abp element 显示分页
App.vue添加组件
<template>
<div id="app">
<dataTable></dataTable>
</div>
</template> <script>
import dataTable from "./components/dataTable.vue"; export default {
name: "App",
components: {
dataTable
}
};
</script> <style>
</style>
dataTable.vue组件的实现,能用到的尽量写到了注释里了
<template>
<div>
<el-row :gutter="10">
<el-col :span="20">
<el-table
border stripe size="mini"
:data="tableData"
style="width: 100%">
<el-table-column
prop="id"
label="-"
width="80">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="280">
</el-table-column>
<el-table-column
prop="email"
label="邮箱"
width="480">
</el-table-column>
<el-table-column
prop="gender"
label="性别">
<template slot-scope="scope">
<span v-if="scope.row.gender==0"><el-tag type="success">男</el-tag></span>
<span v-else><el-tag type="danger">女</el-tag></span>
</template>
</el-table-column>
</el-table>
<div class="block">
<!-- @size-change="handleSizeChange" 选择每页显示条数-->
<!-- @current-change="handleCurrentChange" 选择当前页码-->
<!-- :current-page="currentPage" 当前页码-->
<!-- :page-sizes="[20, 50, 100, 200]" 选择预设每页显示条数-->
<!-- :page-size="pageSize" 每页数据条数-->
<!-- layout="total, sizes, prev, pager, next, jumper" 显示页码布局-->
<!-- :total="total" 总条数-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[20, 50, 100, 200]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</el-col>
</el-row>
</div>
</template> <script>
export default {
name: "dataTable",
data() {
return {
tableData: [], //填充数据
total: 0, //总数据数
currentPage: 0,//当前页数
pageSize: 20 //每页数据条数
}
},
methods: {
//改变每页条数
handleSizeChange(val) {
//每页大小调整为当前选择每页数量
this.pageSize = val;
//获取数据,参数为排序列名,每页显示总数
this.$axios.get("http://localhost:21021/api/services/app/Person/GetAll", {
params: {
Sorting: "id",
MaxResultCount: val
}
})
.then(response => {
if (response) {
this.tableData = response.data.result.items; //当前数据
this.total = response.data.result.totalCount; //总条数
}
})
.catch(error => {
console.log(error.message);
alert(error.message);
})
},
//选择当前页数
handleCurrentChange(val) {
//当前页数
this.currentPage = val;
//获取数据,参数为排序列名,跳过条数,最大返回数
this.$axios.get("http://localhost:21021/api/services/app/Person/GetAll", {
params: {
Sorting: "id",
SkipCount: (val-1) * this.pageSize,
MaxResultCount: this.pageSize
}
})
.then(response => {
if (response) {
this.tableData = response.data.result.items;//当前数据
this.total = response.data.result.totalCount;//总条数
}
})
.catch(error => {
console.log(error.message);
alert(error.message);
})
}
},
mounted() {
//加载后显示数据,获取数据,参数为排序列名,最大返回数
this.$axios.get("http://localhost:21021/api/services/app/Person/GetAll", {
params: {
Sorting: "id",
MaxResultCount: this.pageSize
}
})
.then(response => {
if (response) {
this.tableData = response.data.result.items;//当前数据
this.total = response.data.result.totalCount;//总条数
}
})
.catch(error => {
alert(error.message);
})
}
}
</script> <style scoped> </style>
Abp返回格式
{
"result": {
"totalCount": 999,
"items": [
{
"name": "Sigfrid Mardee",
"email": "smardee0@yellowpages.com",
"gender": 0,
"id": 1
},
{
"name": "Adair McCulley",
"email": "amcculley1@wunderground.com",
"gender": 0,
"id": 2
}
]
},
"targetUrl": null,
"success": true,
"error": null,
"unAuthorizedRequest": false,
"__abp": true
}
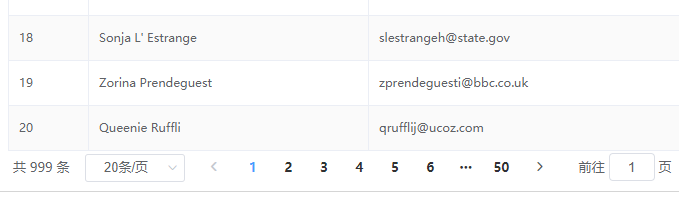
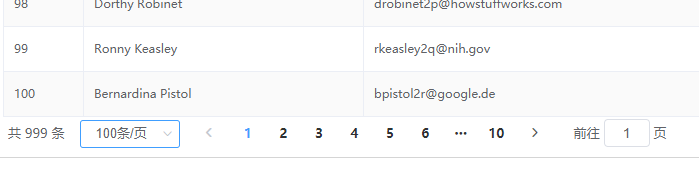
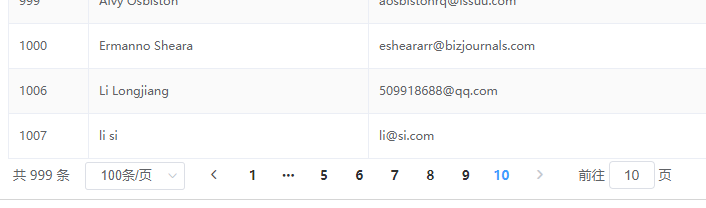
分页展示



abp element 显示分页的更多相关文章
- 使AspNetPager控件中文显示分页信息
在日常的编程过程中,很多学员对于使AspNetPager控件中文显示分页信息不是很清楚,本文将由达内的老师为各位学员介绍一下使AspNetPager控件中文显示分页信息的内容. AspNetPager ...
- SSM_CRUD新手练习(9)显示分页数据
我们已经做好了用来显示数据的分页模板,现在只需要将我们从后台取出的数据填充好,显示出来. 我们使用<c:forEach>标签循环取出数据,所以需要先导入JSTL标签库 <%@ tag ...
- 这两天自己模仿写的一个Asp.Net的显示分页方法 附加实体转换和存储过程
之前自己一直用Aspnetpager控件来显示项目中的分页,但是每次都要拖一个aspnetpager的控件进去,感觉很不舒服,因为现在自己写的webform都不用服务器控件了,所以自己仿照aspnet ...
- Delphi for iOS开发指南(8):在iOS应用程序中使用Tab组件来显示分页
Delphi for iOS开发指南(8):在iOS应用程序中使用Tab组件来显示分页 在FireMonkey iOS应用程序中的Tab Tab由FMX.TabControl.TTabControl定 ...
- PagedList.Mvc只有一行时不显示分页
PagedList.Mvc默认总是显示分页,可以通过设置DisplayMode在只有一行时不显示分页 @Html.PagedListPager(Model, page => Url.Action ...
- Laravel 5.4---后端数据分页和前端显示分页结果
后端数据(Eloquent 模型)分页 事先建立好Eloquent 模型和Controller 还有 前台的View.可以参考我之前的文章:Laravel建站03--建立前台文章列表和文章详情 在co ...
- ace模板dataTables_length控制是否显示分页
默认的ace中配置的是7列之后才显示分页的,其实是可控的,如下: aoColumns这个参数的含义: 排序控制 $(document).ready(function() {$('#example'). ...
- ABP开发框架中分页查询排序的实现处理
在ABP开发框架中应用服务层ApplicationService类中,都会提供常见的一些如GetAll.Get.Create.Update.Delete等的标准处理接口,而由于在Application ...
- vue+element实现分页--之--前端分页
效果图: 访问的数据量小,一次返回所有数据,再次利用elementUI-Table 和el-pagination组件进行展示,关键点事数据的筛选 官网的完整案例 <div class=" ...
随机推荐
- .NetCore+Envoy+Id4+Dapr+EFCore 构建微服务之Envoy
.NetCore比较流行的微服务应该时是用Ocelot的方式构建微服务,纯配置化,开发量也比较小.但是做过一些项目之后发现这个方式不是很适合,首先它比较笨重,其次不支持gRpc和webSocket通信 ...
- Markdown 学习(语法)
标题 井号加空格(# ) 几个#就是几级标题 字体 粗体 (两边两个*) 斜体 (两边一个*) 斜体加粗 (两边三个*) 中间斜线 (两个波浪号~) 引用 选择引用,一个箭头 > 加空格 分割线 ...
- netty系列之:对聊天进行加密
目录 简介 PKI标准 各类证书的后缀和转换 netty中启动SSL server netty中启动SSL client 总结 简介 在之前的文章中,我们讲到了怎么使用netty建立聊天室,但是这样的 ...
- springboot的单元测试(总结两种)
.personSunflowerP { background: rgba(51, 153, 0, 0.66); border-bottom: 1px solid rgba(0, 102, 0, 1); ...
- Access, Modify, Change Time of Linux File
All these 3 time can be viewed by "stat " command. Access time is influenced by read opera ...
- 服务启动shell脚本
#!/bin/sh JarDir=`pwd` do_start() { echo "pandora-login start ..." nohup java -jar -Xmn256 ...
- Pikachu-RCE模块
一.概述 1.1 RCE漏洞 可以让攻击者直接向后台服务器远程注入操作系统命令或者代码,从而控制后台系统. 1.2 远程系统命令执行一般出现这种漏洞,是因为应用系统从设计上需要给用户提供指定的远程命令 ...
- SpringBoot 整合 SpringSecurity 梳理
文档 Spring Security Reference SpringBoot+SpringSecurity+jwt整合及初体验 JSON Web Token 入门教程 - 阮一峰 JWT 官网 Sp ...
- 简略图解:输入 url 到出现页面,浏览器做了什么?
应该有很多前端开发人员都思考过这么一个问题:从输入 URL 到页面加载完成,中间都做发生了什么? 这个问题涉及的面非常广,每个涉及的点又很深入.从触屏/键盘如何到 CPU?CPU 如何到系统内核?如何 ...
- SQL 练习25
查询同名学生名单,并统计同名人数 SELECT sname,COUNT(sname) 同名人数 from Student GROUP BY sname HAVING COUNT(sname)>1
