手摸手教你用 yapi-to-typescript生成Yapi的TypeScript数据类型
一 背景
现代社会比较重视效率,本着这个思想宗旨,能用工具自动高效做的事情,就不要低质量的勤奋。yapi-to-typescript就是一款自动生成接口请求与响应的typescript数据类型定义的工具,可根据 YApi 或 Swagger 的接口定义生成 TypeScript 或 JavaScript 的接口类型及其请求函数代码。本文手把手教你在项目中把这个工具用起来,让加班时间少一点,摸鱼时间多一点。
二 安装配置
2.1 在项目中安装yapi-to-typescript工具包
yarn add -D yapi-to-typescript
2.2 配置工具
在项目根目录下创建yyt.config.ts配置文件
npx ytt init -c ytt.ts
每个配置项的含义参见官方配置文档,将初始配置文件修改为:
import { defineConfig } from 'yapi-to-typescript';
/**
* 生成Api接口名称 Interface和ChangeCase数据类型参见node_modules\yapi-to-typescript\lib\esm\index.d.ts定义
* @param interfaceInfo : Interface
* @param changeCase:ChangeCase
* @returns 请求响应接口名称--pascal命名
*/
function genApiInterfaceName(interfaceInfo, changeCase) {
// 取解析路径dir最尾部的路径作为前缀路径
const lastPath = interfaceInfo.parsedPath.dir.split('/').pop();
// 拼接前缀路径+文件名称
return `${changeCase.pascalCase(lastPath)}${changeCase.pascalCase(interfaceInfo.parsedPath.name)}`;
}
export default defineConfig([
{
serverUrl: 'http://yapi.xxx.com',
typesOnly: true,
target: 'typescript',
reactHooks: {
enabled: false,
},
prodEnvName: '项目名称',
// 将生成文件路径转化成小驼峰命名方式
outputFilePath: (interfaceInfo, changeCase) => {
const filePathArr = interfaceInfo.path.split('/');
const filePath = filePathArr.map((item) => changeCase.camelCase(item)).join('/');
return `src/types/httpTypes/${filePath}.ts`;
},
// 生成ts文件中请求参数interface名称,将下划线命名转换成pascal命名
getRequestDataTypeName: (interfaceInfo, changeCase) => {
return `${genApiInterfaceName(interfaceInfo, changeCase)}Request`;
},
// 生成ts文件中请求响应数据interface名称,将下划线命名转换成pascal命名
getResponseDataTypeName: (interfaceInfo, changeCase) => {
return `${genApiInterfaceName(interfaceInfo, changeCase)}Response`;
},
// 响应数据中要生成ts数据类型的键名
dataKey: 'retdata',
projects: [
{
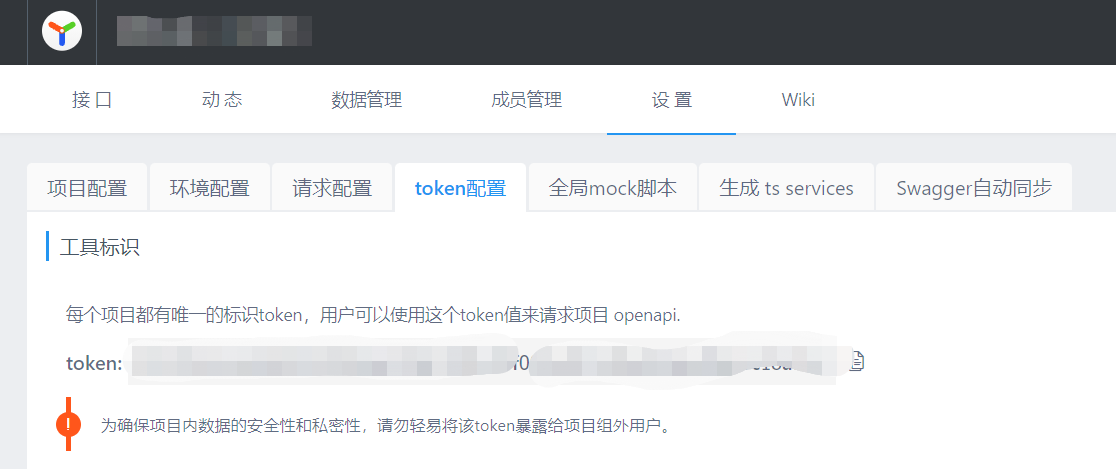
// token获取方式: 在yapi-设置-token配置中查看
token: 'xxx-token',
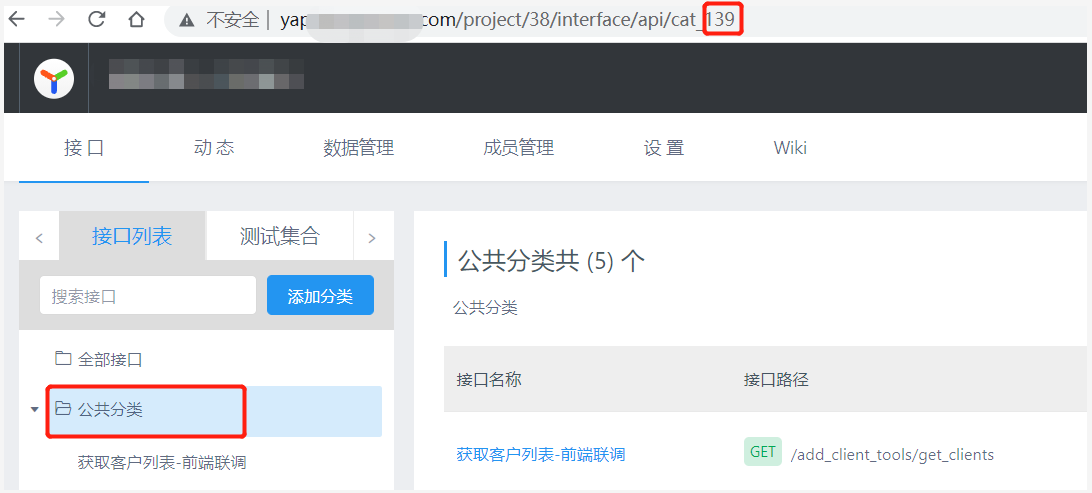
// 分类id查找方式: 点击接口左侧的分类菜单,查看url地址栏最后面的数字获取
// 分类id配置特别重要,配置错了无法生成对应的ts数据类型定义文件
categories: [
{
id: [139], // 批量加好友API分类id
},
],
},
],
},
]);
其中token和projects--categories--id的查看方式分别是:


在package.json中添加指令
"scripts": {
"ytt": "ytt",
},
三 生成使用
3.1 生成api接口请求与响应的ts数据类型
yarn yyt

注意:自动生成的ts数据类型文件,是不需要添加到git仓库中的,所以要在.gitignore中添加一条文件版本管理忽略规则
# 自动生成类型不允许上传
/src/types/httpTypes/*
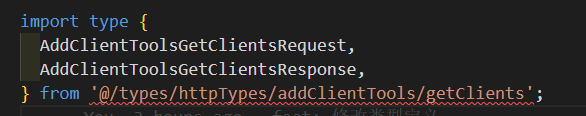
3.2 引用方式
import type {AddClientToolsGetClientsRequest, AddClientToolsGetClientsResponse} from '@/types/httpTypes/addClientTools/getClients';
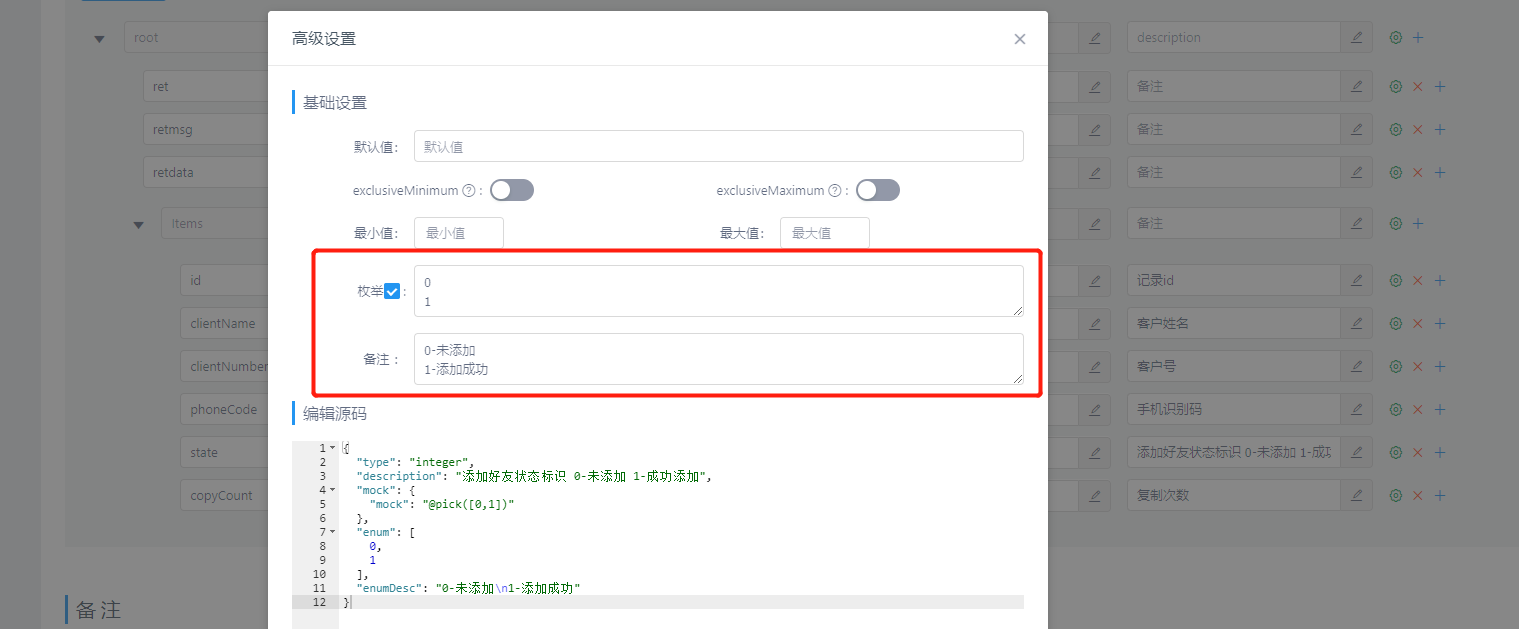
3.2 枚举类型配置方法

生成数据类型示例:
export type AddClientToolsGetClientsResponse = {
...,
/**
* 手机识别码
*/
phoneCode: string
/**
* 添加好友状态标识 0-未添加 1-成功添加
*/
state: 0 | 1
/**
* 复制次数
*/
copyCount: number
}[]
四 踩坑分享
4.1 yyt.config.ts 中的projects--categories--id是个很关键的参数,如果配置错误,将无法生成ts数据类型定义文件。配置成[0],是生成配置的token对应的api项目下所有接口的ts数据类型文档,配置成分组id,则生成的是配置的token对应的api项目下,某个分组的api接口请求与响应ts数据类型定义文件。
projects: [
{
categories: [
{
id: [139], // 分组id, 如果配置成[0]是生成全部
},
],
},
],
4.2 自动生成api接口请求响应ts数据类型定义文档之后,在业务文件中引用时,却报引用路径有错误。解决方法: 以VSCode为例,按Ctrl+Shift+P,然后搜索重启TS服务器,重启TS服务,引用错误就会消失。


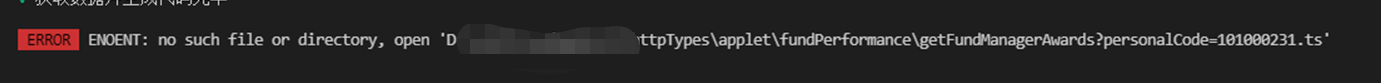
4.3 yyt工具对yapi的编写质量有一定的要求,如果后端编写接口太随意,会造成yyt指令执行报错。比如如下的错误,yapi上api的接口地址带有查询参数,而ts的数据类型文件路径是根据api的接口地址生成的,文件路径中是不允许出现?的,一般需要后端修改api地址,如果后端不能及时修改,前端没修改权限又着急用,可以改配置文件

outputFilePath: (interfaceInfo) => {
let filePathNames = interfaceInfo.path;
// ?在路径中是非法的,所以需要截取掉含有?的路径后面的字符 类似这种:getFundManagerAwards?personalCode=101000231.ts
filePathNames = filePathNames.slice(0, filePathNames.lastIndexOf('?'));
return `src/types/httpTypes/${filePathNames}.ts`;
},
4.4 yapi get请求的参数,无法指定参数类型,自动生成的参数类型都是string,不能满足实际应用,需要对类型定义不符合使用场景的参数做如下处理:

import type {AddClientToolsGetClientsRequest, AddClientToolsGetClientsResponse} from '@/types/httpTypes/addClientTools/getClients';
type TTabVal = 1 | 2;
// 如果要对导出的类型个别字段类型进行修改,参照下方
type TReqParams = Omit<AddClientToolsGetClientsRequest, 'pageNum' | 'pageSize' | 'handleType'> & {
pageNum: number;
pageSize: number;
handleType: TTabVal;
};
手摸手教你用 yapi-to-typescript生成Yapi的TypeScript数据类型的更多相关文章
- iOS动画进阶 - 手摸手教你写 Slack 的 Loading 动画
如果移动端访问不佳,可以访问我的个人博客 前几天看了一篇关于动画的博客叫手摸手教你写 Slack 的 Loading 动画,看着挺炫,但是是安卓版的,寻思的着仿造着写一篇iOS版的,下面是我写这个动画 ...
- 手摸手教你如何在 Python 编码中做到小细节大优化
手摸手教你如何在 Python 编码中做到小细节大优化 在列表里计数 """ 在列表里计数,使用 Python 原生函数计数要快很多,所以尽量使用原生函数来计算. &qu ...
- YApi——手摸手,带你在Win10环境下安装YApi可视化接口管理平台
手摸手,带你在Win10环境下安装YApi可视化接口管理平台 YApi YApi 是高效.易用.功能强大的 api 管理平台,旨在为开发.产品.测试人员提供更优雅的接口管理服务.可以帮助开发者轻松创建 ...
- 手摸手教你微信小程序开发之自定义组件
前言 相信大家在开发小程序时会遇到某个功能多次使用的情况,比如弹出框.这个时候大家首先想到的是组件化开发,就是把弹出框封装成一个组件,然后哪里使用哪里就调用,对,看来大家都是有思路的人,但是要怎样实现 ...
- 手摸手教你让Laravel开发Api更得心应手
https://www.guaosi.com/2019/02/26/laravel-api-initialization-preparation/ 1. 起因 随着前后端完全分离,PHP也基本告别了v ...
- 【转】手摸手,带你用vue撸后台 系列一
前言 说好的教程终于来了,第一篇文章主要来说一说在开始写业务代码前的一些准备工作吧,但这里不会教你webpack的基础配置,热更新怎么做,webpack速度优化等等,有需求的请自行google. 目录 ...
- 手摸手带你用Hexo撸博客(一)
原文地址 手摸手带你用Hexo撸博客(一) 环境搭建 安装 node 狂点下一步 命令行输入此条命令 如果能看到版本号则安装成功 node -v 安装Git (同上) 实在不会的小伙伴百度一下,教程很 ...
- 手摸手,和你一起学习 UiPath Studio
学习 RPA 的路上坑比较多,让我们手摸手,一起走…… 以下是一些学习 UiPath 和 RPA 的资源, 拿走不用谢! UiPath Studio 中文文档 机器人流程自动化其实是很好的概念和技术, ...
- 【转】手摸手,带你用vue撸后台 系列二(登录权限篇)
前言 拖更有点严重,过了半个月才写了第二篇教程.无奈自己是一个业务猿,每天被我司的产品虐的死去活来,之前又病了一下休息了几天,大家见谅. 进入正题,做后台项目区别于做其它的项目,权限验证与安全性是非常 ...
- 【转】手摸手,带你用vue撸后台 系列三(实战篇)
前言 在前面两篇文章中已经把基础工作环境构建完成,也已经把后台核心的登录和权限完成了,现在手摸手,一起进入实操. Element 去年十月份开始用vue做管理后台的时候毫不犹豫的就选择了Elemen, ...
随机推荐
- 手撕LRU缓存了解一下
面试官:来了,老弟,LRU缓存实现一下? 我:直接LinkedHashMap就好了. 面试官:不要用现有的实现,自己实现一个. 我:..... 面试官:回去等消息吧.... 大家好,我是程序员学长,今 ...
- 在同一台计算机中运行多个MySQL服务
目录 一.问题的来源 二.配置 1. 修改原来MySQL系统的my.ini文件 2. 修改注册表 3. 重新启动服务 4. 最终效果 一.问题的来源 这个学期里我需要修读<数据库系统>的课 ...
- Kubernetes 持久化数据存储 StorageClass
文章链接 PV 和 PVC 模式要先创建好 PV,然后再定义好 PVC 进行一对一的绑定.那么如果遇到大集群,也一一的创建吗?这样来说维护成本很高,工作量大.这个时候就有了 Kubernetes 提供 ...
- 代码注释规范之Doxygen
1.Doxygen简介 Doxygen是一个程序的文档产生工具,可以将程序中的注释转换成说明文档或者说是API参考手册,从而减少程序员整理文档的时间.当然这里程序中的注释需要遵循一定的规则书写,才能让 ...
- Python习题集(七)
每天一习题,提升Python不是问题!!有更简洁的写法请评论告知我! https://www.cnblogs.com/poloyy/category/1676599.html 题目 如果有一个列表a= ...
- Robot Framework(7)- DateTime 测试库常用的关键字列表
如果你还想从头学起Robot Framework,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1770899.html 前言 所有关键字 ...
- openswan一条隧道多保护子网配置
Author : Email : vip_13031075266@163.com Date : 2021.01.22 Copyright : 未经同意不得 ...
- Docker入门之container篇
启动 启动容器有两种方式,一种是基于镜像新建一个容器并启动,另外一个是将在终止状态(stopped)的容 器重新启动. 因为 Docker 的容器实在太轻量级了,很多时候用户都是随时删除和新创建容器. ...
- 【第十八篇】- Maven Eclipse之Spring Cloud直播商城 b2b2c电子商务技术总结
Maven Eclipse Eclipse 提供了一个很好的插件 m2eclipse ,该插件能将 Maven 和 Eclipse 集成在一起. 在最新的 Eclipse 中自带了 Maven,我们打 ...
- ARM架构安装ubuntu系统
一.简介 arm开发板制作系统是比较麻烦,不论使用busybox还是yocto制作根文件系统对新手都比太友好,除非深度定制,否则使用ubuntu系统既可以满足,把更多的精力放在应用开发上. 二.准备材 ...
