Nginx 根据不同的域名来代理转发内部主机-HTTP和HTTPS
一、需求
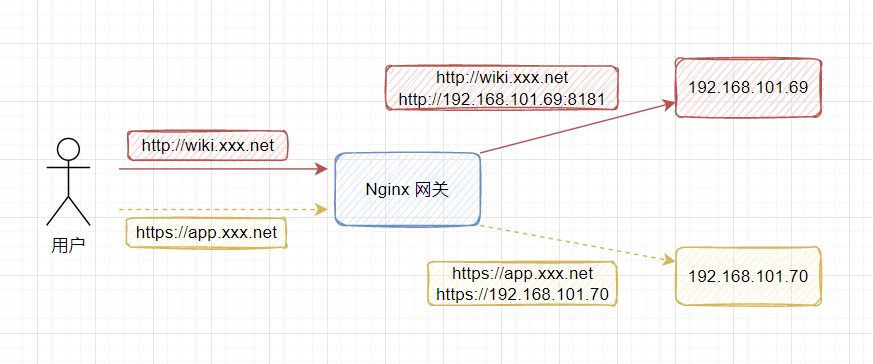
由于公司只有一个公网,很多 web 项目都想通过 80 或 443 端口来访问,所以需要 Nginx 充当公司网关。
把唯一的公网 IP 80 端口和 443 端口跟 Nginx 网关主机 IP 映射,进行 HTTP 和 HTTPS 代理转发到内部主机中。
配置转发的域名时,需要提前将域名和公网 IP 进行解析绑定才可以。

二、配置文件
...
server {
listen 80;
server_name wiki.xxx.net;
charset utf-8;
access_log /var/log/nginx/wiki.xxx.net/access.log;
location / {
try_files /_not_exists_ @backend;
}
location @backend {
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://192.168.101.69:8181;
}
...
...
server {
listen 443 ssl;
server_name app.xxx.net;
charset utf-8;
access_log /var/log/nginx/app.xxx.net/access.log;
ssl_certificate ../conf/cert/7174710_app.xxx.net.pem;
ssl_certificate_key ../conf/cert/7174710_app.xxx.net.key;
location / {
try_files /_not_exists_ @backend;
}
location @backend {
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass https://192.168.101.70;
}
}
...
三、访问测试


到此就完成根据域名来代理转发对应的主机了,后续还有其他系统需要对外提供服务的,通过以上配置微调即可。
如有不恰当的地方,还望大佬们在评论区指教,谢谢!
Nginx 根据不同的域名来代理转发内部主机-HTTP和HTTPS的更多相关文章
- Nginx TLS SNI 不同域名多443转发
依赖 yum -y install pcre-devel openssl openssl-devel library 编译: mkdir /data/nginx/ -p ./configure --p ...
- Nginx server_name 正则泛域名反向代理两例
最近在学习Nginx搭建负载均衡系统,感觉系统部署方式的思路瞬间开阔了很多. 负载均衡服务器的后端服务器上各自有一套功能相同的WEB管理系统,主要作用是方便的对各自服务器的IIS站点及服务器防火墙测量 ...
- 利用Nginx rewrite规则实现域名显性转发
体验更优排版请移步原文:http://blog.kwin.wang/website/nginx-rewrite-realize-domain-forward.html 自己的blog域名最开始用的vb ...
- nginx二级域名反向代理
nginx二级域名反向代理 添加两个开发测试的域名 test.xxx.com :8088 testmobile.xxx.com: 8089 内网地址:127.0.0.1 外网地址:127.0.0.1 ...
- Nginx服务器作反向代理实现内部局域网的url转发配置
情景 由于公司内网有多台服务器的http服务要映射到公司外网静态IP,如果用路由的端口映射来做,就只能一台内网服务器的80端口映射到外网80端口,其他服务器的80端口只能映射到外网的非80端口.非80 ...
- Nginx代理转发Apache+svn
1.安装svn和httpd yum install httpd yum install subversion mod_dav_svn 创建仓库目录 mkdir -p /var/www/svn 3.创建 ...
- nginx反向代理转发后页面上的js css文件无法加载【原创】
故障现象:nginx做代理转发后,发现页面上的js css文件无法加载,页面样式乱了. 原因:没有配置静态资源 解决js css文件无法加载无法访问的问题 解决办法: 修改配置文件nginx.conf ...
- 【转】Nginx反向代理转发tomcat
http://blog.csdn.net/mlc1218559742/article/details/53117520 最近刚接触nginx,在网上查阅了相关资料,看到最多的形容nginx的词就是反向 ...
- nginx 1.15.10 前端代理转发 将多个地址,代理转发到一个地址和端口 多系统公用一个cookie 统一token
nginx 1.15.10 前端代理转发 将多个地址,代理转发到一个地址和端口 多系统公用一个cookie 统一token 注意: proxy_pass http://192.168.40.54:22 ...
随机推荐
- Ubuntu mininet+Ryu环境安装
我们使用下载Ryu源代码进行那个安装 Ryu官方文档:http://ryu.readthedocs.io/en/latest/ Ryu电子书:http://osrg.github.io/ryu/res ...
- rabbitmq集群和镜像队列
Rabbitmq集群和镜像队列 1引言 1.1编写目的 2 原理和使用 2.1镜像队列原理 2.1.1 原理 默认的一个rabbitmq中的queue是在一个node上的,至于在那个node上取决于c ...
- <数据结构>由SearchTree的遍历序列确定树
目录 XDOJ315. 拓展先序遍历-->二叉树 问题与解答 题后反思:数组树的不足 XDOJ318.先序+中序-->二叉树 问题与解答 题后反思:左右子树赋零 XDOJ320.层序+中序 ...
- 云南农业职业技术学院 / 互联网技术学院官网 HTML5+CSS3
HTML学完后写了,有小组成员参与开发,我只写了主页,那就只贴主页的代码出来了. 作为初学者,代码写得不太好,写博客纯属记录!有问题望指导! 码云开源仓库地址:https://gitee.com/yn ...
- JZOJ 3296 Luogu P3296 [SDOI2013]刺客信条
前言 做法来自:@pzrpzr ,写一下!Orz pzr! 题目大意 \(n\) 个点的无根树,每个点有两个 \(0/1\) 权值,合适地安排节点在同构树中的顺序,使得前后对应的权值不同节点个数最小, ...
- golang mongodb 驱动二次封装
mongodb 官方的go驱动包 go.mongodb.org/mongo-driver 使用起来比较繁琐,最近对其进行了二次封装 github地址:https://github.com/w3liu/ ...
- iOS微信支付无法直接返回APP的问题
最近新测个项目,发现在IOS手机的APP上使用微信支付无法直接返回APP. 咨询微信客服,了解到无法直接返回APP的原因是收款配置的APPID为合作商家的APPID,而不是公司APP的APPID. 当 ...
- Django_模型类详解(七)
# 定义书籍模型类 class BookInfo(models.Model): btitle = models.CharField(max_length=20) # 书籍名称 bpub_date = ...
- k8s 理解Service工作原理
什么是service? Service是将运行在一组 Pods 上的应用程序公开为网络服务的抽象方法. 简单来说K8s提供了service对象来访问pod.我们在<k8s网络模型与集群通信> ...
- Yum安装Maven
一.安装 wget http://repos.fedorapeople.org/repos/dchen/apache-maven/epel-apache-maven.repo -O /etc/yum. ...
