SpringBoot系列——附件管理:整合业务表单实现上传、回显、下载
前言
日常开发中,大多数项目都会涉及到附件上传、回显、下载等功能,本文记录封装通用附件管理模块,并与业务模块进行整合实现上传、回显、下载
我们之前已经对文件上传下载有过记录,传送门:基于“formData批量上传的多种实现” 的多图片预览、上传的多种实现、formData批量上传的多种实现、自定义input文件上传样式,这里也是基于之前的写一个完整例子
技术栈:layui + thymeleaf + springboot
代码编写
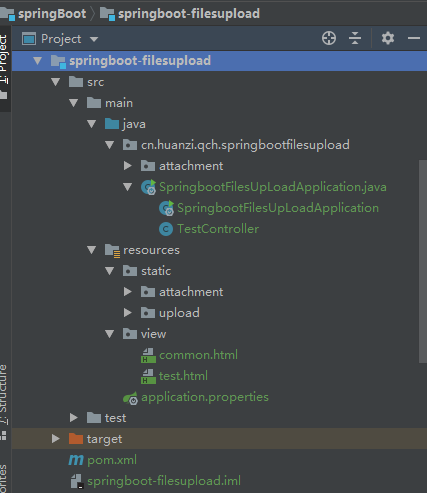
项目结构

前端
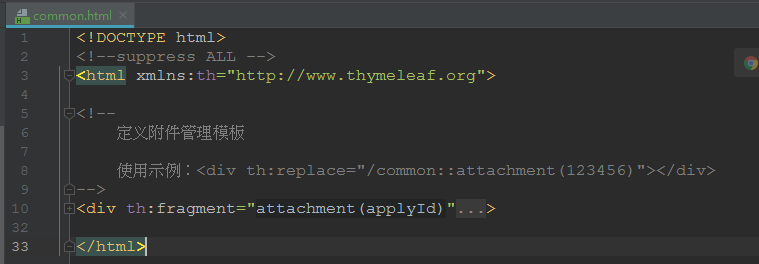
定义模板

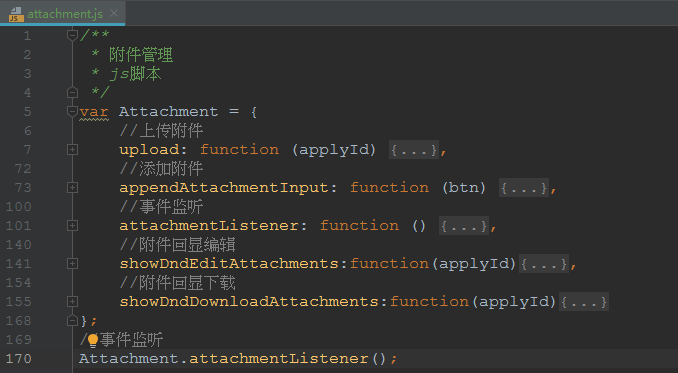
脚本

后端
Vo类

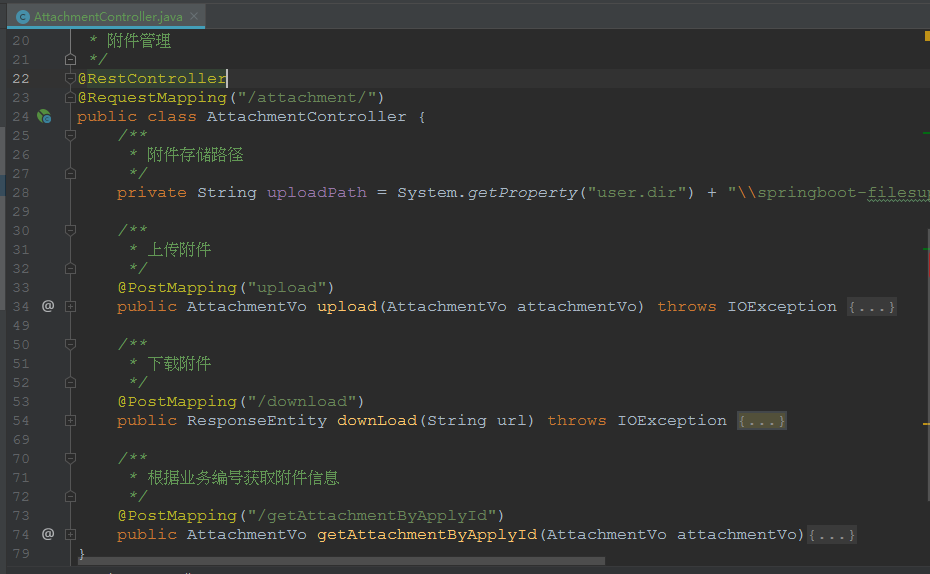
Controller

测试效果
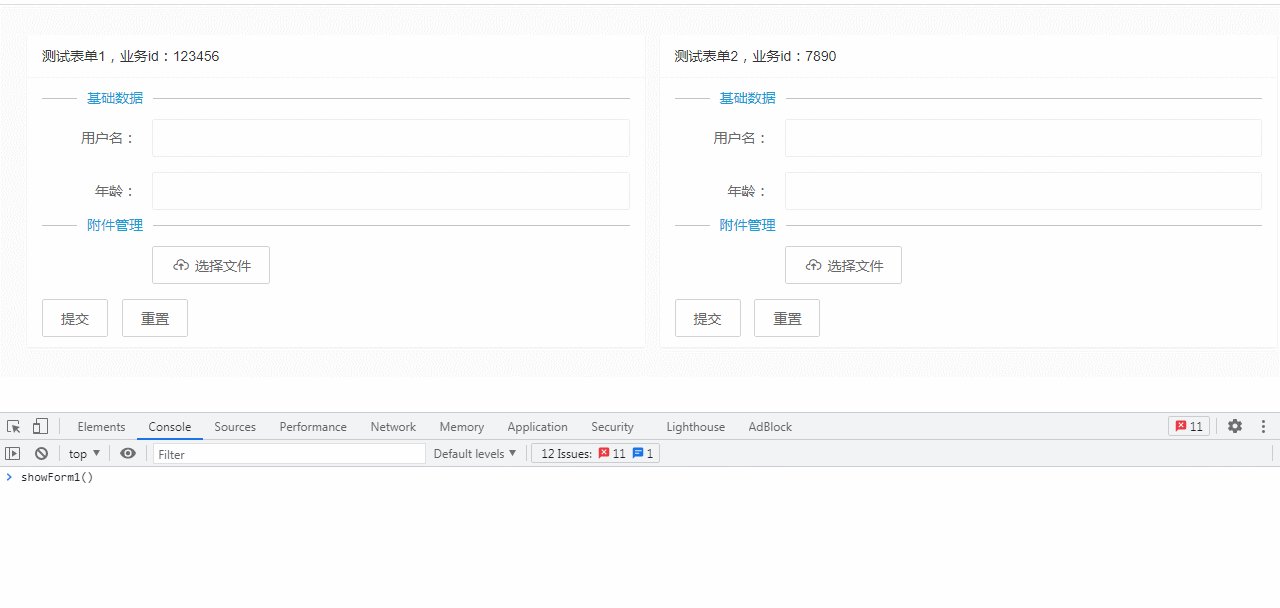
test.html页面有两个测试表单,分别整合附件管理模块,需要引入在线jq、layui依赖,再引入我们的附件管理css、js脚本

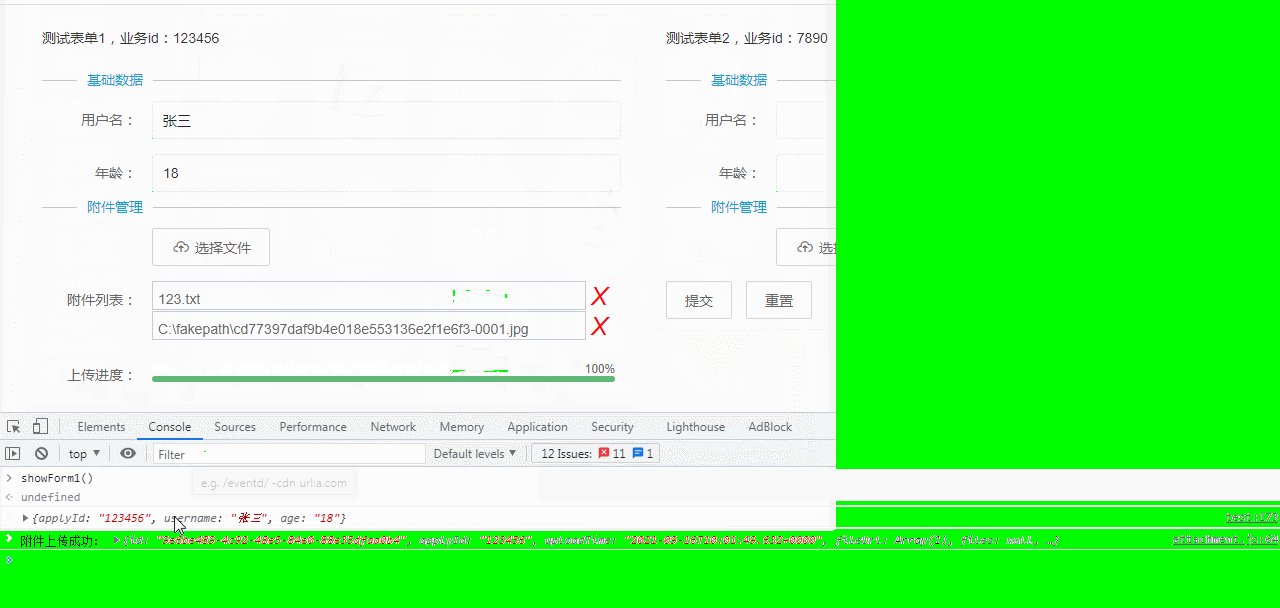
上传
//表单提交
function submit1() {
//调用自己的保存业务
let testFormData = $("#testForm1").serializeObject();
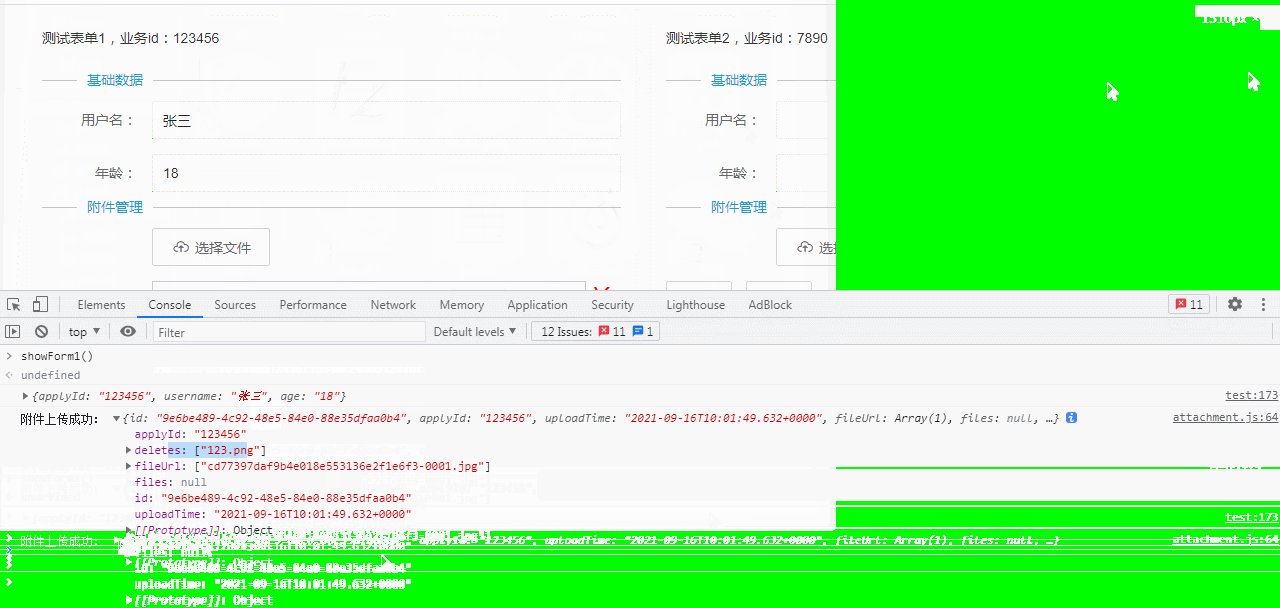
console.log(testFormData); //上传附件
Attachment.upload("123456");
}


上传的文件在AttachmentVo的files数组中
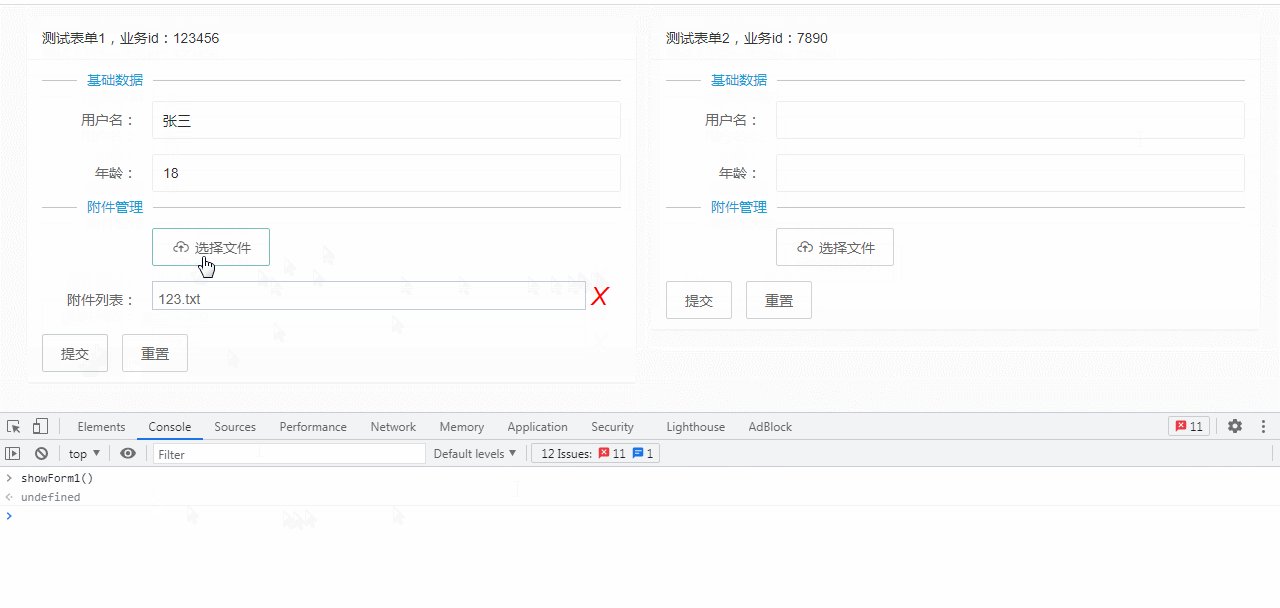
回显可编辑
//表单回显(可编辑)
function showForm1() {
//回显基础数据
$("#testForm1").form({username:"张三",age:18}); //回显附件
Attachment.showDndEditAttachments("123456");
}

重新编辑时,删掉的附件在AttachmentVo的deletes数组中,新上传的附件在files数组中
回显不可编辑
//表单回显(不可编辑)
function showForm2() {
//回显基础数据
$("#testForm2").form({username:"李四",age:81}); //禁用表单、以及隐藏按钮
$("#testForm2 input").prop("disabled", true);
$("#button21").remove();
$("#button22").remove(); //回显附件
Attachment.showDndDownloadAttachments("7890");
}

不可编辑的回显中,可以进行下载附件操作
下载

后记
不同的业务表单再也不用自己维护附件,直接引入我们通用的附件管理模块,快速实现功能、风格统一
代码开源
代码已经开源、托管到我的GitHub、码云:
GitHub:https://github.com/huanzi-qch/springBoot
码云:https://gitee.com/huanzi-qch/springBoot
SpringBoot系列——附件管理:整合业务表单实现上传、回显、下载的更多相关文章
- 混合表单文件上传到数据库(基于TOMCAT)
在实际的开发中在实现文件上传的同时肯定还有其他信息需要保存到数据库,就像混合表单在上传完毕之后需要将提交的基本信息插入数据库. 在这个demo中需要用到这个架包来帮助实现 1.定义一个公共类实现文件上 ...
- CURL模拟表单post提交及相关常用参数的使用(包括提交表单同时上传文件)
转载自:https://blog.csdn.net/freedomwjx/article/details/43278157 (注:在curl前面加上time如time curl xxx,可以在最后显示 ...
- 表单文件上传,ajax文件上传
原创链接:http://www.cnblogs.com/yanqin/p/5345562.html html代码 index.jsp(表单文件上传) <form action="sh ...
- Django---CBV和FBV的使用,CBV的流程,给视图加装饰器,Request对象方法,属性和Response对象,form表单的上传
Django---CBV和FBV的使用,CBV的流程,给视图加装饰器,Request请求对象方法,属性和Response响应对象,form表单的上传 一丶CBV和FBV 在Django中存 ...
- Java模拟表单POST上传文件
JAVA模拟表单POST上传文件 import java.awt.image.BufferedImage;import java.awt.image.ColorModel;import java.io ...
- Ajax(form表单文件上传、请求头之contentType、Ajax传递json数据、Ajax文件上传)
form表单文件上传 上菜 file_put.html <form action="" method="post" enctype="multi ...
- web 表单方式上传文件方法(不用flash插件)
原理:使用表单的input type="file"标签,通过ajax提交表单请求,后台获取请求中的文件信息,进行文件保存操作 由于我测试用的做了一个上传文件和上传图片方法,所以我有 ...
- 在附件管理模块中增加对FTP 上传和预览的支持
在之前介绍的附件管理模块里面<Winform开发框架之通用附件管理模块>以及<Winform开发框架之附件管理应用>,介绍了附件的管理功能,通过对数据库记录的处理和文件的管理, ...
- 如何使用PHP上传文件,上传图片,php上传教程,php表单文件上传教程
使用PHP进行文件上传,主要使用到表单功能和PHP内置的$_FILES函数功能.接下来我们看如何实现PHP上传功能.例子效果图,此例子是在Mac下进行调试成功的. PHP上传图片文件的功能代码如下: ...
随机推荐
- 20分钟掌握Android Gradle
目前国内对Android领域的探索已经越来越深,不少技术领域如插件化.热修复.构建系统等都对Gradle有迫切的需求,不懂Gradle将无法完成上述事情.所以Gradle必须要学习. Gradle 里 ...
- 4 剑指Offer53-在排序数组中查找数字
统计一个数字在排序数组中出现的次数. 示例 1: 输入: nums = [5,7,7,8,8,10], target = 8 输出: 2 示例 2: 输入: nums = [5,7,7,8,8,10 ...
- [源码解析] 机器学习参数服务器 Paracel (2)--------SSP控制协议实现
[源码解析] 机器学习参数服务器 Paracel (2)-----SSP实现 目录 [源码解析] 机器学习参数服务器 Paracel (2)-----SSP实现 0x00 摘要 0x01 背景知识 1 ...
- java常见面试题总结2
JAVA必背面试题和项目面试通关要点 简单来讲,equals方法主要是用来判断从表面上看或者从内容上看,2个对象是不是相等. 一 数据库 1.常问数据库查询.修改(SQL查询包含筛选查询.聚合查询和链 ...
- 用Ultraedit调试tk程序
tk没有自己的编译环境,Ultraedit中仅3步就可以打造一个tk调试环境: 1. 为UE添加tcl/tk语法高亮支持:从UE的网站上下载tcl/tk的wordfile: 2. 添加编译命令到菜单中 ...
- OSPF的Router-Id
一.实验拓扑 二.实验编址 三.实验步骤: 1.设置PC的IP等信息 2.启动设备(全选) 3.根据实验编址配置路由器端口IP(先不设置lookback端口) R1: R2: R3: R4: 看一下r ...
- [BZOJ2906]「颜色」
为什么C++ (11)-O2如此之快,直接优化1000ms... 强制在线,只能分块了. 本题应当预处理出每个块到后面几个块的每种数的平方与数量的前缀和. 由于空间限制,块长只能开到n的2/3次方, ...
- C# 通过反射实现对象映射:将2个属性相近的对象相互转换
前言 我们在编程过程中,经常需要将一个对象转成另一个对象(一般称为对象映射). 比如我们有2个类: //第1个类 CLS1 class CLS1 { public int i {get; set;} ...
- 互斥锁(Lock)
转载至:https://www.cnblogs.com/dolphin0520/p/3923167.html 一.synchronized的缺陷 synchronized是java中的一个关键字,也就 ...
- java8 lambda 表达式详解
lambada 表达式实质上是一个匿名方法,但该方法并非独立执行,而是用于实现由函数式接口定义的唯一抽象方法 使用 lambda 表达式时,会创建实现了函数式接口的一个匿名类实例 可以将 lambda ...
