【转】微信小程序开发之图片等比例缩放 获取屏幕尺寸图片尺寸 自适应
原文【https://blog.csdn.net/qq_31383345/article/details/53127804】
早上在论坛上看到有人写了关于图片等比例缩放的文章,只是判断了图片宽是否大于屏幕宽.我之前在做Android的时候也会遇到图片等比例缩放的问题.应该是用图片宽高比和屏幕宽高比做判断.做个笔记.
老规矩,先上图.
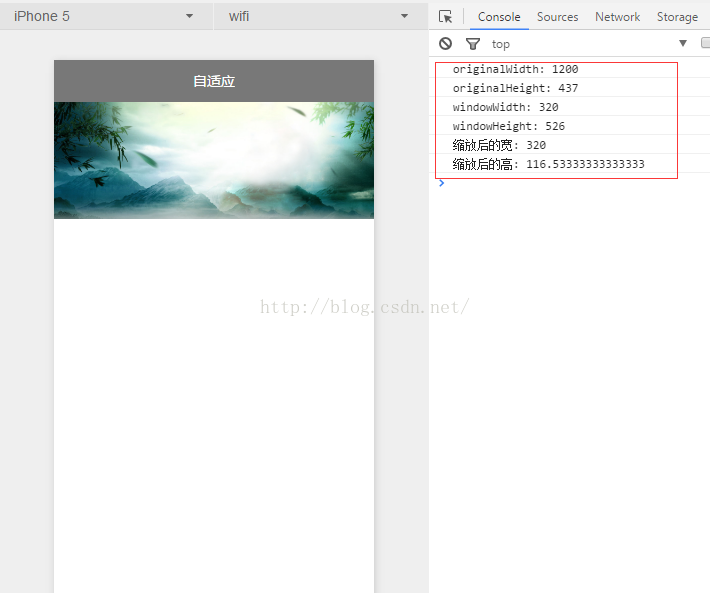
1.图片高宽比小于屏幕高宽比
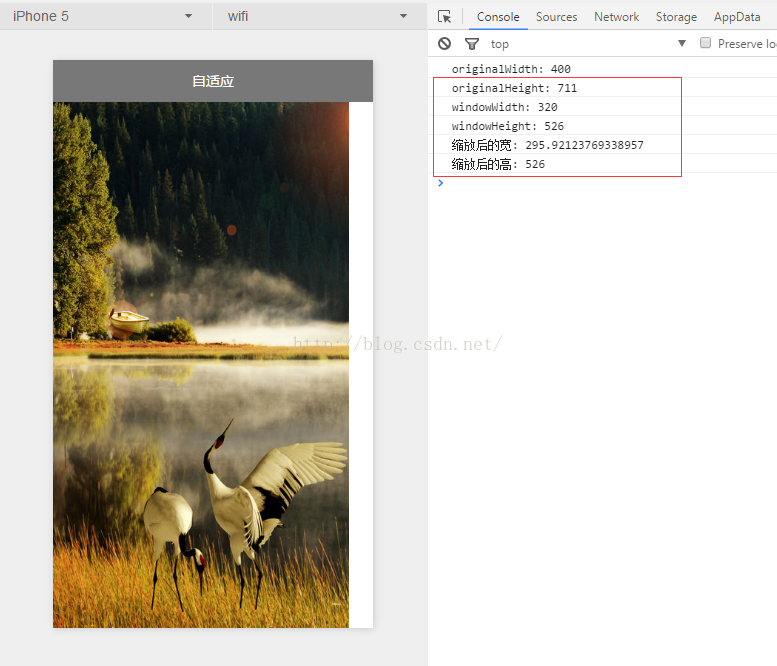
2.图片高宽比大于屏幕高宽比
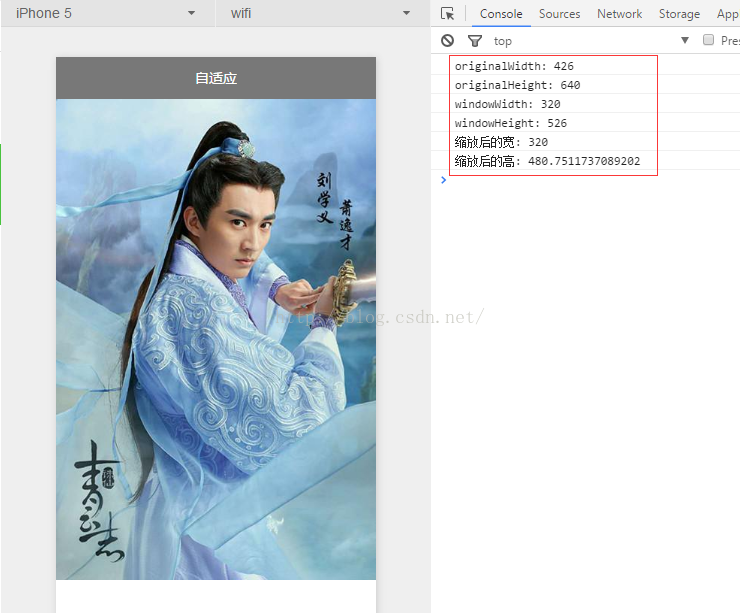
3.这种其实也是图片高宽比小于屏幕高宽比,但是高宽都大于屏幕高宽.所以不能简单用高宽来判断,应该是用高宽比判断后做缩放.
上代码:
1.index.wxml
- <!--index.wxml-->
- <!--图片宽大于屏幕宽-->
- <image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagefirstsrc}}" bindload="imageLoad"></image>
- <!--图片高大于屏幕高-->
- <!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagesecondsrc}}" bindload="imageLoad"></image>-->
- <!--图片宽高大于屏幕宽高-->
- <!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagethirdsrc}}" bindload="imageLoad"></image>-->
<!--index.wxml-->
<!--图片宽大于屏幕宽-->
<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagefirstsrc}}" bindload="imageLoad"></image>
<!--图片高大于屏幕高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagesecondsrc}}" bindload="imageLoad"></image>-->
<!--图片宽高大于屏幕宽高-->
<!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagethirdsrc}}" bindload="imageLoad"></image>-->
2.index.js
- //index.js
- //获取应用实例
- var imageUtil = require('../../utils/util.js');
- var app = getApp()
- Page({
- data: {
- imagefirstsrc: 'http://bpic.588ku.com/back_pic/00/03/85/1656205138bbe2d.png',//图片链接
- imagesecondsrc: 'http://bpic.588ku.com/back_pic/04/07/63/28581203949ca9d.jpg!/fw/400/quality/90/unsharp/true/compress/true',//图片链接
- imagethirdsrc:'http://img1.gtimg.com/ent/pics/hv1/13/71/2061/134034643.jpg',
- imagewidth: 0,//缩放后的宽
- imageheight: 0,//缩放后的高
- },
- onLoad: function () {
- },
- imageLoad: function (e) {
- var imageSize = imageUtil.imageUtil(e)
- this.setData({
- imagewidth: imageSize.imageWidth,
- imageheight: imageSize.imageHeight
- })
- }
- })
//index.js
//获取应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data: {
imagefirstsrc: 'http://bpic.588ku.com/back_pic/00/03/85/1656205138bbe2d.png',//图片链接
imagesecondsrc: 'http://bpic.588ku.com/back_pic/04/07/63/28581203949ca9d.jpg!/fw/400/quality/90/unsharp/true/compress/true',//图片链接
imagethirdsrc:'http://img1.gtimg.com/ent/pics/hv1/13/71/2061/134034643.jpg',
imagewidth: 0,//缩放后的宽
imageheight: 0,//缩放后的高 },
onLoad: function () {
},
imageLoad: function (e) {
var imageSize = imageUtil.imageUtil(e)
this.setData({
imagewidth: imageSize.imageWidth,
imageheight: imageSize.imageHeight
})
}
})
3.util.js
- //util.js
- function imageUtil(e) {
- var imageSize = {};
- var originalWidth = e.detail.width;//图片原始宽
- var originalHeight = e.detail.height;//图片原始高
- var originalScale = originalHeight/originalWidth;//图片高宽比
- console.log('originalWidth: ' + originalWidth)
- console.log('originalHeight: ' + originalHeight)
- //获取屏幕宽高
- wx.getSystemInfo({
- success: function (res) {
- var windowWidth = res.windowWidth;
- var windowHeight = res.windowHeight;
- var windowscale = windowHeight/windowWidth;//屏幕高宽比
- console.log('windowWidth: ' + windowWidth)
- console.log('windowHeight: ' + windowHeight)
- if(originalScale < windowscale){//图片高宽比小于屏幕高宽比
- //图片缩放后的宽为屏幕宽
- imageSize.imageWidth = windowWidth;
- imageSize.imageHeight = (windowWidth * originalHeight) / originalWidth;
- }else{//图片高宽比大于屏幕高宽比
- //图片缩放后的高为屏幕高
- imageSize.imageHeight = windowHeight;
- imageSize.imageWidth = (windowHeight * originalWidth) / originalHeight;
- }
- }
- })
- console.log('缩放后的宽: ' + imageSize.imageWidth)
- console.log('缩放后的高: ' + imageSize.imageHeight)
- return imageSize;
- }
- module.exports = {
- imageUtil: imageUtil
- }
//util.js
function imageUtil(e) {
var imageSize = {};
var originalWidth = e.detail.width;//图片原始宽
var originalHeight = e.detail.height;//图片原始高
var originalScale = originalHeight/originalWidth;//图片高宽比
console.log('originalWidth: ' + originalWidth)
console.log('originalHeight: ' + originalHeight)
//获取屏幕宽高
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth;
var windowHeight = res.windowHeight;
var windowscale = windowHeight/windowWidth;//屏幕高宽比
console.log('windowWidth: ' + windowWidth)
console.log('windowHeight: ' + windowHeight)
if(originalScale < windowscale){//图片高宽比小于屏幕高宽比
//图片缩放后的宽为屏幕宽
imageSize.imageWidth = windowWidth;
imageSize.imageHeight = (windowWidth * originalHeight) / originalWidth;
}else{//图片高宽比大于屏幕高宽比
//图片缩放后的高为屏幕高
imageSize.imageHeight = windowHeight;
imageSize.imageWidth = (windowHeight * originalWidth) / originalHeight;
} }
})
console.log('缩放后的宽: ' + imageSize.imageWidth)
console.log('缩放后的高: ' + imageSize.imageHeight)
return imageSize;
} module.exports = {
imageUtil: imageUtil
}
【转】微信小程序开发之图片等比例缩放 获取屏幕尺寸图片尺寸 自适应的更多相关文章
- 微信小程序学习点滴《十二》:图片等比例缩放 获取屏幕尺寸图片尺寸 自适应
原文:http://www.wxapp-union.com/portal.php?mod=view&aid=360 早上在论坛上看到有人写了关于图片等比例缩放的文章,只是判断了图片宽是否大于屏 ...
- 微信小程序开发之图片等比例缩放 获取屏幕尺寸图片尺寸 自适应
wxml: <image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{i ...
- 微信小程序开发之保留小数(toFixed) 四舍五入 获取整数 string转int
https://blog.csdn.net/qq_31383345/article/details/52961767
- 获取 wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级(微信小程序开发)
微信小程序开发时,Console 提示:获取 wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级 错误原因: 直接调用这个方法依旧可以获取用户信息, 但是如果你之前没有点击过那个授权 ...
- 微信小程序开发之图片预览
实现图片的展示和大图预览 使用wx.previewImage(OBJECT)来实现 OBJECT参数说明: 参数 类型 必填 说明 current String 否 当前显示图片的链接,不填则默认为 ...
- 微信小程序开发之多图片上传+服务端接收
前言: 业务需求,这次需要做一个小程序同时选中三张图片一起上传到服务端,后端使用的.NET WEBAPI接收数据保存. 使用技术: 在这章中将会使用到微信小程序wx.uploadFile(Object ...
- [转]微信小程序开发(二)图片上传+服务端接收
本文转自:http://blog.csdn.net/sk719887916/article/details/54312573 文/YXJ 地址:http://blog.csdn.net/sk71988 ...
- 解决微信小程序开发中wxss中不能用本地图片
微信小程序开发中wxss中不能用本地图片,我们可以用将我们的图片传到服务器上,然后直接引用在线地址.但是当我们没有服务器时,我们可以用"图床",这个具体可以百度.这里我们用第二种方 ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
随机推荐
- Jmeter自定义Java请求,继承AbstractJavaSamplerClient
首先,使用Eclipse新建一个项目,然后从Jmeter的lib/ext目录下中拷贝ApacheJMeter_java.jar和ApacheJMeter_core.jar两个文件,然后引入这两个JAR ...
- 【redis】1.redis-windows安装+配置介绍
1.下载windows版本redis 官方下载地址:http://redis.io/download,不过官方没有64位的Windows下的可执行程序,目前有个开源的托管在github上, 地址:ht ...
- 【C#复习总结】细说表达式树
1 前言 系类1:细说委托 系类2:细说匿名方法 系列3:细说Lambda表达式 系列4:细说泛型委托 系列5:细说表达式树 系列6:细说事件 涛声依旧,再续前言,接着用大佬的文章作为开头. 表达式树 ...
- Python中for循环搭配else的陷阱
假设有如下代码: for i in range(10): if i == 5: print 'found it! i = %s' % i else: print 'not found it ...' ...
- 在Linux的Windows子系统上(WSL)使用Docker(Ubuntu)
背景 平时开发大部人都是在提供了高效GUI的window下工作,但是真正部署环境普遍都是在Linux中,所以为了让开发环境和部署环境统一,我们需要在windows模拟LInux环境,以前我们可能通过虚 ...
- TCP/IP 协议 OSI七层协议
------------------你来自何处并不重要,重要的是你要去往何方,人生最重要的不是所站的位置,而是所去的方向.人只要不失去方向,就永远不会失去自己! day 27 # # -------- ...
- js中布尔值为false的六种情况
下面6种值转化为布尔值时为false,其他转化都为true 1.undefined(未定义,找不到值时出现) 2.null(代表空值) 3.false(布尔值的false,字符串"false ...
- Codeblocks 遇到的问题 Cannot open output file, permission denied
Codeblocks下运行C++的程序时,偶尔会出现 Cannot open output file, permission denied 的问题,导致不能够编译. 在 Stack Overflow ...
- VUE工程上线首页加载慢问题优化
使用webpack-bundle-analyzer工具 下面介绍几种压缩文件的方式. 1.vue-router懒加载 2.工程文件打包的时候不生成.map文件 3.gzip压缩 4.CDN 5.VUE ...
- Floyd最短路(带路径输出)
摘要(以下内容来自百度) Floyd算法又称为插点法,是一种利用动态规划的思想寻找给定的加权图中多源点之间最短路径的算法,与Dijkstra算法类似. 该算法名称以创始人之一.1978年图灵奖获得者. ...