CSS背景和CSS列表




------------------------------
div{
background: red;
width: 300px;
height: 300px;
border: 20px dashed; ///这里不设置颜色,默认颜色为背景色。即:background-color:transparent;(全透明黑色的速记法)。
}
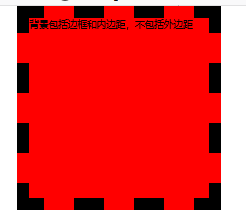
<div>背景包括边框和内边距,不包括外边距</div>
--------------

当设置边框,和内边距时,父容器的div本身宽高在变大,而内容本身的宽高不变,切记!!!。
=====================================

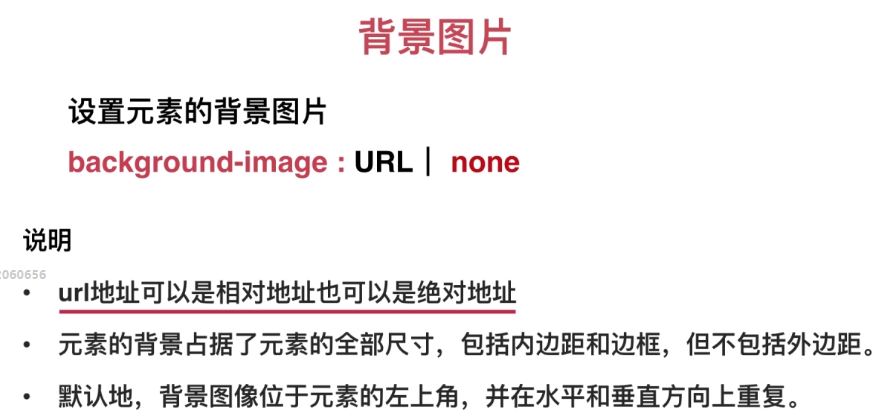
background- image的默认值是none。
如果同时设置背景图片和背景颜色,那么背景图片会覆盖掉背景颜色。
background-color:red;
background-image:url(); //会覆盖前者。如果背景色写为:background:red;那么就是遵循(最近原则)
===============================

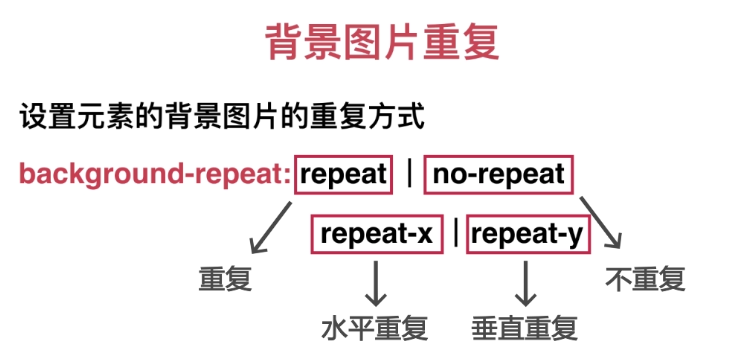
background-repeat可能的属性值有repeat、no-repeat、repeat-x、repeat-y、inherit(继承)。

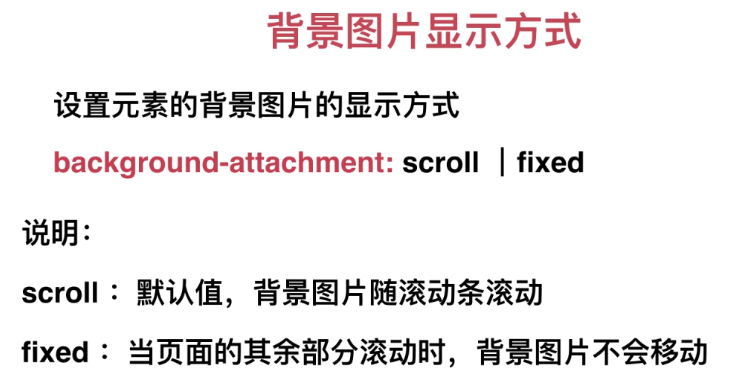
fixed是相对于浏览器窗口进行设定的。
background:url(img/logo.png) no-repeat fixed center; //左右上下垂直居中,在浏览器的正中央。不论浏览器怎么缩放。
background:url(img/logo.png) no-repeat fixed right; //在浏览器右边,且垂直居中。不论浏览器怎么缩放。
background:url(img/logo.png) no-repeat fixed left; //在浏览器左边,且垂直居中。不论浏览器怎么缩放。
background:url(img/logo.png) no-repeat fixed bottom; //在浏览器底部,且左右居中。不论浏览器怎么缩放。
background:url(img/logo.png) no-repeat fixed top; //在浏览器顶部,且左右居中。不论浏览器怎么缩放。
Internet Explorer6-11版本都不支持属性值 "inherit"。
---------------


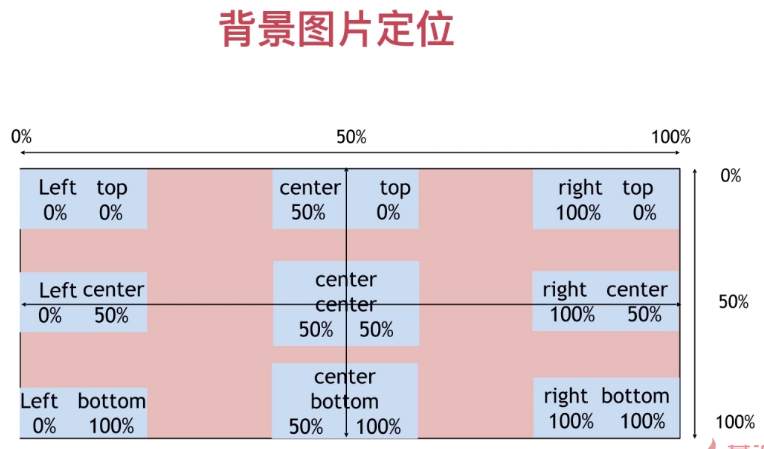
background-position属性值可以是百分比、关键字、单位是像素 (0px 0px) 或任何其他的 CSS 单位。
background-position:40em 30em;
所有浏览器都支持 background-position 属性。

IE8 以及更早的浏览器不支持一个元素多个背景图像
IE7 以及更早的浏览器不支持 "inherit"。IE8 需要 !DOCTYPE。IE9 支持 "inherit"
所有浏览器都支持 background 属性。
---------------------------
HTML背景透明
background:#fff;
opacity:0.5;/*这样设置背景颜色为透明,那么里面的字体也会变成半透明*/
background:transparent 背景为透明,字体不透明。
background:rgb(255,255,255,0.2);/*这样只设置背景颜色,里面内容不是透明*/
filter:Alpha(opacity=50);/* 只支持IE6、7、8、9 */
position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */
zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */
-----------

------------ol------------ul---------------


list-style-type:hiragana; ///平假名排列,属于有序列表
--------------------

可能的值有inside、outside、inherit
默认是outside,如下图:

设置inside,如下图:

设置inside时,图标会出来一些,注意细节。
所有浏览器都支持 list-style-position 属性
-----------------------

list-style:url(img/images/图标.png) lower-roman inside; ///小写罗马数字,文字围绕小图标,
list-style: outside decimal url(img/images/图标.png); ///值的顺序随意,如果设置了list-style-image,那么就会覆盖 list-style-type列表样式,只显示图标。
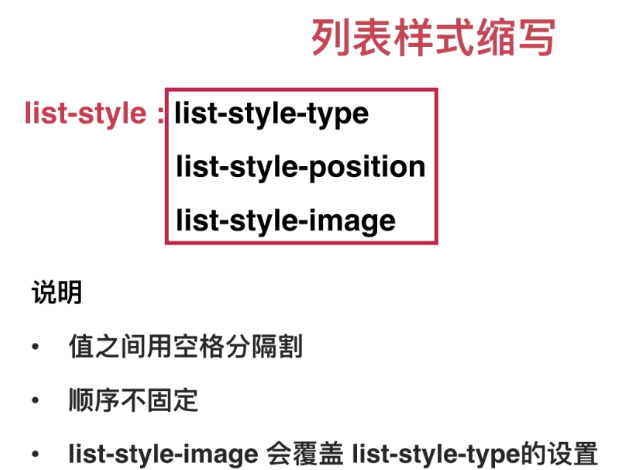
顺序随意,那就规定一个习惯:
list-style:list-style-image列表样式图标 list-style-type列表样式类型 list-style-position列表样式的位置
list-style复合属性后面的值是有顺序无要求
-====================

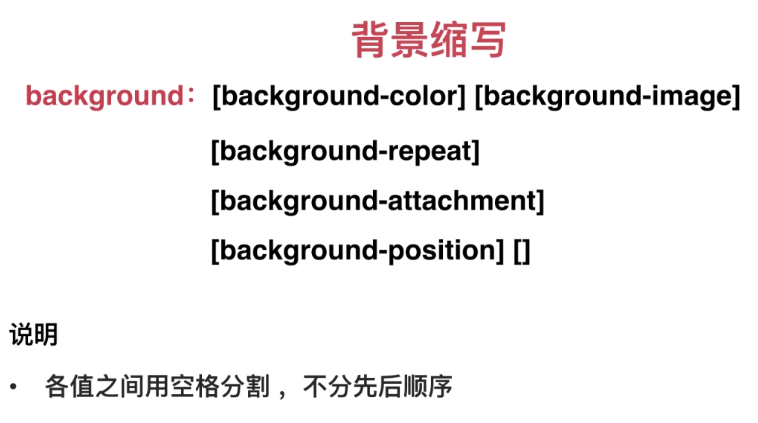
background:image repeat attachment position; //图片 重复 滚动 位置

list-style: type image position; /// 类型 图片 位置
list-style-type:
无序列表:
none:无标记
disc:实心圆
circle:空心圆
aquare:实心方块
有序列表
none:无标记
decimal:数字
lower-roman:小写罗马数字
upper-roman:大写罗马数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母
CSS背景和CSS列表的更多相关文章
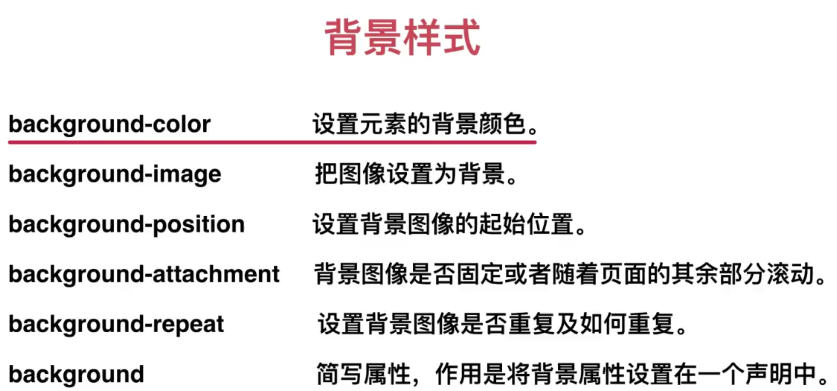
- CSS背景样式和列表样式
background-color 设置元素的背景颜色 background-image 把图像设置为背景 background-position 设置背景图像的起始位置 background-atta ...
- CSS背景说明及连写
一.CSS背景说明 CSS 可以添加背景颜色和背景图片,以及来进行图片设置. 1.1 背景图片(image) background-image 属性允许指定一个图片展示在背景中(只有CSS3才可以多背 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No5-No7(知识点:文字设置、设置背景、数据列表)
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- CSS背景图像的简单响应
本文设有很多,最理想的解决方案,响应图像只是其中之一.我们建议您查看不同的方法,然后再选择一个特定的响应图像解决方案,包括这两个:如何避免重复下载响应图像中选择响应图像解决方案. 大家都在谈论的的sr ...
- CSS——背景及应用
CSS 可以添加背景颜色和背景图片,以及进行图片设置. none : 无背景图(默认的) url : 使用绝对或相对地址指定背景图像 background-image 属性允许指定一个图片展示在背景中 ...
- CSS——背景渐变
在线性渐变过程中,颜色沿着一条直线过渡:从左侧到右侧.从右侧到左侧.从顶部到底部.从底部到顶部或着沿任何任意轴.如果你曾使用过制作图件,比如说Photoshop,你对线性渐变并不会陌生. 兼容性问题很 ...
- CSS背景background、background-position使用详解
背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一.这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachm ...
- 你不知道的CSS背景—css背景属性全解
CSS背景在网页设计中使用频率非常高,然而对于这个开发人员很熟悉的CSS属性,却隐藏着许多不为初级开发人员熟知的细节,这篇文章尝试扒开这层不为人知的面纱. 首先列举一下CSS中关于元素背景的所有属性并 ...
- CSS背景background详解,background-position详解
背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一.这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachm ...
随机推荐
- CSS3圆角详解第一辑
有很多人都知道圆角怎么写,加一个border-radius就可以,但是对于用圆角的一些细节却并不是很清楚,那么我们今天就来聊一聊这个圆角.CSS3是样式表(style sheet)语言的最新版本,它的 ...
- 脑残式网络编程入门(六):什么是公网IP和内网IP?NAT转换又是什么鬼?
本文引用了“帅地”发表于公众号苦逼的码农的技术分享. 1.引言 搞网络通信应用开发的程序员,可能会经常听到外网IP(即互联网IP地址)和内网IP(即局域网IP地址),但他们的区别是什么?又有什么关系呢 ...
- django数据库连接快速配置
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql',#数据库驱动 'NAME': 'login_db',#数据库名字 'US ...
- CSS3新增伪类--好用的:target
问:如果让你实现下图,点击跳转后,让内容1增加一个背景颜色,你会怎么做呢? 可能很多小伙伴第一反应是用JS,给跳转绑定点击事件,然后用DOM获取到内容1,在给其添加css样式. 如果我跟你说用cs ...
- python 反转一个字符串
old_str = 'abcd' new_str1 = old_str[::-1] print(new_str1) new_str2 = ''.join(reversed(old_str)) prin ...
- shell编程其实真的很简单(一)
如今,不会Linux的程序员都不意思说自己是程序员,而不会shell编程就不能说自己会Linux.说起来似乎shell编程很屌啊,然而不用担心,其实shell编程真的很简单. 背景 什么是shell编 ...
- 为什么推荐前端使用Vue.js
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- 测试工具之Fiddler
Fiddler是一款很好的抓包分析工具,里面有很多小功能,这里介绍常用功能 Fiddler下载地址: https://www.telerik.com/download/fiddler 下载完成后,直接 ...
- 《用Python解决数据结构与算法问题》在线阅读
源于经典 数据结构作为计算机从业人员的必备基础,Java, c 之类的语言有很多这方面的书籍,Python 相对较少, 其中比较著名的一本 problem-solving-with-algorithm ...
- django 模板层排序 class Meta 添加信息
class weeks(models.Model): #星期信息 stu = models.ForeignKey(students,on_delete=models.CASCADE) weeklist ...
