box-shadow详解
今天课堂上有学生问到box-shadow这个属性,那么下面我们就来详细的解说下这个属性它的用法,box-shadow是css3中的一个属性,它可以向框添加一个或多个阴影。
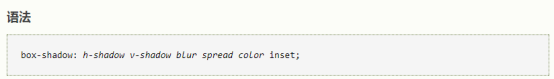
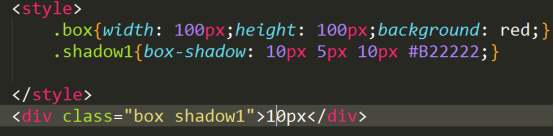
首先我们来看它的语法:

box-shadow属性接收一个由5个参数组成的值,每个值的意思如下:
h-shadow: 水平阴影的位置。
v-shadow:垂直阴影的位置。
blur:模糊距离
spread:阴影的尺寸
color:阴影的颜色
接下来我们通过几个实例来加深对这些值的理解:
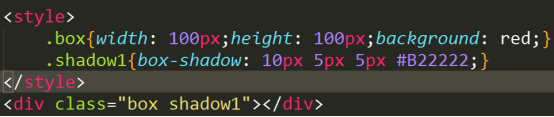
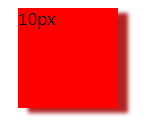
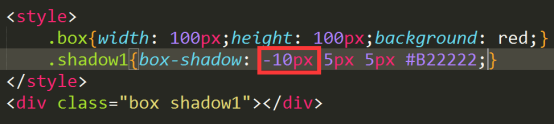
1.h-shadow:这个值指定了阴影的水平偏移量。即在x轴上阴影的位置。如果是正数阴影会出现在元素的右边,如果是负值阴影出现在元素的左边。
如下图所示:
正值


负值


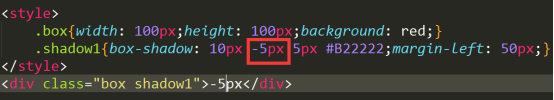
2.v-shadow:这个值指定了阴影的垂直偏移量。即在y轴上阴影的位置。如果是正值阴影会出现在元素的上边,如果是负值阴影会出现在元素的下边。
如下图所示:
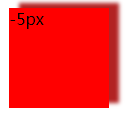
负值


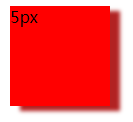
正值


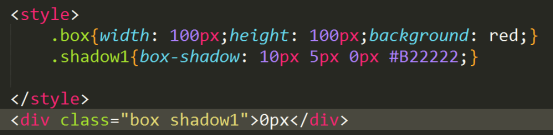
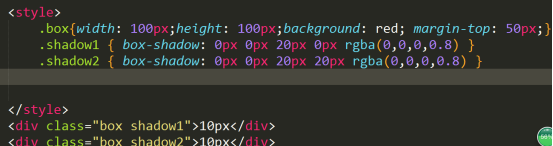
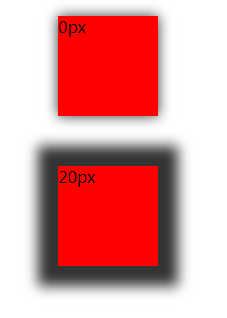
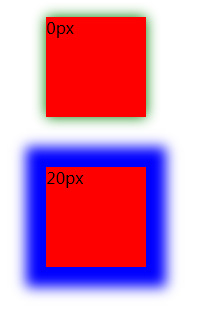
3、blur:这个值代表阴影的模糊半径,如果是“0”意味着阴影是完全实心的,没有任何模糊效果。该值越大,实心度越小,阴影越朦胧和模糊,该值不支持负数。
值为0:


值不为0:


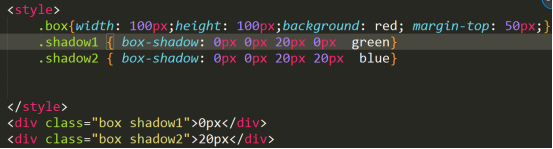
4:spread这个值代表着阴影的尺寸。这个值可以被看作是从元素到阴影的距离。如果正值会在元素的四个方向延伸阴影。负值会使阴影变得比元素本身尺寸还要小。默认值“0”会让阴影变得得和元素的大小一样。


5:color:这个值是指定阴影的颜色


通过以上的demo,我相信现在大家对box-shadow这个属性的用法也理解得不错了,更多的web前端知识详解,请大家持续关注。。。。。。。。。。。。
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)
box-shadow详解的更多相关文章
- Windows渗透利器之Pentest BOX使用详解(一)
内容概览: 知识科普 优缺点总结 功能参数详解翻译: 控制 ...
- 【转载】/etc/passwd & /etc/shadow 详解
转载自:http://blog.csdn.net/snlying/article/details/6130468 1,passwd文件passwd文件存放在/etc目录下.这个文件存放着所有用户帐号的 ...
- 边框回归(Bounding Box Regression)详解
原文地址:http://blog.csdn.net/zijin0802034/article/details/77685438 Bounding-Box regression 最近一直看检测有关的Pa ...
- [转]边框回归(Bounding Box Regression)详解
https://blog.csdn.net/zijin0802034/article/details/77685438 Bounding-Box regression 最近一直看检测有关的Paper, ...
- 【边框回归】边框回归(Bounding Box Regression)详解(转)
转自:打开链接 Bounding-Box regression 最近一直看检测有关的Paper, 从rcnn, fast rcnn, faster rcnn, yolo, r-fcn, ssd,到今年 ...
- [转]CNN目标检测(一):Faster RCNN详解
https://blog.csdn.net/a8039974/article/details/77592389 Faster RCNN github : https://github.com/rbgi ...
- 转载:Faster-RCNN详解
原文:http://blog.csdn.net/zy1034092330/article/details/62044941 原文大神有很多经典之作,并且讲解得很透彻,建议前往,这里仅当学习使用. Fa ...
- Linux用户、用户组权限管理详解
Linux用户管理三个重要文件详解: Linux登陆需要用户名.密码./etc/passwd 文件保存用户名.登录Linux时,Linux 先查找 /etc/passwd 文件中是否有这个用户名,没有 ...
- linux之用户和用户组管理详解
#############用户和用户组管理###################linux只认识UID和GID #可在/etc/passwd 和/etc/group中找到 ##/etc/passwd ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
随机推荐
- 目标检测中特征融合技术(YOLO v4)(下)
目标检测中特征融合技术(YOLO v4)(下) ASFF:自适应特征融合方式 ASFF来自论文:<Learning Spatial Fusion for Single-Shot Object D ...
- 反应式系统实现MQTT客户机
反应式系统实现MQTT客户机 Implementing an MQTT client for reactive systems MQTT Reactive是从LiamBindle的MQTT-C库派生的 ...
- Spring源码分析-从@ComponentScan注解配置包扫描路径到IoC容器中的BeanDefinition,经历了什么(一)?
阅前提醒 全文较长,建议沉下心来慢慢阅读,最好是打开Idea,点开Spring源码,跟着下文一步一步阅读,更加便于理解.由于笔者水平优先,编写时间仓促,文中难免会出现一些错误或者不准确的地方,恳请各位 ...
- MySQL基础练习
表的一些基本操作 1.导入sql文件 source + 文件位置 2.查询某列的数据 select col1, col2, col3 from table 3.查询所有数据 select * from ...
- 深入解读Redis分布式锁
之前码甲哥写了两篇有关线程安全的文章: 你管这叫线程安全? .NET八股文:线程同步技术解读 分布式锁是"线程同步"的延续 最近首度应用"分布式锁",现在想想, ...
- Redis 5种数据结构及对应使用场景
本文案例收录在 https://github.com/chengxy-nds/Springboot-Notebook 也当过面试官,面试过不少应聘者,因为是我自己招人自己用,所以我不会看应聘者造火箭的 ...
- js笔记5
1.逻辑运算 || && ! ||:遇到第一个为true的值就中止并返回 &&:遇到第一个为false的值就中止并返回,如果没有false值,就返回最后一个不是fa ...
- Unity获取系统时间
示例如下: Debug.Log(System.DateTime.Now); // 当前本地时间 (年月日时分秒) -- 10/4/2018 9:38:19 PM Debug.Log(System.Da ...
- MySQL基本sql语句总结
目录 约束 表操作 查看表结构与修改表名 修改字段名与字段数据类型 添加与删除字段 修改字段的排列位置 删除表的外键约束 增删改 插入数据 更新数据 删除数据 查询 单表查询 连接查询 子查询 视图 ...
- Tiling 简单递推+大数
Tiling c[0]=1,c[1]=1,c[2]=3; c[n]=c[n-1]+c[n-2]*2; 0<=n<=250. 大数加法 java time :313ms 1 ...
