ES6的 class的基本语法
1.类的由来
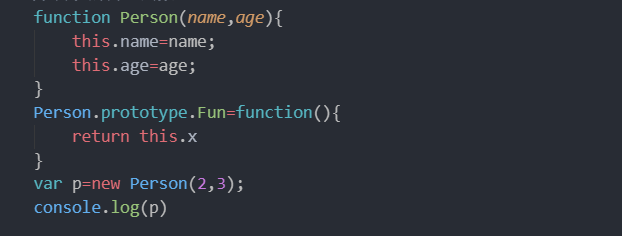
JavaScript 语言中,生成实例对象的传统方法是通过构造函数,但是这种写法跟传统的面向对象语言差异很大,容易让不熟悉这门语言的程序员感到困惑,下面有一个例子

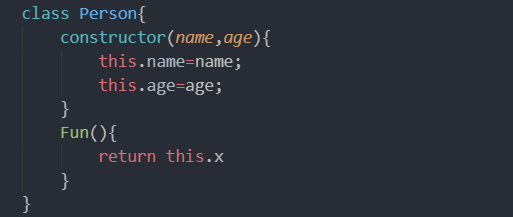
ES6提供了更接近传统语言的写法,引入了 class(类)这个概念,作为对象的模板,通过class关键字,可以定义类,这种写法只是让对象原型的写法更加清晰,更像面向对象编程的语法,下边这个例子是上边代码的升级版,用ES6的 class 改写

使用的时候,也是直接对类使用 new 命令,跟构造函数的用法完全一致

构造函数的 prototype 属性,在 ES6 的“类”上面继续存在,事实上,类的所有方法都定义在类的prototype睡醒上面

2.class 定义类的
(1)在 class 类上添加的属性都是在原型 prototype 上添加的
(2)new 实例的时候其实就是调用构造函数这个方法
(3)类的本质其实就是一个函数
(4)类中的this 指向实例对象
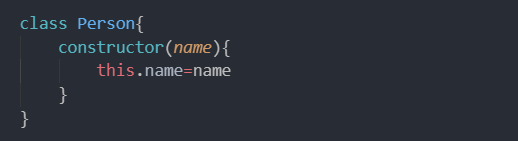
(5)添加的私有属性都在构造函数中添加
(6)每个构造方法都会默认返回实例对象this,如果人为改变 return 返回值,返回基本数据类型 字符串、数字、布尔等,不会改变return this 的值;如果返回应引用数据类型 对象 数组,那么return this 就会失效,返回你返回的结果
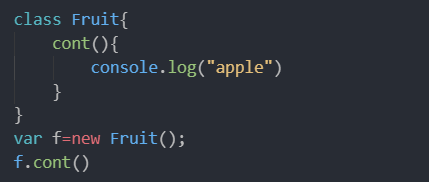
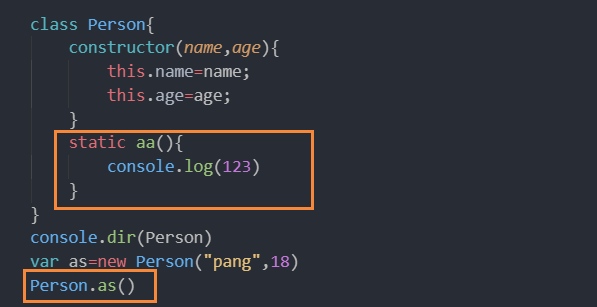
(7)静态方法,在方法名前面加上 static关键字
那么这个方法,就变成了类的私有方法 就得用 类.方法()

(8)extents 继承
子类继承父类 使用extents 关键字
代码块里需要使用 super 关键字
super 既可以充当函数,也可以充当对象
1) 充当函数时,只能在子类的构造函数中使用,且必须放在第一行调用。指向父类的构造函数,只有super调用之后,子类才可以使用 this 关键字,指向子类的实例对象
2)充当对象时,放在普通函数中,super 指向父类的原型 prototype
3)放在静态方法中 super 执行当前父类本身
ES6的 class的基本语法的更多相关文章
- ES6的介绍和常用语法
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 ECMAScript 是 JS 的语言标准.而 ES6 是新的 J ...
- ES6笔记04-class的基本语法
JavaScript 语言中,生成实例对象的传统方法是通过构造函数. ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板.通过class关键字,可以定义类. clas ...
- ES6 | class类的基本语法总结
类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式.只要你的代码写在类或模块之中,就只有严格模式可用. 考虑到未来所有的代码,其实都是运行在模块之中,所以 ES6 实际上 ...
- 如何在webpack开发中利用vue框架使用ES6中提供的新语法
在webpack中开发,会遇到一大推问题,特别是babel6升级到babel7,要跟新一大推插件,而对于安装babel的功能就是在webpack开发中,vue中能够是用ES6的新特性: 例如ES6中的 ...
- ES6函数的特性(箭头语法)
//ES5中的函数的定义 var fn=function(){ console.log(111); } //ES6中函数的定义 let fn=()=>{ console.log(222); } ...
- ES6、ES7、ES8语法总结
ES6 1. var let const let,const具有块级作用域,不具有变量提升 const 用于不能被重新赋值的变量 2. 箭头函数 我们经常要给回调函数给一个父级的this 常用办法就是 ...
- es6笔记 day3---对象简介语法以及对象新增
以前的老写法↓ 新写法来了↓ 提示:千万不要手贱,在里面去用箭头函数!!! -------------------------------------------------------------- ...
- es6的常用语法
最常用的ES6特性 let, const, class, extends, super, arrow functions, template string, destructuring, defaul ...
- ES6语法(一)
对于ES6中的一些基础语法,包括对数组/对象/函数/字符串的操作,chroem已经支持了这些语法 // var a = '你' // console.log(a.length) let a = 'ni ...
随机推荐
- ES 6 中的箭头函数及用法
ES6标准新增了一种新的函数:Arrow Function(箭头函数). 主要的几种写法如下: 组成: 参数 => 语句, 参数不是1个: (参数,参数2)=>语句 语句不止一条: 参数 ...
- LeetCode 617. 合并二叉树 Java
给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠. 你需要将他们合并为一个新的二叉树.合并的规则是如果两个节点重叠,那么将他们的值相加作为节点合并后的新值,否则不为 ...
- Spring Boot 允许跨域设置失败的问题深究
在公司开发过程中,一个前后端分离的项目遇见了跨域的问题. 前端控制台报错:No 'Access-Control-Allow-Origin' header is present on the reque ...
- [Python] 可变/不可变类型 & 参数传递
与c/c++不同,Python/Java中的变量都是引用类型,没有值类型 Python赋值语句由三部分构成,例如: int a = 1 类型 标识 值 标识(identity):用于唯一标识 ...
- at在指定的时间执行命令+atq列出用户待处理作业(jobs)
按下crtl+d取消定时任务 # at now+1hourat> echo"a">aat> <EOF>at> <EOT>job 4 ...
- 使用LUKS加密你的磁盘
计算机数据的安全,保密性在现在的生活中显得越来越重要.随着数字化的时代的来临,越来越多的数据被数字化,特别是更多有关于我们隐私的数据在不断生成,甚至还有我们需要离线保存的密钥等.而且通常我们使用磁盘, ...
- Keepalived+nginx高可用
这种方法会把Keepalived进程结束掉,在教育机构学习到的方法,我个人对这种方法不认可. 参考: https://www.cnblogs.com/gshelldon/p/14504236.html ...
- linux python3安装whl包时报错解决:is not a supported wheel on this platform
原因1 你下载安装的包不是当前平台所支持的 原因2 你下载的包,不符合你所在的平台的安装whl的名称规范,所以出错.比如当前我要安装的包是:pymssql-2.1.5-cp36-cp36m-manyl ...
- linux stat函数讲解 -(转自秋水Leo)
stat函数讲解表头文件: #include <sys/stat.h> #include <unistd.h>定义函数: int stat( ...
- 第12讲 | TCP协议(下):西行必定多妖孽,恒心智慧消磨难
第12讲 | TCP协议(下):西行必定多妖孽,恒心智慧消磨难 如何做个靠谱的人? 有问有答,任务发送和接收有记录,完成有反馈. 如何实现一个靠谱的协议? TCP 协议使用的也是同样的模式.为了保证顺 ...
