【动画消消乐 】HTML+CSS 吃豆豆动画 073
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
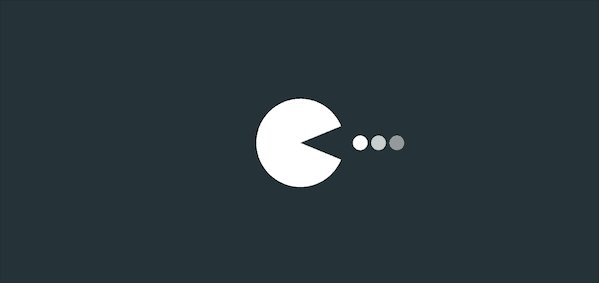
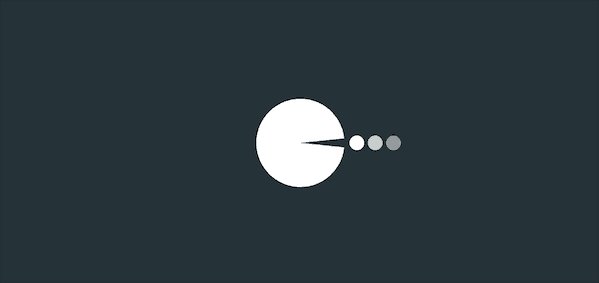
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
display: inline-block;
position: relative;
border-radius: 50%;
border-top: 48px white solid;
border-bottom: 48px white solid;
border-left: 48px white solid;
border-right: 48px transparent solid;
color: white;
animation: c .5s linear infinite ;
}
@keyframes c {
0%{
box-shadow: 120px 0px 0 -40px rgba(255, 255, 255, .5),
100px 0px 0 -40px rgba(255, 255, 255, .75),
80px 0px 0 -40px rgba(255, 255, 255, 1);
}
100%{
box-shadow: 100px 0px 0 -40px rgba(255, 255, 255, .5),
80px 0px 0 -40px rgba(255, 255, 255, .75),
60px 0px 0 -40px rgba(255, 255, 255, 1);
}
}
span::before{
position: absolute;
content: '';
display: inline-block;
top: -48px;
left: -48px;
border-top: 48px white solid;
border-bottom: 48px transparent solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
border-radius: 50%;
animation: a .25s linear infinite alternate;
}
span::after{
position: absolute;
content: '';
top: -48px;
left: -48px;
border-top: 48px transparent solid;
border-bottom: 48px white solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
border-radius: 50%;
animation: b .25s linear infinite alternate;
}
@keyframes a {
0% { transform: rotate(45deg) }
100% { transform: rotate(0deg)
}
}
@keyframes b {
0% { transform: rotate(-45deg) }
100% { transform: rotate(0deg)
}
}
原理详解
步骤1
使用span标签,设置为
- 相对定位
- 上、下、左边框为48px 白色 实线solid
- 右边框为48px 透明 实线solid
span {
position: relative;
border-top: 48px white solid;
border-bottom: 48px white solid;
border-left: 48px white solid;
border-right: 48px transparent solid;
}
效果如下图

步骤2
span圆角化
span {
border-radius: 50%;
}
效果如下图

步骤3
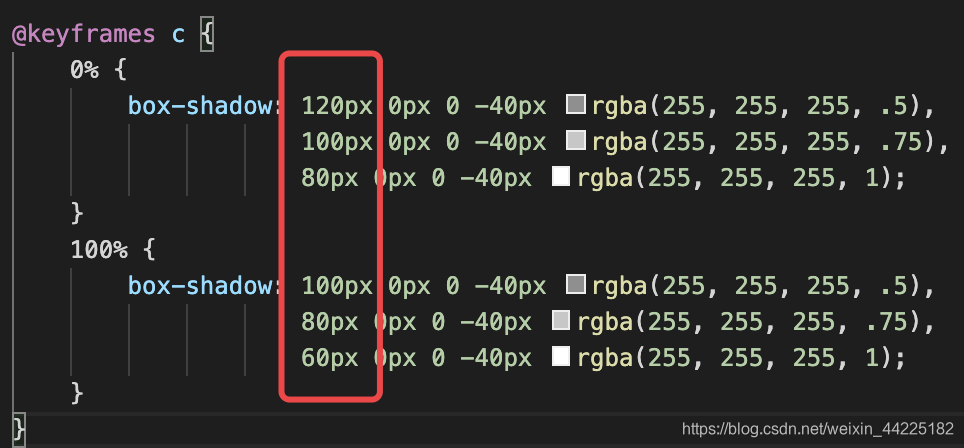
为span添加三个阴影
box-shadow: 120px 0px 0 -40px rgba(255, 255, 255, .5), /*阴影1*/
100px 0px 0 -40px rgba(255, 255, 255, .75), /*阴影2*/
80px 0px 0 -40px rgba(255, 255, 255, 1);/*阴影3*/
效果如下图

步骤4
为span的三个阴影添加动画
动画效果很简单,就是三个小球从右水平移动至左方
只需要修改box-shadow中的水平偏移量即可完成
span {
animation: c 1s linear infinite;
}
@keyframes c {
0% {
box-shadow: 120px 0px 0 -40px rgba(255, 255, 255, .5),
100px 0px 0 -40px rgba(255, 255, 255, .75),
80px 0px 0 -40px rgba(255, 255, 255, 1);
}
100% {
box-shadow: 100px 0px 0 -40px rgba(255, 255, 255, .5),
80px 0px 0 -40px rgba(255, 255, 255, .75),
60px 0px 0 -40px rgba(255, 255, 255, 1);
}
}

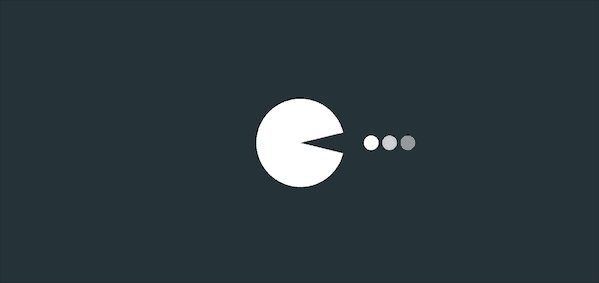
效果如下图

步骤5
使用span::before和span::after充当嘴闭合的两部分
首先设置span::before
设置为
- 绝对定位(top: -48px left: -48px)
- 上边框为:48px red solid
- 下、左、右边框:48px transparent solid;
span::before {
position: absolute;
content: '';
top: -48px;
left: -48px;
border-top: 48px red solid;
border-bottom: 48px transparent solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
}
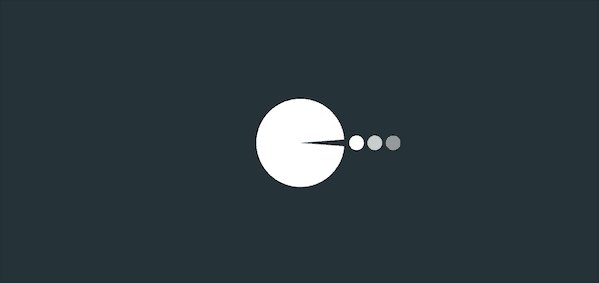
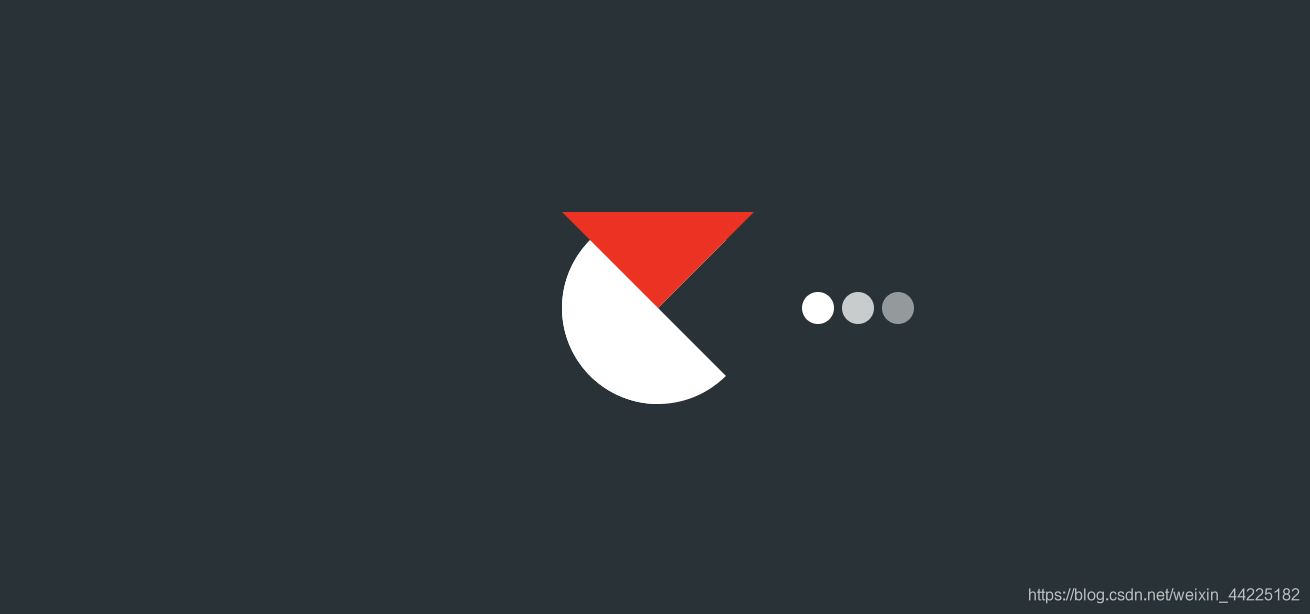
效果如下图

再圆角化
span::before {
border-radius: 50%;
}
效果如下图

为span::before添加动画
动画效果描述为:一直绕圆心旋转 0-45度
span::before {
animation: a .5s linear infinite alternate;
}
@keyframes a {
0% {
transform: rotate(45deg)
}
100% {
transform: rotate(0deg)
}
}
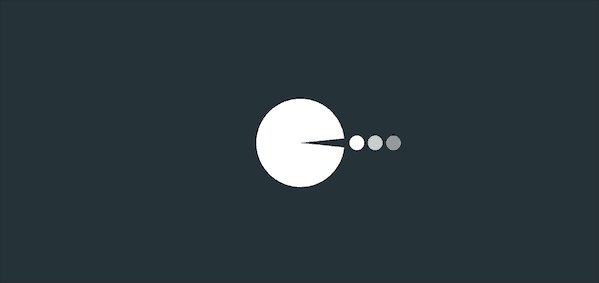
效果如下图

同理 使用span::after
设置为
- 绝对定位( top: -48px left: -48px)
- 下边框:48px red solid;
- 上、左、右边框:48px transparent solid;
- 圆角化:border-radius: 50%;
span::after {
position: absolute;
content: '';
top: -48px;
left: -48px;
border-top: 48px transparent solid;
border-bottom: 48px red solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
border-radius: 50%;
}
效果如下图

再为span::after添加和before一样效果的动画
span::after {
animation: b .5s linear infinite alternate;
}
@keyframes b {
0% {
transform: rotate(-45deg)
}
100% {
transform: rotate(0deg)
}
}
效果如下图

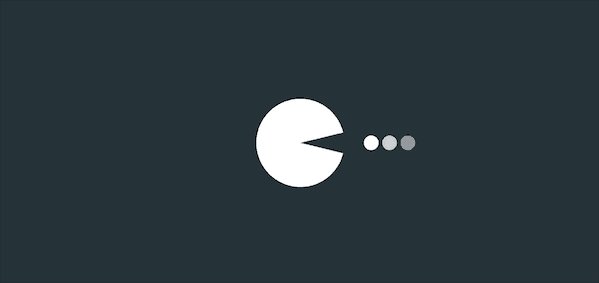
步骤6
span::after、span::before边框中颜色红色修改为白色
最后span、span::after、span::before三个动画一起显示
得到最终效果

结语
学习来源:
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持️

【动画消消乐 】HTML+CSS 吃豆豆动画 073的更多相关文章
- 【动画消消乐】HTML+CSS 自定义加载动画 061
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- 【动画消消乐】HTML+CSS 自定义加载动画:清新折叠方块效果 063(附源码及原理详解)
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- 【动画消消乐】HTML+CSS 自定义加载动画 064(currentColor的妙用!)
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- 【动画消消乐】HTML+CSS 自定义加载动画 065
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- 【动画消消乐】HTML+CSS 自定义加载动画:怦然心跳 066
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- 【动画消消乐】HTML+CSS 白云飘动效果 072
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- 【动画消消乐|CSS】调皮逃跑的小方块 077
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- 【动画消消乐|CSS】083.纯CSS实现卡通齿轮效果
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- 【动画消消乐|CSS】086.炫酷水波浪Loading过渡动画
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
随机推荐
- python django中restful框架的使用
在使用django进行前后台分离开发时通常会搭配django-rest-framework框架创建RESTful风格的接口API.框架介绍及版本要求可参考官方地址:https://www.django ...
- 复习Spring第二课--AOP原理及其实现方式
AOP原理: AOP,面向方面的编程,使用AOP,你可以将处理方面(Aspect)的代码注入主程序,通常主程序的主要目的并不在于处理这些aspect.AOP可以防止代码混乱.AOP的应用范围包括:持久 ...
- windows 上 OpenSSH 服务 启用秘钥登录(微软真心逆天)
windows 上 OpenSSH 服务 启用秘钥登录(微软真心逆天) windows 安装 OpenSSH 服务 最近需要在windows 服务器上部署自动发布程序,那么就需要用到 scp 和 ss ...
- JWT原理实现代码
JWT学习文章: 第一篇:JWT原理 第二篇:JWT原理实现代码 上一篇学习了JWT的基本理论,这一篇将根据原理进行代码实现. 要想实现jwt的加密解密,要先生成一个SecurityKey,大家可以在 ...
- 流程自动化RPA,Power Automate Desktop系列 - 发布文档中心
一.背景 内网中有一个基于VuePress搭建的静态文档中心,但是每次修改后都需要重新Build一次才行,之前都是手动执行命令,现在可以基于Power Automate Desktop来创建任务了. ...
- 1、mysql基础入门(1)
1.mysql基础入门: 1.1.数据库介绍:
- sonarqube 8.9版本配置发信邮箱
admin登陆sonarqube系统 安装部署sonarqube 请参见我的安装博文: https://www.cnblogs.com/cndevops/p/14934434.html 配置邮箱 配置 ...
- 深入理解 SynchronizationContext
深入理解 SynchronizationContext 目录 深入理解 SynchronizationContext SynchronizationContext(后续以SC简称) 是什么? 1.1 ...
- 重启outlook的bat脚本
@echo off :openie echo -------------closeing outlook---------- taskkill /f /t /im OUTLOOK.exe echo - ...
- 剑指 Offer 12. 矩阵中的路径
题目描述 是一道很常见的深搜题目,不过里面要考虑一些边界问题,比如走过的路径是不能再次走入的,所以我这里我自己的 代码想到是利用一个新的二维的数组,记录走过的路径,不过题解的直接将原二维数组中的路径隐 ...
