node.js(一)
安装官网:
https://nodejs.org/en/
运行代码:
var http=require('http')
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.write('<h1>Node.js</h1>');
res.end('<p>PCAT</p>');
}).listen(3000);
console.log('HTTP server is listening at port 3000.');
建立app.js 用cmd启动,出现成功
HTTP server is listening at port 3000.
安装调试工具:
npm install -g supervisor
用supervisor启动服务,每次修改代码就不用node启动了。
supervisor app.js 文件名称
同步读取文件:
var fs=require('fs');
var data=fs.readFileSync('file.txt','UTF-8');
console.log(data);
console.log('end');

异步读取文件:
var fs=require('fs');
fs.readFile('file.txt','UTF-8',function(err,data){
if(err){
console.log('read file err');
}else{
console.log(data);
}
});
console.log('end');

写一个简单的自定义事件:
var EventEmitter=require('events').EventEmitter;
var event=new EventEmitter();
event.on('some_event',function(){
console.log('这是一个自定义事件');
});
setTimeout(function(){
event.emit('some_event');
},1000);

自定义模块(调用):
var myModule=require('./module');
myModule.setName('marico');
myModule.sayHello();
模块:
var name;
exports.setName=function(thyName){
name=thyName;
}
exports.sayHello=function(){
console.log('hello'+name);
}

把上面的方法分装一下:
function hello(){
var name;
this.setName=function(thyName){
name=thyName;
}
this.sayHello=function(){
console.log('hello '+name);
}
}
//exports.hello=hello;
module.exports=hello;
var hello=require('./module.js');
var he=new hello();
he.setName('marico');
he.sayHello();
var he2=new hello();
he2.setName('yfc');
he2.sayHello();
npm创建包步骤:
1.npm init

安装包:(要进入node安装目录)
C:\Users\Administrator\AppData\Roaming\npm\node_modules\npm\lib>npm install testpackage/
查看包:
npm list
vue地址:
<script src="https://unpkg.com/vue@2.3.3/dist/vue.min.js"></script>
安装vue-cli:(全局安装)
npm install vue-cli -g
vue构成项目
vue init webpack-simple demo5
创建完成后:(下载git上依赖的文件)
npm install
npm run dev
vue init webpack demo6
安装依赖环境
npm install
运行:
npm run dev
打包:
npm run build
生成的文件:

安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue-Resource
cnpm install vue-resource --svae
安装exios
cnpm install axios --save
两种不同的加载
module.exports={
userName:"laoshi",
sayHello:function(){
return 'Hello laoshi';
}
}
exports.userName="Tom";
exports.sayHello=function () {
return 'World';
}
引用:
let user=require('./User');
console.log(`userName:${user.userName}`);
console.log(`I'm ${user.userName},I say ${user.sayHello()}`);
创建服务:
let http=require('http');
let url=require('url');
let util=require('util');
let server= http.createServer((req,res)=>{
res.statusCode=200;
res.setHeader("Content-Type","text/plan;charset=utf-8");
console.log("url:"+req.url);//字符串
console.log("parse:"+url.parse(req,url));//[object]
console.log("inspect:"+util.inspect(url.parse(req.url)));//调试的时候使用
res.end(util.inspect(url.parse(req.url)));
});
server.listen(3000,'127.0.0.1',()=>{
console.log("服务器已经运行,请打开浏览,输入:http://127.0.0.1:3000/ 来进行访问");
});
let http = require('http');
let util=require('util');
http.get("http://www.imooc.com/u/card", function (res) {
let data = '';
res.on('data', function (chunk) {
data += chunk;
});
res.on('end', function () {
let result = JSON.parse(data);
console.log("result:"+util.inspect(result));
})
});
安装:
cnpm install -g express-generator
查看版本
express --version
创建server
express server
安装依赖:
cnpm install
进入server运行
node bin/www
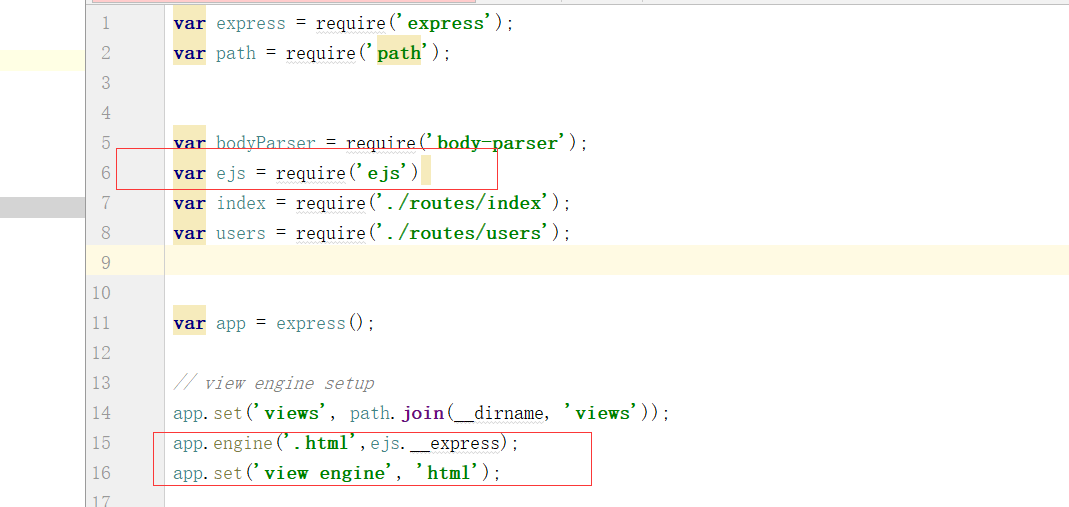
安装ejs
cnpm install ejs --save
配制html

安装pm2
cnpm install pm2 -g
启动pm2
pm2 start server/bin/www
停止(所有)
pm2 stop all
启动monog数据库
mongod -f /usr/local/etc/mongod.conf
无滚动工具安装:https://www.npmjs.com/
npm install vue-infinite-scroll --save
node.js(一)的更多相关文章
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 利用Node.js的Net模块实现一个命令行多人聊天室
1.net模块基本API 要使用Node.js的net模块实现一个命令行聊天室,就必须先了解NET模块的API使用.NET模块API分为两大类:Server和Socket类.工厂方法. Server类 ...
- Node.js:进程、子进程与cluster多核处理模块
1.process对象 process对象就是处理与进程相关信息的全局对象,不需要require引用,且是EventEmitter的实例. 获取进程信息 process对象提供了很多的API来获取当前 ...
- Node.js:理解stream
Stream在node.js中是一个抽象的接口,基于EventEmitter,也是一种Buffer的高级封装,用来处理流数据.流模块便是提供各种API让我们可以很简单的使用Stream. 流分为四种类 ...
- Node.js:Buffer浅谈
Javascript在客户端对于unicode编码的数据操作支持非常友好,但是对二进制数据的处理就不尽人意.Node.js为了能够处理二进制数据或非unicode编码的数据,便设计了Buffer类,该 ...
- node.js学习(二)--Node.js控制台(REPL)&&Node.js的基础和语法
1.1.2 Node.js控制台(REPL) Node.js也有自己的虚拟的运行环境:REPL. 我们可以使用它来执行任何的Node.js或者javascript代码.还可以引入模块和使用文件系统. ...
- Node.js npm 详解
一.npm简介 安装npm请阅读我之前的文章Hello Node中npm安装那一部分,不过只介绍了linux平台,如果是其它平台,有前辈写了更加详细的介绍. npm的全称:Node Package M ...
- Node.js入门(一)
一.Node.js本质上是js的运行环境. 二.可以解析js代码(没有浏览器安全级的限制): 提供系统级的API:1.文件的读写 2.进程的管理 3.网络通信 三.可以关注的四个网站: 1.https ...
- Node.js学习笔记——Node.js开发Web后台服务
一.简介 Node.js 是一个基于Google Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效.Node.j ...
- Node.js入门
开始之前,安利一本正在看的书<站在两个世界的边缘>,作者程浩,上帝丢给他太多理想,却忘了给他完成理想的时间.OK,有兴趣的可以看一看. node.js如标题一样,我也是刚开始接触,大家一起 ...
随机推荐
- gradle记录
set-env.bat set "JAVA_HOME=G:\jdk" set "CLASSPATH=%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\ ...
- C++虚函数总结
为什么使用虚函数?什么是虚函数?虚函数是为了解决什么问题? 面向对象的三大特征: 封装 多态 继承 普通虚函数 虚析构函数 纯虚函数 抽象类 接口类 隐藏 vs 覆盖 隐藏与覆盖之间的关系 早绑定和晚 ...
- 876. Middle of the Linked List
1. 原始题目 Given a non-empty, singly linked list with head node head, return a middle node of linked li ...
- shell脚本 统计一段程序运行时间【转】
转自:https://bbs.csdn.net/topics/391943383#include <stdio.h> #include <stdlib.h> #include ...
- 【转】采用dlopen、dlsym、dlclose加载动态链接库
1.前言 为了使程序方便扩展,具备通用性,可以采用插件形式.采用异步事件驱动模型,保证主控制逻辑不变,将各个业务以动态链接库的形式加载进来,这就是所谓的插件.linux提供了加载和处理动态链接库的系统 ...
- 修改.bashrc文件PATH变量错误导致系统大部分命令失效
修改.bashrc环境变量,在文件最后添加openssl变量, 本来应该写 export PATH=$PATH:/usr/local/openssl/bin 误写成 export PATH=/usr/ ...
- 使用Fiddler进行手机端抓包
1.手机和电脑在同一局域网 2.在电脑上查看ip地址 3.如果是需要抓取https,则需要在浏览器中输入http://xxx.xxx.x.xxx:8888(第二部查到的ip地址 + Fiddler 的 ...
- 虚拟机静态ip设置
1.安装之后,用ifconfig命令发现没有ip信息,如下图,发现没有ip信息(好坑). 网上找了各种资料,最后才发现实自己的网卡没有启动,虽然使用service restart network,但是 ...
- [HTTP]HTTP 中的 Transfer-Encoding 报文头
一.背景: 持续连接的问题:对于非持续连接,浏览器可以通过连接是否关闭来界定请求或响应实体的边界:而对于持续连接,这种方法显然不奏效.有时,尽管我已经发送完所有数据,但浏览器并不知道这一点,它无法得知 ...
- CLOB数据类型截取SUBSTR_按开始位置偏移量
--DBMS_LOB.substr不加参数表示全部截取,负向截取待定 CREATE OR REPLACE FUNCTION CLOB_SUBSTR( V_CLOB CLOB, N_OFFSET NUM ...
