为什么越来越少的人用jQuery
摘要:JQuery该退役了。
- 原文:为什么越来越少的人用jQuery
- 作者:Lemonade
Fundebug经授权转载,版权归原作者所有。
最早期的开发,大多都使用jQuery,它给我们带来了很多的便利:快速选取元素,方便操作DOM元素的API,各个浏览器之间完美的兼容性,链式操作,动画、ajax等等都是jQuery为前端开发人员来带的好处。为什么现在越来越少人用了呢?我来分以下几点,阐述我的想法:
一、JS更新带来的冲击
1. 快速选取DOM节点
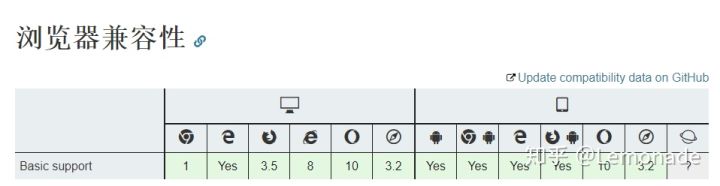
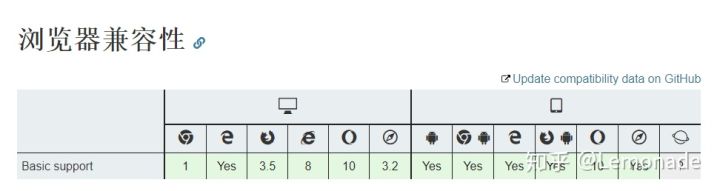
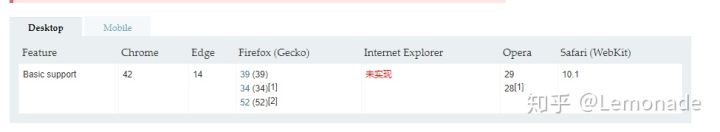
对于大部分使用jQuery的开发工程师来说,能够快速选取DOM节点,这个无疑是一个重要的原因,但是就目前情况来说,这个优势显然已经荡然无存了,为什么呢?跟大家说两个API,这两个API已经非常多的人在用了,就是document.querySelector和document.querySelectorAll方法。这两个方法可以通过传入css选择器形式的字符串,就可以匹配到预期的DOM节点。以下是目前两个API的兼容情况:


从图中可以看到,这两个API已经很好的兼容各个浏览器。
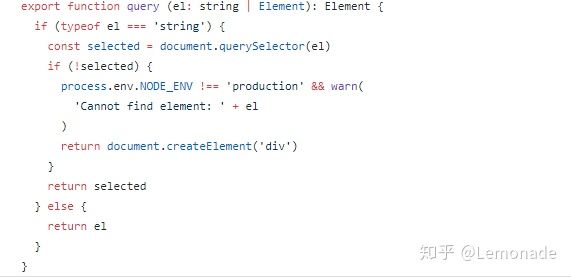
Vue中也是使用此API进行元素获取的:

所以说jQuery快速选择DOM节点的优势已经不存在了。
2. 方便操作DOM元素的API
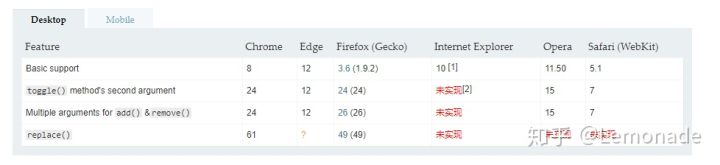
可以方便操作DOM元素的API,比如addClass 、removeClass 、toggleClass。现在原生JS也得到了支持,这个API叫做classList。

虽然说IE兼容的不太完美,但是最基本该实现也都实现了。
3. 动画
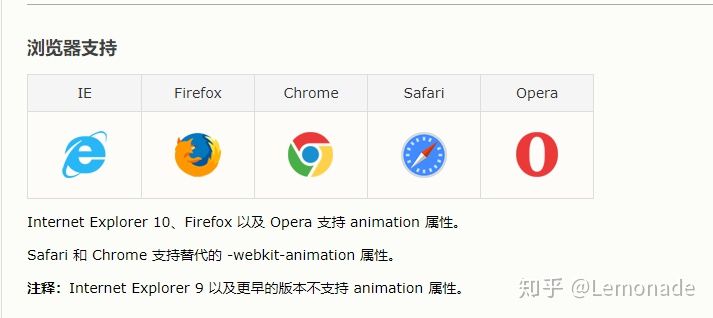
现在CSS3动画技术已经非常的成熟,已经完全可以取代jQuery做的动画,而且还能比jQuery的animate方法实现更复杂的动画,兼容性好,性能消耗小,何乐而不为呢?举个例子吧,比方说如果实现背景颜色过度,CSS3可以完美的实现,但是jQuery就不行。并且现在已经出现了很多优秀的CSS3动画库,大名鼎鼎的Animate.css库大家肯定都有耳闻吧。

4. Ajax操作
jQuery的ajax操作,为我们省去了兼容浏览器方面的问题,并且也提供了简明的API去调用get和post,让开发者从繁琐的兼容性与使用原生API上解脱出来。但是现在,这个优势也已经非常微小了。不管是原生JS的Fetch API还是axios。都为我们提供了强大的ajax使用能力,并且axios还有拦截器这个优势。这时相较而言,jQuery的ajax确实已经无法相比了。
当然Fetch在IE上来说,肯定是没法用的

但是已经有了Fetch的Polyfill方案:github/fetch
这样只需要引用这一个小小的JS,就可以使用方便的ajax了。相较于jQuery,那是小巧很多的。
二、性能问题
在原来的开发中,工程师们不会太纠结于性能问题。但是现在不同了,为了提高用户体现,首要的就是解决浏览器绘制所带了的性能问题。最经典的莫过重绘和回流这两个概念。
重绘:就是页面重新进行绘制,比方说,修改一个元素的背景颜色。
回流:一般来说,浏览器进入页面的时候就已经进行了一次回流,回流其实指的就是页面重新进行排版布局。
既然我们想提高性能,那么就可以先从这两概念入手,肯定是以最小的代价更新页面是提高性能最好的手段。但可惜的是,jQuery并没有做到。为什么这么说,请看以下分析:
当我们拿到一组新闻数据要渲染到ul标签里时,通常我们会先将新闻数据逐条进行字符串拼接,紧接着使用$符选择ul元素,并修改ul的innerHTML的值为拼接好的字符串(使用html API),此时完成了第一次渲染。这次页面进行了重绘(这时必然的),首先不分析第一次的性能好或坏,用下一个说明将更加有力。
比如说我们这时多了一个换一换按钮。在传统开发模式中,这时的换一换按钮肯定执行的还是上面的代码,获取元素,修改元素的innerHTML,但是现在问题出现了,就是我们有必要将所有元素重新删除,再重新添加一遍吗?答案肯定是不需要(下图所示,创建一个元素的代价有多大)。

因为这时我们只需要将每一个li里的文字和a标签里的链接修改即可,那显然是没有必要像上面那样重新再添加一遍li的。因为一个DOM元素,可能包含上百条属性,这对性能开销是很大的。
那么现在出现的新概念 Virtual DOM(虚拟DOM),就可以解决这个问题。其实Virtual DOM就是对真实DOM节点的描述,通过改变Virtual DOM来以最小变动来改变真实DOM(Virtual DOM不一定真的比jQuery性能更好)。
尤雨溪:网上都说操作真实 DOM 慢,但测试结果却比 React 更快,为什么?
三、现代框架对jQuery的影响
现在国内比较火的React 、Vue 、Angular框架,都是属于MV*框架的范畴,其设计特点,主要是以数据为核心。可以说操作DOM的事儿,就留给框架去做了。这比传统jQuery开发效率高,代码可维护性高,可扩展性强、性能好。
打个比方:
我让jQuery去买瓶酱油,给了他100块钱,这时我们需要告诉他去小卖铺的路怎么走、怎么跟老板说买啥酱油,买多少钱的酱油,找多少零钱,还得告诉他怎么回来(命令式)。
这时我让Vue去买酱油去了,这时我只需要给他钱,并且告诉他目的地在哪儿,买什么酱油即可,不需要手把手教他(函数式)。
这就是传统开发和现代框架开发的不同。
使用现代框架开发,可以使用Webpack(当然使用jQuery也可以使用Webpack),可以使用人家提供的现成的脚手架,比方说create-react-app,vue-cli。极大提高了开发的效率,并且可以使用最新的ES6、ES7语法进行开发,在编码体验上,就提高了一个档次。
现在jQuery已经完美的退出了历史的舞台,他已经完成了他所要完成的任务。
关于Fudebug
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了9亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

为什么越来越少的人用jQuery的更多相关文章
- 为什么越来越多的人偏爱go语言
如果你是一个开发者或者程序员,你大概应该听过Go语言或者Golang语言.当然,如果没有听过也没关系,看到这篇文章的同学,就说明你对Golang是关注的,只需要这一点就够了.今天来聊聊关于Golang ...
- 5G大潮下卖点越来越少的苹果,会成为下一个诺基亚吗?
当下,5G显然成为手机厂商继全面屏.AI等之后,又一个重要的风口.为了赶上这个风口,很多厂商不惜寻找各种噱头去吸引大众的关注.比如小米在发布MIX 3之前疯狂造势称要发布5G版,但在10月25日的发布 ...
- 生活就像测试, BUG会越来越少,生活会越来越好!
生活就像测试, BUG会越来越少,生活会越来越好!
- 12个很少被人知道的CSS事实
之前没有认真的研究过,padding-bottom的值如果是百分比,那么它的实际值是根据父类的宽度来调整的.我还以为是根据这个元素的本身的宽度来定义呢?汗..padding-top/padding-l ...
- epiinfo是美国CDC开发维护的流行病学数据录入和分析软件,在DOS时代占主流,随着Windows的普及用的人越来越少了,epiinfo重新开发Windows版本后,体积庞大且不好用。在数据录入方面已被EpiData取代,不过epiinfo的分析模块,比如地理信息系统某些情况下还是挺有用的。
Manual: https://www.cdc.gov/epiinfo/support/userguide.html https://en.wikipedia.org/wiki/Epi_Info 教程 ...
- 为什么越来越少的开源项目使用 GPL 协议
原文出处: opensource 译文出处:oschina/王练 前段时间,我在 RedMonk 上看到了一篇来自 Stephen O’Grady 的有趣推文,介绍了开源许可证目前的状态,以 ...
- Java 编程语言中很少被人了解的特性-statement label
下面的语句会编译报错或者打印什么? System.out.print("baidu site :"); https://www.baidu.com; System.out.prin ...
- jmeter运行时间越久发送请求越来越少
displayed. Size: 412152 > 204800,而且每次点击查看“察看结果树”后会导致jmeter卡死, 解决方法: step1.在user.property中增加 view. ...
- 2019 年了,为什么我还在用 jQuery?
译者按: 看来 jQuery 还是有一些用武之地的. 原文: Why I'm Still Using jQuery in 2019 译者: Fundebug 为了保证可读性,本文采用意译而非直译.翻译 ...
随机推荐
- ESB开发WebService接口
1 概述 在进行系统间集成时经常利用WebService,但是从建立WebService和调用的重复性和维护性的工作量都相当大. 首先简单介绍一下,ESB全称为Enterprise Service B ...
- Hadoop Partition函数应用(归档)
一.实例描述 在这个实例里我们使用简单的数据集,里面包含多条数据,每条数据由姓名.年龄.性别和成绩组成.实例要求是按照如下规则归档用户. 1.找出年龄小于20岁中男生和女生的最大分数 2.找出20岁到 ...
- linux下 几个常用makefile模板,亲测可用
一 生成动态链接库的模板: ####################### # Makefile ####################### # compile and lib parameter ...
- 深度解析使用CSS单位px、em、rem、vh、vw、vmin、vmax实现页面布局
1.px:绝对单位,页面按精确像素展示 2.em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值. e ...
- python之获取当前操作系统(平台)
Python在不同环境平台使用时,需要判断当前是什么系统,比如常用的windows,linux等 下面介绍一些能够获取当前系统的命令 1.使用sys.platform获取 #!/usr/bin/env ...
- 使用 Kubeadm 安装部署 Kubernetes 1.12.1 集群
手工搭建 Kubernetes 集群是一件很繁琐的事情,为了简化这些操作,就产生了很多安装配置工具,如 Kubeadm ,Kubespray,RKE 等组件,我最终选择了官方的 Kubeadm 主要是 ...
- 浅谈canvas中的拖尾效果
引言 很早就想了解以下 canvas 中的拖尾效果(如彗星,烟花等效果)是怎么实现的,但是一直没有深入了解,正巧在 codepen 上看到一个 demo,代码简单,效果炫酷,故有此文. 什么黑科技 在 ...
- Java并发编程-AbstractQueuedSynchronizer源码分析
简介 提供了一个基于FIFO队列,可以用于构建锁或者其他相关同步装置的基础框架.该同步器(以下简称同步器)利用了一个int来表示状态,期望它能够成为实现大部分同步需求的基础.使用的方法是继承,子类通过 ...
- k8s网络之calico
一.概述 前面我们部署calico由于集群规模不是很大,使用的是calico的bgp模式的node-to-node-mesh全节点互联,这种模式在小规模集群里面还可以用,3.4.0版本的calico支 ...
- 3.Magicodes.NET框架之路——预览(一)
3.Magicodes.NET框架之路——预览(一) 前言 一眨眼,已经过去两个多月了 ,哥已经火力全开了(业余时间和精力,甚至为此放弃了各种私活),所以大家不要抱怨慢哈.编程犹如逆水行舟,不进则退. ...
