Sentry Web 性能监控 - Web Vitals

系列
- 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本
- 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps
- Sentry For React 完整接入详解
- Sentry For Vue 完整接入详解
- Sentry-CLI 使用详解
目录
- 核心
Web Vitals- 最大内容绘制 (
LCP) - 首次输入延迟 (
FID) - 累积布局偏移 (
CLS)
- 最大内容绘制 (
- 其它
Web Vitals- 首次绘制 (
FP) - 首次内容绘制 (
FCP) - 首字节时间 (
TTFB)
- 首次绘制 (
- 阈值
- 分布直方图
- 浏览器支持
公众号:黑客下午茶
Web Vitals 是谷歌定义的一组度量指标,用于度量渲染时间(render time)、响应时间(response time)和布局偏移(layout shift)。每个数据点都提供了关于应用程序总体性能的见解。
浏览器内的 Sentry SDK 收集 Web Vitals 信息(如果支持)并将该信息添加到前端事务(transaction)中。 然后将这些重要信息汇总在几个图表中,以便快速了解每个前端事务(transaction)对您的用户的执行情况。
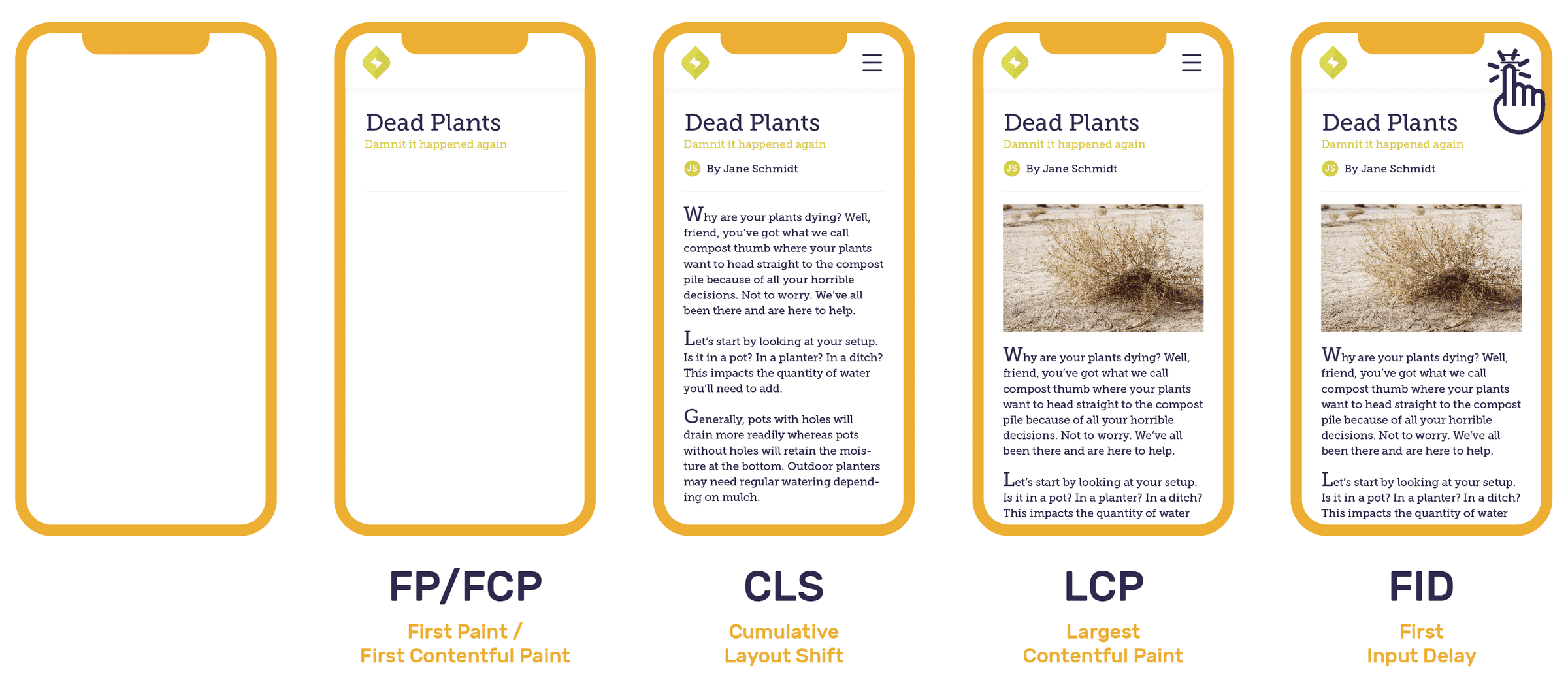
核心 Web Vitals
这些 Web Vitals 被谷歌认为是最重要的,直接衡量用户体验。Google 报告称,截至 2021 年 5 月,这些指标也会影响您的搜索排名。
- Google reports that as of May 2021, these metrics also impact your search ranking
- https://developers.google.com/search/blog/2020/11/timing-for-page-experience
最大内容绘制 (LCP)
Largest Contentful Paint (LCP) 测量最大内容出现在视口中的渲染时间。 这可以是来自文档对象模型(DOM)的任何形式,例如 image、SVG 或 text block。 它是视口中最大的像素区域,因此具有最直观的定义。LCP 帮助开发人员了解用户看到页面上的主要内容需要多长时间。
首次输入延迟 (FID)
First Input Delay (FID) 测量用户尝试与视口交互时的响应时间。 操作可能包括单击按钮、链接或其他自定义 Javascript controller。FID 提供有关应用程序页面上成功或不成功交互的关键数据。
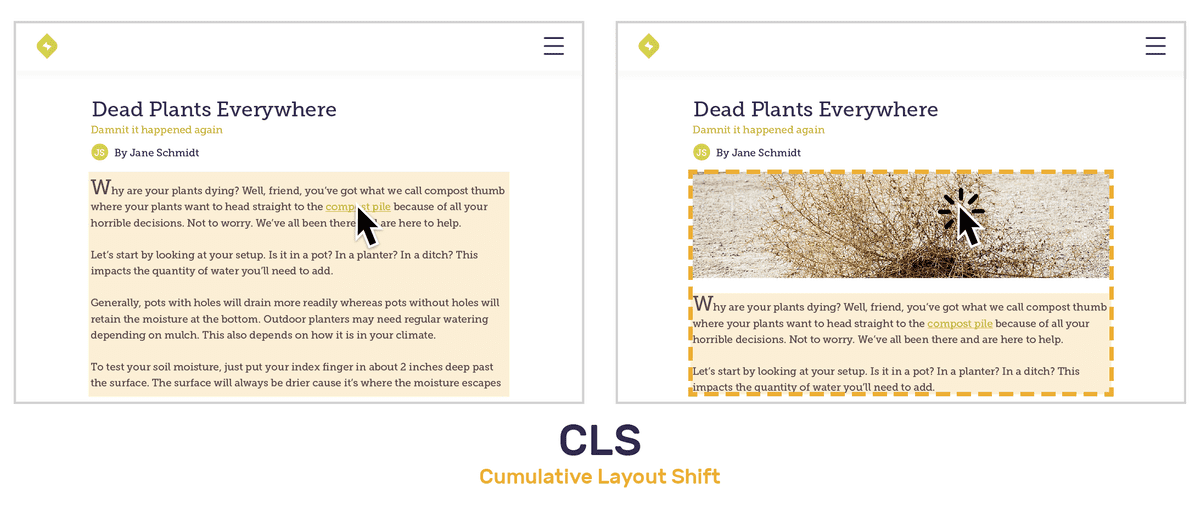
累积布局偏移 (CLS)
Cumulative Layout Shift (CLS) 是渲染过程中每个意外元素偏移的单个布局偏移分数的总和。 想象一下导航到一篇文章并尝试在页面完成加载之前单击链接。 在您的光标到达那里之前,链接可能由于图像渲染而向下移动。CLS 分数代表了破坏性和视觉不稳定转变的程度,而不是使用持续时间来表示此 Web Vital。

使用影响(impact)和距离(distance)分数计算每个布局偏移分数。 影响分数是元素在两个渲染帧之间影响的总可见区域。距离分数测量它相对于视口移动的距离。
Layout Shift Score = Impact Fraction * Distance Fraction
布局移位得分 = 影响分数 * 距离分数
让我们看一下上面的例子,它有一个不稳定的元素——主体文本(body text)。影响部分大约是页面的 50%,并将主体文本向下移动 20%。布局偏移得分为0.1,等于 0.5*0.2 的乘积。因此,CLS 为 0.1。
其它 Web Vitals
这些 Web Vitals 通常不太容易被用户看到,但对于排除 Core Web Vitals 的问题很有用。
首次绘制 (FP)
First Paint (FP) 测量第一个像素出现在视口中所花费的时间,呈现与先前显示内容相比的任何视觉变化。这可以是来自文档对象模型 (DOM) 的任何形式,例如 background color 、canvas 或 image。FP 可帮助开发人员了解渲染页面是否发生了任何意外。
首次内容绘制 (FCP)
First Contentful Paint (FCP) 测量第一个内容在视口中渲染的时间。 这可以是来自文档对象模型 (DOM) 的任何形式,例如 image、SVG 或 text block。FCP 经常与 First Paint (FP) 重叠。FCP 帮助开发人员了解用户在页面上看到任何内容更改需要多长时间。
首字节时间 (TTFB)
Time To First Byte (TTFB) 测量用户浏览器接收页面内容的第一个字节所需的时间。TTFB 帮助开发人员了解他们的缓慢是由初始响应(initial response)引起的还是由于渲染阻塞内容(render-blocking content)引起的。
阈值
Google 的 “好(Good)”、“需要改进(Needs Improvement)”和“差(Poor)”阈值用于将数据点分类为绿色、黄色和红色,用于对应的 Web Vitals。“Needs improvement” 在 Sentry 中被称为 “Meh”。
| Web Vital | Good | Meh | Poor |
|---|---|---|---|
| 最大内容绘制 (LCP) | <= 2.5s | <= 4s | > 4s |
| 首次输入延迟 (FID) | <= 100ms | <= 300ms | > 300ms |
| 累积布局偏移 (CLS) | <= 0.1 | <= 0.25 | > 0.25 |
| 首次绘制 (FP) | <= 1s | <= 3s | > 3s |
| 首次内容绘制 (FCP) | <= 1s | <= 3s | > 3s |
| 首字节时间 (TTFB) | <= 100ms | <= 200ms | > 600ms |
一些
Web Vitals(例如FP、FCP、LCP和TTFB)是相对于 transaction 的开始进行测量的。与使用其他工具(如Lighthouse)生成的值相比,值可能会有所不同。lighthouse:https://github.com/GoogleChrome/lighthouse
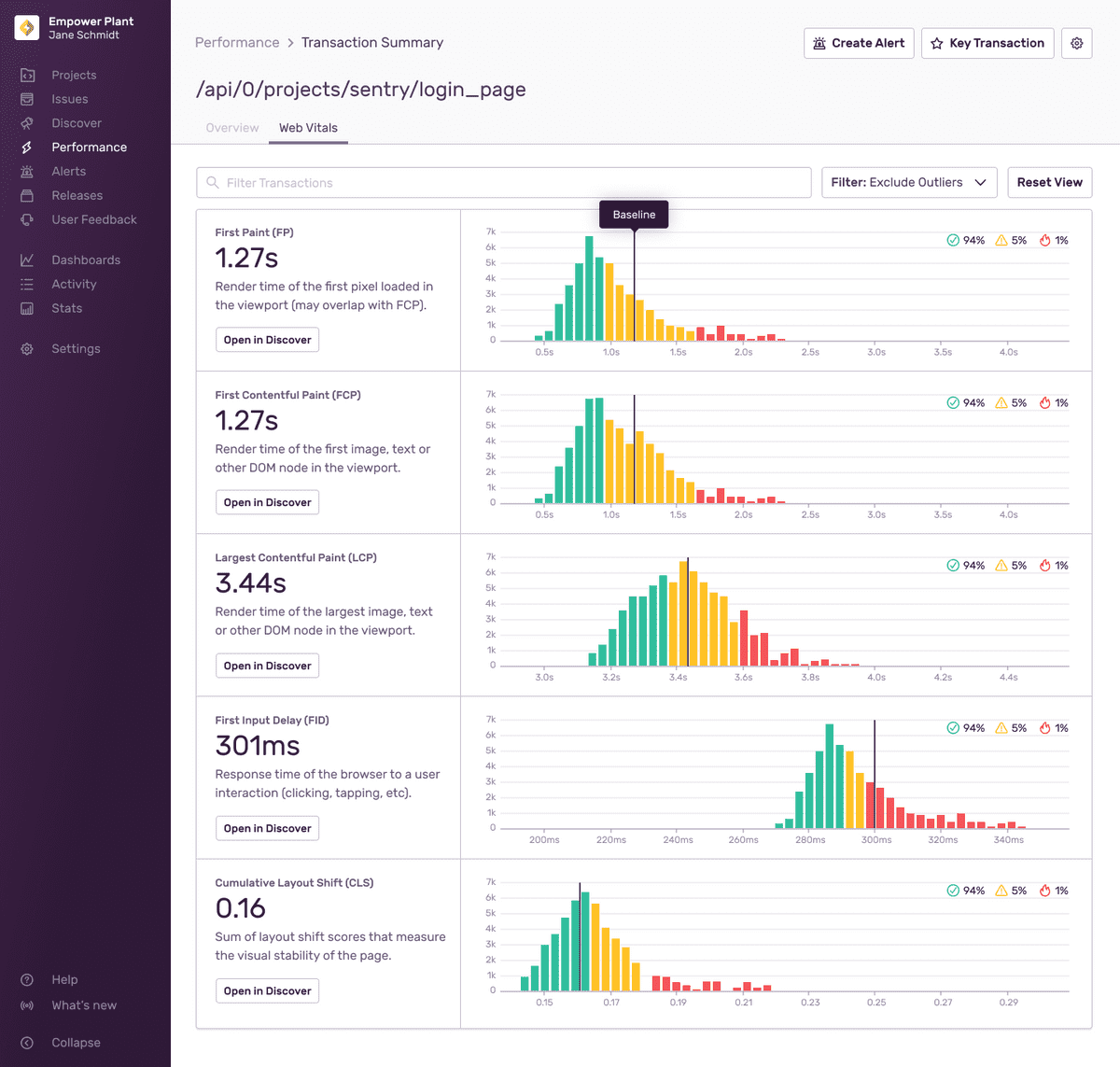
分布直方图

Web Vitals 直方图显示数据分布,它可以通过揭示异常来帮助您识别和诊断前端性能问题。
默认情况下,将从直方图中排除异常值,以提供这些重要信息的更详细视图。离群值(Outlier)是使用上外框(upper outer fence a)作为上限来确定的,高于上限的任何数据点都被视为离群(outlier)值。
- upper outer fence:https://en.wikipedia.org/wiki/Outlier#Tukey's_fences
每个 Web Vital 的垂直标记是观察到的数据点的第 75 个百分位。换句话说,25% 的记录值超过了该数量。
如果您注意到任何直方图上的感兴趣区域,请单击并拖动该区域以放大以获得更详细的视图。 您可能还想在直方图中查看与 transaction 相关的更多信息。单击所选 Web Vital 下方的 “Open in Discover” 以构建自定义查询以进行进一步调查。有关更多详细信息,请参阅 Discover Query Builder 的完整文档。
如果您希望查看所有可用数据,请打开下拉菜单并单击 “View All”。 单击 “View All” 时,您可能会看到极端异常值。您可以单击并拖动某个区域以放大以获得更详细的视图。
浏览器支持
| Web Vital | Chrome | Edge | Opera | Firefox | Safari | IE |
|---|---|---|---|---|---|---|
| 最大内容绘制 (LCP) | ✓ | ✓ | ✓ | - | - | - |
| 首次输入延迟 (FID) | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 累积布局偏移 (CLS) | ✓ | ✓ | ✓ | - | - | - |
| 首次绘制 (FP) | ✓ | ✓ | ✓ | - | - | - |
| 首次内容绘制 (FCP) | ✓ | ✓ | ✓ | ✓ | ✓ | - |
| 首字节时间 (TTFB) | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
公众号:黑客下午茶
Sentry Web 性能监控 - Web Vitals的更多相关文章
- Sentry Web 性能监控 - Metrics
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry Web 性能监控 - Trends
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- [转]Web性能监控自动化探索之路–初识WebPageTest
本文转自:http://www.webryan.net/2013/01/use-webpagetest-to-analyze-web-performance/ 无论是从Velocity 2012还是在 ...
- web性能监控与分析
注:原文为:andyguo: <web性能监控与分析> 性能测试需要使用不同的工具,结合系统日志,监控服务器.应用等方面的多项指标.以下阐述监控指标.监控工具.瓶颈分析. 服务端监控指标 ...
- [转]基于phantomJS实现web性能监控
1.web性能监控背景描述 上期分享的<Web性能监控自动化探索之路–初识WebPageTest>从依赖webpagetest的角度给出了做性能日常检查的方案,但由于依赖结构相对复杂我们需 ...
- [原创]HTML5 web性能监控策略
web性能重要指标--时长 通常在监控前端页面性能的时候,我们会需要获取到很多的时间戳,比如用户按下回车的时候开始计时,但这个时候,我们统计的js代码并没有加载过来,也无法读取到相关的信息.在HTML ...
- 性能监控系统 | 从0到1 搭建Web性能监控系统
工具介绍 1. Statsd 是一个使用Node开发网络守护进程,它的特点是通过UDP(性能好,及时挂了也不影响主服务)或者TCP来监听各种数据信息,然后发送聚合数据到后端服务进行处理.常见支持的「G ...
- 实用|从0到1 搭建Web性能监控系统
工具介绍 1. Statsd 是一个使用Node开发网络守护进程,它的特点是通过UDP(性能好,及时挂了也不影响主服务)或者TCP来监听各种数据信息,然后发送聚合数据到后端服务进行处理. 常见支持的「 ...
- 应用性能监控-web系统
1 系统规划 参考https://mp.weixin.qq.com/s/UlnHOaN0xaA0jfg5CEmLRA 1.1 数据采集的原则: 数据采集,说起来比较简单,只要把数据报上来就行,具体怎么 ...
随机推荐
- ts踩坑笔记
1.react中 this.el 报错 Property 'el' does not exist on type,添加el: any; 2.使用window.xx编译总是报错,用下面方法解决 let ...
- Android 键盘属性
键盘定义:通过Keyboard说明是一个软键盘定义文件,Row元素说明这是一行按键的定义,Key元素说明这是一个按键的定义.Key元素通过一些属性来定义每个按键,下面是一些常用的属性介绍: Codes ...
- Python 统计列表中重复元素的个数并返回其索引值
需求:统计列表list1中元素3的个数,并返回每个元素的索引 list1 = [3, 3, 8, 9, 2, 10, 6, 2, 8, 3, 4, 5, 5, 4, 1, 5, 9, 7, 10, 2 ...
- Vulhub-DC-1靶场
前言: DC-1靶场是Vulhub系一款渗透测试的实战靶场,拥有五个Flag.本篇博客讲述了如何拿去这五个Flag,并详细描述其中的注意点. 实验环境: 虚拟机环境:virtualbox 虚拟机1:D ...
- Nginx 配置错误导致漏洞
目录 1.CRLF注入漏洞 2.目录穿越漏洞 参考链接 1.CRLF注入漏洞 CRLF是"回车+换行"(\r\n)的简称,其十六进制编码分别为0x0d和0x0a.先看payload ...
- 字节跳动前技术总监开源分享《Android架构设计权威指南》,YYDS!
架构就像是一场进化史,根据不同时期的需求,演变出不同的架构,车轮滚滚,到今天,移动端框架百花齐放,让人目不暇接.但是其中的本质是磨灭不了的,换言之根本没有磨灭而是隐藏到了人们所看不到的地方,但是依旧发 ...
- 可怕!字节跳动大牛爆出的“Android进阶指南”,强到无法形容,GitHub已标星“8.5k”!
前言 从去年8月份开始,我开始重新找工作,在这期间刷了不少面试题和大牛博客,无意中薅到一份字节跳动大牛整理的一份"Android进阶指南",包含Android面试常见问题.主流技术 ...
- HCNA Routing&Switching之STP端口状态、计时器以及拓扑变化
前文我们了解了STP选举规则相关话题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/15131999.html:今天我们来聊一聊STP的端口状态.计时器.端口状 ...
- Linux 鸟叔的私房菜--完全结束
2018年10月22日 我不想再拖下去了,一本书看不完就无法进行下一本书的阅读,可能算是我的一个强迫症(借口吧) 之前看05年第一版<鸟叔的Linux私房菜>停在脚本语言那里,迟迟没有前进 ...
- jupyter notebook使用python虚拟环境
jupyter指定环境启动 背景 系统环境中安装有jupyter及相关库,因项目需要,新建了一个torch相关的虚拟环境并安装了对应的内容, 此时,想通过系统中的jupyter启动一个可以应用虚拟环境 ...
