带你温习一下webpack配置
前言
你知道node、webpack和npm之间的关系吗?
首先来介绍一下node、webpack和npm的有什么样的关系。
我们知道webpack是对我们所开发的html、css、js等模块化开发的文件进行一个整体的打包,然后更好地让我们发布。但是要想使用webpack进行打包,那么就得依赖于node的环境。
同样node环境为了能够执行许多的代码,就需要安装对应依赖的包,这就需要利用npm工具进行安装。
npm的全称即是Node Packages Manager。
webpack执行的出入口文件
问题一:那么我们为什么需要webpack的出入口文件呢?出入口文件有什么用呢?
入口文件就是让开发人员提供要打包的的一个主文件。
模块化依赖中,这个主文件会依赖另外的文件,webpack可以根据你的主文件找到其中依赖的其他的文件,于是webpack便将这些所有的文件打包到一个js文件中(这个文件大部分命名为bundle.js)。
出口文件便是我们所说的打包成功后生成文件(bundle.js)。
问题二:那么如何使用去使用webpack去打包文件?又如何去配置出入口文件呢?
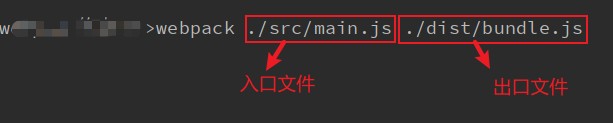
利用webpack打包文件最直接的方式便是通过执行命令行直接打包文件,如图:

显然通过这种方式最直接,直接就可以将开发代码打包好,但是不好的地方便是我们输入的命令行太长,如果每次打包都需要输入那么长的命令行显然是不太合理,也不是我们应该干的。
那么就需要第二种方式,需要一个配置文件对该出入口文件提供说明,那么该配置文件就是webpack.config.js,那么如何配置呢?
首先可以利用npm run init 命令导入创建一个package.json的文件。
接下来就可以在对应项目的webpack.config.js的文件中配置对应的出入口文件
// 要使用node的内容需要使用 npm init进行导入创建package.json
const path = require("path");
module.exports = {
// 要打包的文件入口
entry: './src/main.js',
// 要生成的文件,最好是个对象,有多个内容
output: {
path: path.resolve(__dirname,'dist'),
filename: "bundle.js"
}
}
说明:该配置文件中用到了CommonJS的语法规范,利用require进行导入path,module.exports导出相关内容。entry中对应的便是入口文件,而output中path便是要要导出的文件的绝对路径,其中“__dirname”是当前文件夹所在的绝对路径,然后在此路径上拼接dist目录,filename便是生成的文件名。
webpack的核心loader
webpack的loader是webpack中的核心,如果只有使用对应的loader才能导入对应的静态资源,比如css-loader、style-loader、less-loader、vue-loader、file-loader、url-loader等
css-loader、style-loader、less-loader
在JS的文件中如果引用了CSS的文件,那么就需要将css-loader和style-loader进行配置,css-loader可以帮助我们处理 import / require()但是不能将文件中的存在的样式显示出来,这时需要style-loader才能将解析样式,将要加载的样式在页面呈现出来。
CSS样式文件:
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }
]
}
]
}
如果要引用less的样式文件,则需要在css-loader和style-loader样式的基础上加上less-loader,使用less-loader会将less的文件编译成css文件,这样就可以处理less的样式文件。
less样式文件:
module: {
rules: [
{
test: /\.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "less-loader"
}]
}
]
}
url-loader、file-loader
url-loader和file-loader的是当文件资源中有引用图片等资源时,会使用这两个loader。
module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
// 当加载的图片,小于limit时,会将图片编译成base64字符串的格式
// 当加载的图片,大于limit时,会需要file-loader模块进行加载
limit: 8192, // 8kb
// 对图片进行自定义的修改
name: "img/[name].[hash:8].[ext]"
}
}
]
}
]
}
说明:limit:是对对应的图片资源进行限制,如果大于limit中的值,则会需要file-loader来处理这些图片,会将这些图片重命名加进开发的资源中,也就是说webpack会将大于limit的图片也打包,如果小于limit的值,则会将图片编译成base64的字符串格式加载。
name: name 的属性就是可以让开发对大于limit的图片打包命名,在上述代码中会将大于limit的图片会在打包的总的目录下(/dist)生成一个img的目录,而生成的图片的名字是自己原来的名字[name]+随机生成的8位的哈希值[hash:8]+不同图片的扩展名[ext]。
file-loader需要使用以下代码自己安装(以上的的loader也可以通过此方法安装),上述在在使用file-loader时不需要配置,只需要将需要的file-loader安装好即可,因为配置了url-loader之后,file-loader可以主动处理对应图片资源:
npm install file-loader --save-dev // 无版本,安装最新版本
npm install file-loader@3.0.1 --save-dev // 安装需要的对应版本
vue-loader
vue-loader的作用就是对以扩展名为.vue的文件进行加载编译。
module: {
rules: [
{
test: /\.vue$/,
use: [
"vue-loader",
]
}
]
}
在使用vue模块化开发的的过程中,难免会需要使用.vue的文件,这样就需要配置一个vue-loader。
webpack的插件
插件一:HtmlWebpackPlugin
这个插件的作用就是帮助你打包html文件,我们都知道创建Vue项目的创建时需要有个index.html页面作为页面显示的一个入口,当然我们打包的时候也需要将此文件打包到要发布的dist文件夹下。
首先可以使用npm install html-webpack-plugin --save-dev安装需要的插件。
接着使用下面的方法进行配置:
// 导出需要用的html-webpack-plugin插件
const HtmlWebpackPlugin = require("html-webpack-plugin")
plugins: [
// 把index.html放入到要发布的包中
new HtmlWebpackPlugin({
template: 'index.html'
})
]
插件二:UglifyjsWebpackPlugin
UglifyjsWebpackPlugin插件可以帮助我们将生成的bundle.js代码进行丑化,也就是把我们的生成的JS代码简化,当然开发过程中我们不会进行该操作,毕竟有时候需要看看生成的代码,但是在最后的打包发布会将最后生成一份简化的代码,毕竟这样占用的空间比较小。
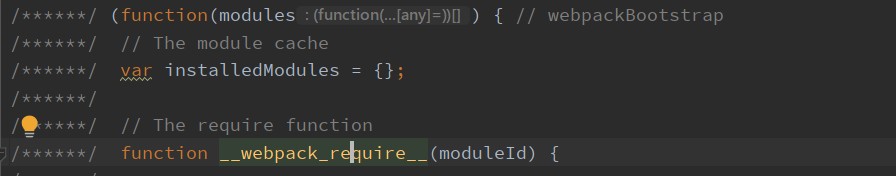
在未进行简化之前的生成的bundle.js中的代码是这样的:

那么使用该插件之后进行简化之后的bundle.js代码就会变成这样:

使用该插件的方法如下:
首先安装使用npm install uglifyjs-webpack-plugin --save-dev安装该插件。
接着在webpack.config.js的配置文件中添加如下配置:
plugins: [
// 丑化JS,占用更小的空间
new UglifyJSWebpackPlugin()
]
webpack的搭建本地服务器
在我们开发代码的过程中我们会不断的修改完善我们的代码,但是只有打包后才可以显示我们修改后的内容,这样就会导致我们会频繁的进行打包运行,为了解决这个问题,webpack为开发人员提供了一个本地开发的服务器,可以帮助我们自动实时刷新显示我们修改后的代码的结果。让我们可以在本地的服务器上进行运行,不需要频繁的打包便可以直接运行,只需要到发布时打包一次即可。
使用方法如下:
首先使用npm install webpack-dev-server --save-dev安装搭建使用本地服务器的环境。
然后就接着在webpack.config.js中进行对这个服务器的配置:
devServer:{
contentBase:'./dist',
inline:true // 页面实时刷新
}
说明:contentBase: 该属性的作用就是说明为哪个文件文件夹提供本地服务。inline: 值为true时,页面实时刷新,否则不会刷新。
带你温习一下webpack配置的更多相关文章
- Webpack配置示例和详细说明
/* * 请使用最新版本nodejs * 默认配置,是按生产环境的要求设置,也就是使用 webpack -p 命令就可以生成正式上线版本. * 也可以使用 webpack -d -w 命令,生成用于开 ...
- vue-cli#2.0 webpack 配置分析
目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-s ...
- webpack配置这一篇就够
最近看了一篇好文,根据这个文章重新梳理了一遍webpack打包过程,以前的一些问题也都清楚了,在这里分享一下,同时自己也做了一些小的调整 原文链接:http://www.jianshu.com/p/4 ...
- vue全家桶安装以及修改webpack配置新增vue项目启动方式
一.安装node环境(自带npm) 下载地址 二.替换下载源 // 淘宝 NPM 镜像 npm install -g cnpm --registry=https://registry.npm.taob ...
- vue-cli webpack配置 简单分析
vue-cli webpack配置分析 入口 从package.json可以看到开发和生产环境的入口. "scripts": { "dev": "no ...
- vue-cli 中的 webpack 配置详解
本篇文章主要介绍了 vue-cli 2.8.2 中的 webpack 配置详解, 做个学习笔记 版本 vue-cli 2.8.1 (终端通过 vue -V 可查看) vue 2.2.2 webpack ...
- vue-cli中的webpack配置
编辑模式下显示正常,打开的时候不知道为啥排版有问题.segementfalut链接在这里 版本号 vue-cli 2.8.1 (终端通过vue -V 可查看) vue 2.2.2 webpack 2. ...
- 使用webpack配置react并添加到flask应用
学习react,配置是很痛苦的一关,虽然现在有了create-react-app这样方便的工具,但是必须要自己配置一遍,才能更好地进行项目开发. 首先要明确一个概念:react的文件必须经过编译才能被 ...
- 对vue中 默认的 config/index.js:配置的详细理解 -【以及webpack配置的理解】-config配置的目的都是为了服务webpack的配置,给不同的编译条件提供配置
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
随机推荐
- java的基础知识
编写一个hello,world public class Hello{ public static void main(String[] arge){ System.out.p ...
- 后端程序员之路 40、Pthreads
POSIX线程(POSIX threads),简称Pthreads,是线程的POSIX标准.线程这个东西在操作系统原理里讲得比较清楚了,再加上对windows那一套进程线程的东西比较清楚,所以这里还是 ...
- [极客大挑战 2019]Secret File 1
题目的名字就暗示我们考点文件隐藏进入页面查看源码 得到隐藏的界面点击访问 点击给的"SECRET"按钮页面出现提示"没看清么?回去再仔细看看吧.",说明响应的时 ...
- Kubernetes Container lifecycle hooks
简介 在kubernetes中,容器hooks旨在解决服务进程启动与停止时的一些优雅操作需求.比如说进程停止时要给进程一个清理数据的时间,保证服务的请求正常结束,而不是强行中断服务的运行,这样在生产环 ...
- cpu缓存和volatile
目录 CPU缓存的由来 CPU缓存的概念 CPU缓存的意义 缓存一致性协议-MESI协议 Store Buffers Store Forwarding Memory Barriers Invalida ...
- MySQL数据库之一
数据库简介 数据库分类 关系型数据库(SQL):(狭义可以理解为行和列) MySQL,Oracle,Sql Server, DB2 通过表和表之间,行和列之间的关系进行存储 非关系型数据库(NoSQL ...
- solr简明教程
文章目录 安装 启动 创建core 配置core索引MySQL数据 3.2.1 3.2.2 3.2.3 测试定时更新 五.配置中文分词 SolrJ 操作索引的增.删.查 七.通过SolrJ对MySQL ...
- Maven安装本地依赖包
前提已安装maven并且配置了环境变量1.进入jar包所在的目录,打开cmd2.了解包的groupId.artifactId.version2.输入命令(依赖sdk为例)---maven命令mvn i ...
- Srping源码之XMLBeanFactory
本文是针对Srping的XMLBeanFactory来进行解析xml并将解析后的信息使用GenericBeanDefinition作为载体进行注册,xmlBeanFactory已经在Spring ...
- C语言中复杂声明的解读和简化
code[class*="language-"], pre[class*="language-"] { color: rgba(51, 51, 51, 1); ...
