Ajax与Gson
1. ajax的底层操作方法:
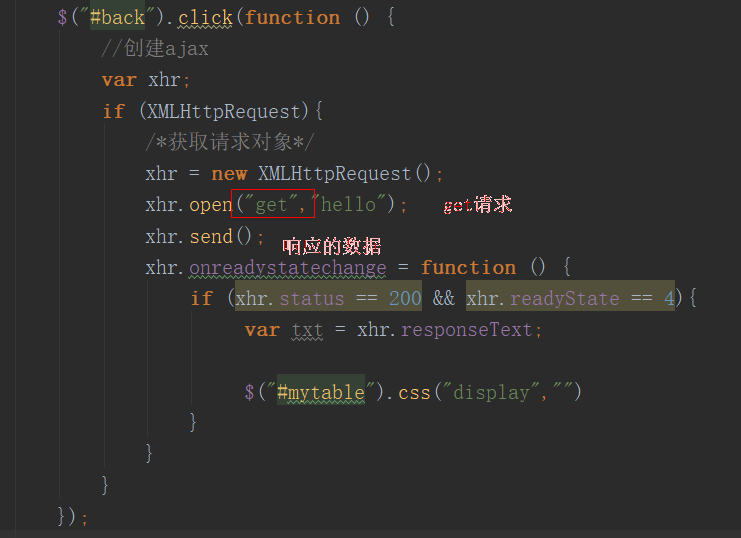
代码get请求
Get请求

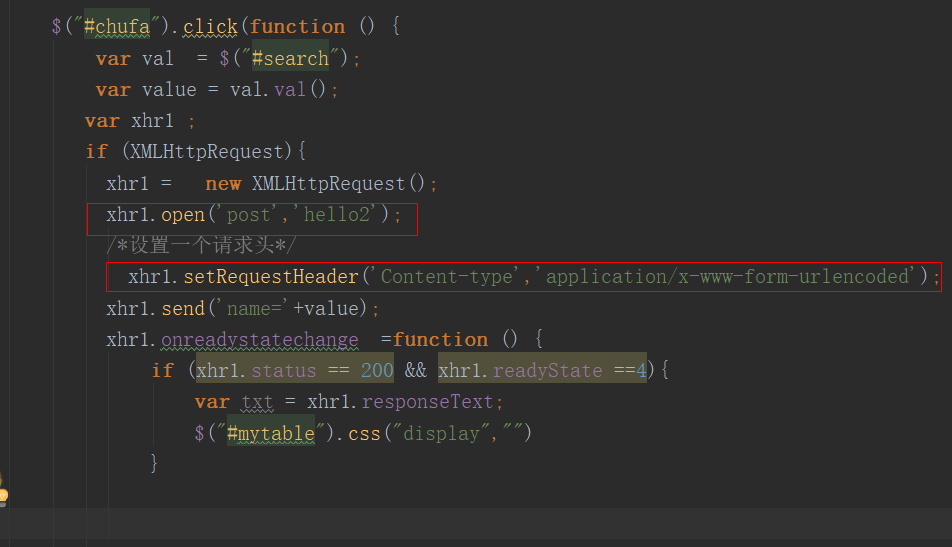
2. Post请求

$("#chufa").click(function () {
var val = $("#search");
var value = val.val();
var xhr1 ;
if (XMLHttpRequest){
xhr1 = new XMLHttpRequest();
xhr1.open('post','hello2');
/*设置一个请求头*/
xhr1.setRequestHeader('Content-type','application/x-www-form-urlencoded');
xhr1.send('name='+value);
xhr1.onreadystatechange =function () {
if (xhr1.status == 200 && xhr1.readyState ==4){
var txt = xhr1.responseText;
$("#mytable").css("display","")
}
}
}
});
post请求代码
3. 使用Gson 代码
Gson 代码的依赖
<!-- https://mvnrepository.com/artifact/com.google.code.gson/gson -->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
</dependency>
使用Gson 传送集合

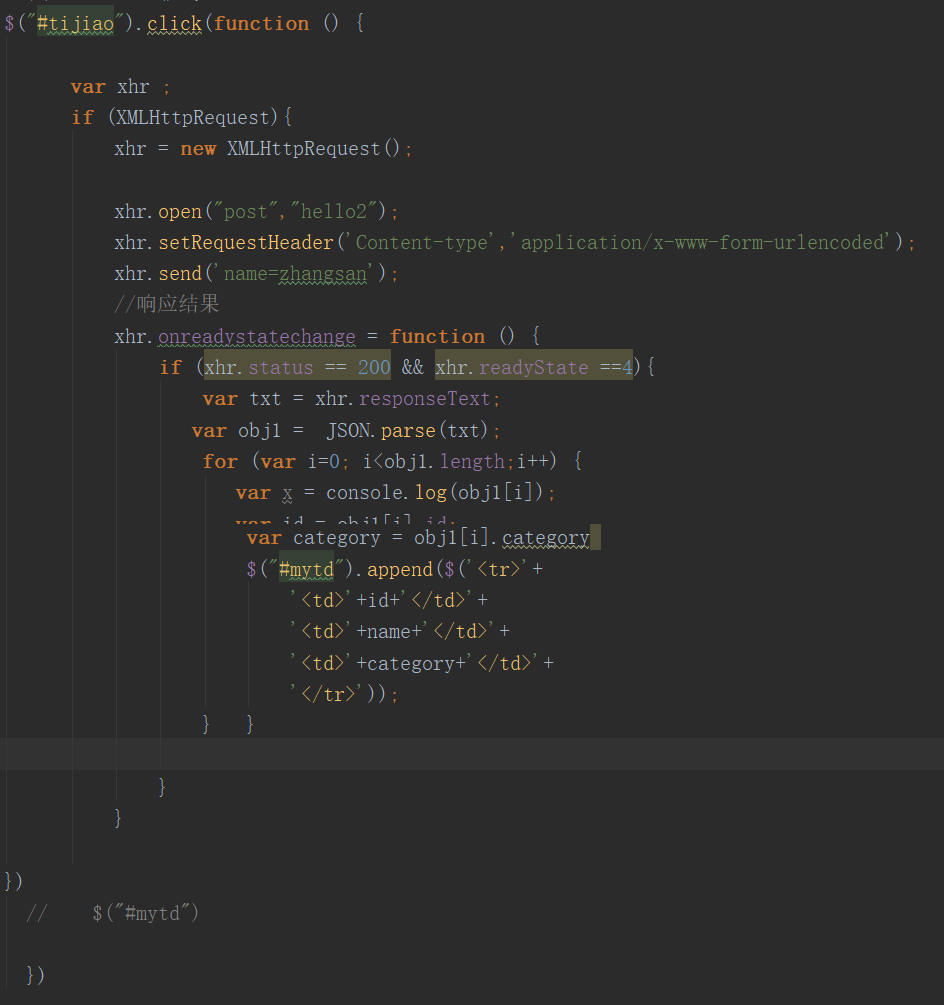
前台接收数据

$("#tijiao").click(function () {
var xhr ;
if (XMLHttpRequest){
xhr = new XMLHttpRequest();
xhr.open("post","hello2");
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');
xhr.send('name=zhangsan');
//响应结果
xhr.onreadystatechange = function () {
if (xhr.status == 200 && xhr.readyState ==4){
var txt = xhr.responseText;
var obj1 = JSON.parse(txt);
for (var i=0; i<obj1.length;i++) {
var x = console.log(obj1[i]);
var id = obj1[i].id;
var name = obj1[i].name
var category = obj1[i].category
$("#mytd").append($('<tr>'+
'<td>'+id+'</td>'+
'<td>'+name+'</td>'+
'<td>'+category+'</td>'+
'</tr>'));
} }
}
}
})
// $("#mytd")
})
代码
Gson 日期类型 和 ajax的简化写法
get 方式的写法
1. $.get(…): 发送异步的get请求。
$.get(url,data,function(){ … },’json’);


post 方法的简化写法
2. $.post(…):发送异步的post请求。
$.post(url,data,function(){ … },’json’);

第三种方法
3. $.ajax(…);
$.ajax({
url: 请求路径,
method: get|post,
data: 请求参数,
success:function(data){ // data 是响应的数据
// 响应成功的回调函数
},
error:function(){
// 出现错误执行的函数
},
dataType:’json’// 自动将响应的json字符串转换成js对象
});
也能完成ajax的请求



ajax 传输数据
$(function () {
$('#btn').click(function () {
var ids = [1, 3, 4, 5, 6]; //ids=1&ids=2&ids=3
$.ajax({
url:'/ajax_day2/p/ajaxParam',
method:'get',
// data:'name=小宝',
data:{
ids:ids
},
traditional:true,// 是否使用传统的方式序列化传递数据
success:function (data) {// data是响应结果
console.log(data);
},
error:function () {
alert('亲~出错了!~');
},
//dataType:'json'// 将响应的json字符串转换成js对象
});
});
});
ajax 更换图片的操作
<script type="text/javascript">
$(function () {
$('#saleImg').click(function () {
// 更换图片
$(this).attr('src', 'img/load.gif'); var img = $(this);
// 获取当前商品的id
var id = $(this).attr('title');
console.log(id);
var xhr;
if(window.ActiveXObject) {
xhr = new ActiveXObject('Microsoft.xmlhttp');
}else {
xhr = new XMLHttpRequest();
}
xhr.open('get', '/ajax_day2/cart/addCart?id='+id);
xhr.send();
xhr.onreadystatechange = function () { if(xhr.status==200 && xhr.readyState==4) {
// 获取响应内容
var txt = xhr.responseText;
console.log(txt);
img.attr('src','img/right.gif');
setTimeout(function () {
img.attr('src','img/booksale.gif');
}, 1000);
}
};
});
}) </script>
基于ajax的 三级联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 初始化省下拉列表
$.get('/ajax_day2/p/findCity',function (data) {
//console.log(data);
for(var i=0;i<data.length;i++) {
$('#province').append($('<option value="'+data[i].id+'">'+data[i].name+'</option>'));
}
// 手动触发change事件
$('#province').change();
},'json'); // 初始化市
$('#province').change(function () {
// 清空历史记录
$('#city').empty();
$.get('/ajax_day2/p/findCity','parentId='+$(this).val(),function (data) {
for(var i=0;i<data.length;i++) {
$('#city').append($('<option value="'+data[i].id+'">'+data[i].name+'</option>'));
}
// 手动触发change事件
$('#city').change();
},'json'); }); // 初始化县
$('#city').change(function () {
// 清空历史记录
$('#country').empty();
$.get('/ajax_day2/p/findCity','parentId='+$(this).val(),function (data) {
for(var i=0;i<data.length;i++) {
$('#country').append($('<option value="'+data[i].id+'">'+data[i].name+'</option>'));
}
},'json');
}) });
</script>
</head>
<body>
省:<select id="province"></select>
市:<select id="city"></select>
县(区):<select id="country"></select>
</body>
</html>
ajax 定义聊天框
<script type="text/javascript">
var data = ['corejava', 'oracle', 'jdbc', 'html', 'css', 'servlet', 'jsp', 'struts2',
'mybatis', 'javascript', 'jquery', 'maven']; // 文档加载完毕执行
$(function () {
$('#inpu').keyup(function () {
// 清除历史记录
$('#tb').empty(); // 获取到输入的内容
var inpuVal = $(this).val(); var flag = 0;
if (inpuVal != null) {
// 发送ajax请求
var xhr;
if (window.ActiveXObject) {
xhr = new ActiveXObject('Microsoft.xmlhttp');
} else {
xhr = new XMLHttpRequest();
}
xhr.open('get', '/ajax_day2/cart/searchCity?name=' + inpuVal);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.status == 200 && xhr.readyState == 4) {
var txt = xhr.responseText;
console.log('txtleng:' + txt.trim().length);
var cityArr = txt.split(':');
if (txt.trim().length > 0) {
flag++;
for (var i = 0; i < cityArr.length; i++) {
$('#tb').append($('<tr><td>' + cityArr[i] + '</td></tr>'))
}
}
}
if (flag > 0) {
// 展示div
$('#dv').slideDown(300);// 向下划出 参数是时间/毫秒
} else {
$('#dv').hide();// 隐藏元素
}
} }
});
});
Ajax与Gson的更多相关文章
- AJAX,JSON,GSON
AJAX将数据使用JSON格式发送给后端Servlet或其他语言解析. 对JSON内容使用GSON外扩展包进行分解,并使用(如查询用户名是否已经被注册), 最后使用Map集合设置新的返回状态码,并使用 ...
- ajax请求后台返回map类型并如何展示
前台jsp或者ftl文件接收返回结果: <input type="hidden" name="selectedModelListStr" id=" ...
- 插件使用一树形插件---zTree一zTree异步加载
zTree 可以实现异步加载.异步加载可以让初次加载速度快,带来好的用户体验. 异步加载 官方源码中的demo提示了例子.例子是采用php语言. 在java语言中,zTree如何与Servlet结合呢 ...
- 微信小程序 与后台交互----获取服务器时间
index.wxml代码 <!--index.wxml--> <view class="container"> <text>{{date}}&l ...
- 微信小程序 与后台交互----传递和回传时间
wxml代码 <!--index.wxml--> <view class="container"> <view class="section ...
- 微信小程序实战,与后台交互
index.wxml <view class="container"> <text>{{txt}}</text> <input name= ...
- Json,Gson,Ajax基础知识
//json 是一种轻量级的文本格式,解析简单,他也是一键值来存,数据与数据的分割是以,来分割 //{} 看到大括号就是一个对象,[]代表集合 ,基本上所有数据的交互都是以json格式来进行传递的 / ...
- gson ajax 数字精度丢失
ajax传输的json,gson会发生丢失,long > 15的时候会丢失0 解决方案:直接把属性为long的属性自动加上双引号成为js的字符串,这样就不会发生丢失了,ajax自动识别为字符串. ...
- Web jsp开发自学——ajax+servlet+echarts+json+gson 实现ajax传输servlert和echarts的数据,可视化结果
感谢下面的博主,我学习的博客有: https://blog.csdn.net/ITBigGod/article/details/81023802 Jsp+Servlet+Echarts实现动态数据可 ...
随机推荐
- contos7 安装weblogic10.3 _wls1036_generic.jar
环境:CentOS7+jdk1.8 weblogic下载地址1: http://www.oracle.com/technetwork/cn/middleware/weblogic/downloads/ ...
- luoguP1528&2329 栅栏&切蛋糕
前言 蒟弱本来是在亿万年前做二分答案专题栅栏的,由于数据水所以过掉了,后来发现有一个数据加强版,也就是本题,于是爆T了...过了有个五六个月回来填坑了...现在开O2是在最优解第一个(自豪ing 题目 ...
- 一 · 路由事件的三种方式/策略(冒泡 直接 隧道)
WPF中的路由事件是沿着VisualTree传递的,作用是用来调用应用程序的元素树上的各种监听器上的处理程序. (1)冒泡,这种事件处理方式是从源元素向上级流过去,直到到达根节点即顶层节点,一般为最外 ...
- Javascript - Vue - 组件
创建组件 组件是可以重复使用的html容器,可以把它注册到全局的Vue或实例的vue对象上,使它成为全局组件或vue对象的子组件,然后可以将它的html标签插入html文档中.组件的html只能有一个 ...
- TNN iOS非图像模型入门
注:本文同步发布于微信公众号:stringwu的互联网杂谈TNN iOS 非图像模型入门指南 1 背景 TNN是腾讯优图实验室开源的高性能.轻量级神经网络推理框架TNN,github上也有比较详细的例 ...
- 你不知道的echarts,前端鲍哥带你研究!
前言 相信不少前端小伙伴刚接触 e-charts 肯定有点陌生,但是echarts咱不清楚,charts我们应该很熟悉,没错,echarts 就是我们日常可见的图表,不同的是 echarts 是用代码 ...
- JavaSE-Java基础面试题
重载与重写的区别 重载:本类中,方法名相同,参数列表不同,(参数类型.参数顺序.参数个数),返回值类型可以不同,访问修饰符可不同 重写:子类中,方法名相同,参数不能改,返回值类型一致或其子类,访问权限 ...
- GUI容器之布局管理器
布局管理器 布局管理器:frame.setLayout(); 默认值为new flowLayout() 流式布局 frame.setLayout(new FlowLayout(FlowLayout.R ...
- Mac shell 调节音量
$ osascript -e 'get volume settings' $ osascript -e 'output volume of (get volume settings)' $ osasc ...
- SQLServer数据库之连接查询
SQLServer数据库之连接查询 表的连接查询的几种方法介绍: inner join on内连接,left join on 左连接 , rigth join on 右连接, full join on ...
