ES6继承和ES5继承是完全一样的么?
继承方式
ES5 prototype 继承
通过原型链(构造函数 + [[prototype]])指向实现继承。 (备注:后续__proto__我都会写成[[prototype]]这种形式)
子类的 prototype 为父类对象的一个实例。因此子类的原型对象包含指向父类的原型对象的指针,父类的实例属性为子类原型的属性。
// 父类:function SuperType;子类:function SubType;
SubType.prototype = new SuperType(); // SubType 继承 SuperType
// 根据上一节原型链讲到的知识点:实例化对象的__proto__等于构造函数的prototype
SubType.prototype.__proto__ === SuperType.prototype // true
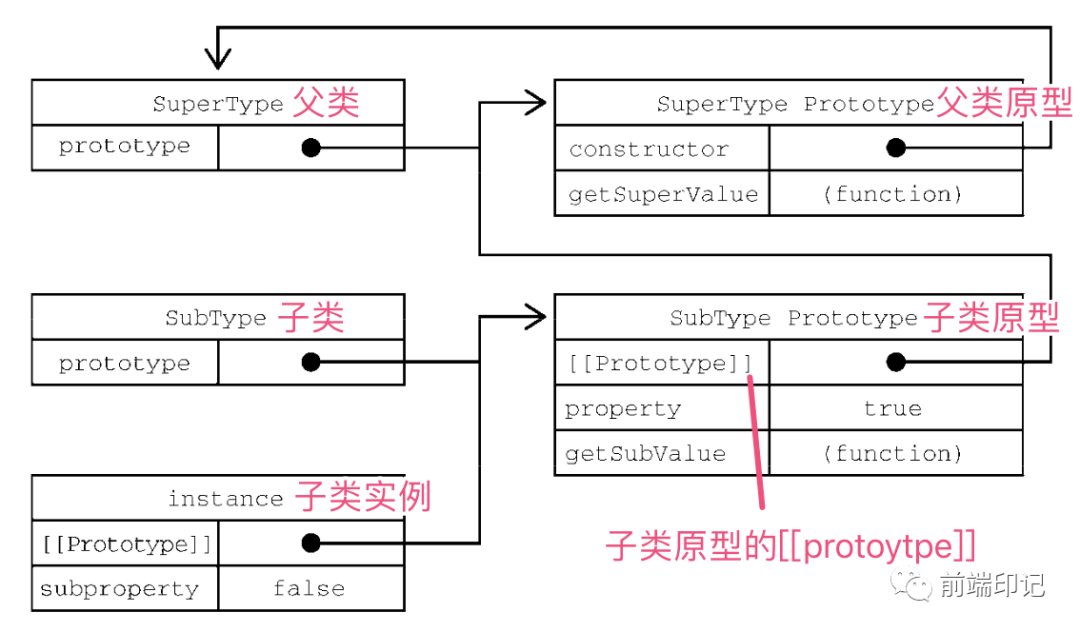
上边的继承关系如下图:

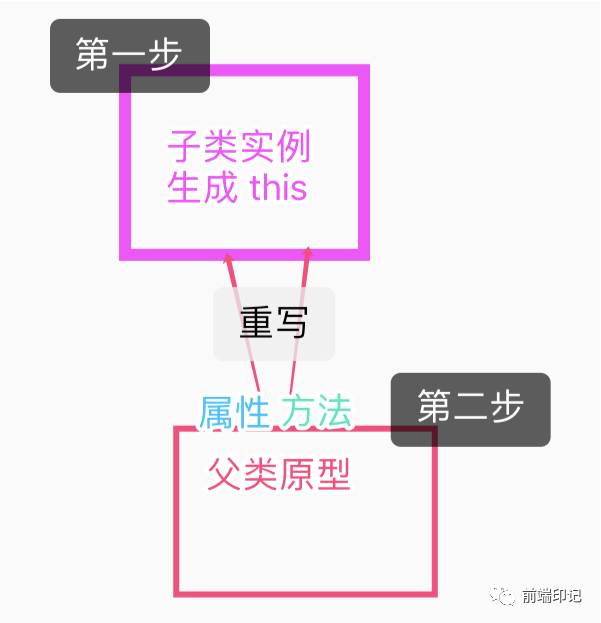
内部实现机制上,ES5 的继承,实质是先创造子类的实例对象this上,然后再将父类的方法添加到这个this上。类似使用:Father.apply(this)
ES6 class 继承
通过class的extends + super实现继承。
子类没有自己的this对象,因此必须在 constructor 中通过 super 继承父类的 this 对象,而后对此this对象进行添加方法和属性。
super关键字在构造函数中表示父类的构造函数,用来新建父类的 this 对象。
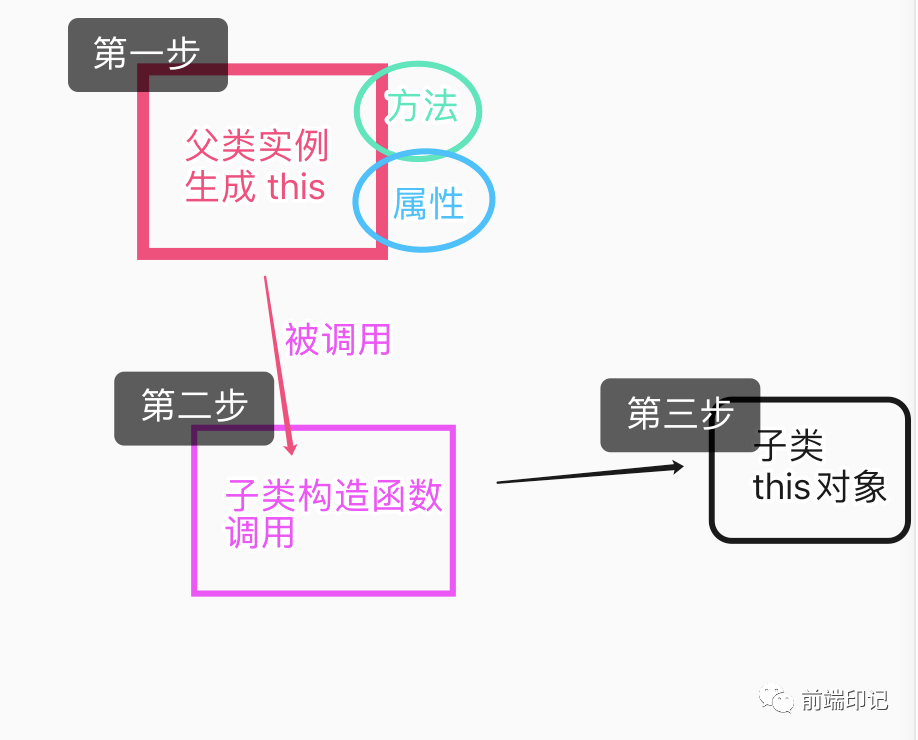
内部实现机制上,ES6 的继承机制完全不同,实质是先创造父类的实例对象this---需要提前调用super方法,然后再用子类的构造函数修改this指针。
super用法
super 可以作为函数和对象使用的。
当作为函数使用的时候,只能在子类的构造函数中使用----表示父类的构造函数,但是 super 中的 this 指向的是子类的实例,因此在子类中super()表示的是 Father.prototype.constructor.call(this)。
当作为对象使用的时候,super表示父类的原型对象,即表示 Father.prototype
二者区别
答:不是完全一样的,主要有以下几个差异点:
写法不一样。class的继承通过extends关键字和super函数、super方法继承。(关于super实现继承的使用方式,具体我就不展开了) 类内部定义的方法都是不可枚举的,这个 ES5 不一样 类不存在变量提升,这一点与 ES5 完全不同 类相当于实例的原型,所有在类中定义的方法都会被实例继承。如果在一个方法前,加上 static 关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就成为静态方法 内部实现机制不一样。
ES5 prototype 继承 内部实现方式
ES5的继承,实质上是先创造子类的实例对象this,然后再将父类的方法添加到子类(this)上面---Father.apply(this)。

ES6 class 继承 内部实现方式
ES6的继承机制完全不同,实质上是先创造父类的实例对象this,并将父类的属性和方法放到this上(前提是通过super函数调用),然后再用子类的构造函数修改this。

因为实现机制不同,导致这两种继承在继承原生构造函数时有些差异:
es5的写法不能继承原生构造函数(比如Array、Number等)
因为es5的继承是先创造子类的实例对象this,再将父类原型的属性和方法重写到子类上,因为没法访问父类的内部属性,导致es5的继承方式无法继原生的构造函数。
es6允许继承构造函数生成子类。因为es6是先创建父类的实例对象this,然后再用子类的构造函数修饰,所以子类就可以继承父类的所有属性和方法。因此class可以继承并自定义原生构造函数的子类。extends不仅可以用来继承类,还能用来继承原生构造函数,因此也就可以在原生数据结构的基础上,构造自定义的数据结构。
扩展
关于内部实现机制的说明,可以参考《阮一峰的es6文档-class的继承》相关部分
文中有不妥之处欢迎留言讨论,更多【每日一题】尽在公众号 【前端印记】。
ES6继承和ES5继承是完全一样的么?的更多相关文章
- es5继承和es6类和继承
es6新增关键字class,代表类,其实相当于代替了es5的构造函数 通过构造函数可以创建一个对象实例,那么通过class也可以创建一个对象实列 /* es5 创建一个person 构造函数 */ f ...
- ES6中的类继承和ES5中的继承模式详解
1.ES5中的继承模式 我们先看ES5中的继承. 既然要实现继承,首先我们得要有一个父类. Animal.prototype.eat = function(food) { console.log(th ...
- js重新讲解继承,es5的一些继承,es6继承的改变 ----------由浅入深
es5 利用原型公有私有继承 function Parent(name) { this.name = name } Parent.prototype.home = '北京'; function Chi ...
- 【ES6】更易于继承的类语法
和其它面向对象编程语言一样,ES6 正式定义了 class 类以及 extend 继承语法糖,并且支持静态.派生.抽象.迭代.单例等,而且根据 ES6 的新特性衍生出很多有趣的用法. 一.类的基本定义 ...
- 通过原型继承理解ES6 extends 如何实现继承
前言 第一次接触到 ES6 中的 class 和 extends 时,就听人说这两个关键字不过是语法糖而已.它们的本质还是 ES3 的构造函数,原型链那些东西,没有什么新鲜的,只要理解了原型链等这些概 ...
- ES6中的CLASS继承
ES6中的CLASS继承:https://www.jianshu.com/p/3d3d52b47762 es6 javascript的Class 类的继承:https://blog.csdn.net/ ...
- ES6中class的继承
extends 子类的继承 super(); 调用父类的构造方法,只能在子类中执行 继承可以让子类获得父类的方法 属性,可以扩充 增加新的方法 属性等 父类(基类)--被继承的类 子类--继承后的类 ...
- ES5继承
原型继承 <script type="text/javascript"> function Father(){}//构造函数 //原型属性 Father.prototy ...
- ES6 Class vs ES5 constructor function All In One
ES6 Class vs ES5 constructor function All In One ES6 类 vs ES5 构造函数 https://developer.mozilla.org/en- ...
随机推荐
- Vue(14)slot插槽的使用
为什么使用slot slot(插槽) 在生活中很多地方都有插槽,电脑usb的插槽,插板当中的电源插槽 插槽的目的是为了让我们原来的设备具备更多的扩展性 比如电脑的USB我们可以插入U盘,手机,鼠标,键 ...
- AcWing 1252. 搭配购买
#include<bits/stdc++.h> #define N 10010 using namespace std; int fa[N],v[N],pr[N]; int vv[N],p ...
- 暑假自学java第十天
1,声明数组:声明一维数组的格式有两种 一:数组元素类型 数组名字 [ ]:例如: float score [ ]; 二:数组元素类型 [ ] 数组名字: 例如: float [ ] score; ...
- 6-x3 declare和typeset命令:设置变量属性
declare 和 typeset 都是 Shell 内建命令,它们的用法相同,都用来设置变量的属性.不过 typeset 已经被弃用了,建议使用 declare 代替.declare 命令的用法如下 ...
- 根据使用者反馈,对开源项目 go-gin-api 新增两个功能
目录 前言 接口返回的错误信息支持中英文 代码位置 使用方式 错误信息自定义 参数验证的错误信息支持中英文 代码位置 使用方式 错误信息语言包 示例 小结 推荐阅读 前言 根据使用者的反馈,对开源项目 ...
- 14个Java技术网站,程序员必备!
先看再点赞,给自己一点思考的时间,如果对自己有帮助,微信搜索[程序职场]关注这个执着的职场程序员.我有什么:职场规划指导,技能提升方法,讲不完的职场故事,个人成长经验. 程序员都是无师自通?这就有点胡 ...
- Linux SecureCRT 终端连接密钥交换失败错误
1.故障现象: 服务器升级OpenSSH和OpenSSL后,SecureCRT无法SSH登录(CRT7.0以上版本可以正常登陆,以下版本报截图错误),但是Putty等工具可以正常登录: 报错如下: S ...
- Django基础008--model多对多
1.多对多表结构设计 class Student(models.Model): name = models.CharField(verbose_name='学生名字',max_length=100) ...
- C语言:按相反顺序输出字符
#include <stdio.h> void pailie(int n) { char next; if (n<=1) { next=getchar(); putchar(next ...
- ajax和springmvc的请求响应原理——深入理解jQuery中$.get、$.post、$.getJSON和$.ajax的用法
1,四大重要部分: 请求链接 post请求和get请求 请求参数形式 响应内容形式 2,从springmvc的controller角度,controller能接收到请求的前提 请求链接必须对应 pos ...
