vue中另一种路由写法
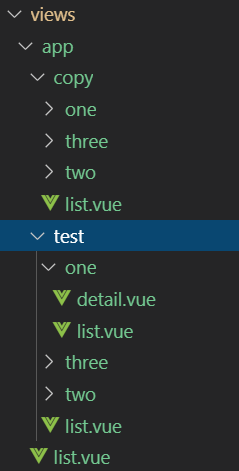
一个项目中一级菜单是固定的,二级及其以下的菜单是动态的,直接根据文件夹结构写路由
import Vue from 'vue'
import Router from 'vue-router'
import Lockr from 'lockr'
import { LoadingBar } from 'iview'
import { getToken } from '@/libs/util'
import config from '@/conf/conf' Vue.use(Router)
const getRouterChildren = (filenames, type) => {
let routesArr = []
filenames.map((obj) => {
let url = obj.replace(/^\.\//, `${type}/`).replace(/\.(vue)$/, '')
let path = url.replace(/\/(list)$/, '')
let arr = path.split('/')
let fullName = arr.map((item, index) => index === 0 ? item : item.charAt(0).toUpperCase() + item.slice(1)).join('')
if (arr.length > 1) {
routesArr.push({
path: '/' + path,
name: fullName,
key: arr[1],
props: true,
component: resolve => require([`@/views/${url}.vue`], resolve)
})
}
})
console.log('array', type !== 'app' ? routesArr : groupBy(routesArr, 'key'))
return type !== 'app' ? routesArr : groupBy(routesArr, 'key')
}
const groupBy = (array, name) => {
const groups = {}
array.forEach(function (o) {
const group = JSON.stringify(o[name])
groups[group] = groups[group] || []
groups[group].push(o)
})
return Object.keys(groups).map(function (group) {
let node = {...groups[group][0]}
node.children = groups[group].slice(1)
return node
})
}
const routes = [
{
path: '/',
name: 'index',
component: resolve => require(['@/views/common/index.vue'], resolve),
meta: { unlimited: true }
},
{
path: '/login',
name: 'login',
component: resolve => require(['@/views/common/login.vue'], resolve),
meta: { unlimited: true }
},
{
path: '/pay',
name: 'pay',
component: resolve => require(['@/views/common/pay.vue'], resolve)
},
{
path: '/home',
name: 'home',
redirect: { name: 'myList' },
component: resolve => require(['@/views/common/home.vue'], resolve),
children: [
{
path: '/*',
redirect: {name: '404'}
}, {
path: '/test',
name: 'test',
redirect: {name: 'testOne'},
component: resolve => require(['@/views/test/list.vue'], resolve),
children: getRouterChildren(require.context('@/views/test', true, /\.vue$/).keys(), 'test')
}, {
path: '/app',
name: 'app',
component: resolve => require(['@/views/app/list.vue'], resolve),
children: getRouterChildren(require.context('@/views/app', true, /\.vue$/).keys(), 'app')
}
]
}, {
path: '*',
redirect: { name: '404' }
}
]
const router = new Router({
mode: config.MODE
routes: routes
})
const LOGIN_PAGE_NAME = 'login'
const HOME_PAGE_NAME = 'home'
router.beforeEach((to, from, next) => {
LoadingBar.start()
const token = getToken()
console.log('tag', to)
if (to.name !== 'sso') {
if (!token) {
Lockr.flush()
to.name === LOGIN_PAGE_NAME ? next({name: HOME_PAGE_NAME}) : next()
} else {
next()
}
})
router.afterEach((to, from) => {
LoadingBar.finish()
window.scrollTo(0, 0)
})
export default router
app的路径如图,test的路径是直接去掉app这个中间层

访问路径的时候APP中的是/app/test/one,和app同级的test的路径是/test/one或着/test.
如果app是空页面的话app的一级页面直接这么写就可以了

如果test是空页面的话也要根据情况加上<router-view/>
vue中另一种路由写法的更多相关文章
- Vue中使用children实现路由的嵌套
Vue中使用children实现路由的嵌套 相关Html: <!DOCTYPE html> <html lang="en"> <head> &l ...
- js中的三种函数写法
js中的三种函数写法 <script type="text/javascript"> //普通的声明方式 function myFun(m,n){ alert(m+n) ...
- Vue中的三种Watcher
Vue中的三种Watcher Vue可以说存在三种watcher,第一种是在定义data函数时定义数据的render watcher:第二种是computed watcher,是computed函数在 ...
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- Vue中的8种组件通信方式
Vue是数据驱动视图更新的框架,所以对于vue来说组件间的数据通信非常重要. 常见使用场景可以分为三类: 父子组件通信: props / $emit $parent / $children provi ...
- vue中this.$router.push()路由传值和获取的两种常见方法
1.路由传值 this.$router.push() (1) 路由跳转使用router.push()方法,这个方法会向history栈添加一个新纪录,所以,当用户点击浏览器后退按钮时,会回到之前的 ...
- 064——VUE中vue-router之使用路由别名定制(alias)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue中的组件及路由使用
1.组件是什么 组件系统是 Vue 的一个重要概念,因为它是一种抽象,允许我们使用小型.独立和通常可复用的组件构建大型应用.通常一个应用会以一棵嵌套的组件树的形式来组织: 1.1组件的声 ...
- 【Vue中的坑】路由相同参数不同无法触发路由
场景: vue实现导航栏,二级导航栏跳转到相同页面,通过参数来实现到该页面后,根据参数来滚动到对应到位置 网上的解决方法: 通常情况下我们喜欢设置keepAlive 包裹 router-view &l ...
随机推荐
- C++STL标准库学习笔记(一)sort
前言: 近来在学习STL标准库,做一份笔记并整理好,方便自己梳理知识.以后查找,也方便他人学习,两全其美,快哉快哉! 这里我会以中国大学慕课上北京大学郭炜老师的<程序设计与算法(一)C语言程序设 ...
- TCP链接请求的10种状态
一.状态显示 SYN_SENT:这个状态与SYN_RCVD遥相呼应,当客户端SOCKET执行CONNECT连接时,它首先发送SYN报文,随即进入到了SYN_SENT状态,并等待服务端的发送三次握手中的 ...
- [BUUCTF]PWN16——jarvisoj_level2
[BUUCTF]PWN16--jarvisoj_level2 附件 步骤 例行检查,32位,开启了nx保护 试运行一下程序 32位ida载入,shift+f12查看一下程序里的字符串,发现了syste ...
- Excel的内置功能,其实真的是够用了。(学习观)
很多人问我,学好Excel是不是要背好多函数,是不是要会写VBA代码? 我说,那得看你能放多少时间和精力在Excel上. Excel的内置功能,其实真的是够用了:觉得不够用的,花几十块钱买个插件,也差 ...
- CF1557B Moamen and k-subarrays 题解
Content 给定一个大小为 \(n\) 的数组.你可以将其分为 \(k\) 个子数组,并按照每个子数组的字典序重新排列这些子数组,再顺次拼接,得到一个新的数组.问是否存在一种划分子数组的方案,使得 ...
- Hystrix 监控可视化页面——Dashboard 流监控
1.什么是Dashboard Hystrix-dashboard 是一款针对 Hystrix 进行实时监控的工具页面,通过 Hystrix Dashboard 我们可以在直观地看到各 Hystrix ...
- mysql联合查询更新数据库例子
mysql联合查询更新数据库例子,用户表,部门表,把用户表中的部门属性更新为部门表的主键UPDATE user_table AS utINNER JOIN belongdept AS bd ON bd ...
- nim_duilib(7)之TreeView
introduction 更多控件用法,请参考 here 和 源码. 本文的代码基于这里 xml文件添加代码 基于上一篇, 继续向basic.xml中添加下面关于TreeView的代码. xml完整源 ...
- 【LeetCode】面试题13. 机器人的运动范围
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 BFS 日期 题目地址:https://leetcod ...
- Matrix(poj2155)
Matrix Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 25139 Accepted: 9314 Descripti ...
