vue.config.js报错cannot set property "preserveWhitespace" of undefined
vue.config.js报错cannot set property "preserveWhitespace" of undefined
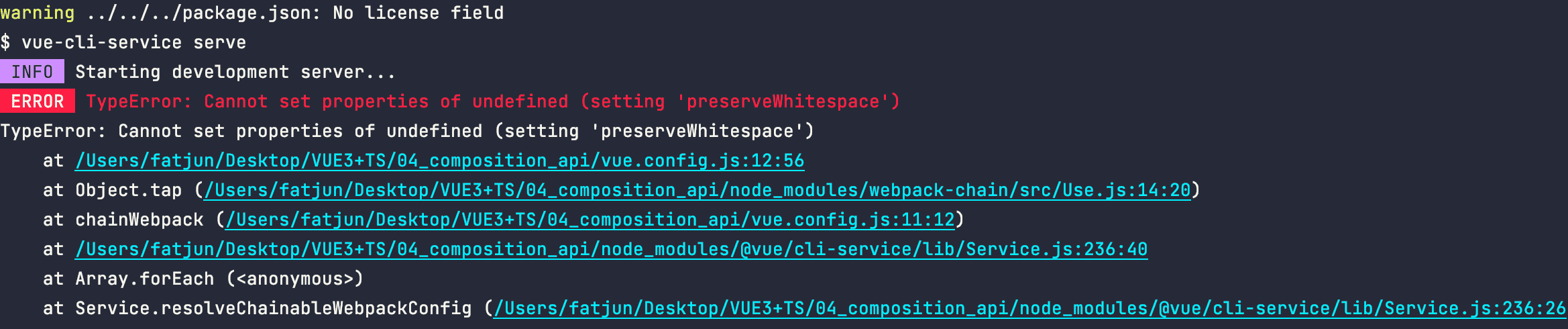
最近在项目中配置webpack,由于vue-cli4需要在vue.config.js文件中完成相关配置,于是本着不造轮子的原则,直接去网上cv大法,但是在实际中却发现了一些问题,在项目启动的时候报错cannot set property "preserveWhitespace" of undefined
module.exports = {lintOnSave:false,chainWebpack: (config) =>{config.module.rule('vue').test( /\.vue$/).use('vue-loader').tap((options) =>{options.compilerOptions.preserveWhitespace = true})}}

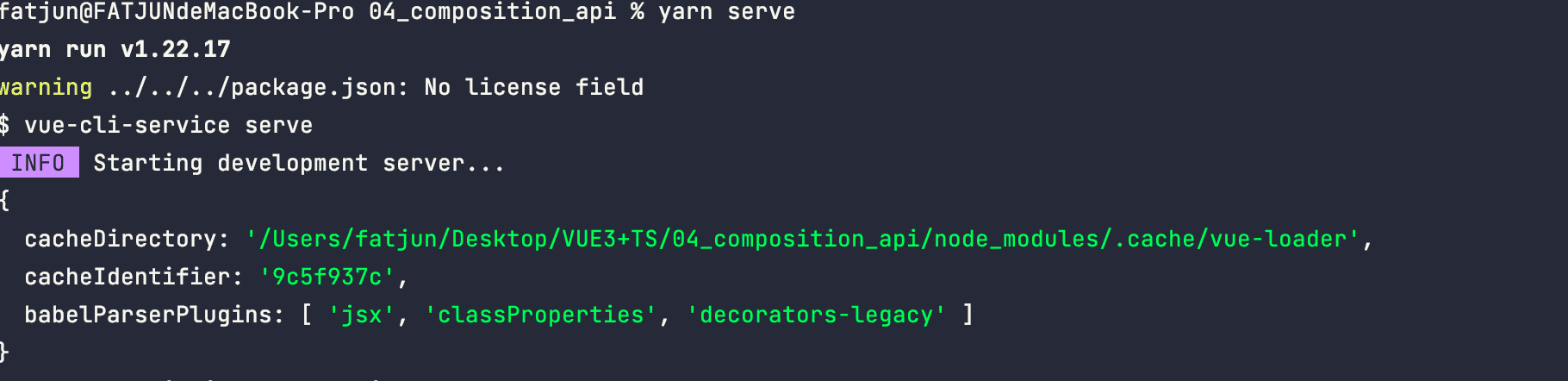
把options选项打印出来,发现其实并没有complierOptions这个选项的:

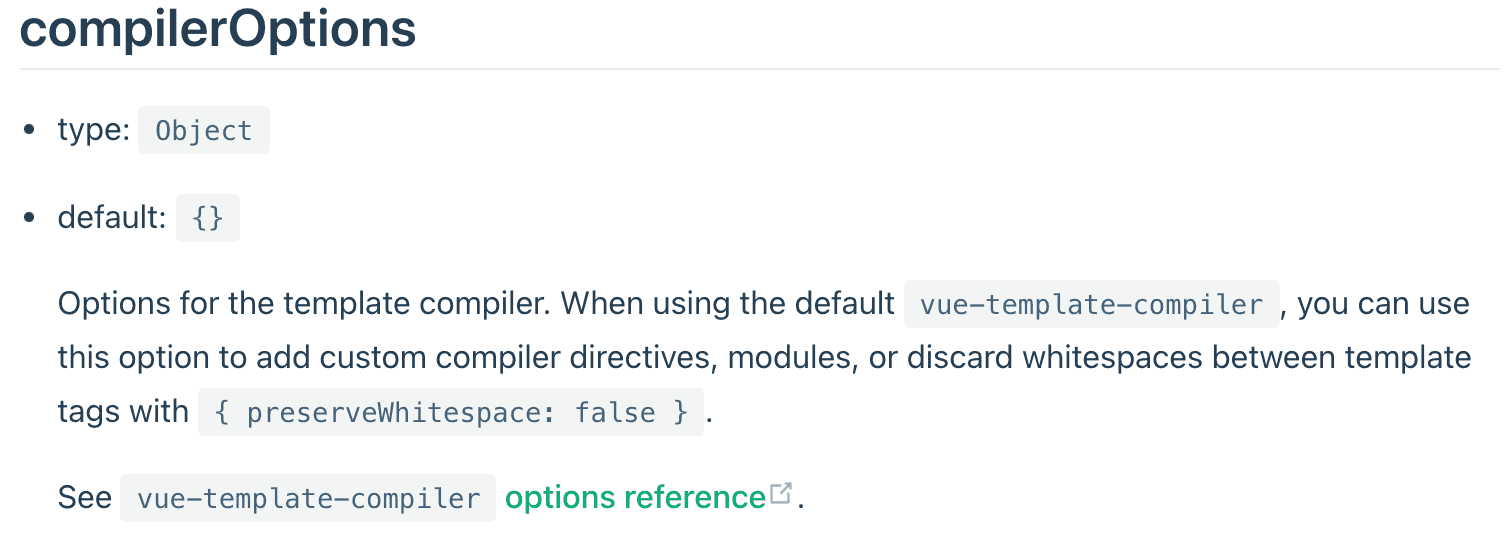
由于我这里配置的vue-loader,在网上冲浪了一个下午之后,发现并不能解决甚至有的人也出现过这样的错误,于是我把问题的解决方法指向文档,在vue-loader的文档中看到了compilerOptions这个选项:

好家伙,我直接好家伙,原来这个选项默认就是空的,所以我们是不能直接在下面添加的,于是把代码改造了一下:
const addOptions = {preserveWhitespace: true}module.exports = {lintOnSave:false,chainWebpack: (config) =>{config.module.rule('vue').test( /\.vue$/).use('vue-loader').tap((options) =>{options.compilerOptions = addOptionsconsole.log(options)})}}
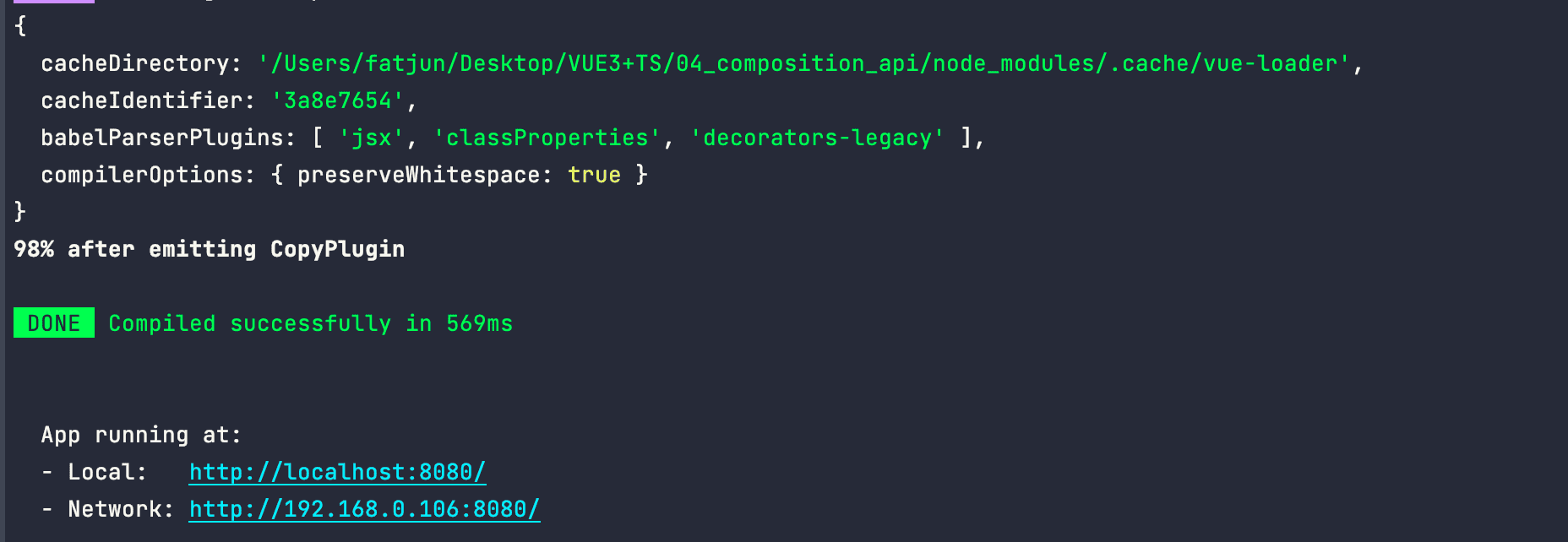
我们打印一下options选项看下是否添加上去了:

我们可以看到选项加了上去,并且项目正常启动了。如果遇到类似问题,可能这个选项本来就是空的,并不能直接去添加。
vue.config.js报错cannot set property "preserveWhitespace" of undefined的更多相关文章
- 小程序 for循环 报错 Cannot read property 'total' of undefined
for循环一直报错 Cannot read property 'total' of undefined,但total在起初是有定义的,后来找到了问题,是i<=的问题,改为<不报错了. i ...
- datatables 多一列报错Cannot read property 'sWidth' of undefined(…)/少一列报错Cannot read property 'style' of undefined(…)
datatables 多一列报错Cannot read property 'sWidth' of undefined(…)/少一列报错Cannot read property 'style' of u ...
- vue项目中使用echarts map报错Cannot read property 'push' of undefined nanhai.js
在vue中绘制地图需要加载一个本地china.json文件,我用的是get请求的方法加载的,而不是直接import,因为我怕import请求到的部署到线上的时候会有问题.如下是get请求方法: thi ...
- echarts js报错 Cannot read property 'getAttribute' of null
本文将为您描述如何解决 eharts.js报错 Uncaught TypeError: Cannot read property 'getAttribute' of null 的问题 根据报错信息查找 ...
- Vue tools开发工具报错Cannot read property '__VUE_DEVTOOLS_UID__' of undefined
使用 vue tools 开发工具,不显示调试面板中的组件,点击控制台报错: Cannot read property 'VUE_DEVTOOLS_UID' of undefined 在 main.j ...
- 解决运行webpack --config webpack.dev.config.js 报错ReferenceError: _dirname is not defined
控制台报错信息如下 将webpack.dev.config.js中的_dirname 改为 __dirname 注意这里是两个下划线谢谢!感觉好坑
- vue 报错 Cannot read property '__ob__' of undefined的解决方法
记不清第n次遇到这个错误了,但是脑子就是不好用,记不住解决办法啊,每次都要找好久才能找到错误,网上还一篇篇的全是错误答案......所以写篇随笔,记录下,方便大家也方便我自己. 网上有人说是组件循环了 ...
- Vue报错Cannot read property 'split' of undefined
今天在项目中处理后端返回的字符串需要使用split做一个字符串转数组的处理,之前项目都运行得好好的,今天突然出问题了,然后面向百度编程了一波,如果你也是用的异步向后端发送请求,可能你的问题和我一样,继 ...
- 使用vue-preview报错Cannot read property 'open' of undefined
最近在做一个vue项目中时,需要使用vue-preview插件制作缩略图,首先在终端使用npm i vue-preview -S指令安装了vue-preview插件,然后在main.js中,导入并引用 ...
随机推荐
- 缓存系统redis操作、mongdb、memeche
mongdb :默认数据持久化,存在内存的同时也向硬盘写数据. redis:可配置数据持久化,默认数据在内存中 memeche:only support 内存模式 redis操作 https://ww ...
- 当PowerDesigner的工具栏不见时候该怎么调出来
当PowerDesigner的工具栏不见时候该怎么调出来,如下所示:选中[Palette]便可
- MyBatis学习(三)MyBatis基于动态代理方式的增删改查
1.前言 上一期讲到MyBatis-Statement版本的增删改查.可以发现.这种代码写下来冗余的地方特别多.写一套没啥.如果涉及到多表多查询的时候就容易出现问题.故.官方推荐了一种方法.即MyBa ...
- Intellij IDEA添加插件
1. Lombok插件 IDEA增加对Lombok的支持 <!--lombok插件--> <dependency> <groupId>org.projectlomb ...
- 【LeetCode】27. Remove Element 解题报告(Python & Java)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 双指针 记录起始位置 日期 题目地址:https:/ ...
- Docker&K8S学习笔记(一)—— Docker安装
最近一年在工作上经常使用Docker与K8S,除了利用其打镜像,部署服务外,还基于Docker与K8S开发了一套CICD流水线平台,为了加深相关知识点的理解,所以从今天开始会定期更新学习笔记,本套学习 ...
- Globally-Robust Neural Networks
目录 概 主要内容 代码 Leino K., Wang Z. and Fredrikson M. Globally-robust neural networks. In International C ...
- Python pyecharts绘制词云图
一.pyecharts绘制词云图WordCloud.add()方法简介 WordCloud.add()方法简介 add(name,attr,value, shape="circle" ...
- [linux]ubuntu18.04 屏幕分辨率不适应问题
今天换了新显示器,发现更大的屏幕不适应原有的屏幕分辨率,看起来特别变扭. 在设置处查看最高分辨率仅为1024*748,没有与屏幕相适应的1920*1080(16:9). 解决方式: 1. 终端输入命令 ...
- python 数据库查询,将查询的列名也保存下来,返回字典类型的数据
前言: python + pymysql:通过pymysql,查询到符合要求的数据,不做类型转化的,返回的时元组类型的数据,可以根据下标,取想要的值. self.cursor.execute(sql) ...
