Vue响应式原理底层代码模拟实现
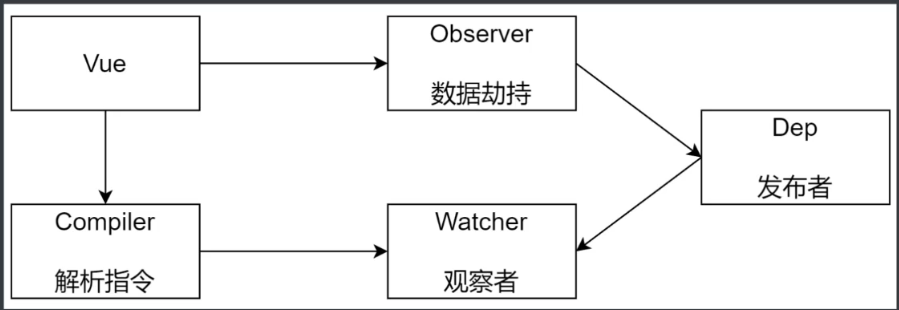
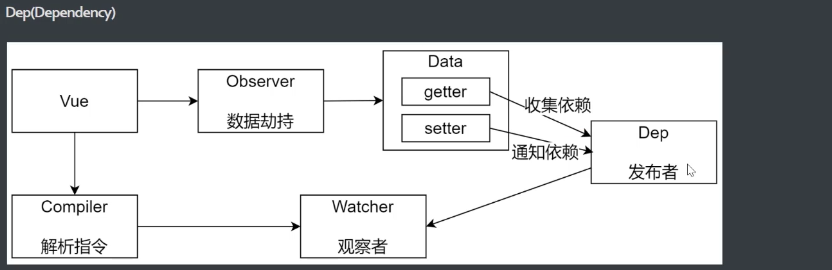
整体分析Vue的基本结构如下图所示:(备注:完整代码github地址https://github.com/1512955040/MiniVue)

上图中,为我们模拟最小vue的整体结构,首先创建一个vue类型,它负责把data中的成员注入到vue实例中,并且转化成getter/setter,observer的作用是数据劫持,对data中的属性进行数据监听,如果数据发生变化会获取到最新的值,并通知dep。Compiler的作用是解析每个元素中的指令和差值表达式并替换成相应的数据。Dep的作用是添加观察者,当数据发生变化时通知所有的观察者。Watcher内部有一个Update方法负责更新视图,下面我们用代码的方式一一进行实现。
1.Vue.js功能:
1-1负责接收初始化的参数(选项)
1-2负责把data中的属性注入到vue实例,转化成getter/setter
1-3负责调用observer监听data中所有属性的变化
1-4负责调用Compiler解析指令/差值表达式
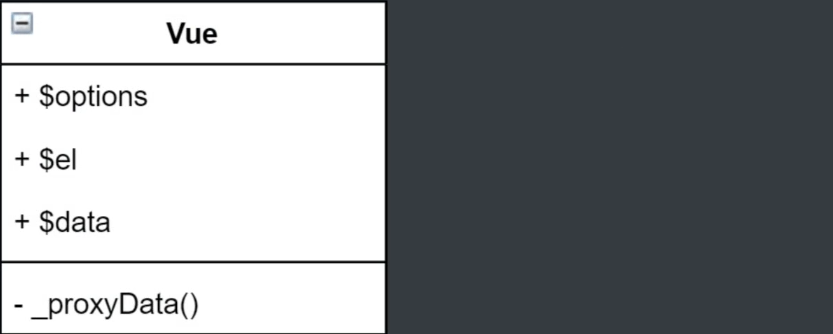
类图结构如下:

如上图所示:vue类中有三个属性,分别是$options,$el,$data,这三个属性记录构造函数中传过来的参数。_proxyData为vue类中的方法
所以以_开头的成员就是私有成员,这个方法的功能是把data中的属性转化为getter和setter注入到vue实例中。
class Vue{
constructor(options) {
//1.通过属性保存选项中的数据
this.$options = options || {}
this.$data = options.data || {}
this.$el = typeof options.el === 'string' ? document.querySelector(options.el) : options.el
//2.把data中的成员转化为getter和setter,注入到vue实例中
this._proxyData(this.$data)
//3.调用observer对象,监听数据的变化
new Observer(this.$data)
//4.调用compiler对象,解析指令和差值表达式
new Compiler(this)
}
//把Vue的属性转化为getter和setter,注入到Vue实例中
_proxyData(data){
//遍历data中所有属性
Object.keys(data).forEach(key=>{
//把data的属性注入到vue实例全局中
Object.defineProperty(this,key,{
enumerable:true,
configurable:true,
get(){
return data[key]
},
set(newValue){
if(newValue===data[key]){
return
}
data[key]=newValue
}
})
})
}
}
2.Observer.js功能(数据劫持):
2-1 负责把data选项中的属性转化为响应式数据
2-2 data中的某个属性也是对象,把该属性转化为响应式数据
2-3 数据变化发送通知
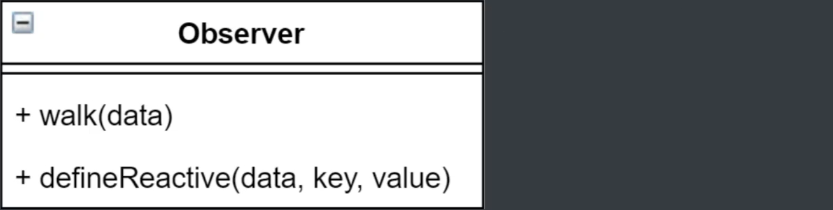
类图结构如下:

如上图所示:
walk方法的作用是遍历data中的所有属性,defineReactive是定义响应式数据,也就是通过调用defineReactive方法把属性转化为getter和setter。
class Observer{
constructor(data) {
this.walk(data)
}
//walk方法遍历data中的所有属性
walk(data) {
//1.判断data是否对象
if(!data || typeof data !=='object'){
return
}
//2.遍历data对象的所有属性
Object.keys(data).forEach(key=>{
this.defineReactive(data,key,data[key])
})
}
//degineReactivce方法定义响应式数据 把属性转化为getter和setter
defineReactive(obj,key,val) {
let that=this
// 负责收集依赖,并发送通知
let dep=new Dep()
//如果val传入对象的话也给对象里面的属性添加getter和setter方法
this.walk(val)
Object.defineProperty(obj,key,{
enumerable:true,
configurable:true,
get(){
// 收集依赖
Dep.target && dep.addSub(Dep.target)
return val
},
set(newValue){
if(newValue==val){
return
}
val=newValue
//如果给属性重新赋值成对象,给对象里面的属性重新添加getter和setter方法
//比如:历史数据vm.msg="Hello World" 修改之后vm.msg={a:'Hwllo World'}
//再次调用此方法给vm.msg.a重新添加getter和setter方法
that.walk(newValue)
//发送通知
dep.notify()
}
})
}
}
3.Compiler.js功能:
3-1 负责编译模板,解析指令/差值表达式
3-2 负责页面的首次渲染
3-3 当数据变化后重新渲染视图
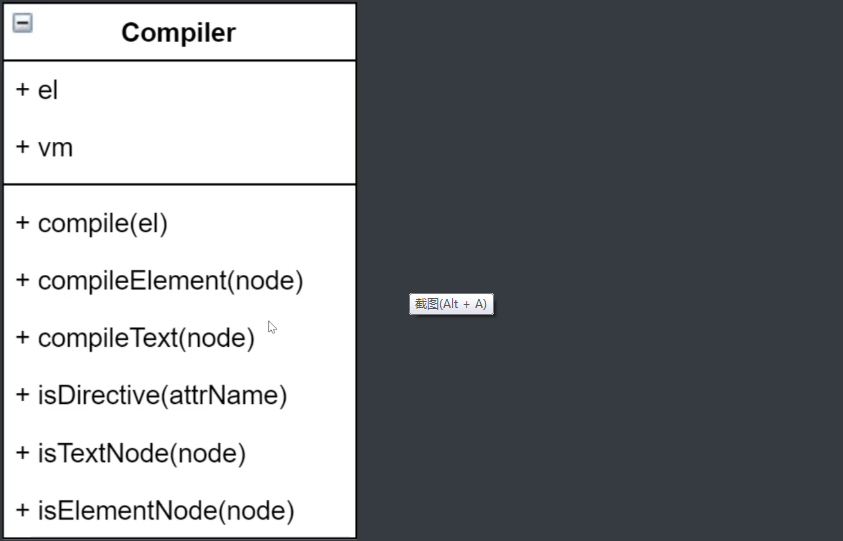
类图结构如下:

如上图所示:
el为构造函数传过来的options.el,vm是vue的实例,下面都是vm的方法,对DOM进行操作。compile方法内部遍历dom对象的所有节点,并且
判断这些节点是文本节点,如果是文本节点解析差值表达式,如果是元素节点解析指令,isTextNode和isElementNode方法判断是文本节点还
是元素节点。compileElement和compileText方法解析差值表达式和指令。isDirective这个方法判断元素属性是否是指令。
4.Dep.js功能:
4-1 收集依赖,添加观察者(watcher)
4-2 通知所有观察者

如上图所示:
在vue的响应式机制中,使用观察者模式来响应数据的变化,Dep的作用是收集依赖,在getter方法中收集依赖,在setter方法中通知依赖,每
一个响应式的属性都会场景一个Dep对象,负责收集所有依赖于该属性的地方,所有依赖于该属性的位置都会创建一个watcher对象,所以
Dep就是收集于该属性的watcher对象,使用setter方法去通知依赖,当属性发生变化时调用nodify方法去发送通知,然后调用watcher对象
的update方法。
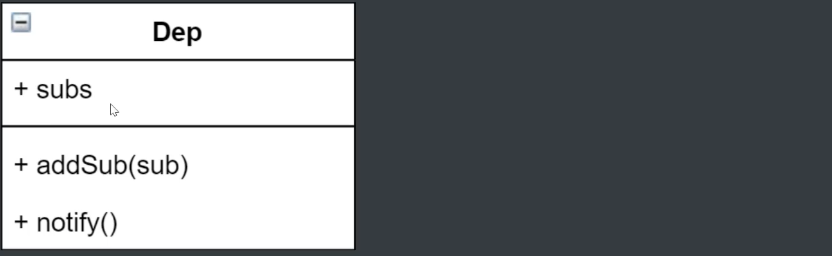
类的机构如下图:

如上图所示:
subs是一个数组,存储dep中所有的watcher,addSub方法添加watcher,notify方法发布通知
class Dep{
constructor() {
//存储所有的观察者
this.subs=[]
}
// 添加观察者
addSub(sub){
if(sub && sub.update) {
this.subs.push(sub)
}
}
//发送通知
notify(){
this.subs.forEach(sub =>{
sub.update()
})
}
}
5.Watcher.js功能:
5-1 当数据变化触发依赖,dep通知所有的Watcher实例更新视图
5-2 自身实例化的时候往dep对象中添加自己

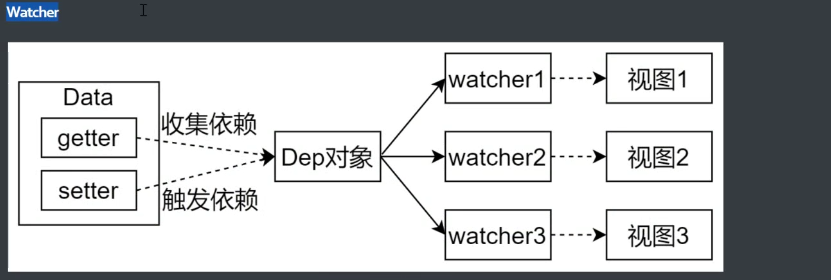
如上图所示:
data中的每一个属性都要创建一个Dep对象, 在收集依赖的时候把所有对象的watcher添加到dep对象的subs数组中,在setter对象中发送通
知,调用Dep对象的notify方法通知所有关联的watcher对象更新视图。
类图结构如下:

如上图所示:
update对象更新视图,cb回调函数,指明如何更新视图。在更新视图的时候需要一个属性key(data中的属性名称),oldvalue是key 对应的值。
class Watcher{
constructor(vm,key,cb) {
this.vm=vm
//data中的属性名称
this.key=key
//回调函数负责更新视图
this.cb=cb
//把watcher对象记录到Dep类的静态属性target
Dep.target =this
//触发get方法,在get方法中会调用addSub
this.oldValue=vm[key]
Dep.target=null
}
//当数据发生变化时更新视图
update(){
let newValue=this.vm[this.key]
if(this.oldValue === newValue){
return
}
this.cb(newValue)
}
}
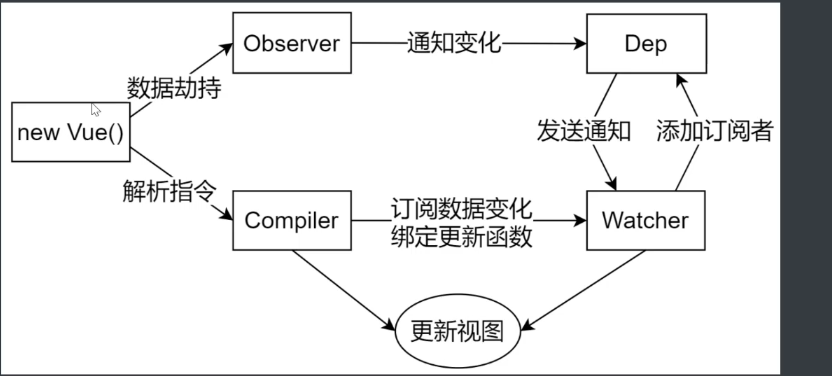
下面通过这张图作整体流程的总结:

Vue响应式原理底层代码模拟实现的更多相关文章
- 详解Vue响应式原理
摘要: 搞懂Vue响应式原理! 作者:浪里行舟 原文:深入浅出Vue响应式原理 Fundebug经授权转载,版权归原作者所有. 前言 Vue 最独特的特性之一,是其非侵入性的响应式系统.数据模型仅仅是 ...
- 浅谈vue响应式原理及发布订阅模式和观察者模式
一.Vue响应式原理 首先要了解几个概念: 数据响应式:数据模型仅仅是普通的Javascript对象,而我们修改数据时,视图会进行更新,避免了繁琐的DOM操作,提高开发效率. 双向绑定:数据改变,视图 ...
- 深度解析 Vue 响应式原理
深度解析 Vue 响应式原理 该文章内容节选自团队的开源项目 InterviewMap.项目目前内容包含了 JS.网络.浏览器相关.性能优化.安全.框架.Git.数据结构.算法等内容,无论是基础还是进 ...
- Vue源码--解读vue响应式原理
原文链接:https://geniuspeng.github.io/2018/01/05/vue-reactivity/ Vue的官方说明里有深入响应式原理这一节.在此官方也提到过: 当你把一个普通的 ...
- vue响应式原理,去掉优化,只看核心
Vue响应式原理 作为写业务的码农,几乎不必知道原理.但是当你去找工作的时候,可是需要造原子弹的,什么都得知道一些才行.所以找工作之前可以先复习下,只要是关于vue的,必定会问响应式原理. 核心: / ...
- 深入Vue响应式原理
深入Vue.js响应式原理 一.创建一个Vue应用 new Vue({ data() { return { name: 'yjh', }; }, router, store, render: h =& ...
- vue响应式原理解析
# Vue响应式原理解析 首先定义了四个核心的js文件 - 1. observer.js 观察者函数,用来设置data的get和set函数,并且把watcher存放在dep中 - 2. watcher ...
- 深入解析vue响应式原理
摘要:本文主要通过结合vue官方文档及源码,对vue响应式原理进行深入分析. 1.定义 作为vue最独特的特性,响应式可以说是vue的灵魂了,表面上看就是数据发生变化后,对应的界面会重新渲染,那么响应 ...
- 浅析Vue响应式原理(三)
Vue响应式原理之defineReactive defineReactive 不论如何,最终响应式数据都要通过defineReactive来实现,实际要借助ES5新增的Object.definePro ...
随机推荐
- 29、html介绍
29.1.前端概述: 1.html.css.js之间的关系: html是页面布局,css是页面渲染,js是让页面动起来(让页面和用户进行交互): 2.浏览器访问web站点获取html页面图示: 3.h ...
- nexus AD 集成配置
nexus AD 集成配置 管理用户登录 点击设置图标-->LDAP-->Create connection 进入AD 集成配置页面 Connection配置 User and group ...
- 用java实现斐波那契数列
斐波那契数列源于数学家列昂纳多·斐波那契(Leonardoda Fibonacci)以兔子繁殖为例子而引入的计算问题.假设某种兔子兔子,出生第一个月变成大兔子,大兔子再过一个月能生下一对小兔子,且一年 ...
- [心得]redis集群环境搭建的错误
安装redis集群需要版本号在3.0以上 redis-cluster安装前需要安装ruby环境 搭建集群需要使用到官方提供的ruby脚本. 需要安装ruby的环境. yum -y install ru ...
- linux学习之路第二天(xshell和xftp的使用图解)
以上xshell的连接过程 2.远程上传和下载文件xftp6 一定要换成22和sftp,否则连接不上 如果出现中文乱码的情况 先点击那个小齿轮 再点击选项 把编码编程UTF-8就ok了
- MAC系统如果碰到报错信息:sudo:command not found
** 一般要考虑最近是否有别人或者自己修改过环境变量,这种报错往往是因为环境变量设置错误导致的. ** 1. 首先要获得创建,或者是打开bash_profile的权限,请在命令行中输入: export ...
- python with (as)语句
with语句适用于对资源进行访问的场合,确保不管使用过程中是否发生异常都会执行必要的"清理"操作,释放资源,比如文件使用后自动关闭.线程中锁的自动获取和释放等. 例1:url = ...
- H3C交换机常用命令
选择多个端口: interface range ethernet 1/0/1 to ethernet 1/0/12 vlan-interface1 常用命令 密码修改: 查看是否有相应的用户名:di ...
- 家庭账本开发day07
返回数据问题解决,需要按照规定的json数据进行返回. 利用jsonobejact或者GSON工具将对象ArrayList转化为json 格式.然后response.getWriter().write ...
- 【Tips】IDEA中自己常用的快捷键
在idea中自己常用的一些快捷键 alt + i; //向上: alt + k; //向下: alt + j; //向左: alt + l; //向右: alt + o; //移至行首: alt + ...
