php-GatewayWorker搭建实时聊天室
├── Applications // 这里是所有开发者应用项目
│ └── YourApp // 其中一个项目目录,目录名可以自定义
│ ├── Events.php // 开发者只需要关注这个文件
│ ├── start_gateway.php // gateway进程启动脚本,包括端口号等设置
│ ├── start_businessworker.php // businessWorker进程启动脚本
│ └── start_register.php // 注册服务启动脚本
│
├── start.php // 全局启动脚本,此脚本会依次加载Applications/项目/start_*.php启动脚本
│
└── vendor // GatewayWorker框架和Workerman框架源码目录,此目录开发者不用关心

特别注意:
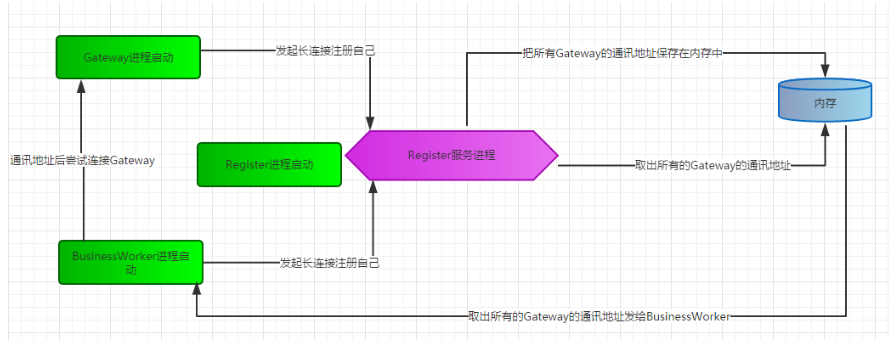
[1]客户端的事件及数据全部由Gateway转发给BusinessWorker处理,BusinessWorker默认调用Events.php中的onConnect onMessage onClose处理业务逻辑。
<script language="javascript" type="text/javascript">
var $URL = "__APP__/Home/GatewayWorker/bindUid";
// 与GatewayWorker建立websocket连接,域名和端口改为你实际的域名端口
ws = new WebSocket("ws://127.0.0.1:8384");
// 服务端主动推送消息时会触发这里的onmessage
ws.onmessage = function(e){
// json数据转换成js对象
var data = eval("("+e.data+")");
var type = data.type || '';
switch(type){
// Events.php中返回的init类型的消息,将client_id发给后台进行uid绑定
case 'init':
// 利用jquery发起ajax请求,将client_id发给后端进行uid绑定
$.post($URL, {client_id: data.clientId}, function(data){}, 'json');
break;
default :
alert(e.data);
}
};
</script>
[2]通过GatewayClient发送的数据不会经过Event.php,而是直接经由Gateway进程转发给客户端。GatewayClient无法接收客户端发来的数据。
Gateway::$registerAddress = '127.0.0.1:1236';
$message = [
'type' => 4002,
'clientId' => $clientId,
'publish_time' => date('Y-m-d h:i:s', time())
];
Gateway::bindUid($clientId,$uid);
//在这里发送的信息是不走Event.php文件的,直接广播出去了
Gateway::sendToClient($clientId,json_encode($message));
如果GatewayClient和GatewayWorker不是在同一台服务器上,则需要先将start_gateway.php中的lanIp改成当前服务器的内网ip(如果不在一个内网可改成公网ip)。
如果GatewayClient和GatewayWorker在同一台服务器上运行,则不用做任何更改,直接按照示例使用GatewayClient即可。
一、start_gateway.php文件,这个文件是默认的文件,默认协议是text协议:
// gateway 进程,这里使用Text协议,可以用telnet测试
$gateway = new Gateway("Text://0.0.0.0:8383");
本地测试text协议是否正常命令:
telnet 127.0.0.1 8383
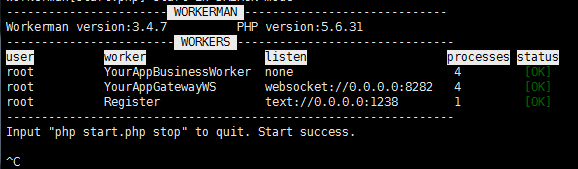
二、测试结果,启动服务器

输入命令测试:
telnet 127.0.0.1 8282
三、自定义一个Websocket连接
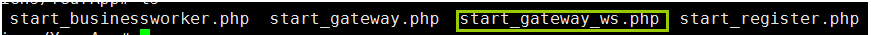
例如:copy一个start_gateway_ws.php文件,如图所示:

修改文件内容:
// gateway_ws 进程
$gateway_ws = new Gateway("Websocket://0.0.0.0:8384");
// gateway名称,status方便查看
$gateway_ws->name = 'YourAppGatewayWS';
在HTMl页面调用:
<script language="javascript" type="text/javascript">
var $URL = "__APP__/Home/GatewayWorker/bindUid";
console.log($URL);
// 与GatewayWorker建立websocket连接,域名和端口改为你实际的域名端口
ws = new WebSocket("ws://127.0.0.1:8384");
// 服务端主动推送消息时会触发这里的onmessage
ws.onmessage = function(e){
// json数据转换成js对象
var data = eval("("+e.data+")");
var type = data.type || '';
switch(type){
case 'init':
$.post($URL,$data,success,'json');
break;
default :
alert(e.data);
}
}; </script>
四、start_businessworker.php文件
注意:以上的HTML页面的WebSocket的端口号必须的同时对应
// 服务注册地址
$worker->registerAddress = '你的外网IP地址:1236';

可以看出:start_register.php这个文件是专门管理其他的三个文件的
注意:一下的register和worker的这个注册地址必须是一样的,也就是说,worker的注册地址必须和register的一样的
// register 服务必须是text协议
$register = new Register('text://0.0.0.0:1236');
// 服务注册地址
$worker->registerAddress = '120.120.120.120:1236';
例如在TP的Controller中使用的时候这样连接:调用的是这个文件中的地址(服务注册地址):start_businessworker.php
Gateway::$registerAddress = '120.120.120.120:1236'; //这个链接的地址是start_register.php
Gateway::bindUid($clientId,$uid);
Gateway::sendToAll(json_encode($clientId));
下载地址:http://www.workerman.net/doc
php-GatewayWorker搭建实时聊天室的更多相关文章
- MVC5中使用SignalR2.0实现实时聊天室
原文 MVC5中使用SignalR2.0实现实时聊天室 有时候需要浏览器和服务端保持实时的通讯(比如在线聊天),SignalR的出现让这一切变得非常简单.它能够让服务端向客户端实时的推送消息.如果用户 ...
- Node+Express+MongoDB + Socket.io搭建实时聊天应用
Node+Express+MongoDB + Socket.io搭建实时聊天应用 前言 本来开始写博客的时候只是想写一下关于MongoDB的使用总结的,后来觉得还不如干脆写一个node项目实战教程实战 ...
- SilverLight搭建WCF聊天室详细过程[转]
http://www.silverlightchina.net/html/zhuantixilie/getstart/2011/0424/7148.html 默认节点 SilverLight搭建WCF ...
- Node+Express+MongoDB + Socket.io搭建实时聊天应用实战教程(二)--node解析与环境搭建
前言 本来开始写博客的时候只是想写一下关于MongoDB的使用总结的,后来觉得还不如干脆写一个node项目实战教程实战.写教程一方面在自己写的过程中需要考虑更多的东西,另一方面希望能对node入门者有 ...
- Node+Express+MongoDB+Socket.io搭建实时聊天应用实战教程(一)--MongoDB入门
前言 本文并不是网上流传的多少天学会MongoDB那种全面的教程,而意在总结这几天使用MongoDB的心得,给出一个完整的Node+Express+MongoDB+Socket.io搭建实时聊天应用实 ...
- SpringBoot 搭建简单聊天室
SpringBoot 搭建简单聊天室(queue 点对点) 1.引用 SpringBoot 搭建 WebSocket 链接 https://www.cnblogs.com/yi1036943655/p ...
- Java进阶:基于TCP通信的网络实时聊天室
目录 开门见山 一.数据结构Map 二.保证线程安全 三.群聊核心方法 四.聊天室具体设计 0.用户登录服务器 1.查看当前上线用户 2.群聊 3.私信 4.退出当前聊天状态 5.离线 6.查看帮助 ...
- 使用 NIO 搭建一个聊天室
使用 NIO 搭建一个聊天室 前面刚讲了使用 Socket 搭建了一个 Http Server,在最后我们使用了 NIO 对 Server 进行了优化,然后有小伙伴问到怎么使用 Socket 搭建聊天 ...
- nodejs+mongoose+websocket搭建xxx聊天室
简介 本文是由nodejs+mongoose+websocket打造的一个即时聊天系统:本来打算开发一个类似于网页QQ类似功能的聊天系统,但是目前只是开发了一个模块功能 --- 类似群聊的,即一对多的 ...
随机推荐
- I/O模型之四:Java 浅析I/O模型(BIO、NIO、AIO、Reactor、Proactor)
目录: <I/O模型之一:Unix的五种I/O模型> <I/O模型之二:Linux IO模式及 select.poll.epoll详解> <I/O模型之三:两种高性能 I ...
- 14、JDBC-DbUtils-API
DbUtils /** * DbUtils :提供如关闭连接.装载 JDBC 驱动等操作的工具类,里面方法都是静态的. * * public static void close(…) throws j ...
- NIO SocketChannel 【链接】
Java NIO系列教程(一) Java NIO 概述 Java NIO系列教程(六) Selector Java NIO系列教程(二) Channel Java NIO系列教程(三) Buffer ...
- VS Code +node npm 调试 js
打开vsCode的调试控制台里面的终端 然后输入下面代码 npm install express-generator -g 1 创建一个命名为 myapp 的应用. express myapp 你就可 ...
- node的优缺点及应用场景
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎(V8引擎执行Javascript的速度非常快,性能非常好) 可以说node是运行在服务器端V8引擎上的Ja ...
- django生产环境启动问题
unavailable modifier requested: 0 环境: nginx+uwsgi+django *** Starting uWSGI 2.0.16 (64bit) on [Wed J ...
- Python3.6 Schedule模块定时任务
本文使用Python的Schedule模块.Python访问数据库的框架SQLAIchemy 实现了一个:周期性读取mysql 数据的小示例. 一,编程环境 PyCharm2016,Anaconda3 ...
- Spring IoC 依赖注入的方法大全 XML配置方式
Spring 依赖注入 构造方法注入 ① 根据索引注入 <bean name="student" class="cn.bdqn.SpringDI.Student ...
- hashMap源码分析1--翻译
* Hash table based implementation of the <tt>Map</tt> interface. This* implementation pr ...
- 【JS】正则向前查找和向后查找
正向查找:就是匹配前面或后面是什么内容的,所以分类是:正向前查找,正向后查找 负向查找:就是匹配前面或后面不是什么内容的,所以分类是:负向前查找,负向后查找 操作符 说明 描述 (?=exp) 正 ...
