HTML 简单介绍
1.什么是HTML
> HTML是用来描述网页的一种语言
> HTML指的是超文本标记语言(Hyper Text Markup Language)
> 标记语言是一套标记标签(markup tag)
> HTML 使用标记标签来描述网页
2.HTML元素
> 元素=标签<a>+属性<id,name,class...>+元素文本内容
3.HTML结构
> 一个html是无数个元素组成
> 一个html包括head和body两个部分,即头和体部分.head中定义js.csss,body中定义页面显示的主体内容.
4.HTML基本元素
> 文本输入框: <input type="text" value="文本输入框">
文本输入框:<input type="text" value="test"><br>

> 选择框 :<input type="checkbox">
爱好:<input type="checkbox">体育<input type="checkbox">美术<input type="checkbox">音乐<br>

> 单选按钮<input type="radio"> //>复选按钮去掉name属性,即可多选
性别:<input type="radio" name="sax">男<input type="radio" name="sax">女

> 按钮 <input type="button">
<input type="button" value="提交"> <input type="button" value="返回">

> 文件上传:<input type="file">
文件上传:<input type="file">

> 密码输入框
密码:<input type="password">

> 下拉选 <select><option></option></select>
<select>
<option>请选择</option>
<option>山西省</option>
<option>山东省</option>
</select>省

> 超链接
<a href="https://www.baidu.com/">百度链接</a> <!-- 原标签内打开 -->
<a href="https://www.baidu.com/" target="_blank">百度链接</a> <!--target="_blank" 新打开一个标签网页 -->

> 表格
<form action="">
<table border="2px">
<tr><td>语文</td><td>数学</td><td>历史</td></tr>
<tr><td>英语</td><td>体育</td><td>地理</td></tr>
</table>
</form>

> 图片
<!-- 图片 src="本地图片地址"-->
<img src="C:\Users\Administrator\Desktop\test\微信截图_20181023091515.png"/>
> 有序列表/无序列表
<!-- 有序列表-->
<ol>
<li>第一列</li>
<li>第二列</li>
<li>第三列</li>
</ol>
<!-- 无序列表-->
<ul>
<li>第一列</li>
<li>第二列</li>
<li>第三列</li>
</ul>

> 文本域
<!-- 文本域 -->
备注:<textarea rows="" cols=""></textarea>

> iframe:内联框架,可以实现页面嵌套另一个页面
<!-- iframe -->
<iframe src="https://www.baidu.com/" width="300" height="200"></iframe>

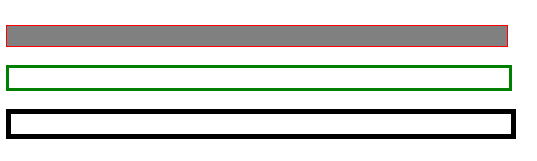
5.扩展:HTML+CSS样式(颜色选择十六进制值参考:https://www.runoob.com/cssref/css-colorsfull.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML+CSS</title>
<style type="text/css">
div{border: 1px solid red;width: 500px;height: 20px;background-color: gray;}
.cls{border: 3px solid green;width: 500px;height: 20px;background-color:white;}
#id1{border: 5px solid black;width: 500px;height: 20px;background-color:white;}
</style>
</head>
<body>
<!-- HTML+CSS样式 --><br>
<div> </div><br>
<div class="cls"> </div><br>
<div id="id1"> </div><br>
</body>
</html>

6.学习后总结,分享给需要的人,不足之处后续补充修改!
HTML 简单介绍的更多相关文章
- [原创]关于mybatis中一级缓存和二级缓存的简单介绍
关于mybatis中一级缓存和二级缓存的简单介绍 mybatis的一级缓存: MyBatis会在表示会话的SqlSession对象中建立一个简单的缓存,将每次查询到的结果结果缓存起来,当下次查询的时候 ...
- 利用Python进行数据分析(7) pandas基础: Series和DataFrame的简单介绍
一.pandas 是什么 pandas 是基于 NumPy 的一个 Python 数据分析包,主要目的是为了数据分析.它提供了大量高级的数据结构和对数据处理的方法. pandas 有两个主要的数据结构 ...
- 利用Python进行数据分析(4) NumPy基础: ndarray简单介绍
一.NumPy 是什么 NumPy 是 Python 科学计算的基础包,它专为进行严格的数字处理而产生.在之前的随笔里已有更加详细的介绍,这里不再赘述. 利用 Python 进行数据分析(一)简单介绍 ...
- yii2的权限管理系统RBAC简单介绍
这里有几个概念 权限: 指用户是否可以执行哪些操作,如:编辑.发布.查看回帖 角色 比如:VIP用户组, 高级会员组,中级会员组,初级会员组 VIP用户组:发帖.回帖.删帖.浏览权限 高级会员组:发帖 ...
- angular1.x的简单介绍(二)
首先还是要强调一下DI,DI(Denpendency Injection)伸手获得,主要解决模块间的耦合关系.那么模块是又什么组成的呢?在我看来,模块的最小单位是类,多个类的组合就是模块.关于在根模块 ...
- Linux的简单介绍和常用命令的介绍
Linux的简单介绍和常用命令的介绍 本说明以Ubuntu系统为例 Ubuntu系统的安装自行百度,或者参考http://www.cnblogs.com/CoderJYF/p/6091068.html ...
- iOS-iOS开发简单介绍
概览 终于到了真正接触IOS应用程序的时刻了,之前我们花了很多时间去讨论C语言.ObjC等知识,对于很多朋友而言开发IOS第一天就想直接看到成果,看到可以运行的IOS程序.但是这里我想强调一下,前面的 ...
- iOS开发多线程篇—多线程简单介绍
iOS开发多线程篇—多线程简单介绍 一.进程和线程 1.什么是进程 进程是指在系统中正在运行的一个应用程序 每个进程之间是独立的,每个进程均运行在其专用且受保护的内存空间内 比如同时打开QQ.Xcod ...
- iOS开发UI篇—UITabBarController简单介绍
iOS开发UI篇—UITabBarController简单介绍 一.简单介绍 UITabBarController和UINavigationController类似,UITabBarControlle ...
- Android开发自学笔记(Android Studio)—4.界面编程与View组件简单介绍
一.引言 Android应用开发最重要的一份内容就是界面的开发,无论你程序包含的内容多么优秀,如若没有一个良好的用户交互界面,最终也只是会被用户所遗弃.Android SDK提供了大量功能丰富的UI组 ...
随机推荐
- 解决navicat 导出excel数字为科学计数法问题
1.原因分析 用程序导出的csv文件,当字段中有比较长的数字字段存在时,在用excel软件查看csv文件时就会变成科学技术法的表现形式. 其实这个问题跟用什么语言导出csv文件没有关 ...
- javascript 关闭当前页面
1. 不带任何提示关闭窗口的js代码 <a href="javascript:window.opener=null;window.open('','_self');window.clo ...
- pyqt5实现窗口跳转并关闭上一个窗口
关键在于要定义一个关闭窗体的函数colsewin() 然后将按键与该函数连接(connect)在一起即可 import sys from PyQt5.QtWidgets import QMainWin ...
- 『GoLang』数组与切片
数组 数组是具有相同唯一类型的一组已编号且长度固定的数据项序列(这是一种同构的数据结构):这种类型可以是任意的原始类型例如整型.字符串或者自定义类型. 数组长度必须是一个常量表达式,并且必须是一个非负 ...
- 一文彻底掌握Apache Hudi异步Clustering部署
1. 摘要 在之前的一篇博客中,我们介绍了Clustering(聚簇)的表服务来重新组织数据来提供更好的查询性能,而不用降低摄取速度,并且我们已经知道如何部署同步Clustering,本篇博客中,我们 ...
- 2021牛客暑期多校训练营9C-Cells【LGV引理,范德蒙德行列式】
正题 题目链接:https://ac.nowcoder.com/acm/contest/11260/C 题目大意 一个平面上,\(n\)个起点\((0,a_i)\)分别对应终点\((i,0)\),每次 ...
- 这两个基础seo插件,wordpress网站必装
WordPress对搜索引擎非常友好,这一点很多人都知道.不过我们在制作完成WordPress主题后,还可以在原来的良好基础上,添加两个队seo非常有利的WordPress插件. 第一个插件:Baid ...
- 【死磕NIO】— 阻塞IO,非阻塞IO,IO复用,信号驱动IO,异步IO,这你真的分的清楚吗?
通过上篇文章([死磕NIO]- 阻塞.非阻塞.同步.异步,傻傻分不清楚),我想你应该能够区分了什么是阻塞.非阻塞.异步.非异步了,这篇文章我们来彻底弄清楚什么是阻塞IO,非阻塞IO,IO复用,信号驱动 ...
- 数据库MHA故障分析
一.故障分析 1.MHA故障以后是否正常:不正常 2.如果master恢复了?MHA还能自动恢复吗?:不能 3.主从恢复删除此文件 rm saved_master_binlog_from_192 ...
- Idea进行java应用的远程调试Remote debugging
本文可以解决如下两个问题: 1.如何处理和调试那些只发生在生产环境(或其他远程环境)而本地开发环境可能没办法重现的"问题". 2.只有一个可以部署的war/jar包,只有class ...
