- <vxe-column field="sex" title="Sex"
- :edit-render="{name: '$select', options: sexList}"></vxe-column>
- <vxe-column field="sex2" title="多选下拉"
- :edit-render="{name: '$select', options: sexList, props: {multiple: true}}"></vxe-column>
- <vxe-column field="num1" title="Amount"
- :edit-render="{name: '$input', props: {type: 'float', digits: 2}}"></vxe-column>
- <vxe-column field="date12" title="Date"
- :edit-render="{name: '$input', props: {type: 'date', placeholder: '请选择日期'}}"></vxe-column>
- <vxe-column field="date13" title="Week"
- :edit-render="{name: '$input', props: {type: 'week', placeholder: '请选择日期'}}"></vxe-column>
- <vxe-column field="age" title="ElInputNumber" width="160" :edit-render="{}">
- <template #edit="{ row }">
- <el-input-number v-model="row.age" :max="35" :min="18"></el-input-number>
- </template>
- </vxe-column>
其中列的Type类型如下定义所示,可以选择特定的类型。

如果input类型,那么可以选择各种格式的输入界面,如下所示。

具体的信息可以查看控件的API说明:https://xuliangzhan_admin.gitee.io/vxe-table/#/column/api
以上就是关于在Winform中直接录入表格数据和在Vue&Elment中直接录入表格数据的介绍,总体来说都是比较方便的,数据可以分开主从表录入,也可以一并提供数据对象给后台一并处理,具体根据情况处理即可。
在Winform中直接录入表格数据和在Vue&Elment中直接录入表格数据的比较的更多相关文章
- Element中(Notification)通知组件字体修改(Vue项目中Element的Notification修改字体)
这个问题纠结很久,一样的写的为啥有的页面就可以,有的就不行: 后来才发现: 先说一下怎么设置: 先定义customClass一个属性,用来写class属性值: 之后还需要修改一下组件里style标签的 ...
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- vue 快速入门 系列 —— 侦测数据的变化 - [vue api 原理]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [vue api 原理] 前面(侦测数据的变化 - [基本实现])我们已经介绍了新增属性无法被侦测到,以及通过 delete 删除数据也不会 ...
- webstorm中es6语法报错,.vue文件中es6语法报错
1.webstorm中es6语法报错,解决方法: 打开 Settings => Languages & Frameworks => Javascript把 Javascript L ...
- vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步<vue项目中使用vue-awesome> 这里介绍一下vue项目中如何使用阿里的iconfont图标 ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- 如何用perl将表格中不同列的数据进行拼凑,然后将拼凑后的数据用“|”连接在一起
最近写了一个perl脚本,实现的功能是将表格中其中两列的数据进行拼凑,然后将拼凑后的数据用“|”连接在一起. 表格内容如下: 员工号码 员工姓名 职位 入职日期 1001 张三 销售 1980/12/ ...
- vue将指定区域的表格数据或element-ui中el-table的数据单笔或多笔批量导出excel
公司在后台管理系统开发中用到了 vue+element-ui 组合的框架,但随着需求的越来越复杂,前端的工作难度也呈几何倍数递增,工作量随之增大.这不,在项目中增加一个将列表数据导出为excel的需求 ...
- 查询数据库中的表格---通过构造方法将数据存入到List集合中---遍历进行输出
package cn.jy.demo; import java.sql.Connection;import java.sql.PreparedStatement;import java.sql.Res ...
随机推荐
- 模仿ToDoList
1.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- C++类结构体与json相互转换
1. 背景与需求 之前写C#的时候,解析json字符串一般使用的是开源的类库Newtonsoft.Json,方法十分简洁,比如: class Project { public string Input ...
- UDP接收端和发送端_Socket编程
UDP接收端 接收端启动文件 1 import java.net.DatagramSocket; 2 import java.net.SocketException; 3 4 public class ...
- 2020.10.23-vj个人赛补题
B - B Polycarp loves lowercase letters and dislikes uppercase ones. Once he got a string s consistin ...
- 用C++实现的数独解题程序 SudokuSolver 2.4 及实例分析
SudokuSolver 2.4 程序实现 本次版本实现了 用C++实现的数独解题程序 SudokuSolver 2.3 及实例分析 里发现的第三个不完全收缩 grp 算法 thirdGreenWor ...
- win 常用修复蓝屏,系统比对最后更新20210804
您可以尝试以下方案: 在管理员命令提示符下键入以下命令:Dism /Online /Cleanup-Image /ScanHealth这条命令将扫描全部系统文件并和官方系统文件对比,扫描计算机中的不一 ...
- springboot多配置环境
在我们的开发过程中,经常会有多套配置环境,比如开发环境(dev),测试环境(test),生产环境(prod)等,在各个环境中我们需要使用到不同的配置,那么在springboot中是如何做到的呢? 1. ...
- 乘风破浪,遇见上一代操作系统Windows 10 - 抢鲜尝试安装新微软商店(Microsoft Store)
背景 在微软官方文章的<十一项关于微软商店新知>中提到: 新的微软商店现在可在Windows 11上找到,我们很高兴地分享,它将在未来几个月内提供给Windows 10客户!我们将很快分享 ...
- 21.7.31 test
\(NOIP\) 测试 好久没有这种感觉能阿克的冲动了!但还是挂了分 T1 WOJ2608(模拟,拓扑排序) 签到题,直接模拟,有点像拓扑排序. 要给点打标记不然可能被某次操作中弹出多次该点导致WA ...
- single-number-ii leetcode C++
Given an array of integers, every element appears three times except for one. Find that single one. ...
