vscode中使用markdown(转)
- vscode 是微软推出一款轻量级的文本编辑工具,类似于sublime,由于其拥有丰富的插件,安装使用也非常简单,所以深受广大程序员的喜爱。
- markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
- 印象笔记 是一款具有笔记、写作、日程管理等诸多功能为一体的强大、易用型笔记本,拥有非常丰富的插件,其中比较好用的有印象笔记·剪藏,马克飞象,具体如何使用,请自行查阅相关资料。
markdown有许多衍生产品,本文主要针对大家比较熟知的印象笔记为例,说明如何在vscode中使用markdown语法编辑文章,同时将文章同步到印象笔记中。
安装配置步骤:
1.准备工作。
本机已安装vscode、印象笔记或者国际版Evernote,如果没有安装请自行安装以上软件。同时,您已经注册了印象笔记或者国际版Evernote的账号。
2.安装插件。
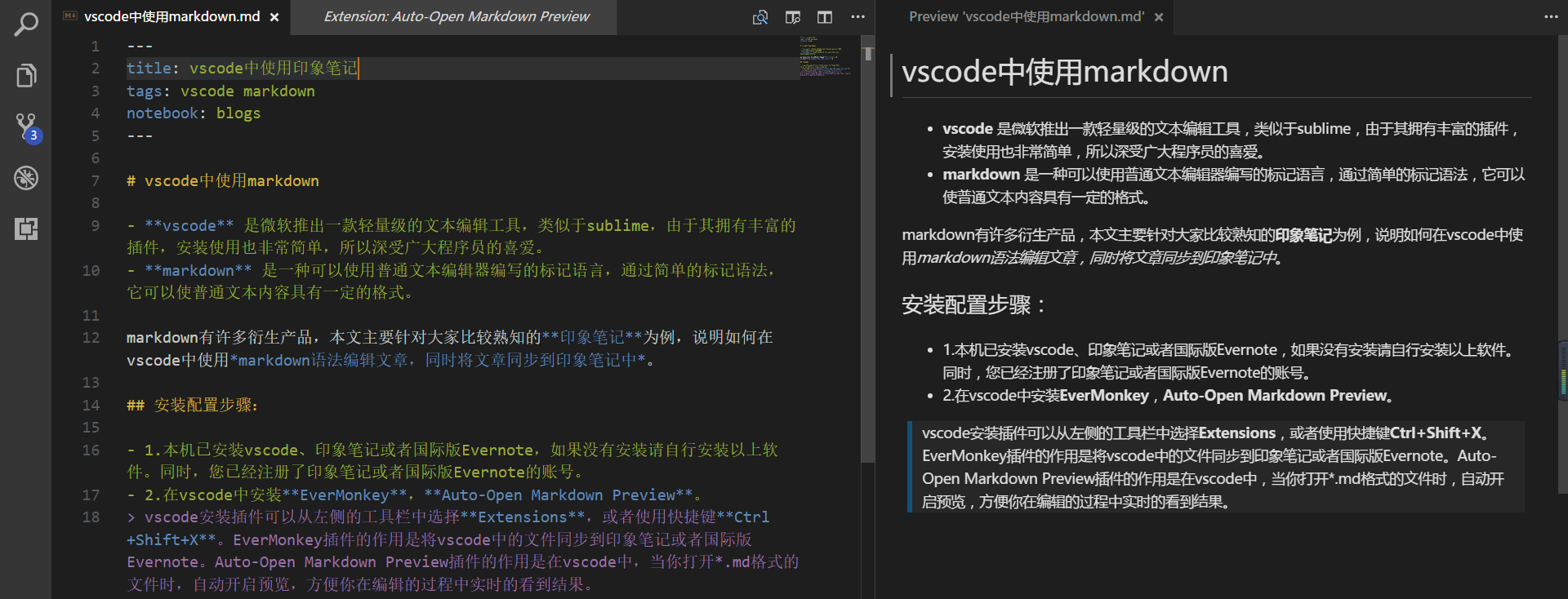
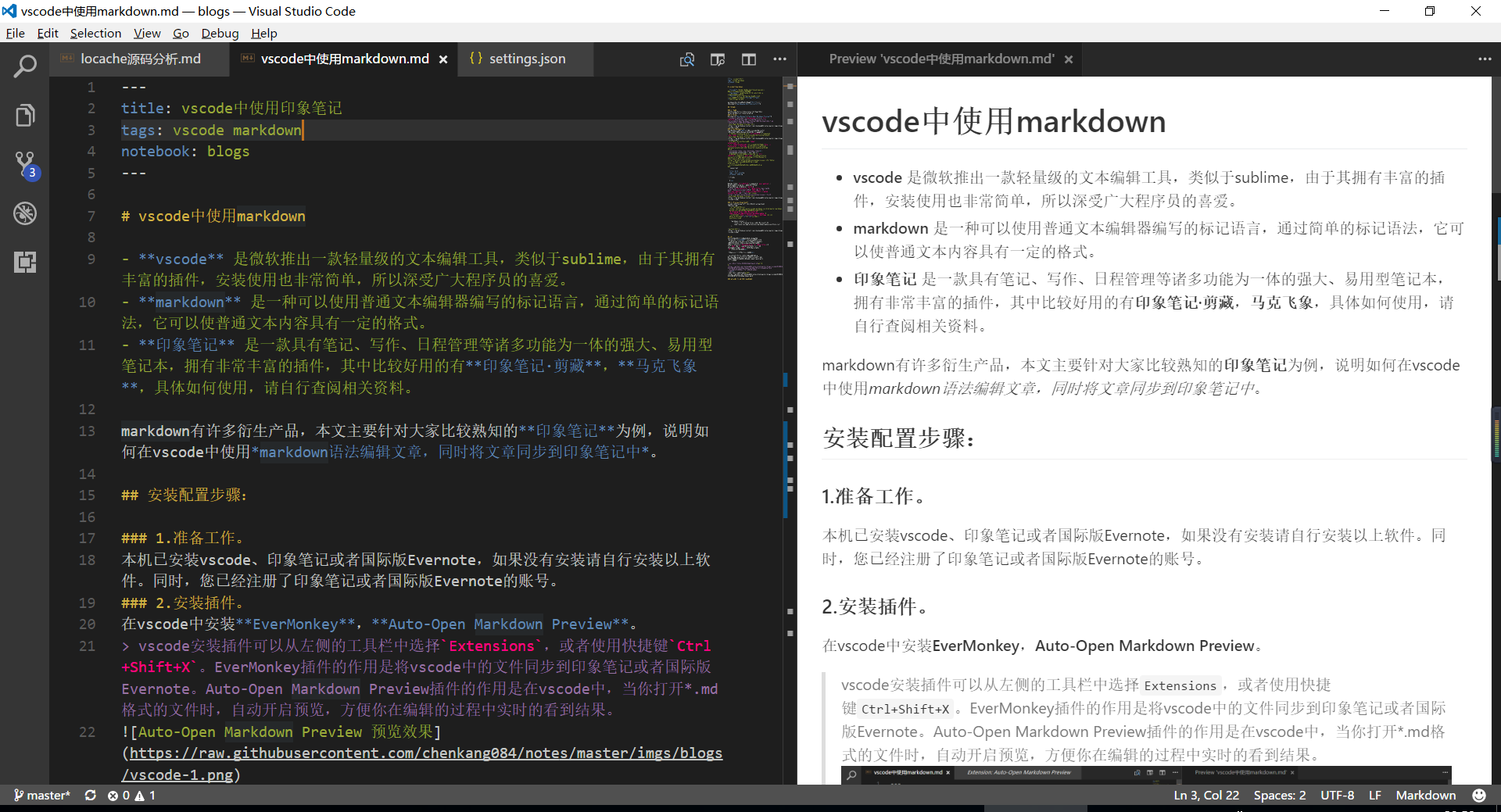
在vscode中安装EverMonkey,Auto-Open Markdown Preview。
vscode安装插件可以从左侧的工具栏中选择
Extensions,或者使用快捷键Ctrl+Shift+X。EverMonkey插件的作用是将vscode中的文件同步到印象笔记或者国际版Evernote。Auto-Open Markdown Preview插件的作用是在vscode中,当你打开*.md格式的文件时,自动开启预览,方便你在编辑的过程中实时的看到结果。
3.EverMonkey配置说明。
EverMonkey插件是本文的重点,该插件主要负责将vscode中的文章同步到印象笔记。在vscode中安装完EverMonkey插件后,我们安装官方说明,来一步一步的配置。
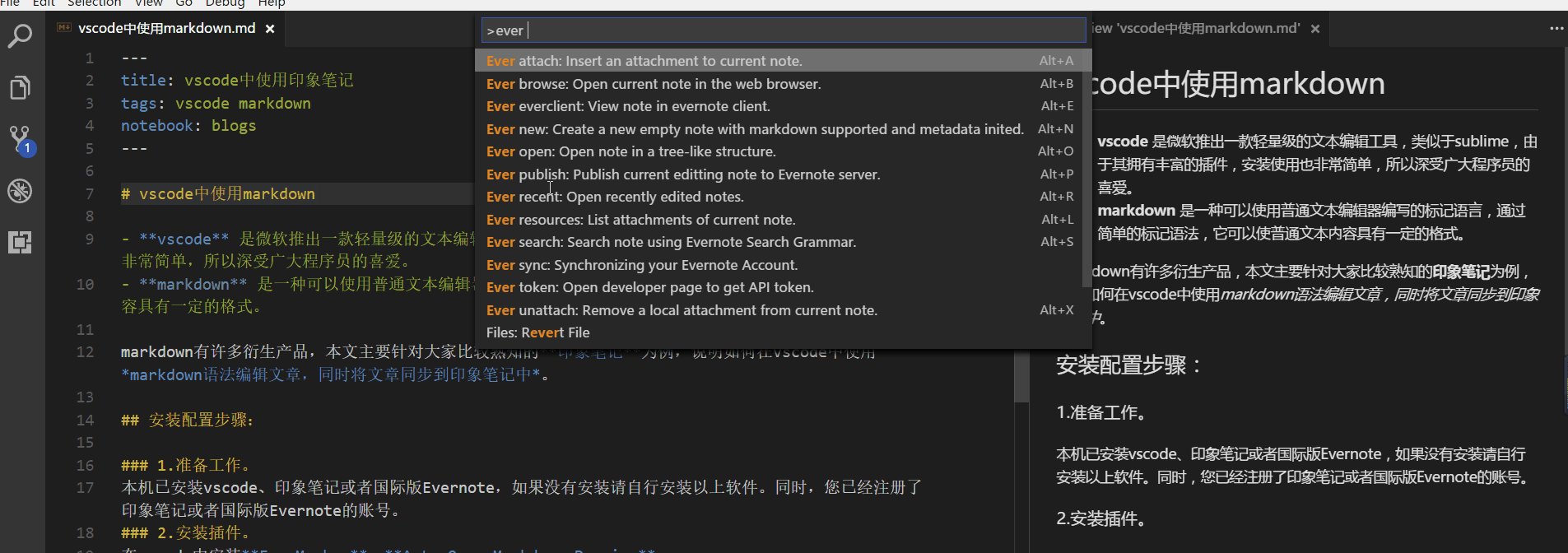
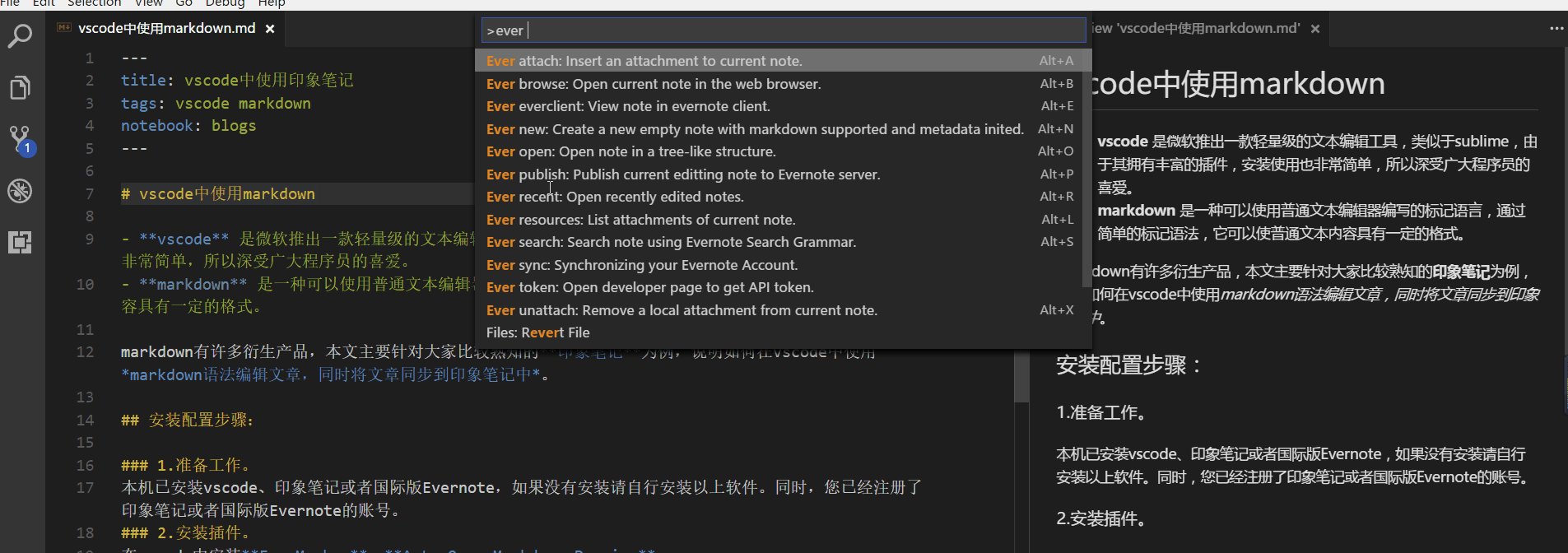
- a.获取token、noteStoreUrl。快捷键
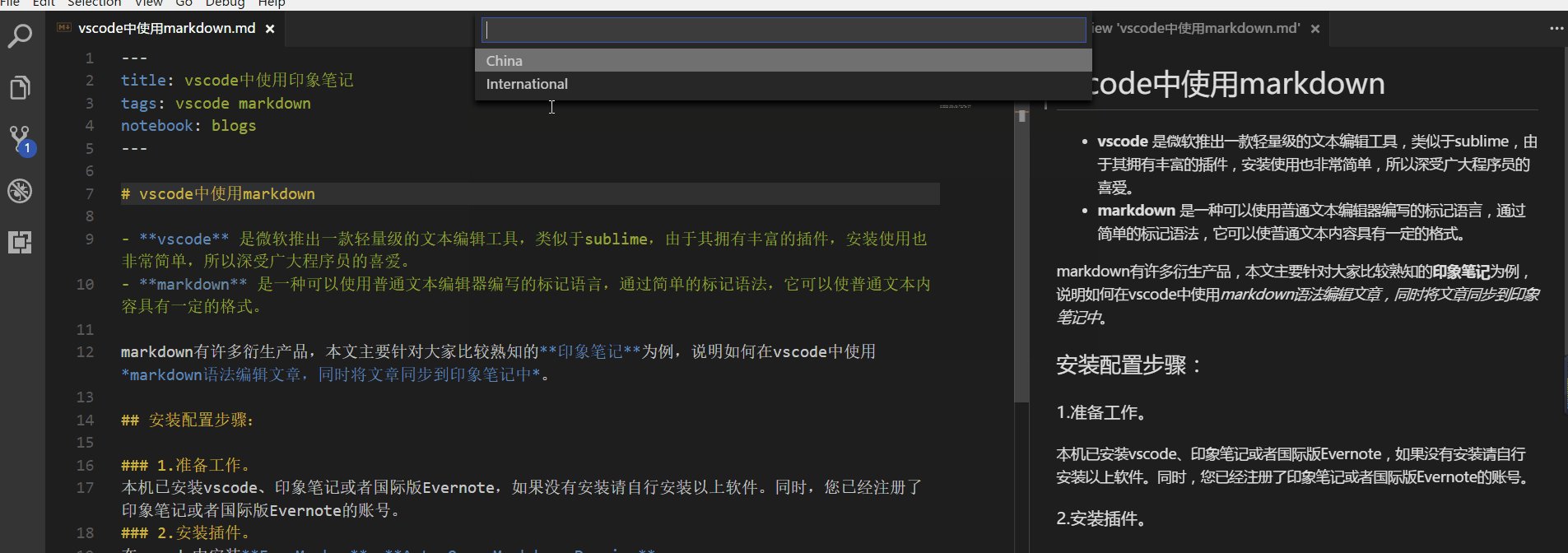
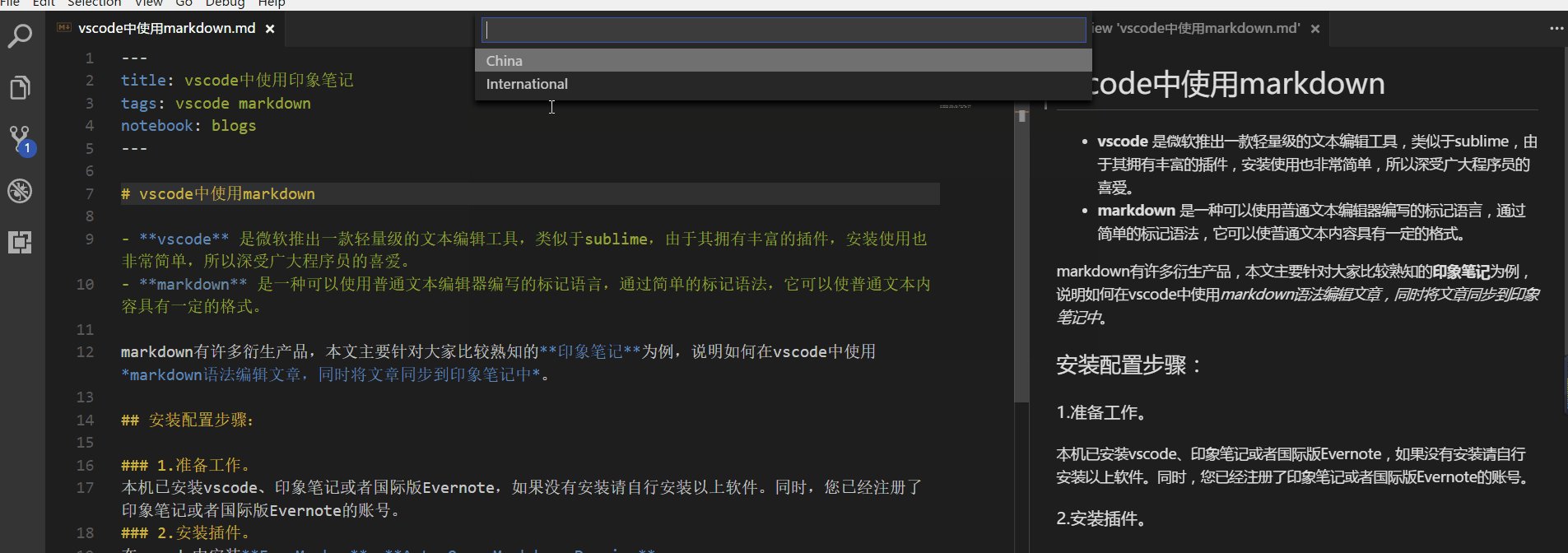
Ctrl+Shift+P,打开command,输入ever token,这里我使用的是国际版Evernote,所以我选择的是International。
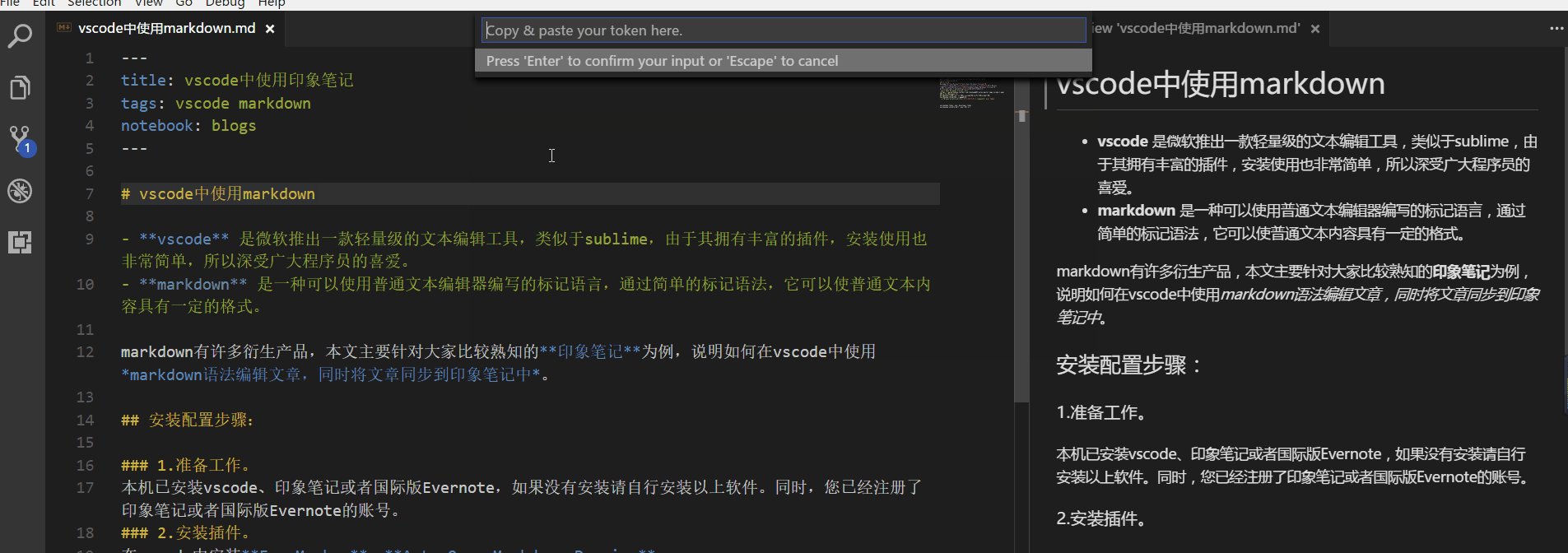
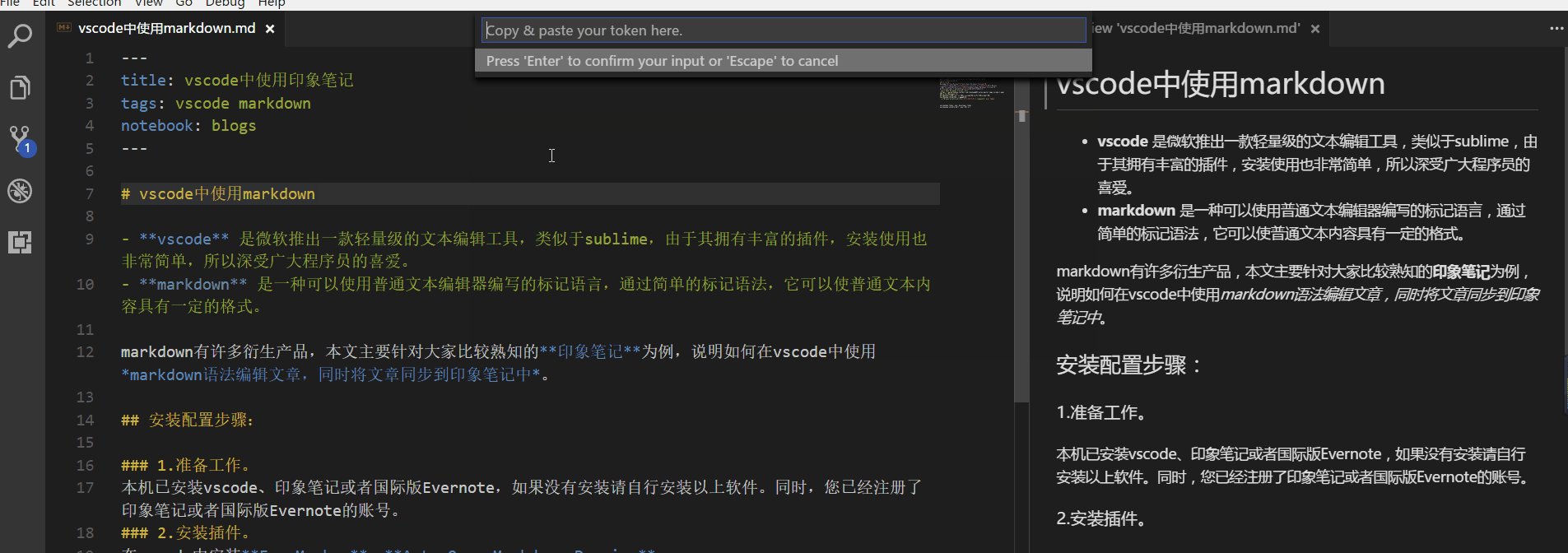
- b.输入你的印象笔记的账号密码,然后授权,就可以看到
token、noteStoreUrl。 - c.将
token、noteStoreUrl配置到vscode的用户设置里面。步骤为File --> Preferences --> Settings,左边是系统默认设置,右边是用户自定义设置,在右侧配置token、noteStoreUrl,按照标准的json格式输入,key和value都需要加英文的双引号。
evermonkey.token: your developer token
evermonkey.noteStoreUrl: your API url
- d.完成以上步骤,基本就算ok了,建议重启一下vscode,然后输入快捷键
Ctrl+Shift+P打开command,输入ever sync,左下角显示synchronize successfully!(第一次同步可能有点慢,请耐心等待一下),代表EverMonkey插件已经和印象笔记通信成功!如果报错,请去git issue 上面先找是否已经有人提过该问题,如果没有,你可以开个issue给作者。一般你遇到的问题,很多人也遇到了,请在close 里面仔细查找。 - e.上传vscode本地文件。新建本地文件,后缀为.md。在文件内容的最上方输入一下内容。
---
title: 文件名称
tags: 标签(多个标签用逗号分隔)
notebook: (所属的目录)
---
//下面是正文内容
...
# xxx
完成文章内容编写之后,输入Ctrl+Shift+P打开command,输入ever publish,提示成功后,就可以在印象笔记客户端看到文章加入到了指定的目录里(如果客户端没有自动更新,请尝试手动更新),快速提交文章的快捷键是Alt+P。
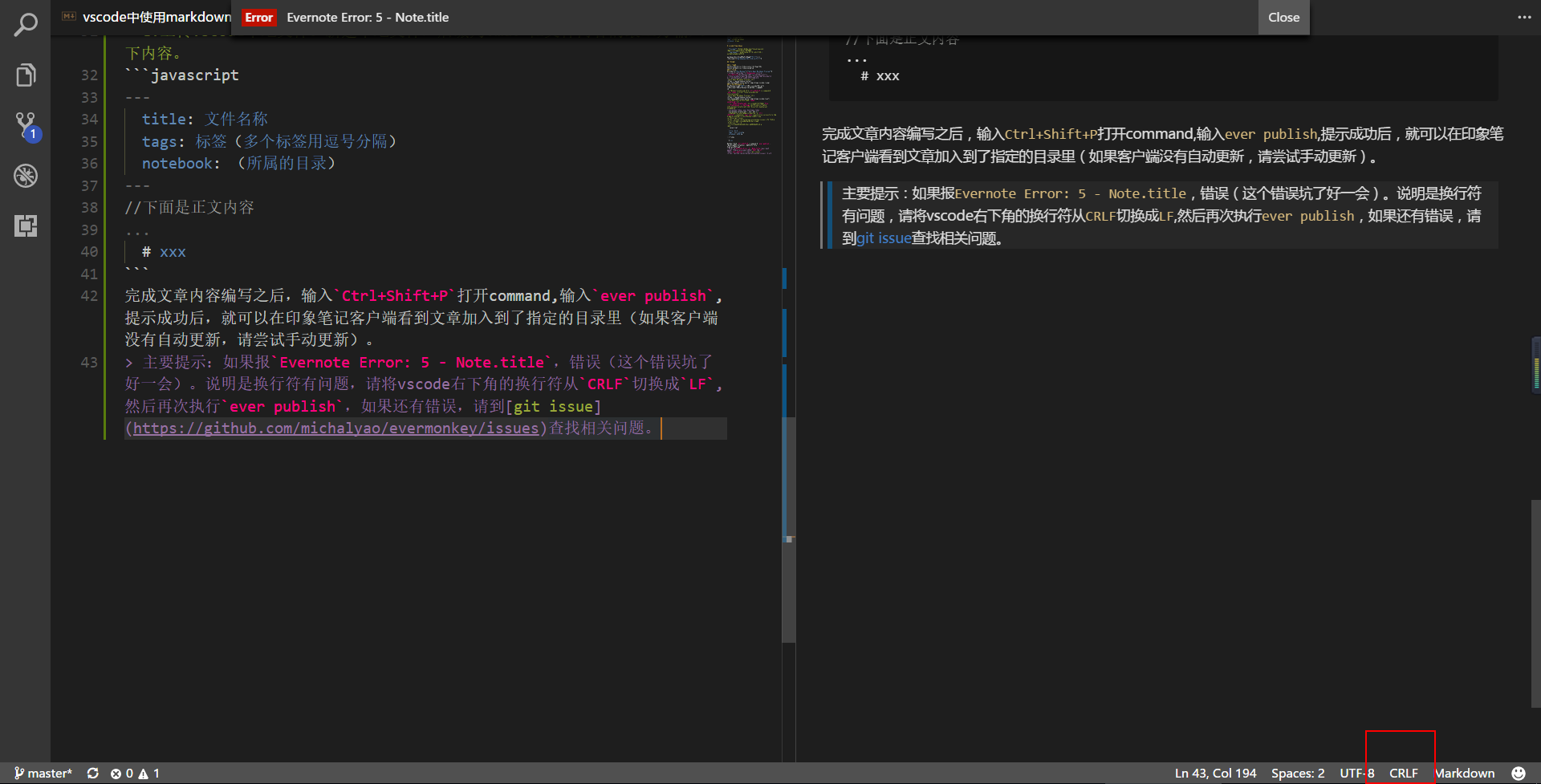
重要提示:如果报
Evernote Error: 5 - Note.title,错误(这个错误坑了好一会)。说明是换行符有问题,请将vscode右下角的换行符从CRLF切换成LF,然后再次执行ever publish,就会有blogs>>vscode中使用印象笔记 created successfully.提示。如果还有错误,请到git issue查找相关问题。
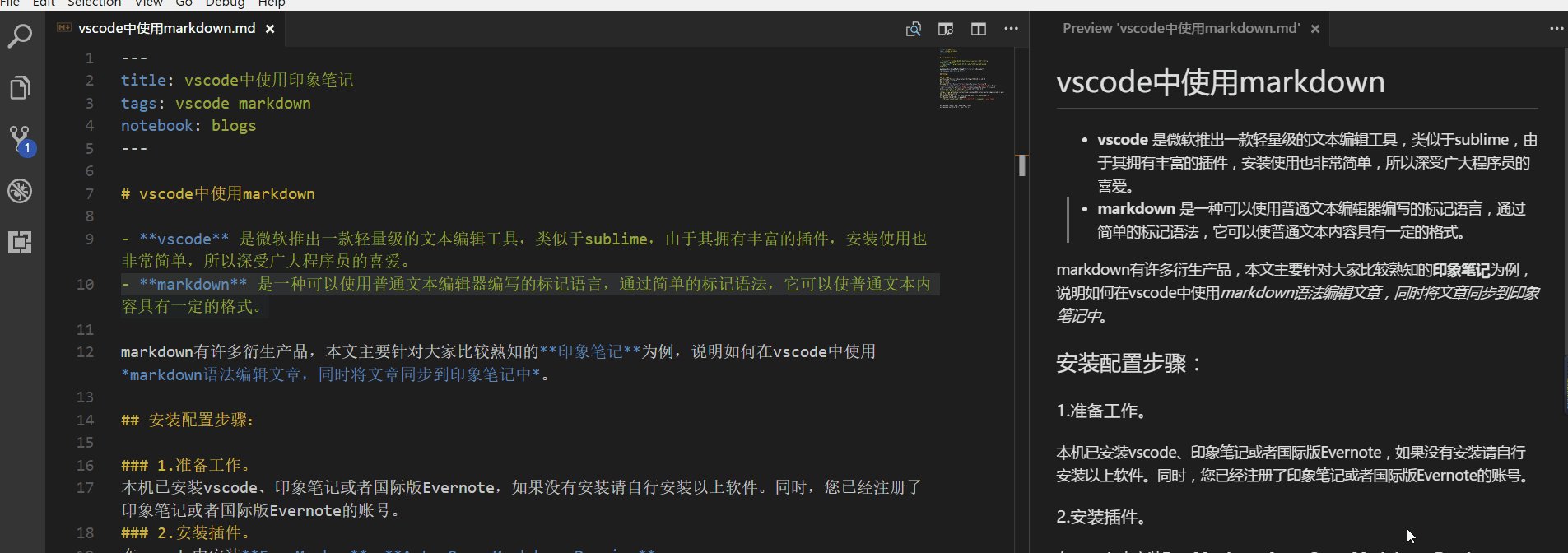
4.将Preview 设置为github风格
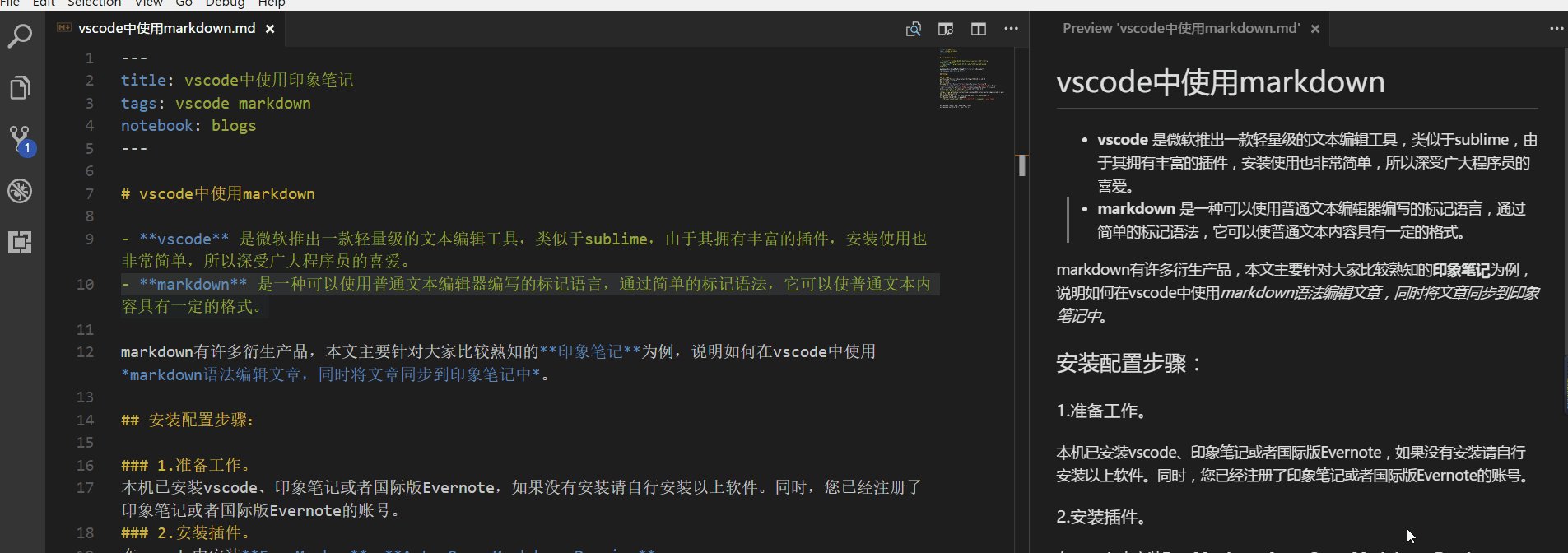
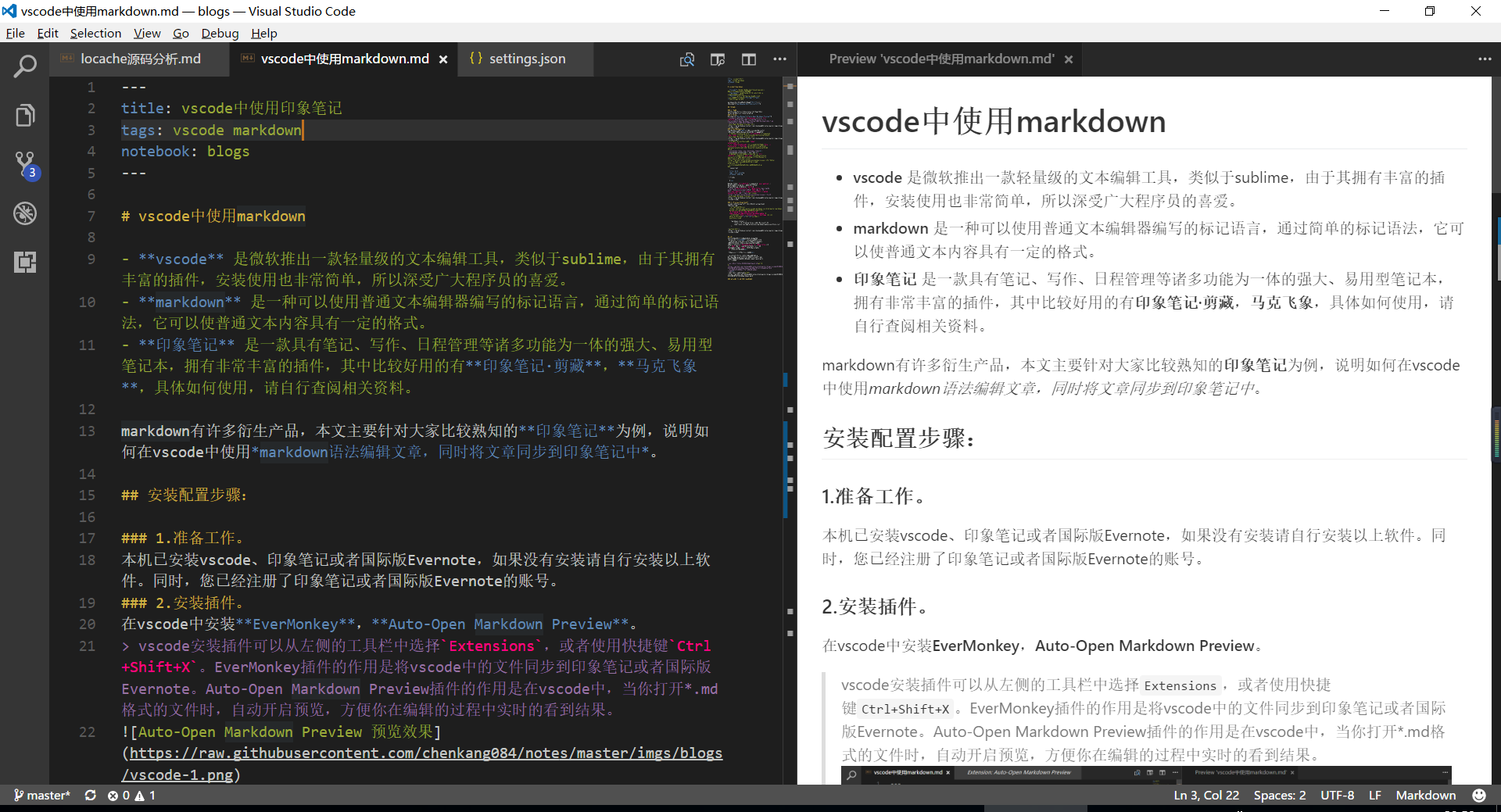
vscode 默认的将Preview预览风格是黑黑的,如上面的截图。如果想更改为github风格的样式,请执行如下步骤:
- a.下载github风格的css到本地,并放置相应的目录,本文推荐放置在vscode安装目录里,如
D:/Program Files (x86)/Microsoft VS Code/resources/app/extensions/markdown/media/。 - b.设置用户配置文件,
File --> Preferences --> Settings,添加如下配置信息,请填入你下载的css文件的路径和名称(我这里的文件名叫userStyle.css)。
"markdown.styles": [
"file:///D:/Program Files (x86)/Microsoft VS Code/resources/app/extensions/markdown/media/userStyle.css"
],

总结:
马克飞象是一款非常好用的印象笔记插件,完全可以胜任以上所有功能,而且界面非常华丽,使用也很简单,但是,要收费。。。 之前用sublime的时候,就使用过相关插件,在sublime 里面实现编辑文章,同步到印象笔记。现在使用vscode比较多,就试试看有没有相关的功能,结果是肯定的(vscode这么优秀,怎能没有呢)。所以就尝试了一下,但是,遇到了个坑,就是Evernote Error: 5 - Note.title,查了半天说是CRLF切换成LF,我也确实在用户配置里面设置了,但是,就是不生效。最后,无意间发现,右下角显示的还是CRLF,然后尝试着点了一下,竟然可以改为LF,再然后呢,就没有然后了,OK了。
虽然费了一大会功夫,但是还是有收获的,就是,这个不要钱。。。
还有一个功能是马克飞象、印象笔记做不到的,印象笔记的内容保存在哪里我们并不知道,如果你想将这些内容同步到git上面,貌似是没有办法的。而使用vscode写*.md,文件内容都是在你指定的目录中,你可以随时将这些文件add,commit,push到git上面,是不是很方便。。。
- vscode 是微软推出一款轻量级的文本编辑工具,类似于sublime,由于其拥有丰富的插件,安装使用也非常简单,所以深受广大程序员的喜爱。
- markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
- 印象笔记 是一款具有笔记、写作、日程管理等诸多功能为一体的强大、易用型笔记本,拥有非常丰富的插件,其中比较好用的有印象笔记·剪藏,马克飞象,具体如何使用,请自行查阅相关资料。
markdown有许多衍生产品,本文主要针对大家比较熟知的印象笔记为例,说明如何在vscode中使用markdown语法编辑文章,同时将文章同步到印象笔记中。
安装配置步骤:
1.准备工作。
本机已安装vscode、印象笔记或者国际版Evernote,如果没有安装请自行安装以上软件。同时,您已经注册了印象笔记或者国际版Evernote的账号。
2.安装插件。
在vscode中安装EverMonkey,Auto-Open Markdown Preview。
vscode安装插件可以从左侧的工具栏中选择
Extensions,或者使用快捷键Ctrl+Shift+X。EverMonkey插件的作用是将vscode中的文件同步到印象笔记或者国际版Evernote。Auto-Open Markdown Preview插件的作用是在vscode中,当你打开*.md格式的文件时,自动开启预览,方便你在编辑的过程中实时的看到结果。
3.EverMonkey配置说明。
EverMonkey插件是本文的重点,该插件主要负责将vscode中的文章同步到印象笔记。在vscode中安装完EverMonkey插件后,我们安装官方说明,来一步一步的配置。
- a.获取token、noteStoreUrl。快捷键
Ctrl+Shift+P,打开command,输入ever token,这里我使用的是国际版Evernote,所以我选择的是International。
- b.输入你的印象笔记的账号密码,然后授权,就可以看到
token、noteStoreUrl。 - c.将
token、noteStoreUrl配置到vscode的用户设置里面。步骤为File --> Preferences --> Settings,左边是系统默认设置,右边是用户自定义设置,在右侧配置token、noteStoreUrl,按照标准的json格式输入,key和value都需要加英文的双引号。
evermonkey.token: your developer token
evermonkey.noteStoreUrl: your API url
- d.完成以上步骤,基本就算ok了,建议重启一下vscode,然后输入快捷键
Ctrl+Shift+P打开command,输入ever sync,左下角显示synchronize successfully!(第一次同步可能有点慢,请耐心等待一下),代表EverMonkey插件已经和印象笔记通信成功!如果报错,请去git issue 上面先找是否已经有人提过该问题,如果没有,你可以开个issue给作者。一般你遇到的问题,很多人也遇到了,请在close 里面仔细查找。 - e.上传vscode本地文件。新建本地文件,后缀为.md。在文件内容的最上方输入一下内容。
---
title: 文件名称
tags: 标签(多个标签用逗号分隔)
notebook: (所属的目录)
---
//下面是正文内容
...
# xxx
完成文章内容编写之后,输入Ctrl+Shift+P打开command,输入ever publish,提示成功后,就可以在印象笔记客户端看到文章加入到了指定的目录里(如果客户端没有自动更新,请尝试手动更新),快速提交文章的快捷键是Alt+P。
重要提示:如果报
Evernote Error: 5 - Note.title,错误(这个错误坑了好一会)。说明是换行符有问题,请将vscode右下角的换行符从CRLF切换成LF,然后再次执行ever publish,就会有blogs>>vscode中使用印象笔记 created successfully.提示。如果还有错误,请到git issue查找相关问题。
4.将Preview 设置为github风格
vscode 默认的将Preview预览风格是黑黑的,如上面的截图。如果想更改为github风格的样式,请执行如下步骤:
- a.下载github风格的css到本地,并放置相应的目录,本文推荐放置在vscode安装目录里,如
D:/Program Files (x86)/Microsoft VS Code/resources/app/extensions/markdown/media/。 - b.设置用户配置文件,
File --> Preferences --> Settings,添加如下配置信息,请填入你下载的css文件的路径和名称(我这里的文件名叫userStyle.css)。
"markdown.styles": [
"file:///D:/Program Files (x86)/Microsoft VS Code/resources/app/extensions/markdown/media/userStyle.css"
],

总结:
马克飞象是一款非常好用的印象笔记插件,完全可以胜任以上所有功能,而且界面非常华丽,使用也很简单,但是,要收费。。。 之前用sublime的时候,就使用过相关插件,在sublime 里面实现编辑文章,同步到印象笔记。现在使用vscode比较多,就试试看有没有相关的功能,结果是肯定的(vscode这么优秀,怎能没有呢)。所以就尝试了一下,但是,遇到了个坑,就是Evernote Error: 5 - Note.title,查了半天说是CRLF切换成LF,我也确实在用户配置里面设置了,但是,就是不生效。最后,无意间发现,右下角显示的还是CRLF,然后尝试着点了一下,竟然可以改为LF,再然后呢,就没有然后了,OK了。
虽然费了一大会功夫,但是还是有收获的,就是,这个不要钱。。。
还有一个功能是马克飞象、印象笔记做不到的,印象笔记的内容保存在哪里我们并不知道,如果你想将这些内容同步到git上面,貌似是没有办法的。而使用vscode写*.md,文件内容都是在你指定的目录中,你可以随时将这些文件add,commit,push到git上面,是不是很方便。。。
vscode中使用markdown(转)的更多相关文章
- vscode中使用markdown
vscode中使用markdown vscode 是微软推出一款轻量级的文本编辑工具,类似于sublime,由于其拥有丰富的插件,安装使用也非常简单,所以深受广大程序员的喜爱. markdown 是一 ...
- 在VSCode中使用Markdown
前言 最近在学习使用Markdown语法,尝试使用了"MarkdownEditor"."Sublime Text3"."VSCode"这三种 ...
- vscode中安装使用markdown 插件
linux中好用的IDE vscode是微软推出的一款好用免费的IDE,可以快速部署开发环境,所说配置有些繁琐,但是瑕不掩瑜.它同时支持很多种拓展的编辑器,MarkDown只是其中的一种. 安装 ...
- VScode中配置C++运行环境
目录 VScode中配置C++运行环境 1. 哪些插件 2. 配置开始 3. 编写代码并运行 VScode中配置C++运行环境 关于安装mingw的教程,网络上已经有很多了,这里不再赘述,下面就看VS ...
- VSCode中Markdown目录显示异常
更新最新的VSCode之后编辑Markdown文件发现TOC标签的目录格式异常,发现是因为行尾字符导致,必须设置行尾字符进行解决.
- 在VSCode中使用码云
在VSCode中使用码云 一.SSH公钥 使用SSH公钥可以让你在你的电脑和码云通讯的时候使用安全连接(Git的Remote要使用SSH地址) 链接 https://gitee.com/profile ...
- 【VScode】使用VScode 来写markdown时序图
准备工作 在VScode中下载插件Markdown Preview Enhanced插件 创建一个.md文件 在VScode中打开文件,界面内点击右键可以看到Open preview to the s ...
- 在vscode中使用Git
用了git最方便的就是比如在公司写了很多代码后回到家打开vscode只需要点击一下pull就能全部同步过来.是不是很方便....毕竟之前我都是拿u盘拷贝回家或者存到云盘再下载下来.. 我这里用的是国内 ...
- 在html中嵌入markdown
在博客园网页里写markdown的时候, 某些特殊内容想加上自定义的css, 于是用<div class="xxx">包裹起来, 但是发现该<div>中的m ...
随机推荐
- Vue基础之内部指令(下)
v-on绑定事件监听器 直接撸代码: <div id="app"> <h2>计数器</h2> number:{{number}} <but ...
- Array.sort()
sort() : 是对数组的元素进行排序,并返回一个数组.默认排序方式是根据字符串的Unicode码表的码点. 由于取决于具体实现,所以无法保证它的时间和空间复杂度. arr.sort(compare ...
- python 编写登陆接口
#!/usr/bin/env python#_*_ coding:utf-8 _*_dic={ 'yts':{'password':'123','count':0}, 'nick':{'passwor ...
- python 一些方法的时间测试
尝试一些方法的不同实现,比较一下时间,电脑比较渣,不过只是做个比较 虽然用python主要是方便,肯定是不快的,不过能快一点还是快一点好 numpy中大量使用同样 shape 的全 0 array,可 ...
- 对于Linux内核执行过程的理解(基于fork、execve、schedule等函数)
382 + 原创作品转载请注明出处 + https://github.com/mengning/linuxkernel/ 一.实验环境 win10 -> VMware -> Ubuntu1 ...
- NodeJS 学习笔记
1. NodeJs的事件模型被称为非阻塞式IO或者事件驱动IO 2. Node.js 几乎每一个 API 都是支持回调函数的. 3. Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现 ...
- Linux 连接mysql
连接MYSQL: 格式: mysql -h主机地址 -u用户名 -p用户密码 1.例1:连接到本机上的MYSQL 找到mysql的安装目录,一般可以直接键入命令mysql -uroot -p,回车后提 ...
- Noname
版本: LayaAir IDE 2.0.1beta laya.core.js ___Laya ColorUtils LayaGLQuickRunner DrawTextureCmd Point Col ...
- JAVA结对编程--阶段总结
一.需求分析 1.基本需求 随机生成n道题目 支持整数.分数,支持多运算符 能判断正误,错误时给出正确答案 能计算出正确率 2.扩展需求 处理生成题目并输出到文件 完成题目后从文件读入并判题 支持多语 ...
- 20175202 《Java程序设计》第五周学习总结
20175209 2018-2019-2 <Java程序设计>第五周学习总结 教材知识点总结 1.接口声明: 使用关键字interface来定义接口. 定义接口时使用关键字interfac ...