vue同一个页面可以有多个router-view
参考:https://blog.csdn.net/u011615787/article/details/80075240
分别给router-view定义一个name,默认显示的可以不用定义
自己先在components文件夹内写4个组件,准备放入4个router-viewer标签,我的分别是
app.vue
- <template>
- <div id="app">
- <!-- <img src="./assets/logo.png"> -->
- <!-- <container-Left/> -->
- <router-link to="/HelloWorld" > 222 </router-link>
- <router-view/>
- <router-view name="left" class="area left"/>
- <router-view name="right" class="area right"/>
- <router-view name="logo" class="area "/>
- <router-view name="bottom" class="area bottom"/>
- </div>
- </template>
- <script>
- import containerLeft from './components/containerLeft.vue'
- export default {
- name: 'App',
- components:{
- containerLeft,
- }
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- /* margin-top: 60px; */
- }
- .area{
- width: 400px;
- height:400px;
- border:1px red soild;
- position: absolute;
- top:20px;
- z-index: 1002;
- }
- .left{
- left:0px;
- top:100px;
- }
- .right{
- right: 0px;
- }
- .bottom{
- top: 90%;
- width: 100%;
- height: 30px;
- }
- </style>
路由文件router/index.js
核心:
- import Vue from 'vue'
- import Router from 'vue-router'
- import HelloWorld from '@/components/HelloWorld'
- import Veaflet from '@/components/Veaflet'
- import containerLeft from '@/components/containerLeft'
- import containerRight from '@/components/containerRight'
- import containerTop from '@/components/containerTop'
- import containerBottom from '@/components/containerBottom'
- import lefttree from '@/components/lefttree'
- Vue.use(Router)
- // 创建一个路由器实例
- // 并且配置路由规则
- const router = new Router({
- routes: [
- {
- path: '/',
- name: 'Veaflet',
- meta:{title:'Veaflet'},
- components:{
- default: Veaflet,
- left:containerLeft,
- right:containerRight,
- logo:containerTop,
- bottom:containerBottom
- }
- },
- {
- path: '/HelloWorld',
- name: 'HelloWorld',
- meta:{title:'HelloWorld'},
- component: HelloWorld
- },
- {
- path: '/containerLeft',
- name: 'containerLeft',
- meta:{title:'containerLeft'},
- component: containerLeft
- },
- {
- path: '/lefttree',
- name: 'lefttree',
- meta:{title:'lefttree'},
- component: lefttree
- }
- ]
- })
- //修改动态网页标题 beforeEach 导航钩子,路由改变前触发
- router.beforeEach((to,from,next) =>{
- //window.document.title = to.meta.title;
- window.document.title = to.name;
- next();
- })
- router.afterEach((to,from,next) =>{
- window.scrollTo(0,0);
- })
- export default router;
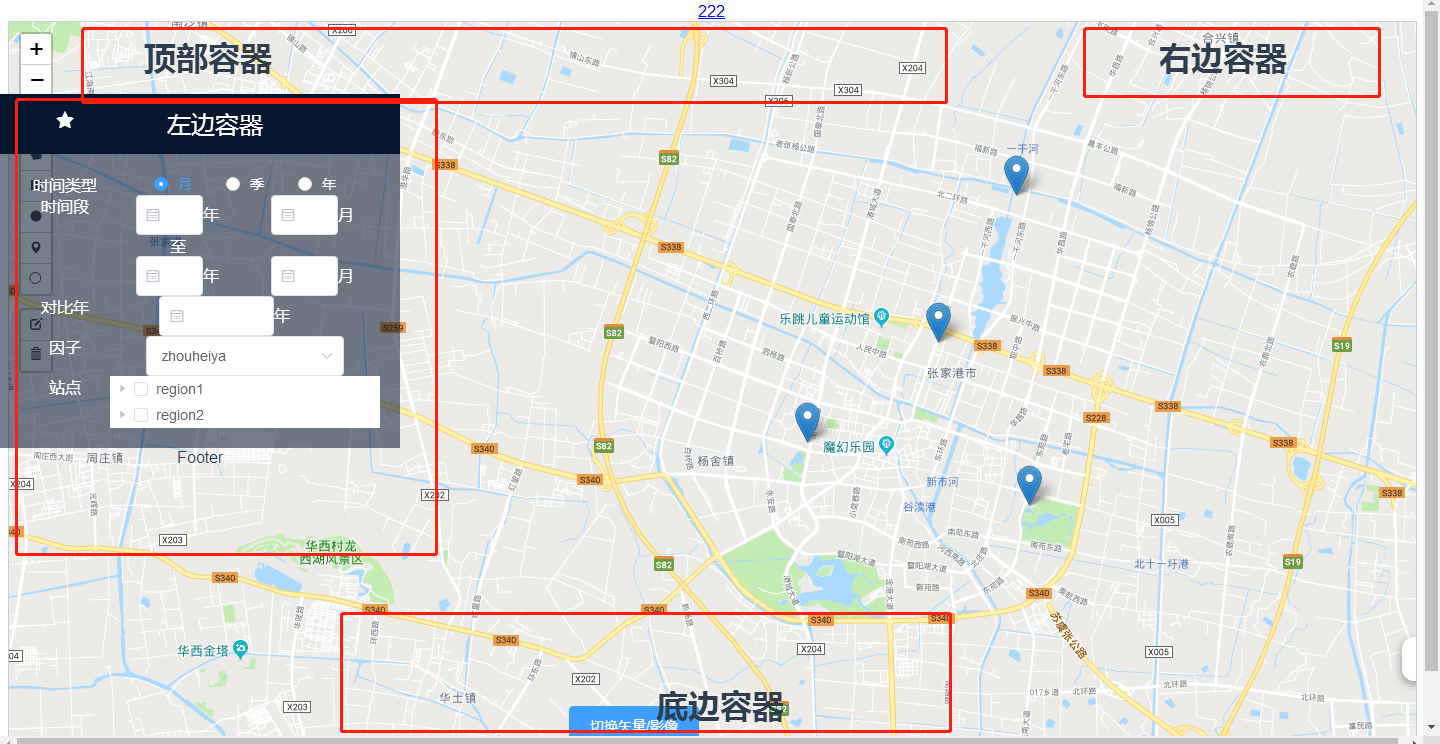
运行效果如图:

vue同一个页面可以有多个router-view的更多相关文章
- vue通过ID(参数)修改URL复用同一个页面(组件)不重新加载的问题
项目中经常会用到同一个页面,结构是相同的,我只是在vue-router中通过添加参数的方式来区分状态,参数可以在页面跳转时带上params,或者query,但是有一个问题,即使我们修改了参数,URL也 ...
- vue 常见的新增、编辑、查看公用同一个页面
用vue开发经常会碰到,一个功能的新增.编辑.查看公用同一个页面,如果是页面暂且不提. 但是弹框,很多人会发现,如果是点击编辑,取消,再点新增,弹框上面是会有残留数据的,为什么会这样呢,因为在点编辑的 ...
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
- Vue数据更新页面没有更新问题总结
Vue数据更新页面没有更新问题总结 1. Vue无法检测实例别创建时不存在于data中的property 原因: 由于Vue会在初始化实例时对property执行getter/setter转化,所以p ...
- vue单页面打包文件大?首次加载慢?按需加载?是你打开方式不对
部署各vue项目,走了一遍坑.... vue单页面应用刷新404 找到nginx多网站配置文件:类似nginx/sites-available/www.baidu.com server { liste ...
- [转] 2017-11-20 发布 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- vue缓存页面【二】
keep-alive是vue内置的一个组件,可以使被它包含的组件处于保留状态,或避免被重新渲染. 用法:运行结果描述:input输入框内,路由切换输入框内部的内容不会发生改变.在keep-alive标 ...
- vue同一页面中拥有两个表单时,验证问题
问题:如果vue的同一个页面拥有两个表单.验证第一个表单时没有通过就切换到第二个,那么第二个表单会出现验证错误的信息 我们可以通过为两个表单添加ref属性 之后在通过调用resetFields()方法 ...
- 关于vue里页面的缓存
keep-alive是vue内置的一个组件,可以使被它包含的组件处于保留状态,或避免被重新渲染. 用法: 运行结果描述: input输入框内,路由切换输入框内部的内容不会发生改变. 在keep-ali ...
随机推荐
- [Kong] key-auth实现对API请求的密钥认证
目录 1. 配置密钥验证插件 2. 确认插件配置正确 3. 创建cunsumer 4. 给cunsumer提供关键凭证 5. 验证 6. 小结 [前言]: 下面我们将配置key-auth插件以向服务添 ...
- 抓包工具-Charles
1.简介Charles Charles其实是一款代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果达到分析抓包的目的.charles有Window版本和Mac OS版本,也同时支持ios ...
- python使用笔记007-内置函数,匿名函数
1.匿名函数 匿名函数也是一个函数,是一个简单的函数,没有名字,只能实现一些简单的功能 1 #匿名函数也是一个函数,是一个简单的函数,没有名字,只能实现一些简单的功能 2 lambda x:x+1#入 ...
- 家庭账本开发day09
编写数据表格的编辑操作,大体思路和删除操作一样 点击按钮,弹出修改项目,从父窗口获取已有的值赋给 弹出的子窗口中相应的值,在子窗口中点击提交,ajax请求 servlet修改.成功后重载表格,或者up ...
- File类与常用IO流第五章——IO字符流
字符流,只能操作文本文件,不能操作图片.视频等非文本文件 字符输入流 java.io.Reader 字符输入流中一些共性的成员方法 int read():读取单个字符并返回. int read(cha ...
- Python+Request库+第三方平台实现验证码识别示例
1.登录时经常的出现验证码,此次结合Python+Request+第三方验证码识别平台(超级鹰识别平台) 2.首先到超级鹰平台下载对应语言的识别码封装,超级鹰平台:http://www.chaojiy ...
- .net core工具组件系列之Redis—— 第一篇:Windows环境配置Redis(5.x以上版本)以及部署为Windows服务
Cygwin工具编译Redis Redis6.x版本是未编译版本(官方很调皮,所以没办法,咱只好帮他们编译一下了),所以咱们先下载一个Cygwin,用它来对Redis进行编译. Cygwin下载地址: ...
- Innodb 锁的介绍
如下博文是参考如下博文内容,再加整理. http://blog.chinaunix.net/uid-24111901-id-2627857.html http://blog.csdn.net/wang ...
- (JAVA2)写博客的好帮手:Typora
(二)写博客的好帮手:Typora 推荐文本编辑器 :Typora 文件后缀 : xxx.md 安装步骤 打开浏览器搜索Typora 进入官网后,点击Download(下载) 选择自己的操作系统 选择 ...
- [JS]函数作为值
在JavaScript中,函数不仅是语法,也是值.这意味着可以把函数赋值给变量.保存为对象的属性或者数组的元素.作为参数传给其他函数. 将函数赋值给变量s,实际上变量引用的是函数对象.不仅可以通过函数 ...
