《手把手教你》系列技巧篇(九)-java+ selenium自动化测试-元素定位大法之By name(详细教程)
1.简介
上一篇宏哥已经介绍了通过id来定位元素,今天继续介绍其他剩下的七种定位方法中的通过name来定位元素。本文来介绍Webdriver中元素定位方法之By name,顾名思义,就是我们想要定位的目标元素节点上,有一个name ="value"的属性,这样我们就可以通过name的value直接去找到这个元素。宏哥还是用百度首页搜索输入和点击提交来演示,由于搜索输入文本框有name属性,而点击提交没有name属性,所以宏哥这里只有一个元素定位采用了By name来定位。
2.常用定位方法(8种)
(1)id
(2)name(今天讲解)
(3)class name
(4)tag name
(5)link text
(6)partial link text
(7)xpath
(8)css selector
3.自动测试实战:百度搜索:北京宏哥
3.1.知识点
Selenium定位web元素的方法
浏览器调试工具使用
3.2.步骤
1) 人工走一遍流程,对自动化的流程心中有数
2) 按步骤拆分,然后对每一个小步骤编写自动化脚本
3) 将所有步骤合起来,多次运行,测试脚本
3.3打开百度
#打开网址
driver.get("http://wwww.baidu.com");
3.4.输入搜索内容:北京宏哥
1)在chrome界面,按F12快捷键,弹出chrome的调试工具
2)找到输入框的name,然后输入:北京宏哥
3)找到百度一下按钮的id,然后点击一下
根据name定位元素
//By name 定位
WebElement wid = driver.findElement(By.name( "wd" ));
wid.sendKeys("北京宏哥");
driver.findElement(By.id( "su" )).click();
3.5.代码设计
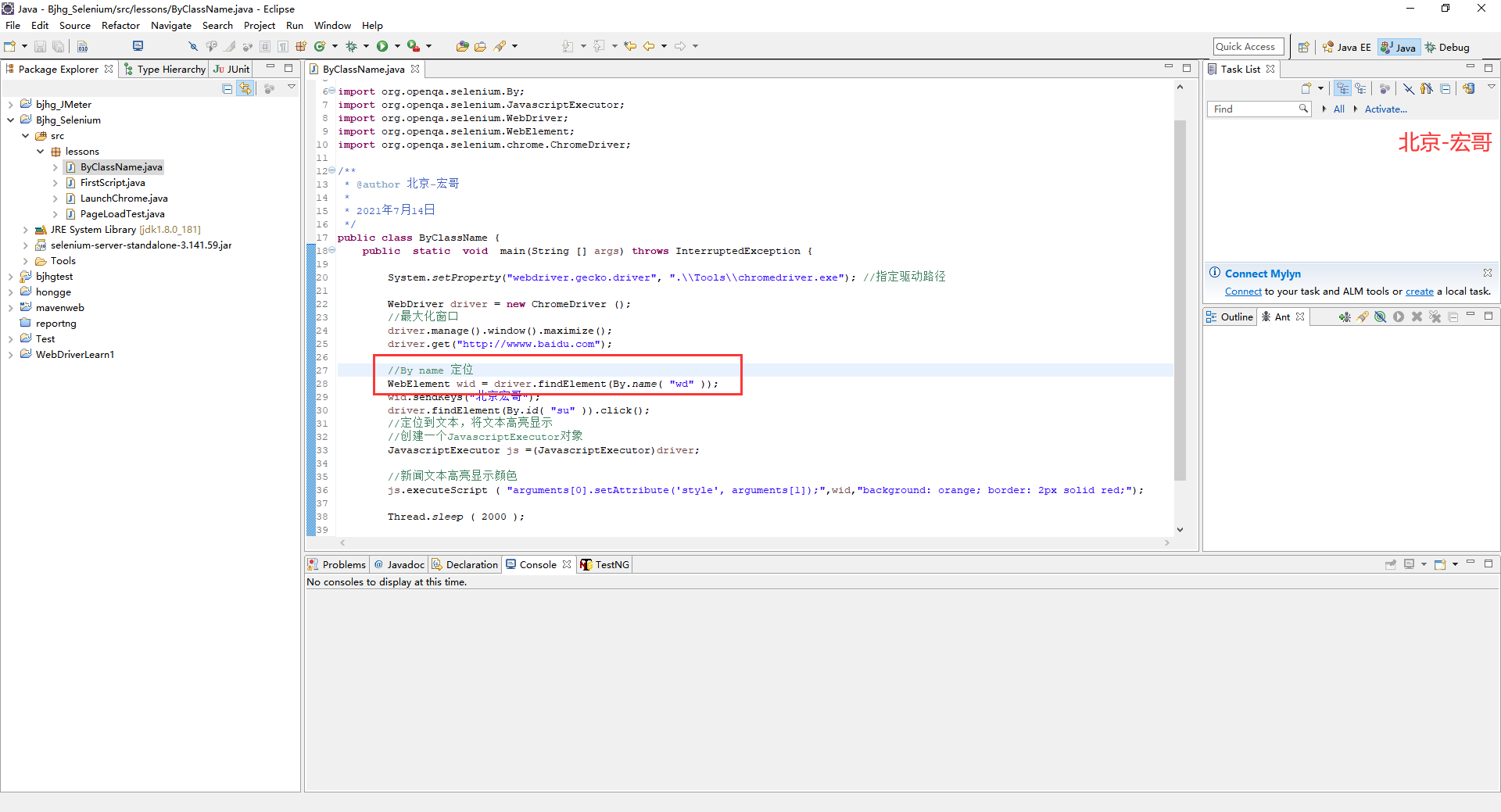
通过主要步骤把代码都设计好了,宏哥只需要将其串起来,调试脚本即可。如下图所示:

3.6参考代码
/**
*
*/
package lessons; import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver; /**
* @author 北京-宏哥
*
* 2021年7月14日
*/
public class ByName {
public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver ();
//最大化窗口
driver.manage().window().maximize();
driver.get("http://wwww.baidu.com"); //By name 定位
WebElement wid = driver.findElement(By.name( "wd" ));
wid.sendKeys("北京宏哥");
driver.findElement(By.id( "su" )).click();
//定位到文本,将文本高亮显示
//创建一个JavascriptExecutor对象
JavascriptExecutor js =(JavascriptExecutor)driver; //新闻文本高亮显示颜色
js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",wid,"background: orange; border: 2px solid red;"); Thread.sleep ( 2000 ); driver.quit();
}
}
3.7运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
好了,今天到这里通过name定位就介绍完了,其实很简单,就是找元素的name,一般来说name不都是唯一的,那就需要换其他的定位方法了,当然了特殊的另说。一般都是绝大多数,特殊是个例,也就是我们常说的另类,如果目标元素节点有这个name属性,我们就采用By name,如果没有,就换成其他方法,例如id,例如XPath,一般XPath是万能的。感谢你耐心的阅读。
5.拓展
5.1如何去查找findElement接口的源码
前面有一篇文章介绍了Eclipse上如何查看Selenium源码。其实前面文章介绍不够完整,只是介绍了如何查看Selenium相关接口或者方法的声明,更多的是接口文档形式,读了之后,你可以知道哪些方法有哪些作用。如果要看真正的java源码,今天宏哥在这里给你拓展一下就可以满足你的要求。
1. 如何查看某一个接口的实现代码。
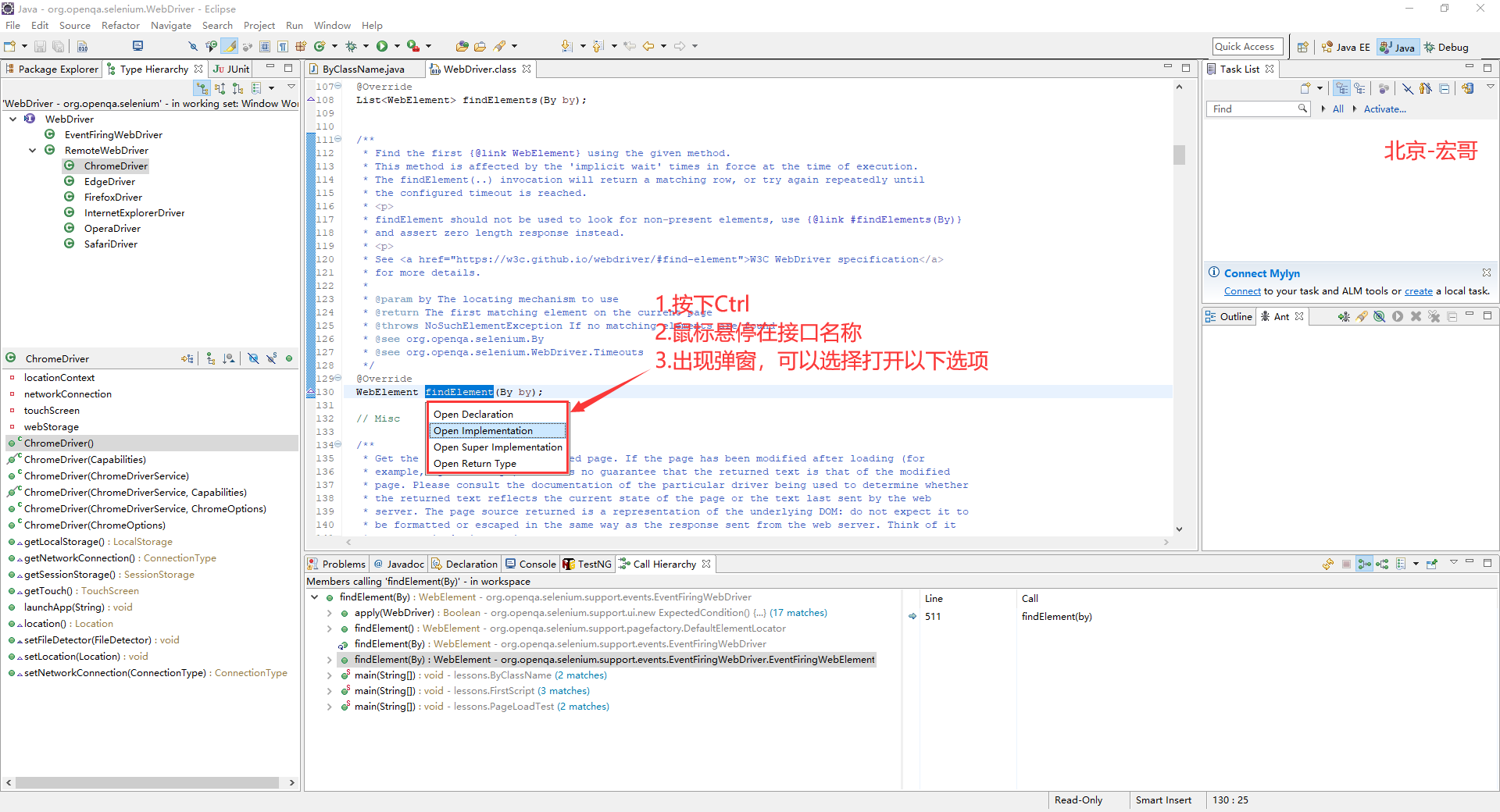
在测试代码中的driver.findElement,通过前面介绍的方法,进入到WebDriver.java这个文件,搜索找到 findElement()这个接口,然后按照如下图的方法进入实现代码的文件。如下图所示:

open declaration:是打开该方法的接口文件(一般没实在意义,只是简单一句);
open implementation:是打开具体实现该方法的类文件(具体逻辑的处理地方,方法的主要实现的地方);
open super implementation:是打开实现该方法的类文件的父文件(几乎没人用这个)。
open return Type:是打开该方法的返回类型(查看该方法的返回类型)。
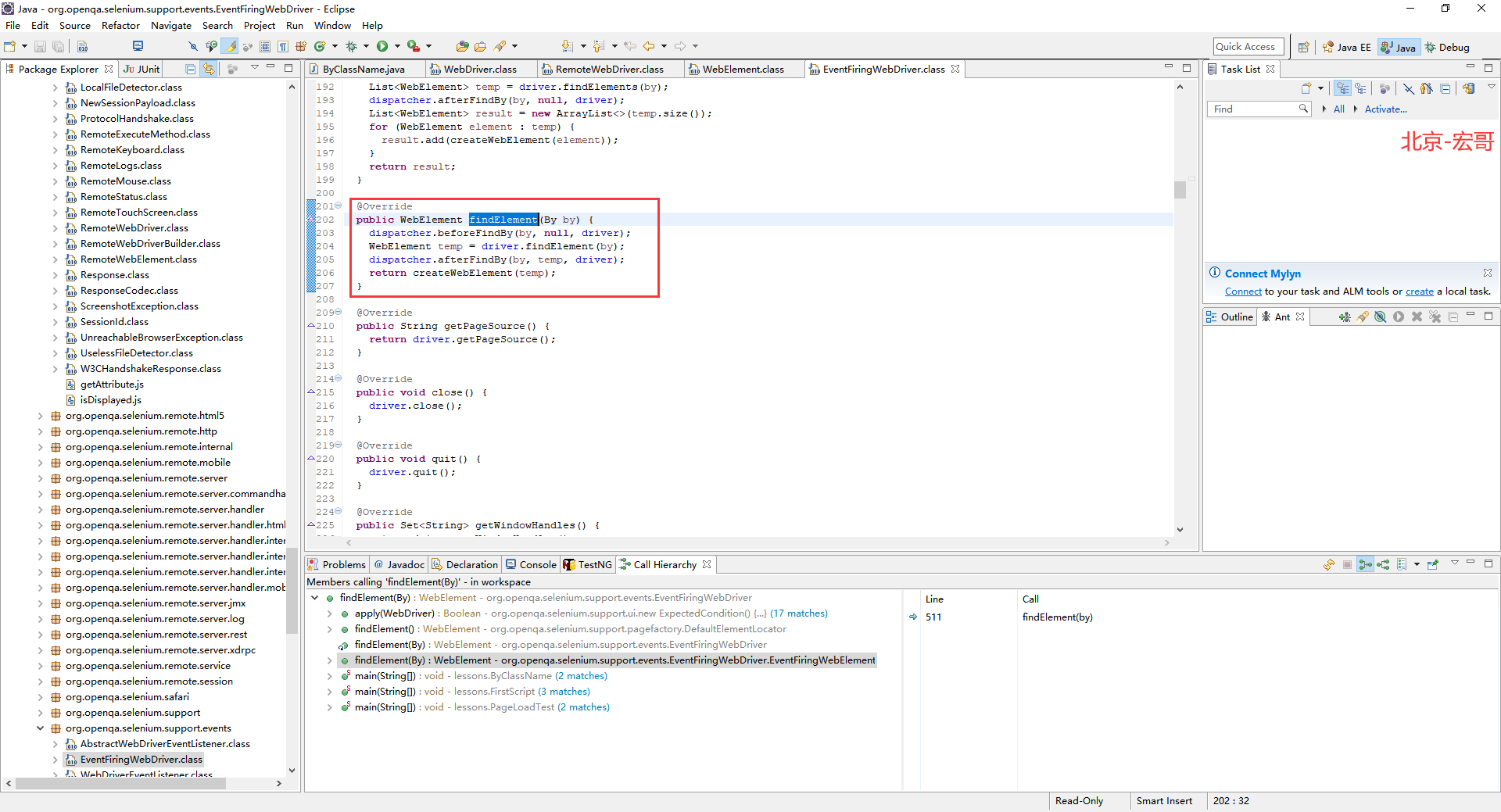
2.点击open implementation,进入如下图所示:

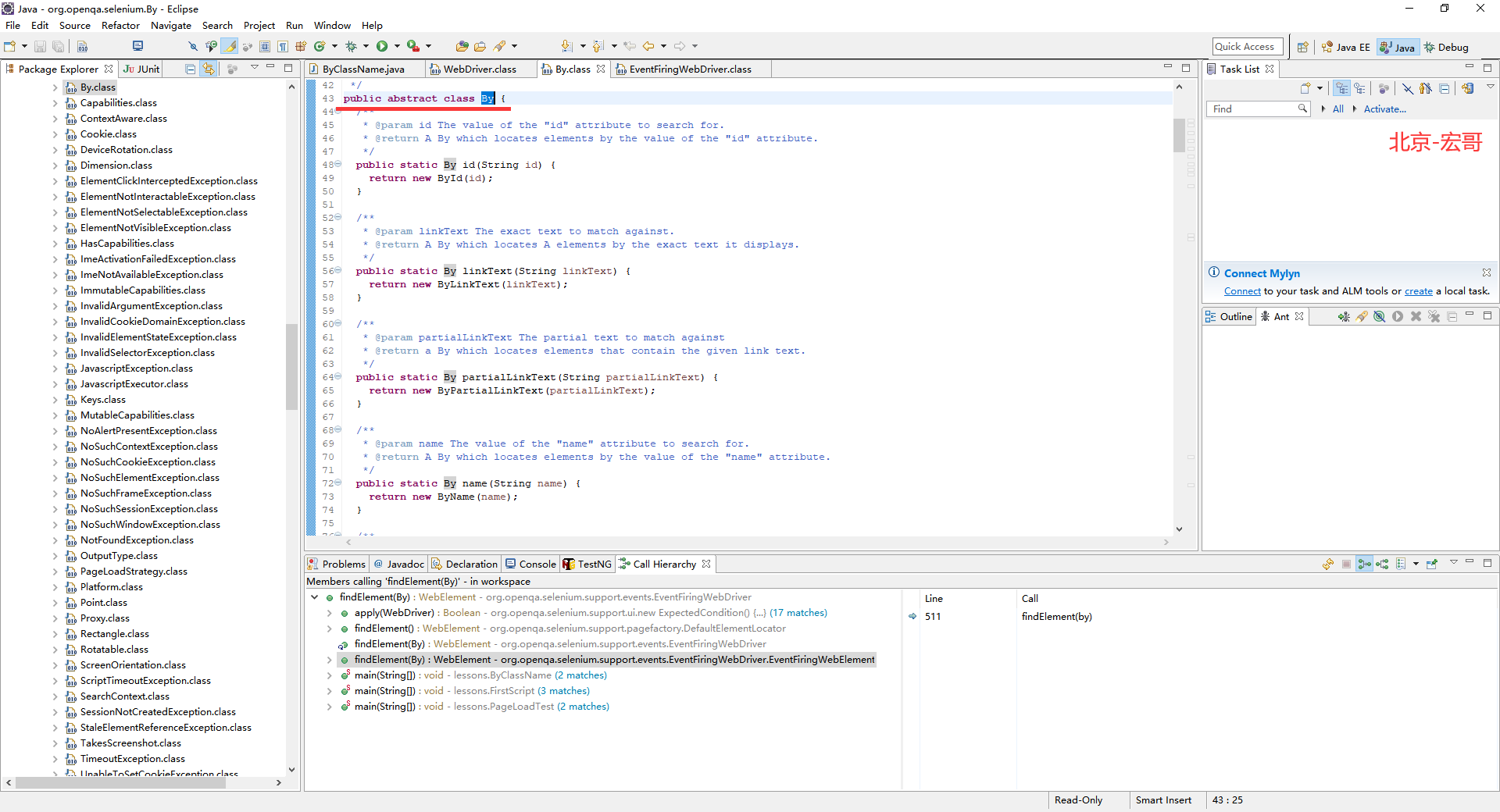
如果你还想看看By这个类如何实现的,你继续Ctrl,然后鼠标悬停在By 这个单词,选择进入源码。

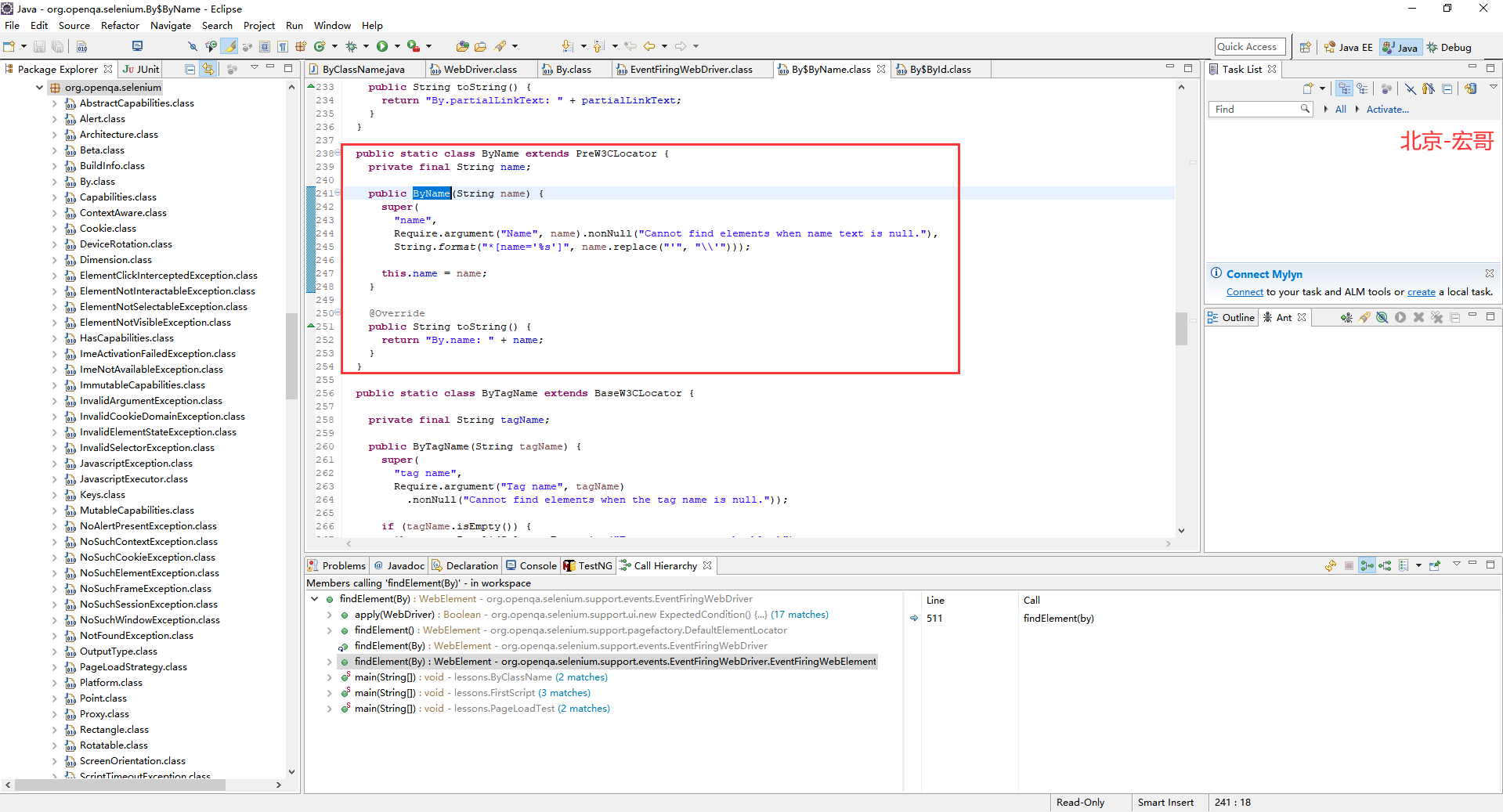
这里我们选择查看ByName这个方法。如下图所示:

《手把手教你》系列技巧篇(九)-java+ selenium自动化测试-元素定位大法之By name(详细教程)的更多相关文章
- 《手把手教你》系列技巧篇(二十)-java+ selenium自动化测试-元素定位大法之终卷(详细教程)
1.简介 这篇文章主要是对前边的文章中的一些总结和拓展.本来是不打算写着一篇的,但是由于前后文章定位元素的时间有点长,怕大家忘记了,就在这里简单做一个总结和拓展. 2.Selenium八种定位方式 S ...
- 《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法.但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用. 2.常用定位方法(8种) (1)id(2)name(3)class name( ...
- 《手把手教你》系列技巧篇(十四)-java+ selenium自动化测试-元素定位大法之By xpath上卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十五)-java+ selenium自动化测试-元素定位大法之By xpath中卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十六)-java+ selenium自动化测试-元素定位大法之By xpath下卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位.其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位). 2.常用定位方法(8种) (1)id(2)na ...
- 《手把手教你》系列技巧篇(十一)-java+ selenium自动化测试-元素定位大法之By tag name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
- 《手把手教你》系列技巧篇(八)-java+ selenium自动化测试-元素定位大法之By id(详细教程)
1.简介 从这篇文章开始,要介绍web自动化核心的内容,也是最困难的部分了,就是:定位元素,并去对定位到的元素进行一系列相关的操作.想要对元素进行操作,第一步,也是最重要的一步,就是要找到这个元素,如 ...
- 《手把手教你》系列技巧篇(十)-java+ selenium自动化测试-元素定位大法之By class name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
随机推荐
- python小知识,字典
知识融合在代码中 """ create:2020年12月20日 功能:字典的部分使用方法 """ #空字典 dic={} print(&qu ...
- 【NX二次开发】获取对象边界包容盒的三个函数UF_MODL_ask_bounding_box
今天看到胡工对bounding_box的分享,我也来测试一番(原帖地址:https://www.ugapi.com/thread-10287.html) 获取对象的边界盒子的三个函数: 1 UF_MO ...
- 【NX二次开发】判断面是否相切,相切面。
判断面是否相切,相切面. 用到的函数: UF_MODL_ask_minimum_dist 获取两个对象之间的最短距离,以及点坐标 UF_MODL_ask_face_parm 给定一个参考点,返回曲面上 ...
- [源码解析] 深度学习分布式训练框架 horovod (5) --- 融合框架
[源码解析] 深度学习分布式训练框架 horovod (5) --- 融合框架 目录 [源码解析] 深度学习分布式训练框架 horovod (5) --- 融合框架 0x00 摘要 0x01 架构图 ...
- NOIP模拟测试20「周·任·飞」
liu_runda出的题再次$\%\%\%\%\%\%\%\%\%\%\%\%\%\%\%\%\%\%$ 任 题解 题目中为什么反复强调简单路径,没有环 没有环的图中点数-边数=联通块数 前缀和维护边 ...
- c#根据名称反射对应的枚举类型
今天遇到了要配置串口的停止位,这个时候直接反射枚举比较方便. 第一反射所有的枚举值 FieldInfo[] fieldInfoes= typeof(StopBits).GetFields(Bindin ...
- ES6中的Generator函数
今天小编发现一个es6中的新概念,同时也接触到了一个新关键字yeild,下面我就简单和大家聊聊es6中的generator函数.大家还可以关注我的微信公众号,蜗牛全栈. 一.函数声明:在functio ...
- 用jquery通过点击事件把下拉列表币种的值传给文本框1,再通过文本框1的币种名称用if转化为币别传值给文本框2保存
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>& ...
- Redis配置统计字典
本章将对Redis的系统状态信息(info命令结果)和Redis的所有配置(包括Standalone.Sentinel.Cluster三种模式)做一个全面的梳理,希望本章能够成为Redis配置统计字典 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(四)
1. 品优购项目(四) 1). 详情页 detail.html 常用单词 名称 说明 主体 de_container 面包屑导航 crumb_wrap 产品介绍 product_intro ( int ...
