Identity Server 4 从入门到落地(一)—— 从IdentityServer4.Admin开始
最近项目中需要使用Identity Server 4,以前对这个技术只是有些了解,没有系统研究过,网上相关的资料不少,大多是从编写一个简单的认证服务开始,离能够落地使用有相当的距离,理论学习如何不结合实际,只能停留在概念层面。我希望的是能有一个已经可以部署的基于Identity Server 4的认证服务应用,在此基础上研究客户端和Api的编写,以及对各种需求场景进行测试。对这样一个应用的基本要求除了认证服务的功能以外,还包括(1)具备编辑或者配置功能。能够编辑User、Role、Client、Scope、Api Resource等,编辑的内容可以保存在数据库或者配置文件中;(2)可以工作在SSL协议和非SSL协议。在本地测试时,为了简化环境,希望可以不使用SSL协议。(3)可以独立部署,也可以部署在IIS,还需要支持Docker容器部署。沿着这个思路,在GitHub中找到了IdentityServer4.Admin这个项目,基本上符合要求:https://github.com/skoruba/IdentityServer4.Admin 。这个项目支持使用模板开发,可以使用模板创建新的项目,按照自己的需要进行改造,我在这项目的基础上,增加了对BasePath的支持,这样可以将认证服务器和编辑模块部署到同一端口的不同目录下(使用IIS或者Nginx等反向代理),还增加了对非SSL的支持。在Docker支持方面,原项目的配置过于复杂,改为针对认证服务和编辑模块生成两个不同的镜像,在部署时分别创建容器就可以了。项目的地址是 https://github.com/zhenl/IDS4Admin 。项目使用Visual Studio 2022,基于.Net 5(认证服务和管理)和.Net 6(辅助工具控制台)。
克隆或者下载项目后,运行buildscript.bat可以生成部署文件和辅助工具。生成的目录与项目目录同级,名称为IDS4AdminPublish,包括三个子目录,一个是认证服务器(STS),一个是管理界面(Admin),还有一个是辅助工具(Tool)。辅助工具方便生成配置文件和初始的种子数据。

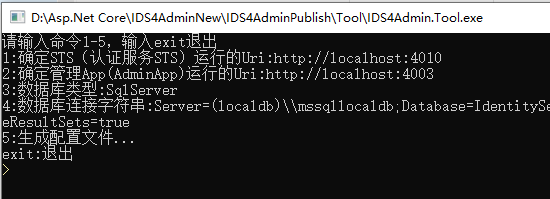
首先进入Tool目录,运行辅助工具IDS4Admin.Tool.exe,设置认证服务器和管理界面应用的地址、数据库的类型和连接字符串,设置完成后执行命令“5”生成配置文件。

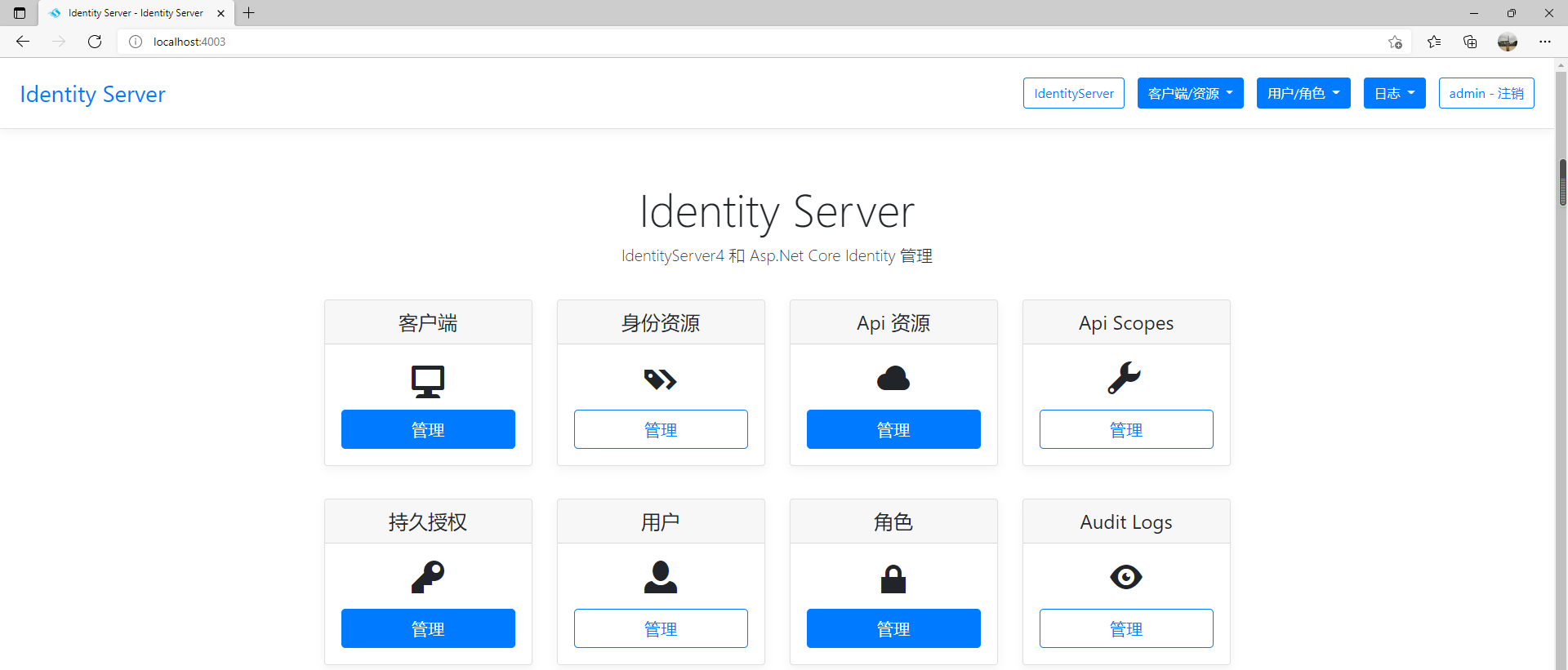
生成的json文件保存在Output目录下,包括两个子目录,Admin子目录中包括生成的三个json文件,这三个文件需要拷贝到管理应用的运行目录中(IDS4AdminPublish/Admin),覆盖现有文件,STS子目录中包括生成的认证服务的配置文件,拷贝到认证服务的运行目录中(IDS4AdminPublish/STS)。第一次运行时,要首先运行管理界面应用,因为初始化数据库的部分在这个应用中,然后运行认证服务器,如果一切顺利,在浏览器中访问管理应用,会跳转到认证服务器,要求登录,初始用户名为admin,密码为P@$$word123。登录完成后,就可以对认证服务的资源进行管理了。

环境搭好了,我们可以编写客户端和Api进行测试,深入理解相关的概念。
Identity Server 4 从入门到落地(一)—— 从IdentityServer4.Admin开始的更多相关文章
- Identity Server 4 从入门到落地(五)—— 使用Ajax访问Web Api
前面的部分: Identity Server 4 从入门到落地(一)-- 从IdentityServer4.Admin开始 Identity Server 4 从入门到落地(二)-- 理解授权码模式 ...
- Identity Server 4 从入门到落地(四)—— 创建Web Api
前面的部分: Identity Server 4 从入门到落地(一)-- 从IdentityServer4.Admin开始 Identity Server 4 从入门到落地(二)-- 理解授权码模式 ...
- Identity Server 4 从入门到落地(六)—— 简单的单页面客户端
前面的部分: Identity Server 4 从入门到落地(一)-- 从IdentityServer4.Admin开始 Identity Server 4 从入门到落地(二)-- 理解授权码模式 ...
- Identity Server 4 从入门到落地(七)—— 控制台客户端
前面的部分: Identity Server 4 从入门到落地(一)-- 从IdentityServer4.Admin开始 Identity Server 4 从入门到落地(二)-- 理解授权码模式 ...
- Identity Server 4 从入门到落地(八)—— .Net Framework 客户端
前面的部分: Identity Server 4 从入门到落地(一)-- 从IdentityServer4.Admin开始 Identity Server 4 从入门到落地(二)-- 理解授权码模式 ...
- Identity Server 4 从入门到落地(九)—— 客户端User和Role的解析
前面的部分: Identity Server 4 从入门到落地(一)-- 从IdentityServer4.Admin开始 Identity Server 4 从入门到落地(二)-- 理解授权码模式 ...
- Identity Server 4 从入门到落地(十)—— 编写可配置的客户端和Web Api
前面的部分: Identity Server 4 从入门到落地(一)-- 从IdentityServer4.Admin开始 Identity Server 4 从入门到落地(二)-- 理解授权码模式 ...
- Identity Server 4 从入门到落地(十一)—— Docker部署
前面的部分: Identity Server 4 从入门到落地(一)-- 从IdentityServer4.Admin开始 Identity Server 4 从入门到落地(二)-- 理解授权码模式 ...
- Identity Server 4 从入门到落地(十二)—— 使用Nginx集成认证服务
前面的部分: Identity Server 4 从入门到落地(一)-- 从IdentityServer4.Admin开始 Identity Server 4 从入门到落地(二)-- 理解授权码模式 ...
随机推荐
- 用C++实现的数独解题程序 SudokuSolver 2.3 及实例分析
SudokuSolver 2.3 程序实现 用C++实现的数独解题程序 SudokuSolver 2.2 及实例分析 里新发现了一处可以改进 grp 算法的地方,本次版本实现了对应的改进 grp 算法 ...
- python使用Django框架开发简单项目
一. (1)使用idea生成一个python项目,安装Django框架: pip install django==1.8.2 (2)初始化项目: django-admin startproject x ...
- SharkCTF2021 BabyGame
web类题. 访问题给页面,页面里没啥信息.抓包,发现: 访问它,发现是一个游戏. F12之后看调试器里的js代码,发现: console.log("balabalabala"); ...
- 整理一下在 npmjs.com 上面发布资源包踩过的坑
正常流程就不说了,网上有很多,比如写代码.打包.注册.登录.发布等. 邮箱要激活 在 npmjs.com 上面注册账号的时候需要填写邮箱,然后登录网址的时候并没有强制要求你去邮箱激活. 但是到了发布资 ...
- 解决git clone慢问题
解决git clone慢 关于Git克隆或是上传代码龟速的问题真是让人很恼火,这里对于网上的两种解决方案进行摘录. 利用码云克隆github项目 亲测有效 进入码云,新建一个仓库: 在创建的最后选择导 ...
- [技术博客]WEB实现划词右键操作
[技术博客]WEB实现划词右键操作 一.功能解释 简单地对题目中描述的功能进行解释:在浏览器中,通过拖动鼠标选中一个词(或一段文字),右键弹出菜单,且菜单为自定义菜单,而非浏览器本身的菜单.类似的功能 ...
- 微信小程序实现tabs选项卡
选项卡在我们的日常开发中,使用的还是蛮多的,但是微信小程序中却没有直接提供选项卡组件,不过我们可以变通通过 scroll-view 和 swiper 组件来实现一个选项卡的功能. 需求: 实现一个选项 ...
- numpy中的nan和常用方法
1.数组的拼接 import numpy as np t1 = np.array([[0, 1, 2, 3, 4, 5], [6, 7, 8, 9, 10, 11]]) t2 = np.array([ ...
- 排序算法:Java实现希尔排序
希尔排序的思路是先分组再整合 先对下标进行分组,比如当数组长度为20时,一开始选定一个间隔值为10 对数组进行排序,每隔10个元素比较大小并交换,以下标为间隔,1和11比较.2和12比较......1 ...
- Typecho部署小破站
写在前面 以前利用 Github Page + Hexo框架 + Next主题搭建过静态博客,没错就是那个黑白色系的网页!但是体验并不是很好,一来本身是静态网页,页面内容要修改都需要在本地修改完上传到 ...
