FastAPI 学习之路(三十七)元数据和文档 URL
你可以在 FastAPI 应用中自定义几个元数据配置。
你可以设定:
Title:在 OpenAPI 和自动 API 文档用户界面中作为 API 的标题/名称使用。
Description:在 OpenAPI 和自动 API 文档用户界面中用作 API 的描述。
Version:API 版本,例如
v2或者2.5.0。如果你之前的应用程序版本也使用 OpenAPI 会很有用。
我们看下如何使用的
- description = """
- 用户创建和items创建
- ## Items
- 你可以读他们
- ## Users
- 你可以做下面的:
- * **创建用户**
- * **读取用户** .
- """
- app = FastAPI(
- title="系统接口",
- description=description,
- version="0.0.1"
- )
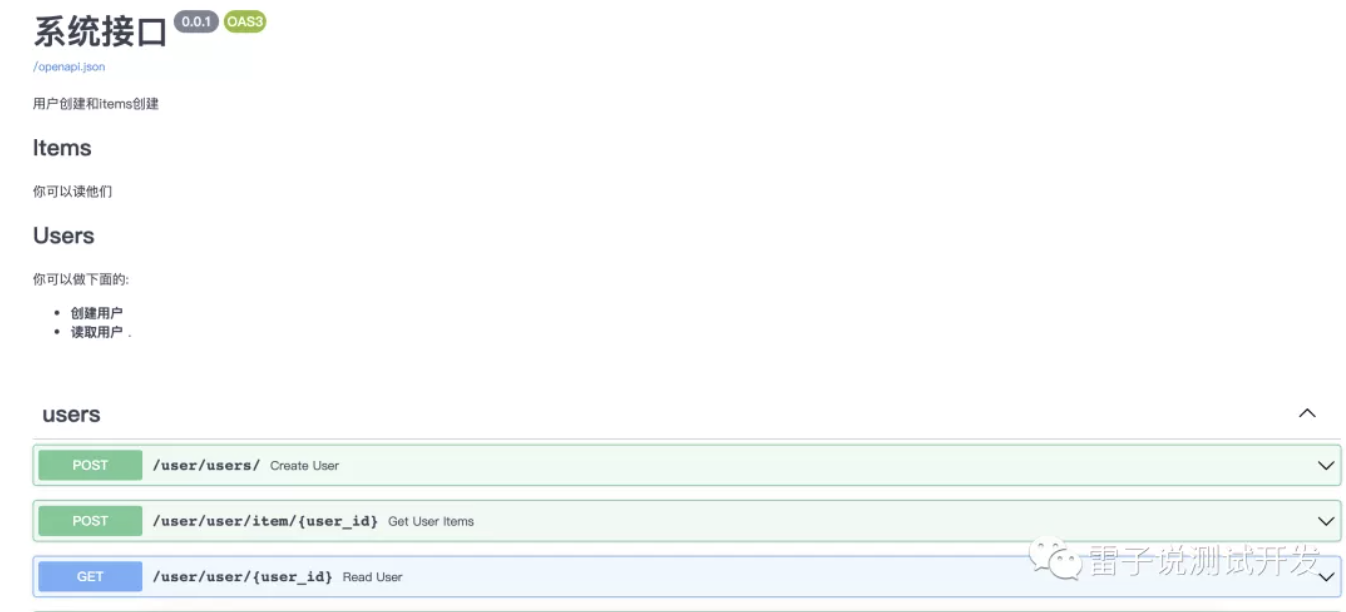
我们看下实现后的效果,

你也可以使用参数 openapi_tags,为用于分组路径操作的不同标签添加额外的元数据。
它接受一个列表,这个列表包含每个标签对应的一个字典。
每个字典可以包含:
name(必要):一个str,它与路径操作和APIRouter中使用的tags参数有相同的标签名。description:一个用于简短描述标签的str。它支持 Markdown 并且会在文档用户界面中显示。externalDocs:一个描述外部文档的dict:description:用于简短描述外部文档的str。url(必要):外部文档的 URLstr。
使用方式
- from fastapi import FastAPI
- from routers.user import usersRouter
- from routers.items import itemsRouter
- tags_metadata = [
- {
- "name": "系统接口",
- "description": """
- 用户创建和items创建
- """},
- {
- "name": "items",
- "description": "管理items,你可以查看文档",
- "externalDocs": {
- "description": "使用文档",
- "url": "http://localhost:8000/docs#/Itmes",
- },
- },
- ]
- app = FastAPI(
- openapi_tags=tags_metadata
- )
- app.include_router(usersRouter, prefix="/user", tags=['users'])
- app.include_router(itemsRouter, prefix="/items", tags=['Itmes'])
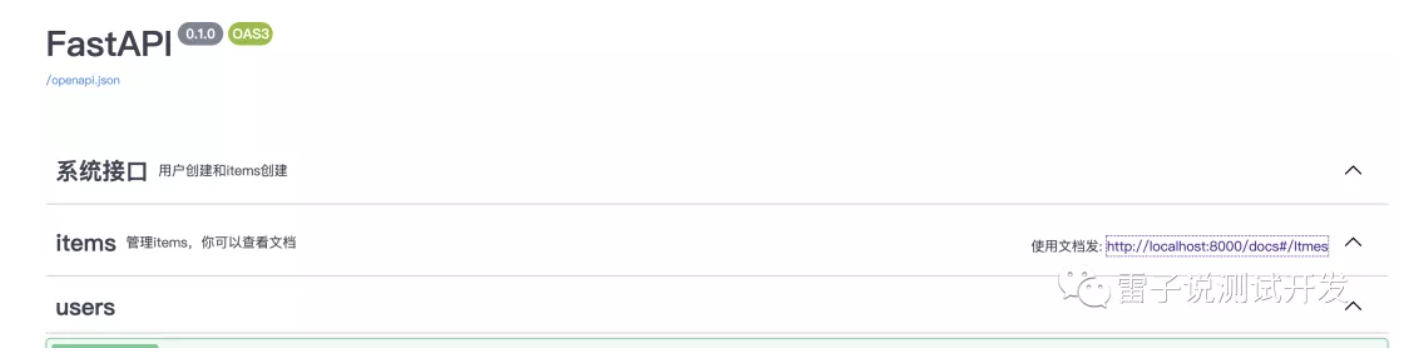
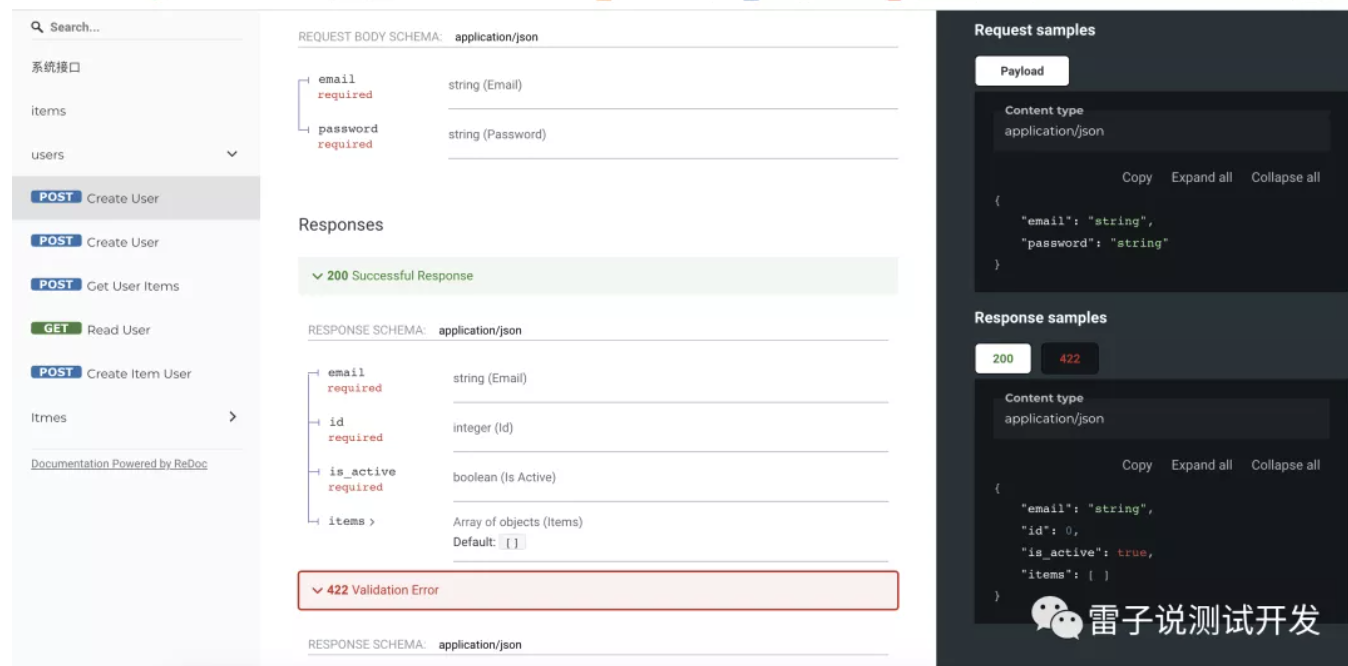
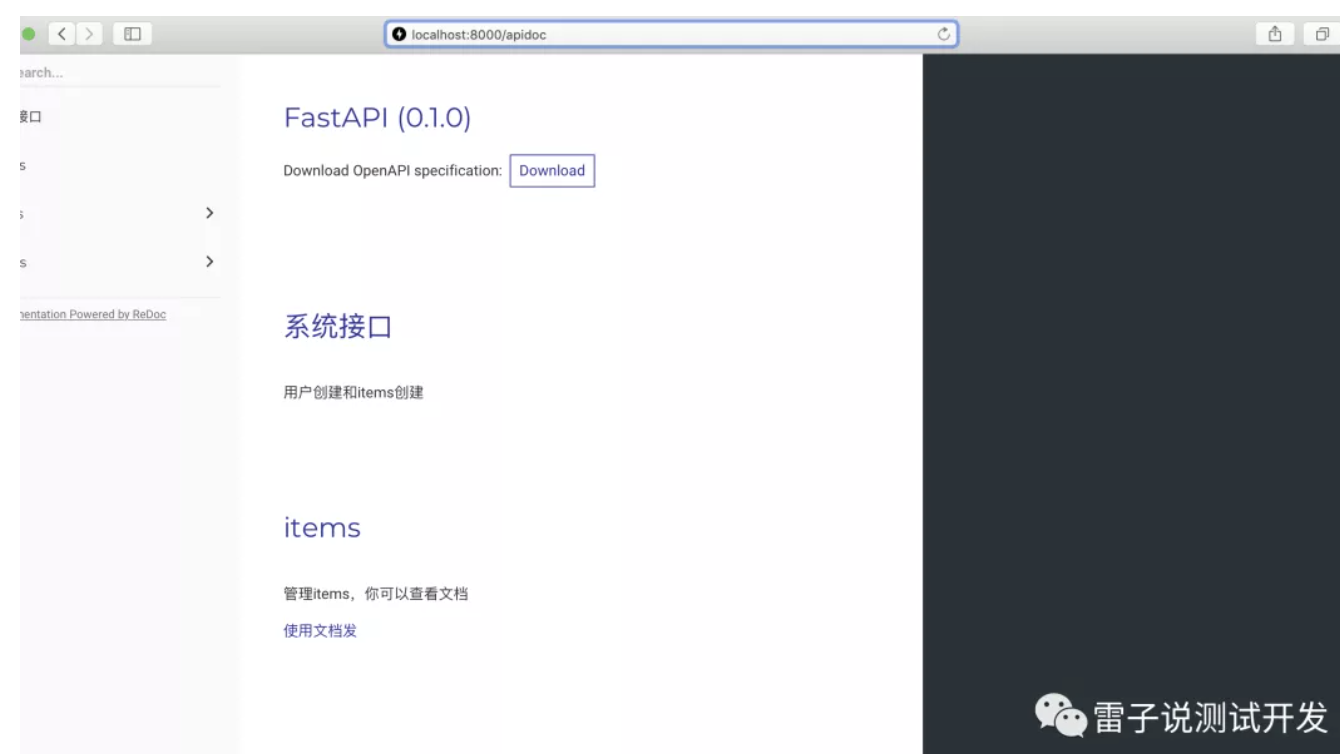
最后的效果

文档 URLs
你可以配置两个文档用户界面,包括:
Swagger UI:服务于
/docs。可以使用参数
docs_url设置它的 URL。可以通过设置
docs_url=None禁用它。ReDoc:服务于
/redoc。可以使用参数
redoc_url设置它的 URL。可以通过设置
redoc_url=None禁用它。
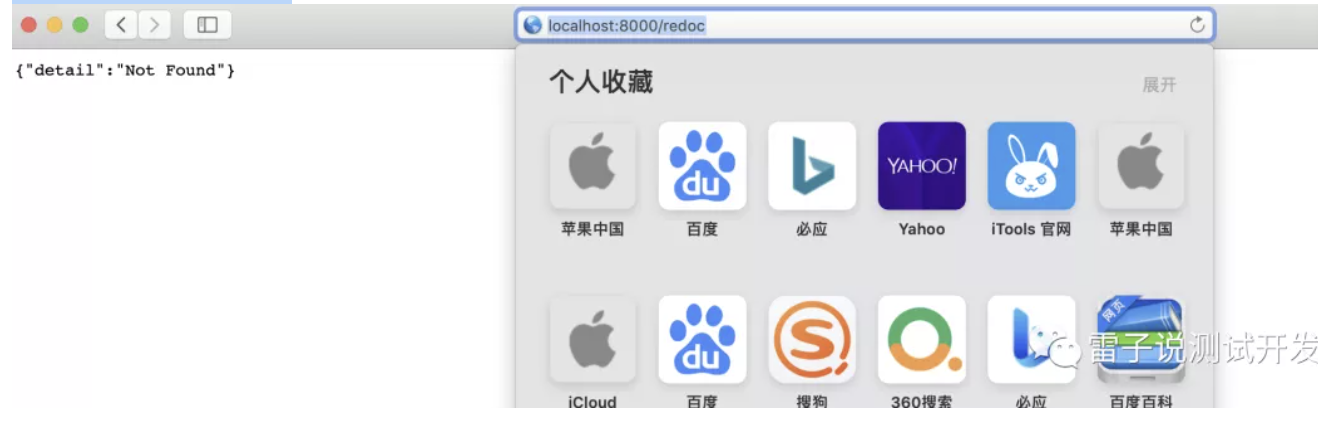
我们一直没有看过redoc,我们今天看下

我们重新定义下对应的文档的地址
- app = FastAPI(
- openapi_tags=tags_metadata,
- docs_url="/openapi",
- redoc_url="/apidoc"
- )
我们启动后看下。

必须要访问新的地址

当然我们也可以禁用,可以根据我们的需求来。
文章首发在公众号,欢迎关注。

FastAPI 学习之路(三十七)元数据和文档 URL的更多相关文章
- FastAPI 学习之路(十七)上传文件
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(二十)接口文档配置相关
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十八)表单与文件
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十九)处理错误
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(三)
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) 之前的文章分享了如何去创建一个简单的路径的请求.那么我们这次分享的如何在请求路径中,增 ...
- FastAPI 学习之路(十二)接口几个额外信息和额外数据类型
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(八)路径参数和数值的校验
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十)请求体的字段
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(六)查询参数,字符串的校验
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
随机推荐
- JDK1.8源码阅读笔记(2) AtomicInteger AtomicLong AtomicBoolean原子类
JDK1.8源码阅读笔记(2) AtomicInteger AtomicLong AtomicBoolean原子类 Unsafe Java中无法直接操作一块内存区域,不能像C++中那样可以自己申请内存 ...
- python 常用的文件操作命令
一.python中对文件.文件夹操作时经常用到的os模块和shutil模块常用方法. 1.得到当前工作目录,即当前Python脚本工作的目录路径: os.getcwd() 2.返回指定目录下的所有文件 ...
- charles 抓包修改app页面数据
1,首先给手机安装Charles证书,安装官方的来,在无线网配置项目,输入手动代理地址,后开启飞行模式刷新网络, 2,在浏览器输入chls.pro/ssl 下载并安装证书,此时电脑端charles 会 ...
- WEB安全性测试之文件上传漏洞
1.漏洞描述:文件上传漏洞,是指可以利用WEB上传一些特定的文件包含特定代码如(<?php phpnfo;?> 可以用于读取服务器配置信息.上传成功后可以点击) 上传漏洞是指用户上传了一个 ...
- java版gRPC实战之四:客户端流
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- (7)java Spring Cloud+Spring boot+mybatis企业快速开发架构之SpringCloud-Spring Boot Starter的介绍及使用
Spring Boot 的便利性体现在,它简化了很多烦琐的配置,这对于开发人员来说是一个福音,通过引入各种 Spring Boot Starter 包可以快速搭建出一个项目的脚手架推荐分布式架构源 ...
- 在C++11编译环境中,简单自测了一下C++标准库中的string/vector和迭代器,记录一下
#include <iostream> #include <vector> using namespace std; int main() { //////////////// ...
- CentOS linux系统将UTC时间修改为CST时间
1.编辑时间配置文件 1 2 3 4 # vi /etc/sysconfig/clock ZONE="Asia/Shanghai" UTC=false ...
- javascript,jquery在父窗口触发子窗口(iframe)某按钮的click事件
$('iframe').contents().find(".btn").click(); 其中 contents(): 查找匹配元素内部所有的子节点(包括文本节点).如果元素是一个 ...
- DEDECMS首页循环调用一级栏目和二级栏目的实现方法
调用方法: {dede:channelartlist typeid='2'} <li class="First"><a href="{dede:fiel ...
